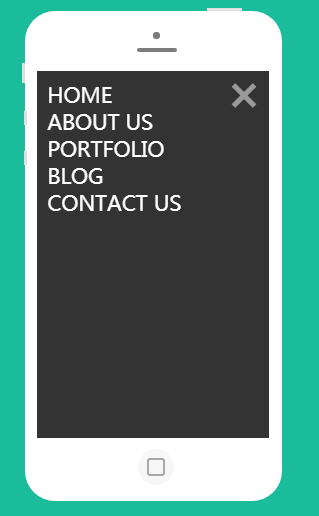
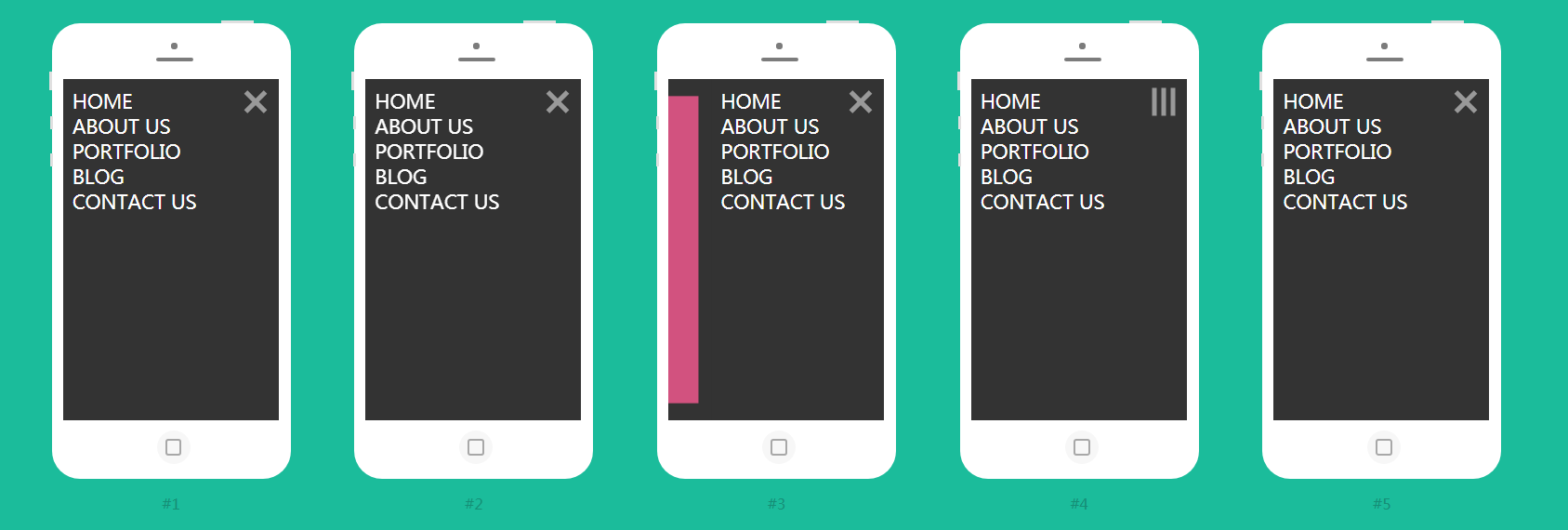
以下是 6款html5手机导航菜单特效代码 的示例演示效果:
部分效果截图1:

部分效果截图2:

HTML代码(index.html):
<!doctype html>
<html lang="zh" class="no-js">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>6款html5手机导航菜单特效</title>
<script src="js/modernizr.js" type="text/javascript"></script>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div class="container">
<!-- Style #1 -->
<div class="iphone style-1">
<div class="iphone__item">#1</div>
<div class="iphone__power-btn"></div>
<div class="iphone__left-btn"></div>
<div class="iphone__details"></div>
<div class="iphone__screen">
<a href="#" class="nav__trigger"><span class="nav__icon"></span></a>
<nav class="nav">
<ul class="nav__list">
<li class="nav__item"><a class="nav__link" href="#">Home</a></li>
<li class="nav__item"><a class="nav__link" href="#">About Us</a></li>
<li class="nav__item"><a class="nav__link" href="#">Portfolio</a></li>
<li class="nav__item"><a class="nav__link" href="#">Blog</a></li>
<li class="nav__item"><a class="nav__link" href="#">Contact Us</a></li>
</ul>
</nav>
<div class="iphone__content"></div>
</div>
<div class="iphone__home-btn"></div>
</div>
<!-- /Style #1 -->
<!-- Style #2 -->
<div class="iphone style-2">
<div class="iphone__item">#2</div>
<div class="iphone__power-btn"></div>
<div class="iphone__left-btn"></div>
<div class="iphone__details"></div>
<div class="iphone__screen">
<a href="#" class="nav__trigger"><span class="nav__icon"></span></a>
<nav class="nav">
<ul class="nav__list">
<li class="nav__item"><a class="nav__link" href="#">Home</a></li>
<li class="nav__item"><a class="nav__link" href="#">About Us</a></li>
<li class="nav__item"><a class="nav__link" href="#">Portfolio</a></li>
<li class="nav__item"><a class="nav__link" href="#">Blog</a></li>
<li class="nav__item"><a class="nav__link" href="#">Contact Us</a></li>
</ul>
</nav>
<div class="iphone__content"></div>
</div>
<div class="iphone__home-btn"></div>
</div>
<!-- /Style #2 -->
<!-- Style #23-->
<div class="iphone style-3">
<div class="iphone__item">#3</div>
<div class="iphone__power-btn"></div>
<div class="iphone__left-btn"></div>
<div class="iphone__details"></div>
<div class="iphone__screen">
<a href="#" class="nav__trigger"><span class="nav__icon"></span></a>
<nav class="nav">
<ul class="nav__list">
<li class="nav__item"><a class="nav__link" href="#">Home</a></li>
<li class="nav__item"><a class="nav__link" href="#">About Us</a></li>
<li class="nav__item"><a class="nav__link" href="#">Portfolio</a></li>
<li class="nav__item"><a class="nav__link" href="#">Blog</a></li>
<li class="nav__item"><a class="nav__link" href="#">Contact Us</a></li>
</ul>
</nav>
<div class="iphone__content"></div>
</div>
<div class="iphone__home-btn"></div>
</div>
<!-- /Style #3 -->
<!-- Style #4-->
<div class="iphone style-4">
<div class="iphone__item">#4</div>
<div class="iphone__power-btn"></div>
<div class="iphone__left-btn"></div>
<div class="iphone__details"></div>
<div class="iphone__screen">
<a href="#" class="nav__trigger"><span class="nav__icon"></span></a>
<nav class="nav">
<ul class="nav__list">
<li class="nav__item"><a class="nav__link" href="#">Home</a></li>
<li class="nav__item"><a class="nav__link" href="#">About Us</a></li>
<li class="nav__item"><a class="nav__link" href="#">Portfolio</a></li>
<li class="nav__item"><a class="nav__link" href="#">Blog</a></li>
<li class="nav__item"><a class="nav__link" href="#">Contact Us</a></li>
</ul>
</nav>
<div class="iphone__content"></div>
</div>
<div class="iphone__home-btn"></div>
</div>
<!-- /Style #4 -->
<!-- Style #5-->
<div class="iphone style-5">
<div class="iphone__item">#5</div>
<div class="iphone__power-btn"></div>
<div class="iphone__left-btn"></div>
<div class="iphone__details"></div>
<div class="iphone__screen">
<a href="#" class="nav__trigger"><span class="nav__icon"></span></a>
<nav class="nav">
<ul class="nav__list">
<li class="nav__item"><a class="nav__link" href="#">Home</a></li>
<li class="nav__item"><a class="nav__link" href="#">About Us</a></li>
<li class="nav__item"><a class="nav__link" href="#">Portfolio</a></li>
<li class="nav__item"><a class="nav__link" href="#">Blog</a></li>
<li class="nav__item"><a class="nav__link" href="#">Contact Us</a></li>
</ul>
</nav>
<div class="iphone__content"></div>
</div>
<div class="iphone__home-btn"></div>
</div>
<!-- /Style #5 -->
<!-- Style #6-->
<div class="iphone style-6">
<div class="iphone__item">#6</div>
<div class="iphone__power-btn"></div>
<div class="iphone__left-btn"></div>
<div class="iphone__details"></div>
<div class="iphone__screen">
<a href="#" class="nav__trigger"><span class="nav__icon"></span></a>
<nav class="nav">
<ul class="nav__list">
<li class="nav__item"><a class="nav__link" href="#">Home</a></li>
<li class="nav__item"><a class="nav__link" href="#">About Us</a></li>
<li class="nav__item"><a class="nav__link" href="#">Portfolio</a></li>
<li class="nav__item"><a class="nav__link" href="#">Blog</a></li>
<li class="nav__item"><a class="nav__link" href="#">Contact Us</a></li>
</ul>
</nav>
<div class="iphone__content"></div>
</div>
<div class="iphone__home-btn"></div>
</div>
<!-- /Style #6 -->
</div>
<script src="js/jquery-2.1.1.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(function(){
$('.nav__trigger').on('click', function(e){
e.preventDefault();
$(this).parent().toggleClass('nav--active');
});
})
</script>
</body>
</html>
JS代码(modernizr.js):
window.Modernizr=function(e,t,n){
function r(e){
b.cssText=e}
function o(e,t){
return r(S.join(e+";
")+(t||""))}
function a(e,t){
return typeof e===t}
function i(e,t){
return!!~(""+e).indexOf(t)}
function c(e,t){
for(var r in e){
var o=e[r];
if(!i(o,"-")&&b[o]!==n)return"pfx"==t?o:!0}
return!1}
function s(e,t,r){
for(var o in e){
var i=t[e[o]];
if(i!==n)return r===!1?e[o]:a(i,"function")?i.bind(r||t):i}
return!1}
function l(e,t,n){
var r=e.charAt(0).toUpperCase()+e.slice(1),o=(e+" "+k.join(r+" ")+r).split(" ");
return a(t,"string")||a(t,"undefined")?c(o,t):(o=(e+" "+T.join(r+" ")+r).split(" "),s(o,t,n))}
function u(){
m.input=function(n){
for(var r=0,o=n.length;
o>r;
r++)M[n[r]]=n[r]in E;
return M.list&&(M.list=!!t.createElement("datalist")&&!!e.HTMLDataListElement),M}
("autocomplete autofocus list placeholder max min multiple pattern required step".split(" ")),m.inputtypes=function(e){
for(var r,o,a,i=0,c=e.length;
c>i;
i++)E.setAttribute("type",o=e[i]),r="text"!==E.type,r&&(E.value=w,E.style.cssText="position:absolute;
visibility:hidden;
",/^range$/.test(o)&&E.style.WebkitAppearance!==n?(g.appendChild(E),a=t.defaultView,r=a.getComputedStyle&&"textfield"!==a.getComputedStyle(E,null).WebkitAppearance&&0!==E.offsetHeight,g.removeChild(E)):/^(search|tel)$/.test(o)||(r=/^(url|email)$/.test(o)?E.checkValidity&&E.checkValidity()===!1:E.value!=w)),P[e[i]]=!!r;
return P}
("search tel url email datetime date month week time datetime-local number range color".split(" "))}
var f,d,p="2.8.3",m={
}
,h=!0,g=t.documentElement,v="modernizr",y=t.createElement(v),b=y.style,E=t.createElement("input"),w=":)",x={
}
.toString,S=" -webkit- -moz- -o- -ms- ".split(" "),C="Webkit Moz O ms",k=C.split(" "),T=C.toLowerCase().split(" "),j={
svg:"http://www.w3.org/2000/svg"}
,N={
}
,P={
}
,M={
}
,A=[],L=A.slice,$=function(e,n,r,o){
var a,i,c,s,l=t.createElement("div"),u=t.body,f=u||t.createElement("body");
if(parseInt(r,10))for(;
r--;
)c=t.createElement("div"),c.id=o?o[r]:v+(r+1),l.appendChild(c);
return a=["­
",'<style id="s',v,'">',e,"</style>"].join(""),l.id=v,(u?l:f).innerHTML+=a,f.appendChild(l),u||(f.style.background="",f.style.overflow="hidden",s=g.style.overflow,g.style.overflow="hidden",g.appendChild(f)),i=n(l,e),u?l.parentNode.removeChild(l):(f.parentNode.removeChild(f),g.style.overflow=s),!!i}
,z=function(){
function e(e,o){
o=o||t.createElement(r[e]||"div"),e="on"+e;
var i=e in o;
return i||(o.setAttribute||(o=t.createElement("div")),o.setAttribute&&o.removeAttribute&&(o.setAttribute(e,""),i=a(o[e],"function"),a(o[e],"undefined")||(o[e]=n),o.removeAttribute(e))),o=null,i}
var r={
select:"input",change:"input",submit:"form",reset:"form",error:"img",load:"img",abort:"img"}
;
return e}
(),D={
}
.hasOwnProperty;
d=a(D,"undefined")||a(D.call,"undefined")?function(e,t){
return t in e&&a(e.constructor.prototype[t],"undefined")}
:function(e,t){
return D.call(e,t)}
,Function.prototype.bind||(Function.prototype.bind=function(e){
var t=this;
if("function"!=typeof t)throw new TypeError;
var n=L.call(arguments,1),r=function(){
if(this instanceof r){
var o=function(){
}
;
o.prototype=t.prototype;
var a=new o,i=t.apply(a,n.concat(L.call(arguments)));
return Object(i)===i?i:a}
return t.apply(e,n.concat(L.call(arguments)))}
;
return r}
),N.flexbox=function(){
return l("flexWrap")}
,N.canvas=function(){
var e=t.createElement("canvas");
return!!e.getContext&&!!e.getContext("2d")}
,N.canvastext=function(){
return!!m.canvas&&!!a(t.createElement("canvas").getContext("2d").fillText,"function")}
,N.webgl=function(){
return!!e.WebGLRenderingContext}
,N.touch=function(){
var n;
return"ontouchstart"in e||e.DocumentTouch&&t instanceof DocumentTouch?n=!0:$(["@media (",S.join("touch-enabled),("),v,")","{
#modernizr{
top:9px;
position:absolute}
}
"].join(""),function(e){
n=9===e.offsetTop}
),n}
,N.geolocation=function(){
return"geolocation"in navigator}
,N.postmessage=function(){
return!!e.postMessage}
,N.websqldatabase=function(){
return!!e.openDatabase}
,N.indexedDB=function(){
return!!l("indexedDB",e)}
,N.hashchange=function(){
return z("hashchange",e)&&(t.documentMode===n||t.documentMode>7)}
,N.history=function(){
return!!e.history&&!!history.pushState}
,N.draganddrop=function(){
var e=t.createElement("div");
return"draggable"in e||"ondragstart"in e&&"ondrop"in e}
,N.websockets=function(){
return"WebSocket"in e||"MozWebSocket"in e}
,N.rgba=function(){
return r("background-color:rgba(150,255,150,.5)"),i(b.backgroundColor,"rgba")}
,N.hsla=function(){
return r("background-color:hsla(120,40%,100%,.5)"),i(b.backgroundColor,"rgba")||i(b.backgroundColor,"hsla")}
,N.multiplebgs=function(){
return r("background:url(https://),url(https://),red url(https://)"),/(url\s*\(.*?){
3}
/.test(b.background)}
,N.backgroundsize=function(){
return l("backgroundSize")}
,N.borderimage=function(){
return l("borderImage")}
,N.borderradius=function(){
return l("borderRadius")}
,N.boxshadow=function(){
return l("boxShadow")}
,N.textshadow=function(){
return""===t.createElement("div").style.textShadow}
,N.opacity=function(){
return o("opacity:.55"),/^0.55$/.test(b.opacity)}
,N.cssanimations=function(){
return l("animationName")}
,N.csscolumns=function(){
return l("columnCount")}
,N.cssgradients=function(){
var e="background-image:",t="gradient(linear,left top,right bottom,from(#9f9),to(white));
",n="linear-gradient(left top,#9f9,white);
";
return r((e+"-webkit- ".split(" ").join(t+e)+S.join(n+e)).slice(0,-e.length)),i(b.backgroundImage,"gradient")}
,N.cssreflections=function(){
return l("boxReflect")}
,N.csstransforms=function(){
return!!l("transform")}
,N.csstransforms3d=function(){
var e=!!l("perspective");
return e&&"webkitPerspective"in g.style&&$("@media (transform-3d),(-webkit-transform-3d){
#modernizr{
left:9px;
position:absolute;
height:3px;
}
}
",function(t){
e=9===t.offsetLeft&&3===t.offsetHeight}
),e}
,N.csstransitions=function(){
return l("transition")}
,N.fontface=function(){
var e;
return $('@font-face{
font-family:"font";
src:url("https://")}
',function(n,r){
var o=t.getElementById("smodernizr"),a=o.sheet||o.styleSheet,i=a?a.cssRules&&a.cssRules[0]?a.cssRules[0].cssText:a.cssText||"":"";
e=/src/i.test(i)&&0===i.indexOf(r.split(" ")[0])}
),e}
,N.generatedcontent=function(){
var e;
return $(["#",v,"{
font:0/0 a}
#",v,':after{
content:"',w,'";
visibility:hidden;
font:3px/1 a}
'].join(""),function(t){
e=t.offsetHeight>=3}
),e}
,N.video=function(){
var e=t.createElement("video"),n=!1;
try{
(n=!!e.canPlayType)&&(n=new Boolean(n),n.ogg=e.canPlayType('video/ogg;
codecs="theora"').replace(/^no$/,""),n.h264=e.canPlayType('video/mp4;
codecs="avc1.42E01E"').replace(/^no$/,""),n.webm=e.canPlayType('video/webm;
codecs="vp8,vorbis"').replace(/^no$/,""))}
catch(r){
}
return n}
,N.audio=function(){
var e=t.createElement("audio"),n=!1;
try{
(n=!!e.canPlayType)&&(n=new Boolean(n),n.ogg=e.canPlayType('audio/ogg;
codecs="vorbis"').replace(/^no$/,""),n.mp3=e.canPlayType("audio/mpeg;
").replace(/^no$/,""),n.wav=e.canPlayType('audio/wav;
codecs="1"').replace(/^no$/,""),n.m4a=(e.canPlayType("audio/x-m4a;
")||e.canPlayType("audio/aac;
")).replace(/^no$/,""))}
catch(r){
}
return n}
,N.localstorage=function(){
try{
return localStorage.setItem(v,v),localStorage.removeItem(v),!0}
catch(e){
return!1}
}
,N.sessionstorage=function(){
try{
return sessionStorage.setItem(v,v),sessionStorage.removeItem(v),!0}
catch(e){
return!1}
}
,N.webworkers=function(){
return!!e.Worker}
,N.applicationcache=function(){
return!!e.applicationCache}
,N.svg=function(){
return!!t.createElementNS&&!!t.createElementNS(j.svg,"svg").createSVGRect}
,N.inlinesvg=function(){
var e=t.createElement("div");
return e.innerHTML="<svg/>",(e.firstChild&&e.firstChild.namespaceURI)==j.svg}
,N.smil=function(){
return!!t.createElementNS&&/SVGAnimate/.test(x.call(t.createElementNS(j.svg,"animate")))}
,N.svgclippaths=function(){
return!!t.createElementNS&&/SVGClipPath/.test(x.call(t.createElementNS(j.svg,"clipPath")))}
;
for(var F in N)d(N,F)&&(f=F.toLowerCase(),m[f]=N[F](),A.push((m[f]?"":"no-")+f));
return m.input||u(),m.addTest=function(e,t){
if("object"==typeof e)for(var r in e)d(e,r)&&m.addTest(r,e[r]);
else{
if(e=e.toLowerCase(),m[e]!==n)return m;
t="function"==typeof t?t():t,"undefined"!=typeof h&&h&&(g.className+=" "+(t?"":"no-")+e),m[e]=t}
return m}
,r(""),y=E=null,function(e,t){
function n(e,t){
var n=e.createElement("p"),r=e.getElementsByTagName("head")[0]||e.documentElement;
return n.innerHTML="x<style>"+t+"</style>",r.insertBefore(n.lastChild,r.firstChild)}
function r(){
var e=y.elements;
return"string"==typeof e?e.split(" "):e}
function o(e){
var t=v[e[h]];
return t||(t={
}
,g++,e[h]=g,v[g]=t),t}
function a(e,n,r){
if(n||(n=t),u)return n.createElement(e);
r||(r=o(n));
var a;
return a=r.cache[e]?r.cache[e].cloneNode():m.test(e)?(r.cache[e]=r.createElem(e)).cloneNode():r.createElem(e),!a.canHaveChildren||p.test(e)||a.tagUrn?a:r.frag.appendChild(a)}
function i(e,n){
if(e||(e=t),u)return e.createDocumentFragment();
n=n||o(e);
for(var a=n.frag.cloneNode(),i=0,c=r(),s=c.length;
s>i;
i++)a.createElement(c[i]);
return a}
function c(e,t){
t.cache||(t.cache={
}
,t.createElem=e.createElement,t.createFrag=e.createDocumentFragment,t.frag=t.createFrag()),e.createElement=function(n){
return y.shivMethods?a(n,e,t):t.createElem(n)}
,e.createDocumentFragment=Function("h,f","return function(){
var n=f.cloneNode(),c=n.createElement;
h.shivMethods&&("+r().join().replace(/[\w\-]+/g,function(e){
return t.createElem(e),t.frag.createElement(e),'c("'+e+'")'}
)+");
return n}
")(y,t.frag)}
function s(e){
e||(e=t);
var r=o(e);
return y.shivCSS&&!l&&!r.hasCSS&&(r.hasCSS=!!n(e,"article,aside,dialog,figcaption,figure,footer,header,hgroup,main,nav,section{
display:block}
mark{
background:#FF0;
color:#000}
template{
display:none}
")),u||c(e,r),e}
var l,u,f="3.7.0",d=e.html5||{
}
,p=/^<|^(?:button|map|select|textarea|object|iframe|option|optgroup)$/i,m=/^(?:a|b|code|div|fieldset|h1|h2|h3|h4|h5|h6|i|label|li|ol|p|q|span|strong|style|table|tbody|td|th|tr|ul)$/i,h="_html5shiv",g=0,v={
}
;
!function(){
try{
var e=t.createElement("a");
e.innerHTML="<xyz></xyz>",l="hidden"in e,u=1==e.childNodes.length||function(){
t.createElement("a");
var e=t.createDocumentFragment();
return"undefined"==typeof e.cloneNode||"undefined"==typeof e.createDocumentFragment||"undefined"==typeof e.createElement}
()}
catch(n){
l=!0,u=!0}
}
();
var y={
elements:d.elements||"abbr article aside audio bdi canvas data datalist details dialog figcaption figure footer header hgroup main mark meter nav output progress section summary template time video",version:f,shivCSS:d.shivCSS!==!1,supportsUnknownElements:u,shivMethods:d.shivMethods!==!1,type:"default",shivDocument:s,createElement:a,createDocumentFragment:i}
;
e.html5=y,s(t)}
(this,t),m._version=p,m._prefixes=S,m._domPrefixes=T,m._cssomPrefixes=k,m.hasEvent=z,m.testProp=function(e){
return c([e])}
,m.testAllProps=l,m.testStyles=$,m.prefixed=function(e,t,n){
return t?l(e,t,n):l(e,"pfx")}
,g.className=g.className.replace(/(^|\s)no-js(\s|$)/,"$1$2")+(h?" js "+A.join(" "):""),m}
(this,this.document),function(e,t,n){
function r(e){
return"[object Function]"==g.call(e)}
function o(e){
return"string"==typeof e}
function a(){
}
function i(e){
return!e||"loaded"==e||"complete"==e||"uninitialized"==e}
function c(){
var e=v.shift();
y=1,e?e.t?m(function(){
("c"==e.t?d.injectCss:d.injectJs)(e.s,0,e.a,e.x,e.e,1)}
,0):(e(),c()):y=0}
function s(e,n,r,o,a,s,l){
function u(t){
if(!p&&i(f.readyState)&&(b.r=p=1,!y&&c(),f.onload=f.onreadystatechange=null,t)){
"img"!=e&&m(function(){
w.removeChild(f)}
,50);
for(var r in T[n])T[n].hasOwnProperty(r)&&T[n][r].onload()}
}
var l=l||d.errorTimeout,f=t.createElement(e),p=0,g=0,b={
t:r,s:n,e:a,a:s,x:l}
;
1===T[n]&&(g=1,T[n]=[]),"object"==e?f.data=n:(f.src=n,f.type=e),f.width=f.height="0",f.onerror=f.onload=f.onreadystatechange=function(){
u.call(this,g)}
,v.splice(o,0,b),"img"!=e&&(g||2===T[n]?(w.insertBefore(f,E?null:h),m(u,l)):T[n].push(f))}
function l(e,t,n,r,a){
return y=0,t=t||"j",o(e)?s("c"==t?S:x,e,t,this.i++,n,r,a):(v.splice(this.i++,0,e),1==v.length&&c()),this}
function u(){
var e=d;
return e.loader={
load:l,i:0}
,e}
var f,d,p=t.documentElement,m=e.setTimeout,h=t.getElementsByTagName("script")[0],g={
}
.toString,v=[],y=0,b="MozAppearance"in p.style,E=b&&!!t.createRange().compareNode,w=E?p:h.parentNode,p=e.opera&&"[object Opera]"==g.call(e.opera),p=!!t.attachEvent&&!p,x=b?"object":p?"script":"img",S=p?"script":x,C=Array.isArray||function(e){
return"[object Array]"==g.call(e)}
,k=[],T={
}
,j={
timeout:function(e,t){
return t.length&&(e.timeout=t[0]),e}
}
;
d=function(e){
function t(e){
var t,n,r,e=e.split("!"),o=k.length,a=e.pop(),i=e.length,a={
url:a,origUrl:a,prefixes:e}
;
for(n=0;
i>n;
n++)r=e[n].split("="),(t=j[r.shift()])&&(a=t(a,r));
for(n=0;
o>n;
n++)a=k[n](a);
return a}
function i(e,o,a,i,c){
var s=t(e),l=s.autoCallback;
s.url.split(".").pop().split("?").shift(),s.bypass||(o&&(o=r(o)?o:o[e]||o[i]||o[e.split("/").pop().split("?")[0]]),s.instead?s.instead(e,o,a,i,c):(T[s.url]?s.noexec=!0:T[s.url]=1,a.load(s.url,s.forceCSS||!s.forceJS&&"css"==s.url.split(".").pop().split("?").shift()?"c":n,s.noexec,s.attrs,s.timeout),(r(o)||r(l))&&a.load(function(){
u(),o&&o(s.origUrl,c,i),l&&l(s.origUrl,c,i),T[s.url]=2}
)))}
function c(e,t){
function n(e,n){
if(e){
if(o(e))n||(f=function(){
var e=[].slice.call(arguments);
d.apply(this,e),p()}
),i(e,f,t,0,l);
else if(Object(e)===e)for(s in c=function(){
var t,n=0;
for(t in e)e.hasOwnProperty(t)&&n++;
return n}
(),e)e.hasOwnProperty(s)&&(!n&&!--c&&(r(f)?f=function(){
var e=[].slice.call(arguments);
d.apply(this,e),p()}
:f[s]=function(e){
return function(){
var t=[].slice.call(arguments);
e&&e.apply(this,t),p()}
}
(d[s])),i(e[s],f,t,s,l))}
else!n&&p()}
var c,s,l=!!e.test,u=e.load||e.both,f=e.callback||a,d=f,p=e.complete||a;
n(l?e.yep:e.nope,!!u),u&&n(u)}
var s,l,f=this.yepnope.loader;
if(o(e))i(e,0,f,0);
else if(C(e))for(s=0;
s<e.length;
s++)l=e[s],o(l)?i(l,0,f,0):C(l)?d(l):Object(l)===l&&c(l,f);
else Object(e)===e&&c(e,f)}
,d.addPrefix=function(e,t){
j[e]=t}
,d.addFilter=function(e){
k.push(e)}
,d.errorTimeout=1e4,null==t.readyState&&t.addEventListener&&(t.readyState="loading",t.addEventListener("DOMContentLoaded",f=function(){
t.removeEventListener("DOMContentLoaded",f,0),t.readyState="complete"}
,0)),e.yepnope=u(),e.yepnope.executeStack=c,e.yepnope.injectJs=function(e,n,r,o,s,l){
var u,f,p=t.createElement("script"),o=o||d.errorTimeout;
p.src=e;
for(f in r)p.setAttribute(f,r[f]);
n=l?c:n||a,p.onreadystatechange=p.onload=function(){
!u&&i(p.readyState)&&(u=1,n(),p.onload=p.onreadystatechange=null)}
,m(function(){
u||(u=1,n(1))}
,o),s?p.onload():h.parentNode.insertBefore(p,h)}
,e.yepnope.injectCss=function(e,n,r,o,i,s){
var l,o=t.createElement("link"),n=s?c:n||a;
o.href=e,o.rel="stylesheet",o.type="text/css";
for(l in r)o.setAttribute(l,r[l]);
i||(h.parentNode.insertBefore(o,h),m(n,0))}
}
(this,document),Modernizr.load=function(){
yepnope.apply(window,[].slice.call(arguments,0))}
;
CSS代码(style.css):
/*** Demo Stuff*/
body{background:#1BBC9B;font-family:'Montserrat',sans-serif;}
.container{text-align:center;}
h1{color:#117964;font-weight:400;font-size:2em;margin:1em 0;}
/*** iPhone* Credits:Flat,Scaleable CSS iPhone Illustration by Tom Hergenreter* http://codepen.io/TomHergenreter/details/qDywF/*/
.iphone{width:16.06em;height:30.6em;border-radius:1.875em;margin:2em;position:relative;display:inline-block;background:#fff;}
.iphone__item{width:16.06em;height:1em;position:absolute;bottom:-2em;color:#158f76;text-align:center;}
.iphone__power-btn{width:2.188em;height:.188em;background:#e0e0e0;position:absolute;right:2.5em;top:-0.188em;}
.iphone__left-btn{width:.188em;height:1.250em;top:3.250em;left:-0.188em;position:absolute;background:#e0e0e0;}
.iphone__left-btn:before{content:'';width:.188em;height:.875em;position:absolute;top:3em;background:#e0e0e0;}
.iphone__left-btn:after{content:'';width:.188em;height:.875em;position:absolute;top:5.5em;background:#e0e0e0;}
.iphone__details{width:.438em;height:.438em;border-radius:100%;position:relative;top:1.313em;left:8em;background:#7c7c7c;}
.iphone__details:before{content:'';width:2.5em;height:.25em;border-radius:.25em;position:absolute;top:1em;left:-1em;background:#7c7c7c;}
.iphone__home-btn{width:2.25em;height:2.25em;border-radius:100%;position:absolute;bottom:1em;right:6.75em;background:#f7f7f7;}
.iphone__home-btn:before{content:'';width:.813em;height:.813em;border:.15em solid #a8a8a8;border-radius:.2em;position:absolute;top:.6em;left:.57em;}
.iphone__screen{width:14.5em;height:22.938em;position:absolute;top:3.75em;left:.750em;overflow:hidden;}
.iphone__content{position:relative;background-color:#D2527F;width:100%;height:100%;}
/*** Navigation Defaults*/
.nav{position:absolute;z-index:100;opacity:0;-webkit-transition-property:all;transition-property:all;-webkit-transition-duration:300ms;transition-duration:300ms;}
.nav--active .nav{opacity:1;background-color:#333;}
.nav__list{margin:0;padding:10px;}
.nav__item{list-style-type:none;text-align:left;}
.nav__link{font-size:1.3em;text-transform:uppercase;text-decoration:none;color:#FFFFFF;opacity:1;-webkit-transition:opacity 300ms ease-in-out;transition:opacity 300ms ease-in-out;}
/* Default navigation icon */
.nav__trigger{display:block;position:absolute;width:30px;height:25px;right:10px;top:10px;z-index:200;}
.nav--active .nav__trigger{opacity:0.5;}
.nav__icon{display:inline-block;position:relative;width:30px;height:5px;background-color:#FFFFFF;-webkit-transition-property:background-color,-webkit-transform;transition-property:background-color,-webkit-transform;transition-property:background-color,transform;transition-property:background-color,transform,-webkit-transform;-webkit-transition-duration:300ms;transition-duration:300ms;}
.nav__icon:before,.nav__icon:after{content:'';display:block;width:30px;height:5px;position:absolute;background:#FFFFFF;-webkit-transition-property:margin,-webkit-transform;transition-property:margin,-webkit-transform;transition-property:margin,transform;transition-property:margin,transform,-webkit-transform;-webkit-transition-duration:300ms;transition-duration:300ms;}
.nav__icon:before{margin-top:-10px;}
.nav__icon:after{margin-top:10px;}
/* Don't nest if you don't have to. */
/*** Style #1*/
.style-1 .nav{-webkit-transform:translateX(-100%);transform:translateX(-100%);width:100%;height:100%;}
.style-1 .nav__link{opacity:0;-webkit-transition-delay:500ms;transition-delay:500ms;}
.style-1 .nav--active .nav__link{opacity:1;}
.style-1 .nav--active .nav{-webkit-transition:all 300ms ease-in-out;transition:all 300ms ease-in-out;-webkit-transform:translateX(0);transform:translateX(0);}
.style-1 .nav--active .nav__icon{background:rgba(0,0,0,0);}
.style-1 .nav--active .nav__icon:before{margin-top:0;-webkit-transform:rotate(45deg);transform:rotate(45deg);}
.style-1 .nav--active .nav__icon:after{margin-top:0;-webkit-transform:rotate(-45deg);transform:rotate(-45deg);}
/*** Style #2*/
.style-2{-webkit-perspective:1000px;perspective:1000px;}
.style-2 .nav{width:100%;height:100%;-webkit-transform:rotateY(180deg);transform:rotateY(180deg);}
.style-2 .nav--active .nav{-webkit-transform:rotateY(360deg);transform:rotateY(360deg);}
.style-2 .iphone__content{-webkit-transform:rotateY(0);transform:rotateY(0);-webkit-transform-style:preserve-3d;transform-style:preserve-3d;-webkit-transition:all 300ms ease-in-out;transition:all 300ms ease-in-out;}
.style-2 .nav--active .iphone__content{-webkit-transform-style:preserve-3d;transform-style:preserve-3d;-webkit-transform:rotateY(180deg);transform:rotateY(180deg);}
.style-2 .navi__icon{background:rgba(0,0,0,0);}
.style-2 .navi__icon:before{margin-top:0;-webkit-transform:rotate(90deg);transform:rotate(90deg);}
.style-2 .navi__icon:after{margin-top:0;-webkit-transform:rotate(180deg);transform:rotate(180deg);}
.style-2 .nav--active .nav__icon{background:rgba(0,0,0,0);-webkit-transform:rotate(135deg);transform:rotate(135deg);}
.style-2 .nav--active .nav__icon:before{margin-top:0;-webkit-transform:rotate(90deg);transform:rotate(90deg);}
.style-2 .nav--active .nav__icon:after{margin-top:0;-webkit-transform:rotate(180deg);transform:rotate(180deg);}
/*** Style #3*/
.style-3 .nav{width:100%;height:100%;-webkit-transform:translateX(100%);transform:translateX(100%);}
.style-3 .nav--active .nav{-webkit-transform:translateX(20%);transform:translateX(20%);}
.style-3 .iphone__content{-webkit-transform:scale(1) translateX(0);transform:scale(1) translateX(0);-webkit-transition:all 300ms ease-in-out;transition:all 300ms ease-in-out;}
.style-3 .iphone__screen{background-color:#333;}
.style-3 .nav--active .iphone__content{-webkit-transform:scale(0.9) translateX(-90%);transform:scale(0.9) translateX(-90%);}
.style-3 .nav__icon{background:rgba(0,0,0,0);}
.style-3 .nav__icon:before{margin-top:0;-webkit-transform:rotate(90deg);transform:rotate(90deg);}
.style-3 .nav__icon:after{margin-top:0;-webkit-transform:rotate(180deg);transform:rotate(180deg);}
.style-3 .nav--active .nav__icon{-webkit-transform:rotate(135deg);transform:rotate(135deg);}
/*** Style #4*/
.style-4 .nav{width:100%;height:100%;-webkit-transform:translateY(-100%);transform:translateY(-100%);}
.style-4 .nav--active .nav{-webkit-transform:translateY(0);transform:translateY(0);}
.style-4 .nav--active .nav__icon{-webkit-transform:rotate(90deg);transform:rotate(90deg);}
.style-4 .nav__link{opacity:0;-webkit-transition-delay:500ms;transition-delay:500ms;}
.style-4 .nav--active .nav__link{opacity:1;}
/*** Style #5*/
.style-5 .nav{-webkit-transform:translate(100%,-100%) scale(0.5);transform:translate(100%,-100%) scale(0.5);border-radius:100%;}
.style-5 .nav--active .nav{-webkit-transform:translateY(0) scale(1);transform:translateY(0) scale(1);border-radius:0;width:100%;height:100%;}
.style-5 .nav__link{opacity:0;-webkit-transition-delay:500ms;transition-delay:500ms;}
.style-5 .nav--active .nav__link{opacity:1;}
.style-5 .nav--active .nav__icon{background:rgba(0,0,0,0);}
.style-5 .nav--active .nav__icon:before{margin-top:0;-webkit-transform:rotate(45deg);transform:rotate(45deg);}
.style-5 .nav--active .nav__icon:after{margin-top:0;-webkit-transform:rotate(-45deg);transform:rotate(-45deg);}
/*** Style #6*/
.style-6 .nav{-webkit-transform:rotateZ(-90deg);transform:rotateZ(-90deg);width:100%;height:100%;}
.style-6 .nav--active .nav{-webkit-transform:rotateZ(0);transform:rotateZ(0);}
.style-6 .nav__link{opacity:0;-webkit-transition-delay:500ms;transition-delay:500ms;}
.style-6 .nav--active .nav__link{opacity:1;}
.style-6 .nav__icon{background:rgba(0,0,0,0);}
.style-6 .nav__icon:before{margin-top:0;-webkit-transform:rotate(90deg);transform:rotate(90deg);}
.style-6 .nav__icon:after{margin-top:0;-webkit-transform:rotate(180deg);transform:rotate(180deg);}
.style-6 .nav--active .nav__icon{-webkit-transform:rotate(135deg);transform:rotate(135deg);}


