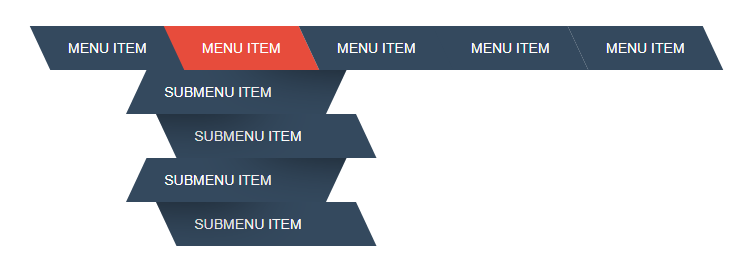
以下是 CSS3实现错综复杂导航菜单特效代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!doctype html>
<html>
<head>
<title>CSS3实现错综复杂导航菜单</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script src="js/prefixfree.min.js"></script>
<style>
/* Clearing floats */
.cf:before,
.cf:after {
content: " ";
display: table;
}
.cf:after {clear:both; }
.cf {*zoom: 1; }
/* Mini reset, no margins, paddings or bullets */
.menu,
.submenu {
margin: 0;
padding: 0;
list-style: none;
}
/* Main level */
.menu {
margin: 50px auto;
width: 800px;
width: -moz-fit-content;
width: -webkit-fit-content;
width: fit-content;
}
.menu > li {
background: #34495e;
float: left;
position: relative;
transform: skewX(25deg);
}
.menu a {
display: block;
color: #fff;
text-transform: uppercase;
text-decoration: none;
font-family: Arial, Helvetica;
font-size: 14px;
}
.menu li:hover {
background: #e74c3c;
}
.menu > li > a {
transform: skewX(-25deg);
padding: 1em 2em;
}
/* Dropdown */
.submenu {
position: absolute;
width: 200px;
left: 50%;
margin-left: -100px;
transform: skewX(-25deg);
transform-origin: left top;
}
.submenu li {
background-color: #34495e;
position: relative;
overflow: hidden;
}
.submenu > li > a {
padding: 1em 2em;
}
.submenu > li::after {
content: '';
position: absolute;
top: -125%;
height: 100%;
width: 100%;
box-shadow: 0 0 50px rgba(0, 0, 0, .9);
}
/* Odd stuff */
.submenu > li:nth-child(odd) {
transform: skewX(-25deg) translateX(0);
}
.submenu > li:nth-child(odd) > a {
transform: skewX(25deg);
}
.submenu > li:nth-child(odd)::after {
right: -50%;
transform: skewX(-25deg) rotate(3deg);
}
/* Even stuff */
.submenu > li:nth-child(even) {
transform: skewX(25deg) translateX(0);
}
.submenu > li:nth-child(even) > a {
transform: skewX(-25deg);
}
.submenu > li:nth-child(even)::after {
left: -50%;
transform: skewX(25deg) rotate(3deg);
}
/* Show dropdown */
.submenu,
.submenu li {
opacity: 0;
visibility: hidden;
}
.submenu li {
transition: .2s ease transform;
}
.menu > li:hover .submenu,
.menu > li:hover .submenu li {
opacity: 1;
visibility: visible;
}
.menu > li:hover .submenu li:nth-child(even) {
transform: skewX(25deg) translateX(15px);
}
.menu > li:hover .submenu li:nth-child(odd) {
transform: skewX(-25deg) translateX(-15px);
}
/* Demo only */
#about {
margin: 50px 0 0 0;
color: #444;
font-family: Arial, Helvetica;
text-align: center;
}
#about a {
color: #777;
}
</style>
</head>
<body>
<ul class="menu cf">
<li><a href="">Menu item</a></li>
<li>
<a href="">Menu item</a>
<ul class="submenu">
<li><a href="">Submenu item</a></li>
<li><a href="">Submenu item</a></li>
<li><a href="">Submenu item</a></li>
<li><a href="">Submenu item</a></li>
</ul>
</li>
<li><a href="">Menu item</a></li>
<li><a href="">Menu item</a></li>
<li><a href="">Menu item</a></li>
</ul>
</body>
</html>
JS代码(prefixfree.min.js):
/** * StyleFix 1.0.3 & PrefixFree 1.0.7 * @author Lea Verou * MIT license */
(function(){
function t(e,t){
return[].slice.call((t||document).querySelectorAll(e))}
if(!window.addEventListener)return;
var e=window.StyleFix={
link:function(t){
try{
if(t.rel!=="stylesheet"||t.hasAttribute("data-noprefix"))return}
catch(n){
return}
var r=t.href||t.getAttribute("data-href"),i=r.replace(/[^\/]+$/,""),s=t.parentNode,o=new XMLHttpRequest,u;
o.onreadystatechange=function(){
o.readyState===4&&u()}
;
u=function(){
var n=o.responseText;
if(n&&t.parentNode&&(!o.status||o.status<400||o.status>600)){
n=e.fix(n,!0,t);
if(i){
n=n.replace(/url\(\s*?((?:"|')?)(.+?)\1\s*?\)/gi,function(e,t,n){
return/^([a-z]{
3,10}
:|\/|#)/i.test(n)?e:'url("'+i+n+'")'}
);
var r=i.replace(/([\\\^\$*+[\]?{
}
.=!:(|)])/g,"\\$1");
n=n.replace(RegExp("\\b(behavior:\\s*?url\\('?\"?)"+r,"gi"),"$1")}
var u=document.createElement("style");
u.textContent=n;
u.media=t.media;
u.disabled=t.disabled;
u.setAttribute("data-href",t.getAttribute("href"));
s.insertBefore(u,t);
s.removeChild(t);
u.media=t.media}
}
;
try{
o.open("GET",r);
o.send(null)}
catch(n){
if(typeof XDomainRequest!="undefined"){
o=new XDomainRequest;
o.onerror=o.onprogress=function(){
}
;
o.onload=u;
o.open("GET",r);
o.send(null)}
}
t.setAttribute("data-inprogress","")}
,styleElement:function(t){
if(t.hasAttribute("data-noprefix"))return;
var n=t.disabled;
t.textContent=e.fix(t.textContent,!0,t);
t.disabled=n}
,styleAttribute:function(t){
var n=t.getAttribute("style");
n=e.fix(n,!1,t);
t.setAttribute("style",n)}
,process:function(){
t('link[rel="stylesheet"]:not([data-inprogress])').forEach(StyleFix.link);
t("style").forEach(StyleFix.styleElement);
t("[style]").forEach(StyleFix.styleAttribute)}
,register:function(t,n){
(e.fixers=e.fixers||[]).splice(n===undefined?e.fixers.length:n,0,t)}
,fix:function(t,n,r){
for(var i=0;
i<e.fixers.length;
i++)t=e.fixers[i](t,n,r)||t;
return t}
,camelCase:function(e){
return e.replace(/-([a-z])/g,function(e,t){
return t.toUpperCase()}
).replace("-","")}
,deCamelCase:function(e){
return e.replace(/[A-Z]/g,function(e){
return"-"+e.toLowerCase()}
)}
}
;
(function(){
setTimeout(function(){
t('link[rel="stylesheet"]').forEach(StyleFix.link)}
,10);
document.addEventListener("DOMContentLoaded",StyleFix.process,!1)}
)()}
)();
(function(e){
function t(e,t,r,i,s){
e=n[e];
if(e.length){
var o=RegExp(t+"("+e.join("|")+")"+r,"gi");
s=s.replace(o,i)}
return s}
if(!window.StyleFix||!window.getComputedStyle)return;
var n=window.PrefixFree={
prefixCSS:function(e,r,i){
var s=n.prefix;
n.functions.indexOf("linear-gradient")>-1&&(e=e.replace(/(\s|:|,)(repeating-)?linear-gradient\(\s*(-?\d*\.?\d*)deg/ig,function(e,t,n,r){
return t+(n||"")+"linear-gradient("+(90-r)+"deg"}
));
e=t("functions","(\\s|:|,)","\\s*\\(","$1"+s+"$2(",e);
e=t("keywords","(\\s|:)","(\\s|;
|\\}
|$)","$1"+s+"$2$3",e);
e=t("properties","(^|\\{
|\\s|;
)","\\s*:","$1"+s+"$2:",e);
if(n.properties.length){
var o=RegExp("\\b("+n.properties.join("|")+")(?!:)","gi");
e=t("valueProperties","\\b",":(.+?);
",function(e){
return e.replace(o,s+"$1")}
,e)}
if(r){
e=t("selectors","","\\b",n.prefixSelector,e);
e=t("atrules","@","\\b","@"+s+"$1",e)}
e=e.replace(RegExp("-"+s,"g"),"-");
e=e.replace(/-\*-(?=[a-z]+)/gi,n.prefix);
return e}
,property:function(e){
return(n.properties.indexOf(e)?n.prefix:"")+e}
,value:function(e,r){
e=t("functions","(^|\\s|,)","\\s*\\(","$1"+n.prefix+"$2(",e);
e=t("keywords","(^|\\s)","(\\s|$)","$1"+n.prefix+"$2$3",e);
return e}
,prefixSelector:function(e){
return e.replace(/^:{
1,2}
/,function(e){
return e+n.prefix}
)}
,prefixProperty:function(e,t){
var r=n.prefix+e;
return t?StyleFix.camelCase(r):r}
}
;
(function(){
var e={
}
,t=[],r={
}
,i=getComputedStyle(document.documentElement,null),s=document.createElement("div").style,o=function(n){
if(n.charAt(0)==="-"){
t.push(n);
var r=n.split("-"),i=r[1];
e[i]=++e[i]||1;
while(r.length>3){
r.pop();
var s=r.join("-");
u(s)&&t.indexOf(s)===-1&&t.push(s)}
}
}
,u=function(e){
return StyleFix.camelCase(e)in s}
;
if(i.length>0)for(var a=0;
a<i.length;
a++)o(i[a]);
else for(var f in i)o(StyleFix.deCamelCase(f));
var l={
uses:0}
;
for(var c in e){
var h=e[c];
l.uses<h&&(l={
prefix:c,uses:h}
)}
n.prefix="-"+l.prefix+"-";
n.Prefix=StyleFix.camelCase(n.prefix);
n.properties=[];
for(var a=0;
a<t.length;
a++){
var f=t[a];
if(f.indexOf(n.prefix)===0){
var p=f.slice(n.prefix.length);
u(p)||n.properties.push(p)}
}
n.Prefix=="Ms"&&!("transform"in s)&&!("MsTransform"in s)&&"msTransform"in s&&n.properties.push("transform","transform-origin");
n.properties.sort()}
)();
(function(){
function i(e,t){
r[t]="";
r[t]=e;
return!!r[t]}
var e={
"linear-gradient":{
property:"backgroundImage",params:"red,teal"}
,calc:{
property:"width",params:"1px + 5%"}
,element:{
property:"backgroundImage",params:"#foo"}
,"cross-fade":{
property:"backgroundImage",params:"url(a.png),url(b.png),50%"}
}
;
e["repeating-linear-gradient"]=e["repeating-radial-gradient"]=e["radial-gradient"]=e["linear-gradient"];
var t={
initial:"color","zoom-in":"cursor","zoom-out":"cursor",box:"display",flexbox:"display","inline-flexbox":"display",flex:"display","inline-flex":"display"}
;
n.functions=[];
n.keywords=[];
var r=document.createElement("div").style;
for(var s in e){
var o=e[s],u=o.property,a=s+"("+o.params+")";
!i(a,u)&&i(n.prefix+a,u)&&n.functions.push(s)}
for(var f in t){
var u=t[f];
!i(f,u)&&i(n.prefix+f,u)&&n.keywords.push(f)}
}
)();
(function(){
function s(e){
i.textContent=e+"{
}
";
return!!i.sheet.cssRules.length}
var t={
":read-only":null,":read-write":null,":any-link":null,"::selection":null}
,r={
keyframes:"name",viewport:null,document:'regexp(".")'}
;
n.selectors=[];
n.atrules=[];
var i=e.appendChild(document.createElement("style"));
for(var o in t){
var u=o+(t[o]?"("+t[o]+")":"");
!s(u)&&s(n.prefixSelector(u))&&n.selectors.push(o)}
for(var a in r){
var u=a+" "+(r[a]||"");
!s("@"+u)&&s("@"+n.prefix+u)&&n.atrules.push(a)}
e.removeChild(i)}
)();
n.valueProperties=["transition","transition-property"];
e.className+=" "+n.prefix;
StyleFix.register(n.prefixCSS)}
)(document.documentElement);


