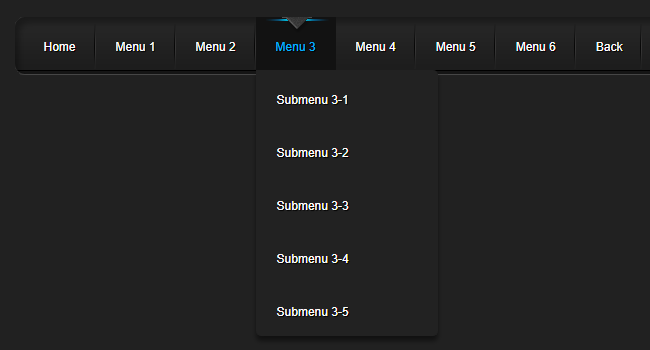
以下是 jQuery黑色下拉导航菜单特效代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html>
<html lang="en" >
<head>
<meta charset="utf-8" />
<title>Pure CSS3 LavaLamp Menu | Script Tutorials</title>
<link href="css/layout.css" rel="stylesheet" type="text/css" />
<link href="css/menu.css" rel="stylesheet" type="text/css" />
</head>
<body>
<header>
<h2>Pure CSS3 LavaLamp Menu</h2>
</header>
<div class="container">
<ul id="nav">
<li><a href="#/">Home</a></li>
<li><a class="hsubs" href="#">Menu 1</a>
<ul class="subs">
<li><a href="#">Submenu 1</a></li>
<li><a href="#">Submenu 2</a></li>
<li><a href="#">Submenu 3</a></li>
<li><a href="#">Submenu 4</a></li>
<li><a href="#">Submenu 5</a></li>
</ul>
</li>
<li><a class="hsubs" href="#">Menu 2</a>
<ul class="subs">
<li><a href="#">Submenu 2-1</a></li>
<li><a href="#">Submenu 2-2</a></li>
<li><a href="#">Submenu 2-3</a></li>
<li><a href="#">Submenu 2-4</a></li>
<li><a href="#">Submenu 2-5</a></li>
<li><a href="#">Submenu 2-6</a></li>
<li><a href="#">Submenu 2-7</a></li>
<li><a href="#">Submenu 2-8</a></li>
</ul>
</li>
<li><a class="hsubs" href="#">Menu 3</a>
<ul class="subs">
<li><a href="#">Submenu 3-1</a></li>
<li><a href="#">Submenu 3-2</a></li>
<li><a href="#">Submenu 3-3</a></li>
<li><a href="#">Submenu 3-4</a></li>
<li><a href="#">Submenu 3-5</a></li>
</ul>
</li>
<li><a href="#">Menu 4</a></li>
<li><a href="#">Menu 5</a></li>
<li><a href="#">Menu 6</a></li>
<li><a href="#">Back</a></li>
<div id="lavalamp"></div>
</ul>
</div>
</body>
</html>
CSS代码(layout.css):
*{margin:0;padding:0;}
/*Download by http://www.jb51.net*/
body{font:14px/1.3 Arial,sans-serif;background-color:#212121;}
header{background-color:#212121;box-shadow:0 -1px 2px #111111;color:#fff;display:block;height:70px;position:relative;width:100%;z-index:100;}
header h2{font-size:22px;font-weight:normal;left:50%;margin-left:-400px;padding:22px 0;position:absolute;width:540px;}
header a.stuts,a.stuts:visited{border:none;text-decoration:none;color:#fcfcfc;font-size:14px;left:50%;line-height:31px;margin:23px 0 0 110px;position:absolute;top:0;}
header .stuts span{font-size:22px;font-weight:bold;margin-left:5px;}
.container{height:571px;margin:30px auto;width:957px;}


