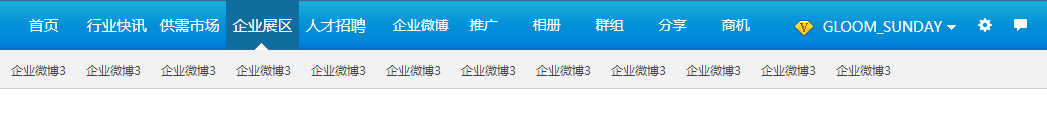
以下是 jQuery蓝色二级导航菜单特效代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jQuery蓝色二级导航菜单</title>
<link href="Css/Article.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="Js/jquery-1.10.2.min.js"></script>
<script type="text/javascript" src="Js/Article.js"></script>
</head>
<body>
<div id="Top">
<div class="Toolbar1">
<div class="CentreBox">
<div class="Logo"><a href="http://www.baidu.com" target="_self"><img src="Images/Logo.png" alt="网站名称"/></a></div>
<div class="Menu">
<ul class="List1">
<li class="Select"><a href="#" target="_blank">首页</a></li>
<li><a href="#" target="_blank">行业快讯</a></li>
<li><a href="#" target="_blank">供需市场</a></li>
<li><a href="#" target="_blank">企业展区</a></li>
<li><a href="#" target="_blank">人才招聘</a></li>
</ul>
<ul class="List2">
<li><a href="#" target="_blank">企业微博</a></li>
<li><a href="#" target="_blank">推广</a></li>
<li><a href="#" target="_blank">相册</a></li>
<li><a href="#" target="_blank">群组</a></li>
<li><a href="#" target="_blank">分享</a></li>
<li><a href="#" target="_blank">商机</a></li>
</ul>
</div>
<div class="UserInfo">
<div class="NickName"><span class="PicMiddle"><a href="http://www.baidu.com" target="_self"><img src="Images/Vip.png" alt="VIP用户" /></a></span> <a href="http://www.baidu.com" target="_self">GLOOM_SUNDAY</a></div>
</div>
<div class="Setting"><a href="http://www.baidu.com" target="_self"></a></div>
<div class="Message"><a href="http://www.baidu.com" target="_self"></a></div>
</div>
</div>
<div class="Toolbar2">
<div class="CentreBox">
<div class="Menu">
<ul>
<li class="Select"><a href="#" target="_blank">企业微博0</a></li>
<li><a href="#" target="_blank">企业微博0</a></li>
<li><a href="#" target="_blank">企业微博0</a></li>
<li><a href="#" target="_blank">企业微博0</a></li>
<li><a href="#" target="_blank">企业微博0</a></li>
<li><a href="#" target="_blank">企业微博0</a></li>
<li><a href="#" target="_blank">企业微博0</a></li>
<li><a href="#" target="_blank">企业微博0</a></li>
<li><a href="#" target="_blank">企业微博0</a></li>
<li><a href="#" target="_blank">企业微博0</a></li>
<li><a href="#" target="_blank">企业微博0</a></li>
<li><a href="#" target="_blank">企业微博0</a></li>
</ul>
</div>
<div class="Menu Hide">
<ul>
<li class="Select"><a href="#" target="_blank">企业微博1</a></li>
<li><a href="#" target="_blank">企业微博1</a></li>
<li><a href="#" target="_blank">企业微博1</a></li>
<li><a href="#" target="_blank">企业微博1</a></li>
<li><a href="#" target="_blank">企业微博1</a></li>
<li><a href="#" target="_blank">企业微博1</a></li>
<li><a href="#" target="_blank">企业微博1</a></li>
<li><a href="#" target="_blank">企业微博1</a></li>
<li><a href="#" target="_blank">企业微博1</a></li>
<li><a href="#" target="_blank">企业微博1</a></li>
<li><a href="#" target="_blank">企业微博1</a></li>
<li><a href="#" target="_blank">企业微博1</a></li>
</ul>
</div>
<div class="Menu Hide">
<ul>
<li class="Select"><a href="#" target="_blank">企业微博2</a></li>
<li><a href="#" target="_blank">企业微博2</a></li>
<li><a href="#" target="_blank">企业微博2</a></li>
<li><a href="#" target="_blank">企业微博2</a></li>
<li><a href="#" target="_blank">企业微博2</a></li>
<li><a href="#" target="_blank">企业微博2</a></li>
<li><a href="#" target="_blank">企业微博2</a></li>
<li><a href="#" target="_blank">企业微博2</a></li>
<li><a href="#" target="_blank">企业微博2</a></li>
<li><a href="#" target="_blank">企业微博2</a></li>
<li><a href="#" target="_blank">企业微博2</a></li>
<li><a href="#" target="_blank">企业微博2</a></li>
</ul>
</div>
<div class="Menu Hide">
<ul>
<li class="Select"><a href="#" target="_blank">企业微博3</a></li>
<li><a href="#" target="_blank">企业微博3</a></li>
<li><a href="#" target="_blank">企业微博3</a></li>
<li><a href="#" target="_blank">企业微博3</a></li>
<li><a href="#" target="_blank">企业微博3</a></li>
<li><a href="#" target="_blank">企业微博3</a></li>
<li><a href="#" target="_blank">企业微博3</a></li>
<li><a href="#" target="_blank">企业微博3</a></li>
<li><a href="#" target="_blank">企业微博3</a></li>
<li><a href="#" target="_blank">企业微博3</a></li>
<li><a href="#" target="_blank">企业微博3</a></li>
<li><a href="#" target="_blank">企业微博3</a></li>
</ul>
</div>
<div class="Menu Hide">
<ul>
<li class="Select"><a href="#" target="_blank">企业微博4</a></li>
<li><a href="#" target="_blank">企业微博4</a></li>
<li><a href="#" target="_blank">企业微博4</a></li>
<li><a href="#" target="_blank">企业微博4</a></li>
<li><a href="#" target="_blank">企业微博4</a></li>
<li><a href="#" target="_blank">企业微博4</a></li>
<li><a href="#" target="_blank">企业微博4</a></li>
<li><a href="#" target="_blank">企业微博4</a></li>
<li><a href="#" target="_blank">企业微博4</a></li>
<li><a href="#" target="_blank">企业微博4</a></li>
<li><a href="#" target="_blank">企业微博4</a></li>
<li><a href="#" target="_blank">企业微博4</a></li>
</ul>
</div>
</div>
</div>
</div>
</body>
</html>
JS代码(Article.js):
// JavaScript Document$(document).ready(function (){
$('#Top .Toolbar1 .CentreBox .Menu .List1 li').mouseenter(function (){
var index = $(this).parent().children().index(this);
$(this).parent().children().each(function (){
if ($(this).hasClass('Select')){
$(this).removeClass('Select');
}
}
);
$(this).addClass('Select');
$('#Top .Toolbar2 .CentreBox .Menu').each(function (){
if (!$(this).hasClass('Hide')){
$(this).addClass('Hide');
}
}
);
$('#Top .Toolbar2 .CentreBox .Menu').eq(index).removeClass('Hide');
}
);
$('#Top .Toolbar2 .CentreBox .Menu ul li a').mouseenter(function (){
var index = $('#Top .Toolbar2 .CentreBox .Menu ul li a').index(this);
$('#Top .Toolbar2 .CentreBox .Menu ul li').each(function (){
if ($(this).hasClass('Select')){
$(this).removeClass('Select');
}
}
);
$(this).parent().addClass('Select');
}
);
}
);
CSS代码(Article.css):
@charset "utf-8";/* CSS Document */
*{margin:auto;padding:0px;font-size:14px;font-family:"微软雅黑";}
a img{border:none;}
a{text-decoration:none;}
.PicMiddle{vertical-align:middle;}
.ClearFloat{clear:both;}
.Hide{display:none;}
#Top .Toolbar1{background-image:url(../Images/background_1.png);background-repeat:repeat-x;height:50px;}
#Top .Toolbar1 .CentreBox{width:1210px;height:50px;}
#Top .Toolbar1 .CentreBox .Logo{float:left;height:50px;width:166px;}
#Top .Toolbar1 .CentreBox .Menu{height:50px;width:800px;float:left;}
#Top .Toolbar1 .CentreBox .Menu .List1{float:left;text-align:center;list-style-type:none;height:50px;position:relative;left:20px;}
#Top .Toolbar1 .CentreBox .Menu .List1 li{width:73px;float:left;height:50px;line-height:50px;}
#Top .Toolbar1 .CentreBox .Menu .List1 .Select{background-image:url(../Images/background_3.png);background-repeat:no-repeat;background-position:center;}
#Top .Toolbar1 .CentreBox .Menu .List1 a{color:#FFFFFF;font-size:15px;}
#Top .Toolbar1 .CentreBox .Menu .List2{float:right;position:relative;right:20px;list-style-type:none;height:50px;text-align:center;}
#Top .Toolbar1 .CentreBox .Menu .List2 li{float:left;width:63px;line-height:50px;}
#Top .Toolbar1 .CentreBox .Menu .List2 a{color:#FFFFFF;}
#Top .Toolbar1 .CentreBox .UserInfo{height:50px;width:180px;float:left;}
#Top .Toolbar1 .CentreBox .UserInfo .NickName{background-image:url(../Images/Arrow_2.png);background-repeat:no-repeat;text-align:right;padding-right:25px;background-position:160px 8px;position:relative;top:17px;overflow:hidden;}
#Top .Toolbar1 .CentreBox .UserInfo .NickName a{color:#FFFFFF;}
#Top .Toolbar1 .CentreBox .Setting{float:left;height:16px;width:16px;position:relative;top:17px;background-image:url(../Images/Setting.png);background-repeat:no-repeat;margin-right:10px;margin-left:10px;}
#Top .Toolbar1 .CentreBox .Setting a{height:16px;width:16px;display:block;}
#Top .Toolbar1 .CentreBox .Message{height:16px;width:16px;float:left;position:relative;top:17px;background-image:url(../Images/Message.png);background-repeat:no-repeat;margin-left:10px;}
#Top .Toolbar1 .CentreBox .Message a{height:16px;width:16px;display:block;}
#Top .Toolbar2{background-image:url(../Images/background_4.png);background-repeat:repeat-x;height:39px;clear:both;}
#Top .Toolbar2 .CentreBox{height:39px;width:1210px;}
#Top .Toolbar2 .CentreBox .Menu{position:relative;overflow:hidden;height:39px;width:910px;left:180px;float:left;}
#Top .Toolbar2 .CentreBox .Menu ul{list-style-type:none;height:39px;position:absolute;}
#Top .Toolbar2 .CentreBox .Menu ul li{float:left;height:39px;width:75px;text-align:center;line-height:39px;}
#Top .Toolbar2 .CentreBox .Menu ul li a{color:#434343;font-size:12px;}
#Top .Toolbar2 .CentreBox .Menu ul .Select{background-image:url(../Images/background_5.png);background-repeat:no-repeat;background-position:center center;}


