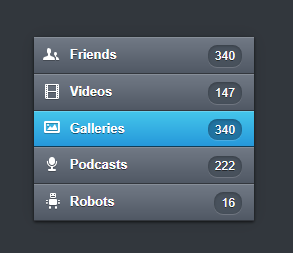
以下是 css3树形导航特效代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>css3树形导航</title>
<link rel="stylesheet" href="css/styles.css">
</head>
<body>
<div id="wrapper">
<ul class="menu">
<li class="item1" id="one"><a href="#one">Friends <span>340</span></a>
<ul>
<li class="subitem1"><a href="#">Cute Kittens <span>14</span></a></li>
<li class="subitem2"><a href="#">Strange “Stuff” <span>6</span></a></li>
<li class="subitem3"><a href="#">Automatic Fails <span>2</span></a></li>
</ul>
</li>
<li class="item2" id="two"><a href="#two">Videos <span>147</span></a>
<ul>
<li class="subitem1"><a href="#">Cute Kittens <span>14</span></a></li>
<li class="subitem2"><a href="#">Strange “Stuff” <span>6</span></a></li>
<li class="subitem3"><a href="#">Automatic Fails <span>2</span></a></li>
<li class="subitem2"><a href="#">Strange “Stuff” <span>6</span></a></li>
<li class="subitem1"><a href="#">Cute Kittens <span>14</span></a></li>
<li class="subitem2"><a href="#">Strange “Stuff” <span>6</span></a></li>
</ul>
</li>
<li class="item3" id="three"><a href="#three">Galleries <span>340</span></a>
<ul>
<li class="subitem3"><a href="#">Automatic Fails <span>2</span></a></li>
</ul>
</li>
<li class="item4" id="four"><a href="#four">Podcasts <span>222</span></a>
<ul>
<li class="subitem1"><a href="#">Cute Kittens <span>14</span></a></li>
<li class="subitem2"><a href="#">Strange “Stuff” <span>6</span></a></li>
<li class="subitem3"><a href="#">Automatic Fails <span>2</span></a></li>
</ul>
</li>
<li class="item5" id="five"><a href="#five">Robots <span>16</span></a>
<ul>
<li class="subitem1"><a href="#">Cute Kittens <span>14</span></a></li>
<li class="subitem2"><a href="#">Strange “Stuff” <span>6</span></a></li>
<li class="subitem3"><a href="#">Automatic Fails <span>2</span></a></li>
</ul>
</li>
</ul>
</div>
</body>
</html>
CSS代码(styles.css):
body{font-size:100%;background:#32373d;}
a{text-decoration:none;}
ul,ul ul{margin:0;padding:0;list-style:none;}
#wrapper{width:220px;margin:100px auto;font-size:0.8125em;}
.menu{width:auto;height:auto;-webkit-box-shadow:0px 1px 3px 0px rgba(0,0,0,.73),0px 0px 18px 0px rgba(0,0,0,.13);-moz-box-shadow:0px 1px 3px 0px rgba(0,0,0,.73),0px 0px 18px 0px rgba(0,0,0,.13);box-shadow:0px 1px 3px 0px rgba(0,0,0,.73),0px 0px 18px 0px rgba(0,0,0,.13);}
.menu > li > a{background-color:#616975;background-image:-webkit-gradient(linear,left top,left bottom,from(rgb(114,122,134)),to(rgb(80,88,100)));background-image:-webkit-linear-gradient(top,rgb(114,122,134),rgb(80,88,100));background-image:-moz-linear-gradient(top,rgb(114,122,134),rgb(80,88,100));background-image:-o-linear-gradient(top,rgb(114,122,134),rgb(80,88,100));background-image:-ms-linear-gradient(top,rgb(114,122,134),rgb(80,88,100));background-image:linear-gradient(top,rgb(114,122,134),rgb(80,88,100));filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,StartColorStr='#727a86',EndColorStr='#505864');border-bottom:1px solid #33373d;-webkit-box-shadow:inset 0px 1px 0px 0px #878e98;-moz-box-shadow:inset 0px 1px 0px 0px #878e98;box-shadow:inset 0px 1px 0px 0px #878e98;width:100%;height:2.75em;line-height:2.75em;text-indent:2.75em;display:block;position:relative;font-family:"Helvetica Neue",Helvetica,Arial,sans-serif;font-weight:600;color:#fff;text-shadow:0px 1px 0px rgba(0,0,0,.5);}
.menu ul li a{background:#fff;border-bottom:1px solid #efeff0;width:100%;height:2.75em;line-height:2.75em;text-indent:2.75em;display:block;position:relative;font-family:"Helvetica Neue",Helvetica,Arial,sans-serif;font-size:0.923em;font-weight:400;color:#878d95;}
.menu ul li:last-child a{border-bottom:1px solid #33373d;}
.menu > li > a:hover,.menu > li > a.active,.menu > li:target > a /*add this*/
{background-color:#35afe3;background-image:-webkit-gradient(linear,left top,left bottom,from(rgb(69,199,235)),to(rgb(38,152,219)));background-image:-webkit-linear-gradient(top,rgb(69,199,235),rgb(38,152,219));background-image:-moz-linear-gradient(top,rgb(69,199,235),rgb(38,152,219));background-image:-o-linear-gradient(top,rgb(69,199,235),rgb(38,152,219));background-image:-ms-linear-gradient(top,rgb(69,199,235),rgb(38,152,219));background-image:linear-gradient(top,rgb(69,199,235),rgb(38,152,219));filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,StartColorStr='#45c7eb',EndColorStr='#2698db');border-bottom:1px solid #103c56;-webkit-box-shadow:inset 0px 1px 0px 0px #6ad2ef;-moz-box-shadow:inset 0px 1px 0px 0px #6ad2ef;box-shadow:inset 0px 1px 0px 0px #6ad2ef;}
.menu > li > a.active{border-bottom:1px solid #1a638f;}
.menu > li > a:before{content:'';background-image:url(../images/sprite.png);background-repeat:no-repeat;font-size:36px;height:1em;width:1em;position:absolute;left:0;top:50%;margin:-.5em 0 0 0;}
.item1 > a:before{background-position:0 0;}
.item2 > a:before{background-position:-38px 0;}
.item3 > a:before{background-position:0 -38px;}
.item4 > a:before{background-position:-38px -38px;}
.item5 > a:before{background-position:-76px 0;}
.menu > li > a span{font-size:0.857em;display:inline-block;position:absolute;right:1em;top:50%;background:#48515c;line-height:1em;height:1em;padding:.4em .6em;margin:-.8em 0 0 0;color:#fff;text-indent:0;text-align:center;-webkit-border-radius:.769em;-moz-border-radius:.769em;border-radius:.769em;-webkit-box-shadow:inset 0px 1px 3px 0px rgba(0,0,0,.26),0px 1px 0px 0px rgba(255,255,255,.15);-moz-box-shadow:inset 0px 1px 3px 0px rgba(0,0,0,.26),0px 1px 0px 0px rgba(255,255,255,.15);box-shadow:inset 0px 1px 3px 0px rgba(0,0,0,.26),0px 1px 0px 0px rgba(255,255,255,.15);text-shadow:0px 1px 0px rgba(0,0,0,.5);font-weight:500;}
.menu > li > a:hover span,.menu > li a.active span,.menu > li:target > a span /*add this*/
{background:#2173a1;}
.menu > li > ul li a:before{content:'▶';font-size:8px;color:#bcbcbf;position:absolute;width:1em;height:1em;top:0;left:-2.7em;}
.menu > li > ul li:hover a,.menu > li > ul li:hover a span,.menu > li > ul li:hover a:before{color:#32373D;}
.menu ul > li > a span{font-size:0.857em;display:inline-block;position:absolute;right:1em;top:50%;/background:#fff;border:1px solid #d0d0d3;line-height:1em;height:1em;padding:.4em .7em;margin:-.9em 0 0 0;color:#878d95;text-indent:0;text-align:center;-webkit-border-radius:.769em;-moz-border-radius:769em;border-radius:769em;text-shadow:0px 0px 0px rgba(255,255,255,.01));}
/*additional*/
.menu > li > ul{height:0;overflow:hidden;}
.menu > li:target > ul{height:/*7.9em*/
auto;/*using auto nullifies the height transitions,but it makes things flexible which is more important*/
border-bottom:1px solid #51555a;}
/*:target relies on fragment identifiers (the #link in the url) but navigation obviously suffers - clicking BACK for example*/
/*alternatively use:hover for non-supporting browsers*/
/*:active will work in earlier versions of IE,and will allow you to click it to keep it open,but isn't great*/


