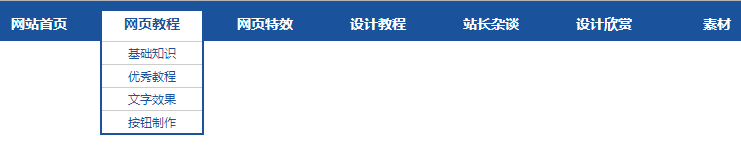
以下是 jquery鼠标悬停滑动下拉菜单代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jquery鼠标悬停滑动下拉菜单代码</title>
<style type="text/css">
*{margin:0;padding:0;list-style:none;}
img{border:0 none;}
.box{background:#1a529c}
/*主导航菜单*/
#nav-menu{height:40px;;background:#1a529c;width:970px;margin:0 auto;}
#nav-menu .container{position:relative;overflow:visible; z-index:99;}
#nav-menu .menu{padding:0 0 0 14px;}
#nav-menu .menu li{position:relative;float:left;padding:0 8px 0 5px;display:inline;font-size:14px;}
#nav-menu .menu li h3{font-weight:normal;display:inline-block;float:left;}
#nav-menu .menu li a.xialaguang{margin-top:10px;display:inline-block;color:#FFF;height:30px;text-decoration:none;font-size:14px;width:100px;text-align:center;}
#nav-menu .menu li a.selected,#nav-menu .menu li a.navhover,#nav-menu .menu li a.xialaguang:hover{color:#1a529c;}
#nav-menu .menu li a.navhover, #nav-menu .menu li a.xialaguang:hover{background-color:#FFF;}
#nav-menu .menu li a.xialaguang span{height:30px;line-height:25px;display:inline-block;font-weight:bold;}
#nav-menu .menu li a.selected span,#nav-menu .menu li a.navhover span,#nav-menu .menu li a.xialaguang:hover span{cursor:pointer;}
#nav-menu .menu li a.navhover span, #nav-menu .menu li a.xialaguang:hover span{width:100px;}
#nav-menu .menu ul.children{display:none;position:absolute;top:40px;left:3px;width:100px;background:#FFF;border:2px solid #1a529c;border-top:0;line-height:normal;}
#nav-menu .menu ul.children li{width:100px;padding:0px;display:inline-block;font-size:12px;border-top:1px solid #ccc;}
#nav-menu .menu ul.children li h3{display:block; width:100%;}
#nav-menu .menu ul.children li a{width:100%;height:16px;line-height:16px;overflow:hidden;padding:3px 0;display:block;color:#1a529c;text-align:center;
text-decoration:none; font-size:12px;}
#nav-menu .menu ul.children li a:hover{background-color:#eee;text-decoration:none;}
</style>
</head>
<body>
<div class="box">
<div id="nav-menu">
<ul class="menu">
<li class="stmenu"><h3><a href="#" class="xialaguang"><span>网站首页</span></a></h3></li>
<li class="stmenu">
<h3><a href="#" class="xialaguang"><span>网页教程</span></a></h3>
<ul class="children">
<li><h3><a href="#"><span>基础知识</span></a></h3></li>
<li><h3><a href="#"><span>优秀教程</span></a></h3></li>
<li><h3><a href="#"><span>文字效果</span></a></h3></li>
<li><h3><a href="#"><span>按钮制作</span></a></h3></li>
</ul>
</li>
<li class="stmenu">
<h3><a href="#" class="xialaguang"><span>网页特效</span></a></h3>
<ul class="children">
<li><h3><a href="#"><span>焦点图</span></a></h3></li>
<li><h3><a href="#"><span>常用代码</span></a></h3></li>
</ul>
</li>
<li class="stmenu">
<h3><a href="#" class="xialaguang"><span>设计教程</span></a></h3>
<ul class="children">
<li><h3><a href="#"><span>Photoshop</span></a></h3></li>
<li><h3><a href="#"><span>DreamWeaver</span></a></h3></li>
<li><h3><a href="#"><span>FireWorks</span></a></h3></li>
<li><h3><a href="#"><span>Flash</span></a></h3></li>
</ul>
</li>
<li class="stmenu">
<h3><a href="#" class="xialaguang"><span>站长杂谈</span></a></h3>
<ul class="children">
<li><h3><a href="#"><span>QQ个性签名</span></a></h3></li>
<li><h3><a href="#"><span>QQ留言代码</span></a></h3></li>
</ul>
</li>
<li class="stmenu"><h3><a href="#" class="xialaguang"><span>设计欣赏</span></a></h3></li>
<li class="stmenu"><h3><a href="#" class="xialaguang"><span>素材</span></a></h3></li>
</ul>
</div>
</div>
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript">
$('#nav-menu .menu > li').hover(function(){
$(this).find('.children').animate({ opacity:'show', height:'show' },200);
$(this).find('.xialaguang').addClass('navhover');
}, function() {
$('.children').stop(true,true).hide();
$('.xialaguang').removeClass('navhover');
});
</script>
</body>
</html>


