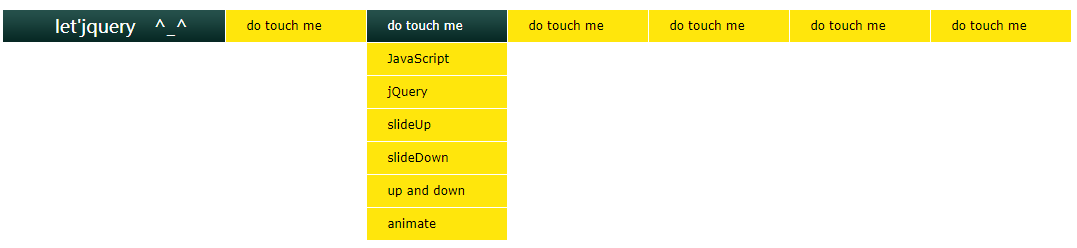
以下是 jQuery黄色下拉滑动导航菜单代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>jQuery黄色下拉滑动导航菜单代码</title>
</head>
<body>
<link href="css/style.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="js/jquery-1.4.2.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#nav li").hover(function(){
$(this).find("ul").slideDown("slow");
},function(){
$(this).find("ul").slideUp("fast");
});
});
</script>
<ul id="nav">
<li class="jquery_out">
<div class="jquery_inner">
<div class="jquery">
<span class="text">let'jquery</span><span class="smile">^_^</span>
</div>
</div>
</li>
<li class="mainlevel">
<a href="http://www.baidu.com/jiaoben/">do touch me</a>
<ul>
<li><a href="http://www.baidu.com/jiaoben/">JavaScript</a></li>
<li><a href="http://www.baidu.com/jiaoben/">jQuery</a></li>
<li><a href="http://www.baidu.com/jiaoben/">slideUp</a></li>
<li><a href="http://www.baidu.com/jiaoben/">slideDown</a></li>
<li><a href="http://www.baidu.com/jiaoben/">up and down</a></li>
<li><a href="http://www.baidu.com/jiaoben/">animate</a></li>
</ul>
</li>
<li class="mainlevel">
<a href="http://www.baidu.com/jiaoben/">do touch me</a>
<ul>
<li><a href="http://www.baidu.com/jiaoben/">JavaScript</a></li>
<li><a href="http://www.baidu.com/jiaoben/">jQuery</a></li>
<li><a href="http://www.baidu.com/jiaoben/">slideUp</a></li>
<li><a href="http://www.baidu.com/jiaoben/">slideDown</a></li>
<li><a href="http://www.baidu.com/jiaoben/">up and down</a></li>
<li><a href="http://www.baidu.com/jiaoben/">animate</a></li>
</ul>
</li>
<li class="mainlevel"><a href="http://www.baidu.com/jiaoben/">do touch me</a>
<ul>
<li><a href="http://www.baidu.com/jiaoben/">JavaScript</a></li>
<li><a href="http://www.baidu.com/jiaoben/">jQuery</a></li>
<li><a href="http://www.baidu.com/jiaoben/">slideUp</a></li>
<li><a href="http://www.baidu.com/jiaoben/">slideDown</a></li>
<li><a href="http://www.baidu.com/jiaoben/">up and down</a></li>
<li><a href="http://www.baidu.com/jiaoben/">animate</a></li>
</ul>
</li>
<li class="mainlevel">
<a href="http://www.baidu.com/jiaoben/">do touch me</a>
<ul>
<li><a href="http://www.baidu.com/jiaoben/">JavaScript</a></li>
<li><a href="http://www.baidu.com/jiaoben/">jQuery</a></li>
<li><a href="http://www.baidu.com/jiaoben/">slideUp</a></li>
<li><a href="http://www.baidu.com/jiaoben/">slideDown</a></li>
<li><a href="http://www.baidu.com/jiaoben/">up and down</a></li>
<li><a href="http://www.baidu.com/jiaoben/">animate</a></li>
</ul>
</li>
<li class="mainlevel">
<a href="http://www.baidu.com/jiaoben/">do touch me</a>
<ul>
<li><a href="http://www.baidu.com/jiaoben/">JavaScript</a></li>
<li><a href="http://www.baidu.com/jiaoben/">jQuery</a></li>
<li><a href="http://www.baidu.com/jiaoben/">slideUp</a></li>
<li><a href="http://www.baidu.com/jiaoben/">slideDown</a></li>
<li><a href="http://www.baidu.com/jiaoben/">up and down</a></li>
<li><a href="http://www.baidu.com/jiaoben/">animate</a></li>
</ul>
</li>
<li class="mainlevel">
<a href="http://www.baidu.com/jiaoben/">do touch me</a>
<ul>
<li><a href="http://www.baidu.com/jiaoben/">JavaScript</a></li>
<li><a href="http://www.baidu.com/jiaoben/">jQuery</a></li>
<li><a href="http://www.baidu.com/jiaoben/">slideUp</a></li>
<li><a href="http://www.baidu.com/jiaoben/">slideDown</a></li>
<li><a href="http://www.baidu.com/jiaoben/">up and down</a></li>
<li><a href="http://www.baidu.com/jiaoben/"> </a></li>
</ul>
</li>
</ul>
</body>
</html>
CSS代码(style.css):
@charset "utf-8";*{margin:0;padding:0;list-style-type:none;}
a,img{border:0;}
body{font:12px/normal Verdana,Arial,Helvetica,sans-serif;}
/*nav*/
#nav{margin:60px auto 0 auto;width:1080px;height:32px;}
#nav .jquery_out{float:left;line-height:32px;display:block;border-right:1px solid #fff;text-align:center;color:#fff;font:18px/32px "微软雅黑";background:#062723 url(../images/slide-panel_03.png) 0 0 repeat-x;}
#nav .jquery_out .smile{padding-left:1em;}
#nav .jquery_inner{margin-left:16px;}
#nav .jquery{margin-right:1px;padding:0 2em;}
#nav .mainlevel{background:#ffe60c;float:left;border-right:1px solid #fff;width:140px;/*IE6 only*/
}
#nav .mainlevel a{color:#000;text-decoration:none;line-height:32px;display:block;padding:0 20px;width:100px;}
#nav .mainlevel a:hover,#nav .mainlevel a.cur{color:#fff;text-decoration:none;background:#062723 url(../images/slide-panel_03.png) 0 0 repeat-x;}
#nav .mainlevel ul{display:none;position:absolute;}
#nav .mainlevel li{border-top:1px solid #fff;background:#ffe60c;width:140px;/*IE6 only*/
}


