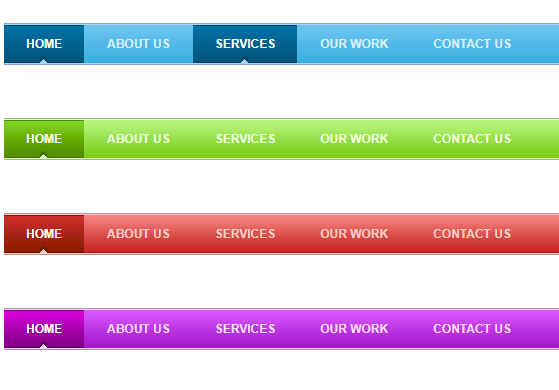
以下是 4色CSS导航菜单特效代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<meta name="keywords" content="JS代码,{keyword},JS广告代码,JS特效代码" />
<meta name="description" content="此代码内容为{title},属于站长常用代码" />
<title>{title}</title>
<link rel="stylesheet" href="style.css" type="text/css" />
</head>
<body style="text-align:center">
<p> </p>
<div class="blue">
<div id="slatenav">
<ul>
<li><a href="" title="css menus" class="current">Home</a></li>
<li><a href="http://www.baidu.com/" title="css menus">About Us</a></li>
<li><a href="http://www.baidu.com/" title="css menus">Services</a></li>
<li><a href="http://www.baidu.com/" title="css menus">Our Work</a></li>
<li><a href="http://www.baidu.com/" title="css menus">Contact Us</a></li>
</ul>
</div>
</div>
<p> </p>
<div class="green">
<div id="slatenav">
<ul>
<li><a href="http://www.baidu.com/" title="css menus" class="current">Home</a></li>
<li><a href="http://www.baidu.com/" title="css menus">About Us</a></li>
<li><a href="http://www.baidu.com/" title="css menus">Services</a></li>
<li><a href="http://www.baidu.com/" title="css menus">Our Work</a></li>
<li><a href="http://www.baidu.com/" title="css menus">Contact Us</a></li>
</ul>
</div>
</div>
<p> </p>
<div class="red">
<div id="slatenav">
<ul>
<li><a href="http://www.baidu.com/" title="css menus" class="current">Home</a></li>
<li><a href="http://www.baidu.com/" title="css menus">About Us</a></li>
<li><a href="http://www.baidu.com/" title="css menus">Services</a></li>
<li><a href="http://www.baidu.com/" title="css menus">Our Work</a></li>
<li><a href="http://www.baidu.com/" title="css menus">Contact Us</a></li>
</ul>
</div>
</div>
<p> </p>
<div class="purple">
<div id="slatenav">
<ul>
<li><a href="http://www.baidu.com/" title="css menus" class="current">Home</a></li>
<li><a href="http://www.baidu.com/" title="css menus">About Us</a></li>
<li><a href="http://www.baidu.com/" title="css menus">Services</a></li>
<li><a href="http://www.baidu.com/" title="css menus">Our Work</a></li>
<li><a href="http://www.baidu.com/" title="css menus">Contact Us</a></li>
</ul>
</div>
</div>
</body>
</html>
CSS代码(style.css):
/* ---------------------- Blueslate nav ---------------------- */
.blue #slatenav{position:relative;display:block;height:42px;font-size:11px;font-weight:bold;background:transparent url(images/blueslate_background.gif) repeat-x top left;font-family:Arial,Verdana,Helvitica,sans-serif;text-transform:uppercase;}
.blue #slatenav ul{margin:0px;padding:0;list-style-type:none;width:auto;}
.blue #slatenav ul li{display:block;float:left;margin:0 1px 0 0;}
.blue #slatenav ul li a{display:block;float:left;color:#D5F1FF;text-decoration:none;padding:14px 22px 0 22px;height:28px;}
.blue #slatenav ul li a:hover,.blue #slatenav ul li a.current{color:#fff;background:transparent url(images/blueslate_backgroundOVER.gif) no-repeat top center;}
/* ---------------------- END Blueslate nav ---------------------- */
/* ---------------------- Greenslate nav ---------------------- */
.green #slatenav{position:relative;display:block;height:42px;font-size:11px;font-weight:bold;background:transparent url(images/greenslate_background.gif) repeat-x top left;font-family:Arial,Verdana,Helvitica,sans-serif;text-transform:uppercase;}
.green #slatenav ul{margin:0px;padding:0;list-style-type:none;width:auto;}
.green #slatenav ul li{display:block;float:left;margin:0 1px 0 0;}
.green #slatenav ul li a{display:block;float:left;color:#EEFFDF;text-decoration:none;padding:14px 22px 0 22px;height:28px;}
.green #slatenav ul li a:hover,.green #slatenav ul li a.current{color:#fff;background:transparent url(images/greenslate_backgroundOVER.gif) no-repeat top center;}
/* ---------------------- END Greenslate nav ---------------------- */
/* ---------------------- Redslate nav ---------------------- */
.red #slatenav{position:relative;display:block;height:42px;font-size:11px;font-weight:bold;background:transparent url(images/redslate_background.gif) repeat-x top left;font-family:Arial,Verdana,Helvitica,sans-serif;text-transform:uppercase;}
.red #slatenav ul{margin:0px;padding:0;list-style-type:none;width:auto;}
.red #slatenav ul li{display:block;float:left;margin:0 1px 0 0;}
.red #slatenav ul li a{display:block;float:left;color:#FECCC3;text-decoration:none;padding:14px 22px 0 22px;height:28px;}
.red #slatenav ul li a:hover,.red #slatenav ul li a.current{color:#fff;background:transparent url(images/redslate_backgroundOVER.gif) no-repeat top center;}
/* ---------------------- END Redslate nav ---------------------- */
/* ---------------------- Purpleslate nav ---------------------- */
.purple #slatenav{position:relative;display:block;height:42px;font-size:11px;font-weight:bold;background:transparent url(images/purpleslate_background.gif) repeat-x top left;font-family:Arial,Verdana,Helvitica,sans-serif;text-transform:uppercase;}
.purple #slatenav ul{margin:0px;padding:0;list-style-type:none;width:auto;}
.purple #slatenav ul li{display:block;float:left;margin:0 1px 0 0;}
.purple #slatenav ul li a{display:block;float:left;color:#FBDAFA;text-decoration:none;padding:14px 22px 0 22px;height:28px;}
.purple #slatenav ul li a:hover,.purple #slatenav ul li a.current{color:#fff;background:transparent url(images/purpleslate_backgroundOVER.gif) no-repeat top center;}
/* ---------------------- END Purpleslate nav ---------------------- */


