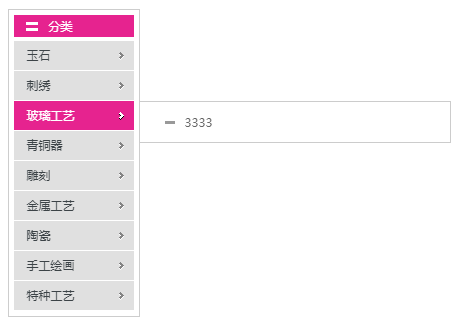
以下是 jquery左侧固定悬浮二级菜单特效代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jquery左侧固定悬浮二级导航菜单</title>
<link href="css/zzsc.css" type="text/css" rel="stylesheet" />
<script src="js/jquery.min.js"></script>
<script>
$(function (){
$(".left_nav dd").hover(function(){
$(".nav_right",this).show();
});
$(".left_nav dd").mouseleave(function(){
$(".nav_right",this).hide();
});
});
</script>
</head>
<body style="height:2000px;">
<!-- 代码begin -->
<div class="left_nav">
<dl>
<dt>分类</dt>
<dd><a href="javascript:" class="nav_left">玉石</a><div class="nav_right"><a href="javascript:">木雕</a><a href="javascript:">木雕</a><a href="javascript:">木雕</a></div></dd>
<dd><a href="javascript:" class="nav_left">刺绣</a><div class="nav_right"><a href="javascript:">22222</a></div></dd>
<dd><a href="javascript:" class="nav_left">玻璃工艺</a><div class="nav_right"><a href="javascript:">3333</a></div></dd>
<dd><a href="javascript:" class="nav_left">青铜器</a></dd>
<dd><a href="javascript:" class="nav_left">雕刻</a></dd>
<dd><a href="javascript:" class="nav_left">金属工艺</a></dd>
<dd><a href="javascript:" class="nav_left">陶瓷</a></dd>
<dd><a href="javascript:" class="nav_left">手工绘画</a></dd>
<dd><a href="javascript:" class="nav_left">特种工艺</a></dd>
</dl>
</div>
</body>
</html>
CSS代码(zzsc.css):
@charset "utf-8";*{margin:0;padding:0;list-style:none;}
body{font-size:12px;text-align:left;}
a{text-decoration:none;color:#333;}
a:hover{text-decoration:none;}
/* 本案例代码begin */
.left_nav{width:120px;height:auto;padding:5px;position:fixed;left:50%;top:50%;margin:-170px 0px 0px -650px;z-index:777;background:#fff;border:1px solid #CDCDCD;}
.left_nav dl dt{width:85px;height:22px;line-height:22px;background:url(../images/long.png) no-repeat 12px center #E6238F;padding-left:35px;color:#fff;margin-bottom:4px;}
.left_nav dl dd{width:128px;height:30px;position:relative;}
.left_nav dl dd .nav_right{width:300px;height:auto;overflow:hidden;position:absolute;left:125px;top:0px;padding:0px 5px 10px 5px;background:#fff;display:none;border:1px solid #ccc;}
.left_nav dl dd .nav_right a{width:110px;height:20px;line-height:20px;text-align:left;color:#666;padding-left:40px;background:url(../images/nav_right_bg.png) no-repeat 20px center;display:block;float:left;margin-top:10px;white-space:nowrap;text-overflow:ellipsis;-o-text-overflow:ellipsis;overflow:hidden;}
.left_nav dl dd .nav_right a:hover{width:110px;height:20px;line-height:20px;text-align:left;color:#fff;padding-left:40px;background:url(../images/nav_right_bg2.png) no-repeat 20px center #E6238F;text-decoration:none;}
.left_nav dl dd a.nav_left{width:107px;height:29px;line-height:29px;background:url(../images/left_nav_dt_bg.png) no-repeat 105px center #E0E0E0;padding-left:13px;display:block;border-bottom:1px solid #fff;color:#3C4347;white-space:nowrap;text-overflow:ellipsis;-o-text-overflow:ellipsis;overflow:hidden;}
.left_nav dl dd a.nav_left:hover{background:url(../images/left_nav_dt_bg2.png) no-repeat 105px center #E6238F;color:#fff;text-decoration:none;}


