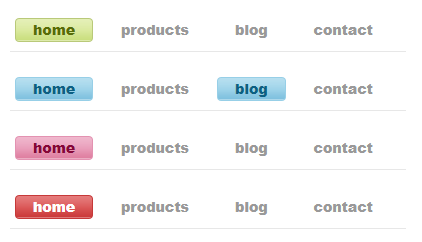
以下是 纯CSS实现的彩色导航菜单特效代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>纯CSS实现的彩色导航菜单效果</title>
<link rel="stylesheet" href="sliding.css" type="text/css" media="screen" />
</head>
<body>
<ul class="green">
<li><a href="#" title="home" class="current"><span>home</span></a></li>
<li><a href="#" title="products"><span>products</span></a></li>
<li><a href="#" title="blog"><span>blog</span></a></li>
<li><a href="#" title="contact"><span>contact</span></a></li>
</ul>
<ul class="blue">
<li><a href="#" title="home" class="current"><span>home</span></a></li>
<li><a href="#" title="products"><span>products</span></a></li>
<li><a href="#" title="blog"><span>blog</span></a></li>
<li><a href="#" title="contact"><span>contact</span></a></li>
</ul>
<ul class="pink">
<li><a href="#" title="home" class="current"><span>home</span></a></li>
<li><a href="#" title="products"><span>products</span></a></li>
<li><a href="#" title="blog"><span>blog</span></a></li>
<li><a href="#" title="contact"><span>contact</span></a></li>
</ul>
<ul class="red">
<li><a href="#" title="home" class="current"><span>home</span></a></li>
<li><a href="#" title="products"><span>products</span></a></li>
<li><a href="#" title="blog"><span>blog</span></a></li>
<li><a href="#" title="contact"><span>contact</span></a></li>
</ul>
</body>
</html>
CSS代码(sliding.css):
body{padding:50px;margin:0;}
ul{padding:5px;margin:10px 0;list-style:none;background-color:#fff;border-bottom:1px solid #e7e7e7;float:left;clear:left;}
ul li{float:left;display:inline;/*For ignore double margin in IE6*/
margin:0 10px;}
ul li a{text-decoration:none;float:left;color:#999;cursor:pointer;font:900 14px/22px "Arial",Helvetica,sans-serif;}
ul li a span{margin:0 10px 0 -10px;padding:1px 8px 5px 18px;position:relative;/*To fix IE6 problem (not displaying)*/
float:left;}
/*GREEN*/
ul.green li a.current,ul.green li a:hover{color:#576d07;background:url(images/green.png) no-repeat top right;}
ul.green li a.current span,ul.green li a:hover span{background:url(images/green.png) no-repeat top left;}
/*BLUE*/
ul.blue li a.current,ul.blue li a:hover{background:url(images/blue.png) no-repeat top right;color:#0d5f83;}
ul.blue li a.current span,ul.blue li a:hover span{background:url(images/blue.png) no-repeat top left;}
/*PINK*/
ul.pink li a:hover{color:#860737;background:url(images/pink.png) no-repeat top right;}
ul.pink li a:hover span{background:url(images/pink.png) no-repeat top left;}
ul.pink li a.current{background:url(images/pink.png) no-repeat top right;color:#860737;}
ul.pink li a.current span{background:url(images/pink.png) no-repeat top left;}
/*RED*/
ul.red li a:hover{color:#fff;background:url(images/red.png) no-repeat top right;}
ul.red li a:hover span{background:url(images/red.png) no-repeat top left;}
ul.red li a.current{background:url(images/red.png) no-repeat top right;color:#fff;}
ul.red li a.current span{background:url(images/red.png) no-repeat top left;}


