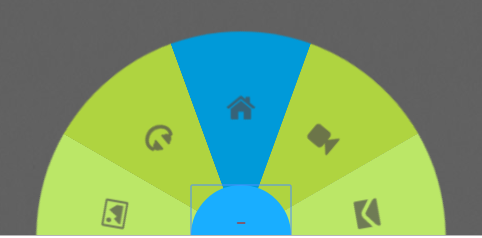
以下是 CSS3实现网页底部半圆展开导航特效代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset='gb2312' />
<meta http-equiv='X-UA-Compatible' content='IE=edge,chrome=1' />
<title>CSS3实现网页底部半圆展开导航特效</title>
<link rel="stylesheet" href="css/main.css" />
<link rel="stylesheet" href="css/circular.navigation.css" />
<script src="js/modernizr-2.6.2.min.js"></script>
</head>
<body>
<section id="main_section">
<div class="relative_left" style="width: 960px;margin: 50px 0px;left : 50%;margin-left: -480px;">
<button class="cn-button" id="cn-button">+</button>
<div class="cn-wrapper" id="cn-wrapper">
<ul>
<li><a href="#"><span class="icon-picture"></span></a></li>
<li><a href="#"><span class="icon-headphones"></span></a></li>
<li><a href="#"><span class="icon-home"></span></a></li>
<li><a href="#"><span class="icon-facetime-video"></span></a></li>
<li><a href="#"><span class="icon-envelope-alt"></span></a></li>
</ul>
</div>
<div id="cn-overlay" class="cn-overlay"></div>
</div>
</section>
<script src="js/jquery-1.8.3.min"></script>
<script src="js/polyfills.js"></script>
<script src="js/circular.navigation.js"></script>
<script>
$(document).ready(function(){
$("#ad_container span").click(function(){
$("#ad_container").fadeOut(400);
});
});
</script>
</body>
</html>
JS代码(polyfills.js):
/*! * classie - class helper functions * from bonzo https://github.com/ded/bonzo * * classie.has( elem,'my-class' ) -> true/false * classie.add( elem,'my-new-class' ) * classie.remove( elem,'my-unwanted-class' ) * classie.toggle( elem,'my-class' ) */
/*jshint browser:true,strict:true,undef:true */
/*global define:false */
( function( window ){
'use strict';
// class helper functions from bonzo https://github.com/ded/bonzofunction classReg( className ){
return new RegExp("(^|\\s+)" + className + "(\\s+|$)");
}
// classList support for class management// altho to be fair,the api sucks because it won't accept multiple classes at oncevar hasClass,addClass,removeClass;
if ( 'classList' in document.documentElement ){
hasClass = function( elem,c ){
return elem.classList.contains( c );
}
;
addClass = function( elem,c ){
elem.classList.add( c );
}
;
removeClass = function( elem,c ){
elem.classList.remove( c );
}
;
}
else{
hasClass = function( elem,c ){
return classReg( c ).test( elem.className );
}
;
addClass = function( elem,c ){
if ( !hasClass( elem,c ) ){
elem.className = elem.className + ' ' + c;
}
}
;
removeClass = function( elem,c ){
elem.className = elem.className.replace( classReg( c ),' ' );
}
;
}
function toggleClass( elem,c ){
var fn = hasClass( elem,c ) ? removeClass:addClass;
fn( elem,c );
}
var classie ={
// full names hasClass:hasClass,addClass:addClass,removeClass:removeClass,toggleClass:toggleClass,// short names has:hasClass,add:addClass,remove:removeClass,toggle:toggleClass}
;
// transportif ( typeof define === 'function' && define.amd ){
// AMD define( classie );
}
else{
// browser global window.classie = classie;
}
}
)( window );
// EventListener | @jon_neal | //github.com/jonathantneal/EventListener!window.addEventListener && window.Element && (function (){
function addToPrototype(name,method){
Window.prototype[name] = HTMLDocument.prototype[name] = Element.prototype[name] = method;
}
var registry = [];
addToPrototype("addEventListener",function (type,listener){
var target = this;
registry.unshift({
__listener:function (event){
event.currentTarget = target;
event.pageX = event.clientX + document.documentElement.scrollLeft;
event.pageY = event.clientY + document.documentElement.scrollTop;
event.preventDefault = function (){
event.returnValue = false}
;
event.relatedTarget = event.fromElement || null;
event.stopPropagation = function (){
event.cancelBubble = true}
;
event.relatedTarget = event.fromElement || null;
event.target = event.srcElement || target;
event.timeStamp = +new Date;
listener.call(target,event);
}
,listener:listener,target:target,type:type}
);
this.attachEvent("on" + type,registry[0].__listener);
}
);
addToPrototype("removeEventListener",function (type,listener){
for (var index = 0,length = registry.length;
index < length;
++index){
if (registry[index].target == this && registry[index].type == type && registry[index].listener == listener){
return this.detachEvent("on" + type,registry.splice(index,1)[0].__listener);
}
}
}
);
addToPrototype("dispatchEvent",function (eventObject){
try{
return this.fireEvent("on" + eventObject.type,eventObject);
}
catch (error){
for (var index = 0,length = registry.length;
index < length;
++index){
if (registry[index].target == this && registry[index].type == eventObject.type){
registry[index].call(this,eventObject);
}
}
}
}
);
}
)();
CSS代码(circular.navigation.css):
@import url(http://netdna.bootstrapcdn.com/font-awesome/2.0/css/font-awesome.css);*{-moz-box-sizing:border-box;box-sizing:border-box;margin:0;padding:0;list-style:none;position:relative}
.csstransforms .cn-wrapper{font-size:1em;width:26em;height:26em;overflow:hidden;position:fixed;z-index:10010;bottom:-13em;left:50%;border-radius:50%;margin-left:-13em;-webkit-transform:scale(0.1);-ms-transform:scale(0.1);-moz-transform:scale(0.1);transform:scale(0.1);pointer-events:none;-webkit-transition:all .3s ease;-moz-transition:all .3s ease;transition:all .3s ease;}
.csstransforms .opened-nav{border-radius:50%;pointer-events:auto;-webkit-transform:scale(1);-moz-transform:scale(1);-ms-transform:scale(1);transform:scale(1);}
.cn-overlay{width:100%;height:100%;background-color:rgba(0,0,0,0.6);position:fixed;top:0;left:0;bottom:0;right:0;opacity:0;visibility:hidden;-webkit-transition:all .3s ease;-moz-transition:all .3s ease;transition:all .3s ease;z-index:10002;}
.cn-overlay.on-overlay{visibility:visible;opacity:10001;}
.cn-button{border:none;background:none;color:#FFFFFF;text-align:center;font-size:1.8em;padding-bottom:1em;height:3.5em;width:3.5em;background-color:#19AEFF;position:fixed;left:50%;margin-left:-1.75em;bottom:-1.75em;border-radius:50%;cursor:pointer;z-index:10011;}
.cn-button:hover,.cn-button:active,.cn-button:focus{color:#7D5D72;}
.csstransforms .cn-wrapper li{position:absolute;font-size:1.5em;width:10em;height:10em;-webkit-transform-origin:100% 100%;-moz-transform-origin:100% 100%;-ms-transform-origin:100% 100%;transform-origin:100% 100%;overflow:hidden;left:50%;top:50%;margin-top:-1.3em;margin-left:-10em;-webkit-transition:border .3s ease;-moz-transition:border .3s ease;transition:border .3s ease;}
.csstransforms .cn-wrapper li a{display:block;font-size:1.18em;height:14.5em;width:14.5em;position:absolute;bottom:-7.25em;right:-7.25em;border-radius:50%;text-decoration:none;color:#fff;padding-top:1.8em;text-align:center;-webkit-transform:skew(-50deg) rotate(-70deg) scale(1);-ms-transform:skew(-50deg) rotate(-70deg) scale(1);-moz-transform:skew(-50deg) rotate(-70deg) scale(1);transform:skew(-50deg) rotate(-70deg) scale(1);-webkit-backface-visibility:hidden;-webkit-transition:opacity 0.3s,color 0.3s;-moz-transition:opacity 0.3s,color 0.3s;transition:opacity 0.3s,color 0.3s;}
.csstransforms .cn-wrapper li a span{font-size:1.1em;opacity:0.7;}
/* for a central angle x,the list items must be skewed by 90-x degreesin our case x=40deg so skew angle is 50degitems should be rotated by x,minus (sum of angles - 180)2s (for this demo) */
.csstransforms .cn-wrapper li:first-child{-webkit-transform:rotate(-10deg) skew(50deg);-ms-transform:rotate(-10deg) skew(50deg);-moz-transform:rotate(-10deg) skew(50deg);transform:rotate(-10deg) skew(50deg);}
.csstransforms .cn-wrapper li:nth-child(2){-webkit-transform:rotate(30deg) skew(50deg);-ms-transform:rotate(30deg) skew(50deg);-moz-transform:rotate(30deg) skew(50deg);transform:rotate(30deg) skew(50deg);}
.csstransforms .cn-wrapper li:nth-child(3){-webkit-transform:rotate(70deg) skew(50deg);-ms-transform:rotate(70deg) skew(50deg);-moz-transform:rotate(70deg) skew(50deg);transform:rotate(70deg) skew(50deg)}
.csstransforms .cn-wrapper li:nth-child(4){-webkit-transform:rotate(110deg) skew(50deg);-ms-transform:rotate(110deg) skew(50deg);-moz-transform:rotate(110deg) skew(50deg);transform:rotate(110deg) skew(50deg);}
.csstransforms .cn-wrapper li:nth-child(5){-webkit-transform:rotate(150deg) skew(50deg);-ms-transform:rotate(150deg) skew(50deg);-moz-transform:rotate(150deg) skew(50deg);transform:rotate(150deg) skew(50deg);}
.csstransforms .cn-wrapper li:nth-child(odd) a{background-color:#BBE767;}
.csstransforms .cn-wrapper li:nth-child(even) a{background-color:#AFD440;}
/* active style */
.csstransforms .cn-wrapper li.active a{background-color:#19AEFF;}
/* hover style */
.csstransforms .cn-wrapper li:not(.active) a:hover,.csstransforms .cn-wrapper li:not(.active) a:active,.csstransforms .cn-wrapper li:not(.active) a:focus{background-color:#009AD9;}
/* fallback */
.no-csstransforms .cn-button{display:none;}
.no-csstransforms .cn-wrapper li{position:static;float:left;font-size:1em;height:5em;width:5em;background-color:#eee;text-align:center;line-height:5em;}
.no-csstransforms .cn-wrapper li a{display:block;width:100%;height:100%;text-decoration:none;color:inherit;font-size:1.3em;border-right:1px solid #ddd;}
.no-csstransforms .cn-wrapper li a:last-child{border:none;}
.no-csstransforms .cn-wrapper li a:hover,.no-csstransforms .cn-wrapper li a:active,.no-csstransforms .cn-wrapper li a:focus{background-color:white;}
.no-csstransforms .cn-wrapper li.active a{background-color:#6F325C;color:#fff;}
.no-csstransforms .cn-wrapper{font-size:1em;height:5em;width:25.15em;bottom:0;margin-left:-12.5em;overflow:hidden;position:fixed;z-index:10010;left:50%;border:1px solid #ddd;}
@media screen and (max-width:480px){.csstransforms .cn-wrapper{font-size:.68em;}
.cn-button{font-size:1em;}
.csstransforms .cn-wrapper li{font-size:1.52em;}
}
@media screen and (max-width:320px){.no-csstransforms .cn-wrapper{width:15.15px;margin-left:-7.5em;}
.no-csstransforms .cn-wrapper li{height:3em;width:3em;}
}
CSS代码(main.css):
*{padding:0px;margin:0px;font-family:"Quattrocento Sans";color:#4F4C4D;line-height:160%;}
html{background:#F1F1F1 url("../img/body_bg.jpg") repeat;}
a,a *{cursor:pointer;text-decoration:none}
a img{border:none;}
@media (max-width:1260px) and (min-width:640px){@-viewport{width:device-width;orientation:landscape;}
}
img{border-radius:3px;}
@-ms-viewport{width:device-width;}
.relative_left{position:relative;float:left;}
.relative_right{position:relative;float:right;}
#bojp_logo{position:relative;float:left;margin:20px;}
#like_container{position:absolute;left:-20px;top:30px;}
#twitter_follow_container{position:absolute;left:150px;top:30px;}
#plus1_container{position:absolute;left:70px;top:30px;}
#main_section{position:relative;float:left;width:1260px;left:50%;margin-left:-630px;box-shadow:0px 0px 5px #7D5D72;}
#main_header_wrapper{position:relative;float:left;background-color:#F6F6F6;border-bottom:1px solid #E1E1E1;width:100%;z-index:9999;}
#main_header{position:relative;float:left;width:1258px;left:50%;margin-left:-629px;}
#main_footer_wrapper{position:relative;float:left;width:100%;background-color:#F6F6F6;border-top:1px solid #CCCCCC;border-bottom:1px solid #CCCCCC;z-index:9999;}
#main_footer{position:relative;float:left;width:1260px;left:50%;margin-left:-630px;padding:10px;}
.button_facebook{padding:5px 10px;border-radius:3px;color:#FFFFFF;background-color:#43609C;border:1px solid #223962;font-family:Verdana;cursor:pointer;}
.button_facebook:hover,.button_facebook:focus{box-shadow:0px 0px 5px #223962;}
.button{padding:5px 10px;border-radius:3px;color:#FFFFFF;background-color:#19AEFF;border:1px solid #7D5D72;cursor:pointer;}
.button:hover,.button:focus{background-color:#7D5D72;border-color:#19AEFF;box-shadow:0px 0px 5px #7D5D72;}
#ad_container{position:absolute;right:0px;margin:20px;border-radius:3px;border:1px solid #CCCCCC;width:300px;height:250px;}
#ad_container span{position:absolute;left:-25px;padding:3px 5px;color:#FFFFFF;background-color:#CCCCCC;margin:0px 5px;cursor:pointer;}
.button2{padding:5px 10px;background-color:#94B533;color:#FFFFFF;border:1px solid #CCCCCC;border-radius:3px;margin:5px;cursor:pointer;}
.button2:hover,.button2:focus{box-shadow:0px 0px 5px #7D5D72;}
#title{position:relative;float:left;width:600px;margin:30px 0px;font-weight:normal;font-size:30px;color:#484848;text-transform:uppercase;text-align:center;}


