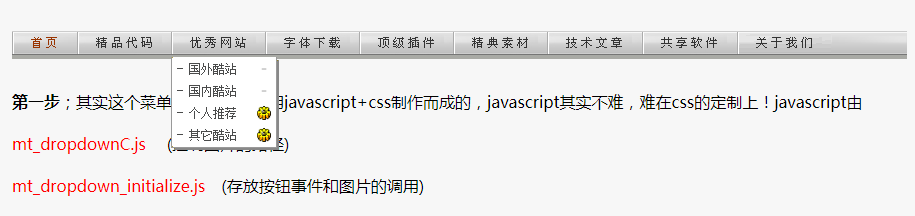
以下是 js 3dapple网站菜单特效代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<html>
<head>
<meta name="keywords" content="JS代码,菜单导航,JS广告代码,JS特效代码" />
<meta name="description" content="此代码内容为3dapple网站菜单,属于站长常用代码" />
<title>3dapple网站菜单</title>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<link rel="stylesheet" href="media/mt_style.css" type="text/css">
<script language="JavaScript">
<!--
function MM_openBrWindow(theURL,winName,features) { //v2.0
window.open(theURL,winName,features);
}
//-->
</script>
<style type=text/css>
body {}
.formlists {background-color: #cde123; border-bottom: #5a5a5a 1pt solid; border-left: #5a5a5a 1pt solid; border-right: #5a5a5a 1pt solid; border-top: #5a5a5a 1pt solid; font-family: "verdana", "arial", "helvetica", "sans-serif"; font-size: 8pt; font-weight: normal; text-decoration: none
}
.form {
background-color: #f8f8f8; border-bottom: #5a5a5a 1pt solid; border-left: #5a5a5a 1pt solid; border-right: #5a5a5a 1pt solid; border-top: #5a5a5a 1pt solid; font-family: "verdana", "arial", "helvetica", "sans-serif"; font-size: 8pt; font-weight: normal; text-decoration: none
}
</style>
<script language=javascript src="media/mt_dropdownc.js"></script>
<script language=javascript src="media/mt_dropdown_initialize.js"></script>
<link rel="stylesheet" href="style.css" type="text/css">
</head>
<body bgcolor="#a9aaa5" onLoad="init();" leftmargin="0" topmargin="0" marginwidth="0" marginheight="0">
<table border="0" cellpadding="0" cellspacing="0" width="895" ALIGN="CENTER">
<tr>
<td><img src="images/spacer.gif" width="56" height="1" border="0"></td>
<td><img src="images/spacer.gif" width="116" height="1" border="0"></td>
<td><img src="images/spacer.gif" width="28" height="1" border="0"></td>
<td><img src="images/spacer.gif" width="21" height="1" border="0"></td>
<td><img src="images/spacer.gif" width="12" height="1" border="0"></td>
<td><img src="images/spacer.gif" width="8" height="1" border="0"></td>
<td><img src="images/spacer.gif" width="8" height="1" border="0"></td>
<td><img src="images/spacer.gif" width="245" height="1" border="0"></td>
<td><img src="images/spacer.gif" width="11" height="1" border="0"></td>
<td><img src="images/spacer.gif" width="6" height="1" border="0"></td>
<td><img src="images/spacer.gif" width="9" height="1" border="0"></td>
<td><img src="images/spacer.gif" width="176" height="1" border="0"></td>
<td><img src="images/spacer.gif" width="9" height="1" border="0"></td>
<td><img src="images/spacer.gif" width="10" height="1" border="0"></td>
<td><img src="images/spacer.gif" width="160" height="1" border="0"></td>
<td><img src="images/spacer.gif" width="10" height="1" border="0"></td>
<td><img src="images/spacer.gif" width="7" height="1" border="0"></td>
<td><img src="images/spacer.gif" width="1" height="1" border="0"></td>
</tr>
<tr>
<td colspan="3"> </td>
<td colspan="14" background="images/index_r1_c4.jpg" ALIGN="CENTER"> </td>
<td><img src="images/spacer.gif" width="1" height="72" border="0"></td>
</tr>
<tr>
<td colspan="17" bgcolor="#a9aaa5" valign="top">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td background="media/left.gif">
<table border=0 cellpadding=0 cellspacing=0 width=895 align="left">
<tbody>
<tr>
<td ><a href="#"><img border=0 height=24 id=button0 name=button0 src="media/homepage.jpg" width=65></a></td>
<td ><a href="#" id=menu1 ><img border=0 height=24 id=button1 name=button1 src="media/dm.jpg" width=94></a></td>
<td ><a href="#" id=menu2 ><img border=0 height=24 id=button2 name=button2 src="media/net.jpg" width=94></a></td>
<td ><a href="#" id=menu3 ><img border=0 height=24 id=button3 name=button3 src="media/font.jpg" width=94></a></td>
<td ><a href="#" id=menu4 ><img border=0 height=24 id=button4 name=button4 src="media/cj.jpg" width=94></a></td>
<td ><a href="#" id=menu5 ><img border=0 height=24 id=button5 name=button5 src="media/sucai.jpg" width=94></a></td>
<td><a href="#" id=menu6 ><img border=0 height=24 id=button6 name=button6 src="media/text.jpg" width=94></a></td>
<td><a href="#" id=menu7 ><img border=0 height=24 id=button7 name=button7 src="media/soft.jpg" width=94></a></td>
<td><a href="#" id=menu8 ><img border=0 height=24 id=button8 name=button8 src="media/about.jpg" width=94></a></td>
<td background="media/left.gif"><img src="media/left.gif" width="74" height="24"></td>
</tr>
</tbody>
</table>
</td>
</tr>
</table>
</td>
<td><img src="images/spacer.gif" width="1" height="28" border="0"></td>
</tr>
</table>
<br>
<br>
<table width="895" border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<td>
<p align="center"> </p>
<p align="center"> <p><strong>第一步</strong>;其实这个菜单的制作主要是用javascript+css制作而成的,javascript其实不难,难在css的定制上!javascript由<br />
<font color="#ff0000"><br />
mt_dropdownC.js </font> (控制图片的路径)<font color="#ff0000"><br />
<br />
</font><font color="#ff0000">mt_dropdown_initialize.js</font> (存放按钮事件和图片的调用)<br />
<br />
<font color="#ff0000">mt_dropdown_content.js</font> (存放菜单项)<br />
<br />
这三个js组成的,下面我一步步地介绍这个菜单的做法。</p>
<p><strong>第二步</strong>;我们分析一下<font color="#ff0000">mt_dropdown_content.js</font>这个文件里的代码:<br />
<br />
<font color="#ff0000"> var menu1 = ms.addMenu(document.getElementById("menu1"));<br />
<br />
menu1.addItem("- 网络开发","http://www.3dapple.com/net.asp");</font><font color="#993300"> <br />
<br />
menu1 </font>//相当于第一菜单<font color="#993300"><br />
<br />
网络开发 </font>//菜单名<font color="#993300"><br />
<br />
http://www.3dapple.com/net.asp <font color="#000000">//链接地址<br />
<br />
<br />
var subMenu0 = menu1.addMenu(menu1.items[0]);<br />
<br />
subMenu0.addItem("- Asp代码", "http://www.3dapple.com/net1.asp?name=net&type=asp");</font></font></p>
<p><font color="#993300"><font color="#000000"> </font><font color="#993300">subMenu0</font><font color="#000000"> //定义二级菜单<br />
<br />
</font><font color="#993300">Asp代码 </font></font>//二级菜单名<br />
<br />
<font color="#993300">http://www.3dapple.com/net1.asp?name=net&type=asp</font> //链接地址<br />
<br />
其它不做详细分析,类同!</p>
<p><strong>第三步</strong>;分析一下<font color="#ff0000">mt_dropdown_initialize.js</font>这个文件里的代码<br />
<br />
<font color="#ff0000">menu1.onactivate = function() { swapImage("button1", preloaded[1][1].src) };<br />
<br />
menu1.ondeactivate = function() { swapImage("button1", preloaded[1][1].src) }; <br />
<br />
<br />
<font color="#993300">button1</font> </font>//指页面内定义的第一菜单的按钮名</p>
<p>第四步;我们分析一下<font color="#ff0000">mt_dropdownC.js</font>这个文件里的代码<br />
<br />
这个文件里定义菜单里所用的相关路径及打开文式</p>
<p><strong>第五步</strong>;分析页面按钮<br />
<br />
这里只对“精品代码”做一下分析<br />
<br />
<font color="#ff0000"><a href="script.asp" id=menu1 ><img border=0 height=24 id=button1 name=button1 src="media/dm.jpg" width=94></a> <br />
<br />
id=menu1 </font> //指定打开第一菜单<br />
<br />
<font color="#ff0000">id=button1</font> //调用的图片名<br />
<br />
我用“id”这个图片加以控制<br />
<br />
其它类同</p>
<p><strong>第六步</strong>;css 就不用我告诉大家了 特别附上源文件 希望大家能够喜欢 <br />
<br />
不过要告诉大家一个缺点就是这个菜单极其耗机器资源!打开速度也没有一般的菜单快,但他好在是三级的,可以动态生成<br />
<br />
下一节我会教大家怎么用acsss+asp来动态生成这个菜单,不过为了保证页面的打开正确,你的主栏目必须是固定的哦!先<br />
<br />
买个关子,这样才能给大家更多惊喜!<br />
</p> </p>
<p align="center"> </p></td>
</tr>
</table>
<p>
<script language=javascript src="media/mt_dropdown_content.js"></script>
</p>
</body>
</html>
JS代码(ads.js):
<table width="98%" border="0" cellspacing="0" cellpadding="0" align="center"> <tr> <td align="center" width="65%"><a href="http://www.goldenwebawards.com/officialawardwinner.shtml" target="_blank"> <script language=JavaScript src="js/banner02.js"></script> </a></td> <td align="center" width="35%"> <table width="98%" border="0" cellspacing="0" cellpadding="0"> <tr align="center"> <td><a href="http://snail.3dapple.com" target="_blank"><img src="musiclogo.gif" width="64" height="51" border="0" alt="Apple���ֳ�"></a></td> <td><a href="http://blue.softreg.com.cn" target="_blank"><img src="shoplogo.gif" width="53" height="50" border="0" alt="����̳�"></a></td> <td><a href="bbs" target="_blank"><img src="bbslogo.gif" width="72" height="56" border="0" alt="3dapple��������"></a></td> </tr> </table> </td> </tr></table>JS代码(opensrs.js):
<!--function prepareSeal(){
window.open('','srsSeal','toolbar=no,location=no,directories=no,status=no,menubar=no,scrollbars=no,resizable=no,width=630,height=350');
}
//-->CSS代码(style.css):
.top{font-family:"����";font-size:9pt;color:#000000}
.p1{font-family:"����";font-size:9pt;font-weight:bold;color:#FFFFFF}
.boldp1{font-family:"����";font-size:9pt;font-weight:bold;color:#000000}
.p1-1{font-family:"����";font-size:9pt;color:#FFFFFF}
a:active{font-family:"����";font-size:9pt;color:#000000;text-decoration:underline}
a:hover{font-family:"����";font-size:9pt;color:#000000;text-decoration:underline}
a:link{font-family:"����";font-size:9pt;color:#000000;text-decoration:none}
a:visited{font-family:"����";font-size:9pt;color:#000000;text-decoration:none}
.red{font-family:"����";font-size:9pt;color:#FF0000}
.under{font-family:"Arial","Helvetica","sans-serif";font-size:10pt;color:#FF6633}
.under1{font-family:"Arial","Helvetica","sans-serif";font-size:10pt;color:#009933;font-weight:bolder}
.black_1{font-family:"����";font-size:9pt;color:#666666}


