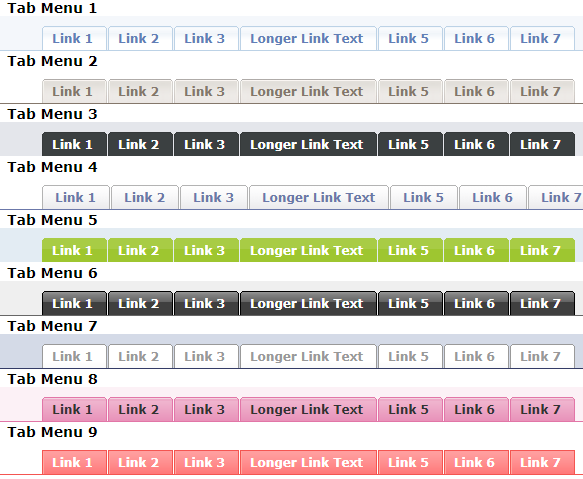
以下是 ExplodingBoy出品的23种CSS导航条特效代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<meta name="keywords" content="JS代码,菜单导航,JS广告代码,JS特效代码" />
<meta name="description" content="此代码内容为ExplodingBoy出品的23种CSS导航条,属于站长常用代码" />
<title>ExplodingBoy出品的23种CSS导航条</title>
<style type="text/css">
body {
margin:0;
padding:0;
font: bold 11px/1.5em Verdana;
}
h2 {
font: bold 14px Verdana, Arial, Helvetica, sans-serif;
color: #000;
margin: 0px;
padding: 0px 0px 0px 15px;
}
img {
border: none;
}
/*- Menu Tabs 1--------------------------- */
#tabs1 {
float:left;
width:100%;
background:#F4F7FB;
font-size:93%;
line-height:normal;
border-bottom:1px solid #BCD2E6;
}
#tabs1 ul {
margin:0;
padding:10px 10px 0 50px;
list-style:none;
}
#tabs1 li {
display:inline;
margin:0;
padding:0;
}
#tabs1 a {
float:left;
background:url("images/tableft1.gif") no-repeat left top;
margin:0;
padding:0 0 0 4px;
text-decoration:none;
}
#tabs1 a span {
float:left;
display:block;
background:url("images/tabright1.gif") no-repeat right top;
padding:5px 15px 4px 6px;
color:#627EB7;
}
/* Commented Backslash Hack hides rule from IE5-Mac \*/
#tabs1 a span {float:none;}
/* End IE5-Mac hack */
#tabs a:hover span {
color:#627EB7;
}
#tabs1 a:hover {
background-position:0% -42px;
}
#tabs1 a:hover span {
background-position:100% -42px;
}
/*- Menu Tabs 2--------------------------- */
#tabs2 {
float:left;
width:100%;
font-size:93%;
line-height:normal;
border-bottom:1px solid #84776B;
}
#tabs2 ul {
margin:0;
padding:10px 10px 0 50px;
list-style:none;
}
#tabs2 li {
display:inline;
margin:0;
padding:0;
}
#tabs2 a {
float:left;
background:url("images/tableft2.gif") no-repeat left top;
margin:0;
padding:0 0 0 4px;
text-decoration:none;
}
#tabs2 a span {
float:left;
display:block;
background:url("images/tabright2.gif") no-repeat right top;
padding:5px 15px 4px 6px;
color:#84776B;
}
/* Commented Backslash Hack hides rule from IE5-Mac \*/
#tabs2 a span {float:none;}
/* End IE5-Mac hack */
#tabs2 a:hover span {
color:#74675B;
}
#tabs2 a:hover {
background-position:0% -42px;
}
#tabs2 a:hover span {
background-position:100% -42px;
}
/*- Menu Tabs 3--------------------------- */
#tabs3 {
float:left;
width:100%;
background:#E4E6EB;
font-size:93%;
line-height:normal;
}
#tabs3 ul {
margin:0;
padding:10px 10px 0 50px;
list-style:none;
}
#tabs3 li {
display:inline;
margin:0;
padding:0;
}
#tabs3 a {
float:left;
background:url("images/tableft3.gif") no-repeat left top;
margin:0;
padding:0 0 0 4px;
text-decoration:none;
}
#tabs3 a span {
float:left;
display:block;
background:url("images/tabright3.gif") no-repeat right top;
padding:5px 15px 4px 6px;
color:#FFF;
}
/* Commented Backslash Hack hides rule from IE5-Mac \*/
#tabs3 a span {float:none;}
/* End IE5-Mac hack */
#tabs3 a:hover span {
color:#FFF;
}
#tabs3 a:hover {
background-position:0% -42px;
}
#tabs3 a:hover span {
background-position:100% -42px;
}
/*- Menu Tabs 4--------------------------- */
#tabs4 {
float:left;
width:100%;
font-size:93%;
line-height:normal;
border-bottom:1px solid #6B78A9;
}
#tabs4 ul {
margin:0;
padding:10px 10px 0 50px;
list-style:none;
}
#tabs4 li {
display:inline;
margin:0;
padding:0;
}
#tabs4 a {
float:left;
background:url("images/tableft4.gif") no-repeat left top;
margin:0;
padding:0 0 0 7px;
text-decoration:none;
}
#tabs4 a span {
float:left;
display:block;
background:url("images/tabright4.gif") no-repeat right top;
padding:5px 15px 4px 6px;
color:#6B78A9;
}
/* Commented Backslash Hack hides rule from IE5-Mac \*/
#tabs4 a span {float:none;}
/* End IE5-Mac hack */
#tabs4 a:hover span {
color:#6B78A9;
}
#tabs4 a:hover {
background-position:0% -42px;
}
#tabs4 a:hover span {
background-position:100% -42px;
}
/*- Menu Tabs 5--------------------------- */
#tabs5 {
float:left;
width:100%;
background:#E3ECF3;
font-size:93%;
line-height:normal;
}
#tabs5 ul {
margin:0;
padding:10px 10px 0 50px;
list-style:none;
}
#tabs5 li {
display:inline;
margin:0;
padding:0;
}
#tabs5 a {
float:left;
background:url("images/tableft5.gif") no-repeat left top;
margin:0;
padding:0 0 0 4px;
text-decoration:none;
}
#tabs5 a span {
float:left;
display:block;
background:url("images/tabright5.gif") no-repeat right top;
padding:5px 15px 4px 6px;
color:#FFF;
}
/* Commented Backslash Hack hides rule from IE5-Mac \*/
#tabs5 a span {float:none;}
/* End IE5-Mac hack */
#tabs5 a:hover span {
color:#FFF;
}
#tabs5 a:hover {
background-position:0% -42px;
}
#tabs5 a:hover span {
background-position:100% -42px;
}
/*- Menu Tabs 6--------------------------- */
#tabs6 {
float:left;
width:100%;
background:#efefef;
font-size:93%;
line-height:normal;
border-bottom:1px solid #666;
}
#tabs6 ul {
margin:0;
padding:10px 10px 0 50px;
list-style:none;
}
#tabs6 li {
display:inline;
margin:0;
padding:0;
}
#tabs6 a {
float:left;
background:url("images/tableft6.gif") no-repeat left top;
margin:0;
padding:0 0 0 4px;
text-decoration:none;
}
#tabs6 a span {
float:left;
display:block;
background:url("images/tabright6.gif") no-repeat right top;
padding:5px 15px 4px 6px;
color:#FFF;
}
/* Commented Backslash Hack hides rule from IE5-Mac \*/
#tabs6 a span {float:none;}
/* End IE5-Mac hack */
#tabs6 a:hover span {
color:#FFF;
}
#tabs6 a:hover {
background-position:0% -42px;
}
#tabs6 a:hover span {
background-position:100% -42px;
}
/*- Menu Tabs 7--------------------------- */
#tabs7 {
float:left;
width:100%;
background:#D4DAE7;
font-size:93%;
line-height:normal;
border-bottom:1px solid #333B66;
}
#tabs7 ul {
margin:0;
padding:10px 10px 0 50px;
list-style:none;
}
#tabs7 li {
display:inline;
margin:0;
padding:0;
}
#tabs7 a {
float:left;
background:url("images/tableft7.gif") no-repeat left top;
margin:0;
padding:0 0 0 4px;
text-decoration:none;
}
#tabs7 a span {
float:left;
display:block;
background:url("images/tabright7.gif") no-repeat right top;
padding:5px 15px 4px 6px;
color:#999;
}
/* Commented Backslash Hack hides rule from IE5-Mac \*/
#tabs7 a span {float:none;}
/* End IE5-Mac hack */
#tabs7 a:hover span {
color:#ECB546;
}
#tabs7 a:hover {
background-position:0% -42px;
}
#tabs7 a:hover span {
background-position:100% -42px;
}
/*- Menu Tabs 8--------------------------- */
#tabs8 {
float:left;
width:100%;
background:#FCF1F6;
font-size:93%;
line-height:normal;
border-bottom:1px solid #E276A7;
}
#tabs8 ul {
margin:0;
padding:10px 10px 0 50px;
list-style:none;
}
#tabs8 li {
display:inline;
margin:0;
padding:0;
}
#tabs8 a {
float:left;
background:url("images/tableft8.gif") no-repeat left top;
margin:0;
padding:0 0 0 4px;
text-decoration:none;
}
#tabs8 a span {
float:left;
display:block;
background:url("images/tabright8.gif") no-repeat right top;
padding:5px 15px 4px 6px;
color:#333;
}
/* Commented Backslash Hack hides rule from IE5-Mac \*/
#tabs8 a span {float:none;}
/* End IE5-Mac hack */
#tabs8 a:hover span {
color:#591333;
}
#tabs8 a:hover {
background-position:0% -42px;
}
#tabs8 a:hover span {
background-position:100% -42px;
}
/*- Menu Tabs 9--------------------------- */
#tabs9 {
float:left;
width:100%;
font-size:93%;
border-bottom:1px solid #F45551;
line-height:normal;
}
#tabs9 ul {
margin:0;
padding:10px 10px 0 50px;
list-style:none;
}
#tabs9 li {
display:inline;
margin:0;
padding:0;
}
#tabs9 a {
float:left;
background:url("images/tableft9.gif") no-repeat left top;
margin:0;
padding:0 0 0 4px;
text-decoration:none;
}
#tabs9 a span {
float:left;
display:block;
background:url("images/tabright9.gif") no-repeat right top;
padding:5px 15px 4px 6px;
color:#FFF;
}
/* Commented Backslash Hack hides rule from IE5-Mac \*/
#tabs9 a span {float:none;}
/* End IE5-Mac hack */
#tabs9 a:hover span {
color:#FFF;
}
#tabs9 a:hover {
background-position:0% -42px;
}
#tabs9 a:hover span {
background-position:100% -42px;
}
/*- Menu Tabs 10--------------------------- */
#tabs10 {
float:left;
width:100%;
font-size:93%;
border-bottom:1px solid #2763A5;
line-height:normal;
}
#tabs10 ul {
margin:0;
padding:10px 10px 0 50px;
list-style:none;
}
#tabs10 li {
display:inline;
margin:0;
padding:0;
}
#tabs10 a {
float:left;
background:url("images/tableft10.gif") no-repeat left top;
margin:0;
padding:0 0 0 4px;
text-decoration:none;
}
#tabs10 a span {
float:left;
display:block;
background:url("images/tabright10.gif") no-repeat right top;
padding:5px 15px 4px 6px;
color:#FFF;
}
/* Commented Backslash Hack hides rule from IE5-Mac \*/
#tabs10 a span {float:none;}
/* End IE5-Mac hack */
#tabs9 a:hover span {
color:#FFF;
}
#tabs10 a:hover {
background-position:0% -42px;
}
#tabs10 a:hover span {
background-position:100% -42px;
}
/*- Menu Tabs 11--------------------------- */
#tabs11 {
float:left;
width:100%;
background:#F9F7F3;
font-size:93%;
line-height:normal;
border-bottom:1px solid #C2BDAE;
}
#tabs11 ul {
margin:0;
padding:10px 10px 0 50px;
list-style:none;
}
#tabs11 li {
display:inline;
margin:0;
padding:0;
}
#tabs11 a {
float:left;
background:url("images/tableft11.gif") no-repeat left top;
margin:0;
padding:0 0 0 4px;
text-decoration:none;
}
#tabs11 a span {
float:left;
display:block;
background:url("images/tabright11.gif") no-repeat right top;
padding:5px 15px 4px 6px;
color:#9F9584;
}
/* Commented Backslash Hack hides rule from IE5-Mac \*/
#tabs11 a span {float:none;}
/* End IE5-Mac hack */
#tabs11 a:hover span {
color:#FFF;
}
#tabs11 a:hover {
background-position:0% -42px;
}
#tabs11 a:hover span {
background-position:100% -42px;
}
/*- Menu Tabs 12--------------------------- */
#tabs12 {
float:left;
width:100%;
background:#F9F7F3;
font-size:93%;
line-height:normal;
border-bottom:1px solid #C2BDAE;
}
#tabs12 ul {
margin:0;
padding:10px 10px 0 50px;
list-style:none;
}
#tabs12 li {
display:inline;
margin:0;
padding:0;
}
#tabs12 a {
float:left;
background:url("images/tableft12.gif") no-repeat left top;
margin:0;
padding:0 0 0 4px;
text-decoration:none;
}
#tabs12 a span {
float:left;
display:block;
background:url("images/tabright12.gif") no-repeat right top;
padding:5px 15px 4px 6px;
color:#E4D6CD;
}
/* Commented Backslash Hack hides rule from IE5-Mac \*/
#tabs12 a span {float:none;}
/* End IE5-Mac hack */
#tabs12 a:hover span {
color:#FFF;
}
#tabs12 a:hover {
background-position:0% -42px;
}
#tabs12 a:hover span {
background-position:100% -42px;
}
/*- Menu Tabs A--------------------------- */
#tabsA {
float:left;
width:100%;
background:#BBD9EE;
font-size:93%;
line-height:normal;
}
#tabsA ul {
margin:0;
padding:10px 10px 0 50px;
list-style:none;
}
#tabsA li {
display:inline;
margin:0;
padding:0;
}
#tabsA a {
float:left;
background:url("images/tableft.gif") no-repeat left top;
margin:0;
padding:0 0 0 4px;
text-decoration:none;
}
#tabsA a span {
float:left;
display:block;
background:url("images/tabright.gif") no-repeat right top;
padding:5px 15px 4px 6px;
color:#666;
}
/* Commented Backslash Hack hides rule from IE5-Mac \*/
#tabsA a span {float:none;}
/* End IE5-Mac hack */
#tabsA a:hover span {
color:#FF9834;
}
#tabsA a:hover {
background-position:0% -42px;
}
#tabsA a:hover span {
background-position:100% -42px;
}
/*- Menu Tabs B--------------------------- */
#tabsB {
float:left;
width:100%;
background:#F4F4F4;
font-size:93%;
line-height:normal;
}
#tabsB ul {
margin:0;
padding:10px 10px 0 50px;
list-style:none;
}
#tabsB li {
display:inline;
margin:0;
padding:0;
}
#tabsB a {
float:left;
background:url("images/tableftB.gif") no-repeat left top;
margin:0;
padding:0 0 0 4px;
text-decoration:none;
}
#tabsB a span {
float:left;
display:block;
background:url("images/tabrightB.gif") no-repeat right top;
padding:5px 15px 4px 6px;
color:#666;
}
/* Commented Backslash Hack hides rule from IE5-Mac \*/
#tabsB a span {float:none;}
/* End IE5-Mac hack */
#tabsB a:hover span {
color:#000;
}
#tabsB a:hover {
background-position:0% -42px;
}
#tabsB a:hover span {
background-position:100% -42px;
}
/*- Menu Tabs C--------------------------- */
#tabsC {
float:left;
width:100%;
background:#EDF7E7;
font-size:93%;
line-height:normal;
}
#tabsC ul {
margin:0;
padding:10px 10px 0 50px;
list-style:none;
}
#tabsC li {
display:inline;
margin:0;
padding:0;
}
#tabsC a {
float:left;
background:url("images/tableftC.gif") no-repeat left top;
margin:0;
padding:0 0 0 4px;
text-decoration:none;
}
#tabsC a span {
float:left;
display:block;
background:url("images/tabrightC.gif") no-repeat right top;
padding:5px 15px 4px 6px;
color:#464E42;
}
/* Commented Backslash Hack hides rule from IE5-Mac \*/
#tabsC a span {float:none;}
/* End IE5-Mac hack */
#tabsC a:hover span {
color:#FFF;
}
#tabsC a:hover {
background-position:0% -42px;
}
#tabsC a:hover span {
background-position:100% -42px;
}
/*- Menu Tabs D--------------------------- */
#tabsD {
float:left;
width:100%;
background:#FCF3F8;
font-size:93%;
line-height:normal;
border-bottom:1px solid #F4B7D6;
}
#tabsD ul {
margin:0;
padding:10px 10px 0 50px;
list-style:none;
}
#tabsD li {
display:inline;
margin:0;
padding:0;
}
#tabsD a {
float:left;
background:url("images/tableftD.gif") no-repeat left top;
margin:0;
padding:0 0 0 4px;
text-decoration:none;
}
#tabsD a span {
float:left;
display:block;
background:url("images/tabrightD.gif") no-repeat right top;
padding:5px 15px 4px 6px;
color:#C7377D;
}
/* Commented Backslash Hack hides rule from IE5-Mac \*/
#tabsD a span {float:none;}
/* End IE5-Mac hack */
#tabsD a:hover span {
color:#C7377D;
}
#tabsD a:hover {
background-position:0% -42px;
}
#tabsD a:hover span {
background-position:100% -42px;
}
/*- Menu Tabs E--------------------------- */
#tabsE {
float:left;
width:100%;
background:#000;
font-size:93%;
line-height:normal;
}
#tabsE ul {
margin:0;
padding:10px 10px 0 50px;
list-style:none;
}
#tabsE li {
display:inline;
margin:0;
padding:0;
}
#tabsE a {
float:left;
background:url("images/tableftE.gif") no-repeat left top;
margin:0;
padding:0 0 0 4px;
text-decoration:none;
}
#tabsE a span {
float:left;
display:block;
background:url("images/tabrightE.gif") no-repeat right top;
padding:5px 15px 4px 6px;
color:#FFF;
}
/* Commented Backslash Hack hides rule from IE5-Mac \*/
#tabsE a span {float:none;}
/* End IE5-Mac hack */
#tabsE a:hover span {
color:#FFF;
}
#tabsE a:hover {
background-position:0% -42px;
}
#tabsE a:hover span {
background-position:100% -42px;
}
/*- Menu Tabs F--------------------------- */
#tabsF {
float:left;
width:100%;
background:#efefef;
font-size:93%;
line-height:normal;
border-bottom:1px solid #666;
}
#tabsF ul {
margin:0;
padding:10px 10px 0 50px;
list-style:none;
}
#tabsF li {
display:inline;
margin:0;
padding:0;
}
#tabsF a {
float:left;
background:url("images/tableftF.gif") no-repeat left top;
margin:0;
padding:0 0 0 4px;
text-decoration:none;
}
#tabsF a span {
float:left;
display:block;
background:url("images/tabrightF.gif") no-repeat right top;
padding:5px 15px 4px 6px;
color:#666;
}
/* Commented Backslash Hack hides rule from IE5-Mac \*/
#tabsF a span {float:none;}
/* End IE5-Mac hack */
#tabsF a:hover span {
color:#FFF;
}
#tabsF a:hover {
background-position:0% -42px;
}
#tabsF a:hover span {
background-position:100% -42px;
}
/*- Menu Tabs G--------------------------- */
#tabsG {
float:left;
width:100%;
background:#666;
font-size:93%;
line-height:normal;
}
#tabsG ul {
margin:0;
padding:10px 10px 0 50px;
list-style:none;
}
#tabsG li {
display:inline;
margin:0;
padding:0;
}
#tabsG a {
float:left;
background:url("images/tableftG.gif") no-repeat left top;
margin:0;
padding:0 0 0 4px;
text-decoration:none;
}
#tabsG a span {
float:left;
display:block;
background:url("images/tabrightG.gif") no-repeat right top;
padding:5px 15px 4px 6px;
color:#FFF;
}
/* Commented Backslash Hack hides rule from IE5-Mac \*/
#tabsG a span {float:none;}
/* End IE5-Mac hack */
#tabsG a:hover span {
color:#FFF;
}
#tabsG a:hover {
background-position:0% -42px;
}
#tabsG a:hover span {
background-position:100% -42px;
}
/*- Menu Tabs H--------------------------- */
#tabsH {
float:left;
width:100%;
background:#000;
font-size:93%;
line-height:normal;
}
#tabsH ul {
margin:0;
padding:10px 10px 0 50px;
list-style:none;
}
#tabsH li {
display:inline;
margin:0;
padding:0;
}
#tabsH a {
float:left;
background:url("images/tableftH.gif") no-repeat left top;
margin:0;
padding:0 0 0 4px;
text-decoration:none;
}
#tabsH a span {
float:left;
display:block;
background:url("images/tabrightH.gif") no-repeat right top;
padding:5px 15px 4px 6px;
color:#FFF;
}
/* Commented Backslash Hack hides rule from IE5-Mac \*/
#tabsH a span {float:none;}
/* End IE5-Mac hack */
#tabsH a:hover span {
color:#FFF;
}
#tabsH a:hover {
background-position:0% -42px;
}
#tabsH a:hover span {
background-position:100% -42px;
}
/*- Menu Tabs I--------------------------- */
#tabsI {
float:left;
width:100%;
background:#EFF4FA;
font-size:93%;
line-height:normal;
border-bottom:1px solid #DD740B;
}
#tabsI ul {
margin:0;
padding:10px 10px 0 50px;
list-style:none;
}
#tabsI li {
display:inline;
margin:0;
padding:0;
}
#tabsI a {
float:left;
background:url("images/tableftI.gif") no-repeat left top;
margin:0;
padding:0 0 0 5px;
text-decoration:none;
}
#tabsI a span {
float:left;
display:block;
background:url("images/tabrightI.gif") no-repeat right top;
padding:5px 15px 4px 6px;
color:#FFF;
}
/* Commented Backslash Hack hides rule from IE5-Mac \*/
#tabsI a span {float:none;}
/* End IE5-Mac hack */
#tabsI a:hover span {
color:#FFF;
}
#tabsI a:hover {
background-position:0% -42px;
}
#tabsI a:hover span {
background-position:100% -42px;
}
/*- Menu Tabs J--------------------------- */
#tabsJ {
float:left;
width:100%;
background:#F4F4F4;
font-size:93%;
line-height:normal;
border-bottom:1px solid #24618E;
}
#tabsJ ul {
margin:0;
padding:10px 10px 0 50px;
list-style:none;
}
#tabsJ li {
display:inline;
margin:0;
padding:0;
}
#tabsJ a {
float:left;
background:url("images/tableftJ.gif") no-repeat left top;
margin:0;
padding:0 0 0 5px;
text-decoration:none;
}
#tabsJ a span {
float:left;
display:block;
background:url("images/tabrightJ.gif") no-repeat right top;
padding:5px 15px 4px 6px;
color:#24618E;
}
/* Commented Backslash Hack hides rule from IE5-Mac \*/
#tabsJ a span {float:none;}
/* End IE5-Mac hack */
#tabsJ a:hover span {
color:#FFF;
}
#tabsJ a:hover {
background-position:0% -42px;
}
#tabsJ a:hover span {
background-position:100% -42px;
}
/*- Menu Tabs K--------------------------- */
#tabsK {
float:left;
width:100%;
background:#E7E5E2;
font-size:93%;
line-height:normal;
border-bottom:1px solid #54545C;
}
#tabsK ul {
margin:0;
padding:10px 10px 0 50px;
list-style:none;
}
#tabsK li {
display:inline;
margin:0;
padding:0;
}
#tabsK a {
float:left;
background:url("images/tableftK.gif") no-repeat left top;
margin:0;
padding:0 0 0 4px;
text-decoration:none;
}
#tabsK a span {
float:left;
display:block;
background:url("images/tabrightK.gif") no-repeat right top;
padding:5px 15px 4px 6px;
color:#FFF;
}
/* Commented Backslash Hack hides rule from IE5-Mac \*/
#tabsK a span {float:none;}
/* End IE5-Mac hack */
#tabsK a:hover span {
color:#FFF;
background-position:100% -42px;
}
#tabsK a:hover {
background-position:0% -42px;
}
#tabsK a:hover span {
background-position:100% -42px;
}
</style>
</head>
<body>
<div>
<a href="http://www.exploding-boy.com"><img src="http://www.exploding-boy.com/images/ebhead.gif" alt="ExplodingBoy - Home" /></a>
</div>
<h2>Tab Menu 1</h2>
<div id="tabs1">
<ul>
<li><a href="#" title="Link 1"><span>Link 1</span></a></li>
<li><a href="#" title="Link 2"><span>Link 2</span></a></li>
<li><a href="#" title="Link 3"><span>Link 3</span></a></li>
<li><a href="#" title="Longer Link Text"><span>Longer Link Text</span></a></li>
<li><a href="#" title="Link 5"><span>Link 5</span></a></li>
<li><a href="#" title="Link 6"><span>Link 6</span></a></li>
<li><a href="#" title="Link 7"><span>Link 7</span></a></li>
</ul>
</div>
<br /><br />
<h2>Tab Menu 2</h2>
<div id="tabs2">
<ul>
<li><a href="#" title="Link 1"><span>Link 1</span></a></li>
<li><a href="#" title="Link 2"><span>Link 2</span></a></li>
<li><a href="#" title="Link 3"><span>Link 3</span></a></li>
<li><a href="#" title="Longer Link Text"><span>Longer Link Text</span></a></li>
<li><a href="#" title="Link 5"><span>Link 5</span></a></li>
<li><a href="#" title="Link 6"><span>Link 6</span></a></li>
<li><a href="#" title="Link 7"><span>Link 7</span></a></li>
</ul>
</div>
<br /><br />
<h2>Tab Menu 3</h2>
<div id="tabs3">
<ul>
<li><a href="#" title="Link 1"><span>Link 1</span></a></li>
<li><a href="#" title="Link 2"><span>Link 2</span></a></li>
<li><a href="#" title="Link 3"><span>Link 3</span></a></li>
<li><a href="#" title="Longer Link Text"><span>Longer Link Text</span></a></li>
<li><a href="#" title="Link 5"><span>Link 5</span></a></li>
<li><a href="#" title="Link 6"><span>Link 6</span></a></li>
<li><a href="#" title="Link 7"><span>Link 7</span></a></li>
</ul>
</div>
<br /><br />
<h2>Tab Menu 4</h2>
<div id="tabs4">
<ul>
<li><a href="#" title="Link 1"><span>Link 1</span></a></li>
<li><a href="#" title="Link 2"><span>Link 2</span></a></li>
<li><a href="#" title="Link 3"><span>Link 3</span></a></li>
<li><a href="#" title="Longer Link Text"><span>Longer Link Text</span></a></li>
<li><a href="#" title="Link 5"><span>Link 5</span></a></li>
<li><a href="#" title="Link 6"><span>Link 6</span></a></li>
<li><a href="#" title="Link 7"><span>Link 7</span></a></li>
</ul>
</div>
<br /><br />
<h2>Tab Menu 5</h2>
<div id="tabs5">
<ul>
<li><a href="#" title="Link 1"><span>Link 1</span></a></li>
<li><a href="#" title="Link 2"><span>Link 2</span></a></li>
<li><a href="#" title="Link 3"><span>Link 3</span></a></li>
<li><a href="#" title="Longer Link Text"><span>Longer Link Text</span></a></li>
<li><a href="#" title="Link 5"><span>Link 5</span></a></li>
<li><a href="#" title="Link 6"><span>Link 6</span></a></li>
<li><a href="#" title="Link 7"><span>Link 7</span></a></li>
</ul>
</div>
<br /><br />
<h2>Tab Menu 6</h2>
<div id="tabs6">
<ul>
<li><a href="#" title="Link 1"><span>Link 1</span></a></li>
<li><a href="#" title="Link 2"><span>Link 2</span></a></li>
<li><a href="#" title="Link 3"><span>Link 3</span></a></li>
<li><a href="#" title="Longer Link Text"><span>Longer Link Text</span></a></li>
<li><a href="#" title="Link 5"><span>Link 5</span></a></li>
<li><a href="#" title="Link 6"><span>Link 6</span></a></li>
<li><a href="#" title="Link 7"><span>Link 7</span></a></li>
</ul>
</div>
<br /><br />
<h2>Tab Menu 7</h2>
<div id="tabs7">
<ul>
<li><a href="#" title="Link 1"><span>Link 1</span></a></li>
<li><a href="#" title="Link 2"><span>Link 2</span></a></li>
<li><a href="#" title="Link 3"><span>Link 3</span></a></li>
<li><a href="#" title="Longer Link Text"><span>Longer Link Text</span></a></li>
<li><a href="#" title="Link 5"><span>Link 5</span></a></li>
<li><a href="#" title="Link 6"><span>Link 6</span></a></li>
<li><a href="#" title="Link 7"><span>Link 7</span></a></li>
</ul>
</div>
<br /><br />
<h2>Tab Menu 8</h2>
<div id="tabs8">
<ul>
<li><a href="#" title="Link 1"><span>Link 1</span></a></li>
<li><a href="#" title="Link 2"><span>Link 2</span></a></li>
<li><a href="#" title="Link 3"><span>Link 3</span></a></li>
<li><a href="#" title="Longer Link Text"><span>Longer Link Text</span></a></li>
<li><a href="#" title="Link 5"><span>Link 5</span></a></li>
<li><a href="#" title="Link 6"><span>Link 6</span></a></li>
<li><a href="#" title="Link 7"><span>Link 7</span></a></li>
</ul>
</div>
<br /><br />
<h2>Tab Menu 9</h2>
<div id="tabs9">
<ul>
<li><a href="#" title="Link 1"><span>Link 1</span></a></li>
<li><a href="#" title="Link 2"><span>Link 2</span></a></li>
<li><a href="#" title="Link 3"><span>Link 3</span></a></li>
<li><a href="#" title="Longer Link Text"><span>Longer Link Text</span></a></li>
<li><a href="#" title="Link 5"><span>Link 5</span></a></li>
<li><a href="#" title="Link 6"><span>Link 6</span></a></li>
<li><a href="#" title="Link 7"><span>Link 7</span></a></li>
</ul>
</div>
<br /><br />
<h2>Tab Menu 10</h2>
<div id="tabs10">
<ul>
<li><a href="#" title="Link 1"><span>Link 1</span></a></li>
<li><a href="#" title="Link 2"><span>Link 2</span></a></li>
<li><a href="#" title="Link 3"><span>Link 3</span></a></li>
<li><a href="#" title="Longer Link Text"><span>Longer Link Text</span></a></li>
<li><a href="#" title="Link 5"><span>Link 5</span></a></li>
<li><a href="#" title="Link 6"><span>Link 6</span></a></li>
<li><a href="#" title="Link 7"><span>Link 7</span></a></li>
</ul>
</div>
<br /><br />
<h2>Tab Menu 11</h2>
<div id="tabs11">
<ul>
<li><a href="#" title="Link 1"><span>Link 1</span></a></li>
<li><a href="#" title="Link 2"><span>Link 2</span></a></li>
<li><a href="#" title="Link 3"><span>Link 3</span></a></li>
<li><a href="#" title="Longer Link Text"><span>Longer Link Text</span></a></li>
<li><a href="#" title="Link 5"><span>Link 5</span></a></li>
<li><a href="#" title="Link 6"><span>Link 6</span></a></li>
<li><a href="#" title="Link 7"><span>Link 7</span></a></li>
</ul>
</div>
<br /><br />
<h2>Tab Menu 12</h2>
<div id="tabs12">
<ul>
<li><a href="#" title="Link 1"><span>Link 1</span></a></li>
<li><a href="#" title="Link 2"><span>Link 2</span></a></li>
<li><a href="#" title="Link 3"><span>Link 3</span></a></li>
<li><a href="#" title="Longer Link Text"><span>Longer Link Text</span></a></li>
<li><a href="#" title="Link 5"><span>Link 5</span></a></li>
<li><a href="#" title="Link 6"><span>Link 6</span></a></li>
<li><a href="#" title="Link 7"><span>Link 7</span></a></li>
</ul>
</div>
<br /><br />
<h2>Tab Menu A</h2>
<div id="tabsA">
<ul>
<li><a href="#" title="Link 1"><span>Link 1</span></a></li>
<li><a href="#" title="Link 2"><span>Link 2</span></a></li>
<li><a href="#" title="Link 3"><span>Link 3</span></a></li>
<li><a href="#" title="Longer Link Text"><span>Longer Link Text</span></a></li>
<li><a href="#" title="Link 5"><span>Link 5</span></a></li>
<li><a href="#" title="Link 6"><span>Link 6</span></a></li>
<li><a href="#" title="Link 7"><span>Link 7</span></a></li>
</ul>
</div>
<br /><br />
<h2>Tab Menu B</h2>
<div id="tabsB">
<ul>
<li><a href="#" title="Link 1"><span>Link 1</span></a></li>
<li><a href="#" title="Link 2"><span>Link 2</span></a></li>
<li><a href="#" title="Link 3"><span>Link 3</span></a></li>
<li><a href="#" title="Longer Link Text"><span>Longer Link Text</span></a></li>
<li><a href="#" title="Link 5"><span>Link 5</span></a></li>
<li><a href="#" title="Link 6"><span>Link 6</span></a></li>
<li><a href="#" title="Link 7"><span>Link 7</span></a></li>
</ul>
</div>
<br /><br />
<h2>Tab Menu C</h2>
<div id="tabsC">
<ul>
<li><a href="#" title="Link 1"><span>Link 1</span></a></li>
<li><a href="#" title="Link 2"><span>Link 2</span></a></li>
<li><a href="#" title="Link 3"><span>Link 3</span></a></li>
<li><a href="#" title="Longer Link Text"><span>Longer Link Text</span></a></li>
<li><a href="#" title="Link 5"><span>Link 5</span></a></li>
<li><a href="#" title="Link 6"><span>Link 6</span></a></li>
<li><a href="#" title="Link 7"><span>Link 7</span></a></li>
</ul>
</div>
<br /><br />
<h2>Tab Menu D</h2>
<div id="tabsD">
<ul>
<li><a href="#" title="Link 1"><span>Link 1</span></a></li>
<li><a href="#" title="Link 2"><span>Link 2</span></a></li>
<li><a href="#" title="Link 3"><span>Link 3</span></a></li>
<li><a href="#" title="Longer Link Text"><span>Longer Link Text</span></a></li>
<li><a href="#" title="Link 5"><span>Link 5</span></a></li>
<li><a href="#" title="Link 6"><span>Link 6</span></a></li>
<li><a href="#" title="Link 7"><span>Link 7</span></a></li>
</ul>
</div>
<br /><br />
<h2>Tab Menu E</h2>
<div id="tabsE">
<ul>
<li><a href="#" title="Link 1"><span>Link 1</span></a></li>
<li><a href="#" title="Link 2"><span>Link 2</span></a></li>
<li><a href="#" title="Link 3"><span>Link 3</span></a></li>
<li><a href="#" title="Longer Link Text"><span>Longer Link Text</span></a></li>
<li><a href="#" title="Link 5"><span>Link 5</span></a></li>
<li><a href="#" title="Link 6"><span>Link 6</span></a></li>
<li><a href="#" title="Link 7"><span>Link 7</span></a></li>
</ul>
</div>
<br /><br />
<h2>Tab Menu F</h2>
<div id="tabsF">
<ul>
<li><a href="#" title="Link 1"><span>Link 1</span></a></li>
<li><a href="#" title="Link 2"><span>Link 2</span></a></li>
<li><a href="#" title="Link 3"><span>Link 3</span></a></li>
<li><a href="#" title="Longer Link Text"><span>Longer Link Text</span></a></li>
<li><a href="#" title="Link 5"><span>Link 5</span></a></li>
<li><a href="#" title="Link 6"><span>Link 6</span></a></li>
<li><a href="#" title="Link 7"><span>Link 7</span></a></li>
</ul>
</div>
<br /><br />
<h2>Tab Menu G</h2>
<div id="tabsG">
<ul>
<li><a href="#" title="Link 1"><span>Link 1</span></a></li>
<li><a href="#" title="Link 2"><span>Link 2</span></a></li>
<li><a href="#" title="Link 3"><span>Link 3</span></a></li>
<li><a href="#" title="Longer Link Text"><span>Longer Link Text</span></a></li>
<li><a href="#" title="Link 5"><span>Link 5</span></a></li>
<li><a href="#" title="Link 6"><span>Link 6</span></a></li>
<li><a href="#" title="Link 7"><span>Link 7</span></a></li>
</ul>
</div>
<br /><br />
<h2>Tab Menu H</h2>
<div id="tabsH">
<ul>
<li><a href="#" title="Link 1"><span>Link 1</span></a></li>
<li><a href="#" title="Link 2"><span>Link 2</span></a></li>
<li><a href="#" title="Link 3"><span>Link 3</span></a></li>
<li><a href="#" title="Longer Link Text"><span>Longer Link Text</span></a></li>
<li><a href="#" title="Link 5"><span>Link 5</span></a></li>
<li><a href="#" title="Link 6"><span>Link 6</span></a></li>
<li><a href="#" title="Link 7"><span>Link 7</span></a></li>
</ul>
</div>
<br /><br />
<h2>Tab Menu I</h2>
<div id="tabsI">
<ul>
<li><a href="#" title="Link 1"><span>Link 1</span></a></li>
<li><a href="#" title="Link 2"><span>Link 2</span></a></li>
<li><a href="#" title="Link 3"><span>Link 3</span></a></li>
<li><a href="#" title="Longer Link Text"><span>Longer Link Text</span></a></li>
<li><a href="#" title="Link 5"><span>Link 5</span></a></li>
<li><a href="#" title="Link 6"><span>Link 6</span></a></li>
<li><a href="#" title="Link 7"><span>Link 7</span></a></li>
</ul>
</div>
<br /><br />
<h2>Tab Menu J</h2>
<div id="tabsJ">
<ul>
<li><a href="#" title="Link 1"><span>Link 1</span></a></li>
<li><a href="#" title="Link 2"><span>Link 2</span></a></li>
<li><a href="#" title="Link 3"><span>Link 3</span></a></li>
<li><a href="#" title="Longer Link Text"><span>Longer Link Text</span></a></li>
<li><a href="#" title="Link 5"><span>Link 5</span></a></li>
<li><a href="#" title="Link 6"><span>Link 6</span></a></li>
<li><a href="#" title="Link 7"><span>Link 7</span></a></li>
</ul>
</div>
<br /><br />
<h2>Tab Menu K</h2>
<div id="tabsK">
<ul>
<li><a href="#" title="Link 1"><span>Link 1</span></a></li>
<li><a href="#" title="Link 2"><span>Link 2</span></a></li>
<li><a href="#" title="Link 3"><span>Link 3</span></a></li>
<li><a href="#" title="Longer Link Text"><span>Longer Link Text</span></a></li>
<li><a href="#" title="Link 5"><span>Link 5</span></a></li>
<li><a href="#" title="Link 6"><span>Link 6</span></a></li>
<li><a href="#" title="Link 7"><span>Link 7</span></a></li>
</ul>
</div>
</body>
</html>


