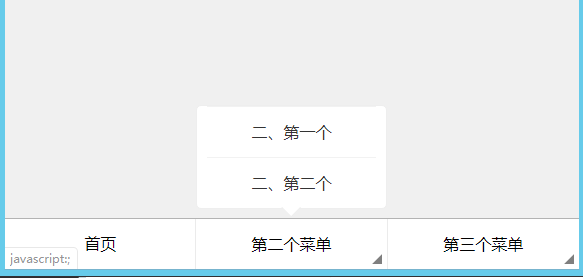
以下是 jQuery手机微信底部菜单代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width = device-width, initial-scale = 1.0, minimum-scale = 1.0, maximum-scale = 1.0, user-scalable = no"/>
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<meta name="format-detection" content="telephone=no">
<title>jQuery手机微信底部菜单代码</title>
<link rel="stylesheet" type="text/css" href="css/style.css" />
<script src="js/jquery-1.11.0.min.js"></script>
</head>
<body>
<!--↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓3列菜单开始↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓-->
<div class="btn3 clearfix">
<div class="menu">
<div class="bt-name"><a href="javascript:;">首页</a></div>
</div><!--menu-->
<div class="menu">
<div class="bt-name">第二个菜单</div>
<div class="sanjiao"></div>
<div class="new-sub">
<ul >
<li><a href="javascript:;">二、第一个</a></li>
<li><a href="javascript:;" >二、第二个</a></li>
</ul>
<div class="tiggle"></div>
<div class="innertiggle"></div>
</div>
</div><!--menu-->
<div class="menu" >
<div class="bt-name">第三个菜单</div>
<div class="sanjiao"></div>
<div class="new-sub">
<ul>
<li><a href="javascript:;">三、第一个</a></li>
<li><a href="javascript:;" >三、第二个</a></li>
<li><a href="javascript:;" >三、第三个</a></li>
</ul>
<div class="tiggle"></div>
<div class="innertiggle"></div>
</div>
</div><!--menu-->
</div><!--btn3-->
<!--↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑3列菜单end↑↑↑↑↑↑↑↑↑↑↑↑↑↑-->
<script type="text/javascript">
//弹出垂直菜单
$(".menu").click(function() {
if ($(this).hasClass("cura")) {
$(this).children(".new-sub").hide(); //当前菜单下的二级菜单隐藏
$(".menu").removeClass("cura"); //同一级的菜单项
} else {
$(".menu").removeClass("cura"); //移除所有的样式
$(this).addClass("cura"); //给当前菜单添加特定样式
$(".menu").children(".new-sub").slideUp("fast"); //隐藏所有的二级菜单
$(this).children(".new-sub").slideDown("fast"); //展示当前的二级菜单
}
});
</script>
</body>
</html>
CSS代码(style.css):
html,body,p,h1,h2,h3,h4,h5,h6,form,input,textarea,select,button,fieldset,legend,img,ul,ol,li,dl,dt,dd,th,td,pre,blockquote{margin:0;padding:0}
html{height:100%;-webkit-text-size-adjust:100%;-ms-text-size-adjust:100%;-webkit-font-smoothing:antialiased}
body{background:#f0f0f0;color:#000;}
body,button,input,select,textarea,h2,h3,h4,h5,h6{font:14px 'Hiragino Sans GB','Microsoft Yahei','微软雅黑','宋体',\5b8b\4f53,Tahoma,Arial}
img,fieldset{border:0;vertical-align:middle}
input{padding:0;margin:0;outline:none;}
a{text-decoration:none;color:#4c4c4c;}
a:hover{text-decoration:none;}
ul,li,ol{list-style:none}
img{max-width:100%;}
.clear{clear:both;height:0;line-height:0;font-size:0;visibility:hidden;overflow:hidden}
.clearfix:after{visibility:hidden;display:block;font-size:0;content:" ";clear:both;height:0;zoom:1;}
.l{float:left;}
.r{float:right;}
/*reset样式重置*/
.btn3{position:fixed;z-index:3;bottom:0px;border-top:1px solid #b3b3b3;background:#e6e6e6;width:100%;text-align:center;box-sizing:border-box;-webkit-box-sizing:border-box;}
.menu{position:relative;float:left;width:33.33%;height:50px;line-height:50px;background:#fff;border-right:1px solid #ebebeb;box-sizing:border-box;-webkit-box-sizing:border-box;}
.menu:last-child{border-right:none;}
.new-sub{position:absolute;bottom:60px;z-index:10;width:100%;padding:0px 10px;background:#fff;box-sizing:border-box;-webkit-box-sizing:border-box;border:1px solid #EEEEEE;border-radius:5px;display:none;}
.new-sub li{width:100%;background:#fff;float:none;box-sizing:border-box;-webkit-box-sizing:border-box;border-top:1px solid #f2f2f2;}
.new-sub li a{display:block;height:50px;line-height:50px;text-align:left;background:#fff;color:#333;border:none;text-align:center;font-size:16px;}
.sanjiao{position:absolute;bottom:5px;right:5px;width:0;height:0;border:5px solid transparent;border-right:5px solid #000;border-bottom:5px solid #000;opacity:.5;}
.bt-name{font-size:16px;color:#000;}
.bt-name a{display:block;font-size:16px;color:#000;}
.new-sub .tiggle{width:0px;height:0px;position:absolute;left:50%;margin-left:-10px;bottom:-9px;border-top:10px solid #EEEEEE;border-left:10px solid transparent;border-right:10px solid transparent;z-index:10;}
.new-sub .innertiggle{width:0px;height:0px;position:absolute;left:50%;margin-left:-9px;bottom:-8px;border-top:9px solid white;border-left:9px solid transparent;border-right:9px solid transparent;z-index:11;}


