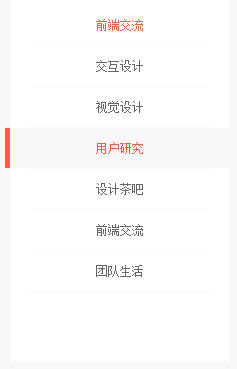
以下是 jQuery实现TaoBaoUED左侧导航特效代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>jQuery实现TaoBaoUED左侧导航</title>
<link href="css/basic.css" rel="stylesheet" type="text/css">
<link href="css/style.css" rel="stylesheet" type="text/css">
<script src="js/jquery.min.js"></script>
<script src="js/index.js"></script>
</head>
<body>
<ul>
<li><A class="hover" href="#">前端交流</A></li>
<li><A href="#">交互设计</A></li>
<li><A href="#">视觉设计</A></li>
<li><A href="#">用户研究</A></li>
<li><A href="#">设计茶吧</A></li>
<li><A href="#">前端交流</A></li>
<li><A href="#">团队生活</A></li>
<div id="lanPos"></div>
</ul>
</body>
</html>
JS代码(index.js):
$(function(){
$('#lanPos').css('top',$('.hover').offset().top);
$('ul li').hover(function(){
$('#lanPos').css('top',$(this).offset().top);
}
,function(){
$('#lanPos').css('top',$('.hover').offset().top);
}
)$('ul li').click(function(){
for(var i=0;
i<$('ul li').size();
i++){
if(this==$('ul li').get(i)){
$('ul li').eq(i).children('a').addClass('hover');
}
else{
$('ul li').eq(i).children('a').removeClass('hover');
}
}
}
)}
)CSS代码(basic.css):
@charset "utf-8";/* CSS Document */
html,body,div,span,object,iframe,h1,h2,h3,h4,h5,h6,p,blockquote,pre,abbr,address,cite,code,del,dfn,em,img,ins,kbd,q,samp,small,strong,sub,sup,var,b,i,dl,dt,dd,ol,ul,li,fieldset,form,label,legend,table,caption,tbody,tfoot,thead,tr,th,td,article,aside,canvas,details,figcaption,figure,footer,header,hgroup,menu,nav,section,summary,time,mark,audio,video{margin:0;padding:0;border:0;outline:0;font-size:100%;vertical-align:baseline;background:transparent;font-weight:normal;}
body{line-height:1;}
:focus{outline:1;}
article,aside,canvas,details,figcaption,figure,footer,header,hgroup,menu,nav,section,summary{display:block;}
nav ul,ul,li{list-style:none;}
blockquote,q{quotes:none;}
blockquote:before,blockquote:after,q:before,q:after{content:'';content:none;}
a{margin:0;padding:0;border:0;font-size:100%;vertical-align:baseline;background:transparent;text-decoration:none;}
a:hover{text-decoration:underline;}
ins{background-color:#ff9;color:#000;text-decoration:none;}
mark{background-color:#ff9;color:#000;font-style:italic;font-weight:bold;}
del{text-decoration:line-through;}
abbr[title],dfn[title]{border-bottom:1px dotted #000;cursor:help;}
table{border-collapse:collapse;border-spacing:0;}
hr{display:block;height:1px;border:0;border-top:1px solid #cccccc;margin:1em 0;padding:0;}
input,select{vertical-align:middle;}
.fl{float:left;display:inline-block;}
.fr{float:right;display:inline-block;}
.clearfix:after{visibility:hidden;display:block;font-size:0;content:" ";clear:both;height:0;}
.clearfix{display:inline-table;}
/* Hides from IE-mac \*/
* html .clearfix{height:1%;}
.clearfix{display:block;}
/* End hide from IE-mac */
CSS代码(style.css):
@charset "utf-8";/* CSS Document */
html{font-size:62.5%;/* 10÷16=62.5% */
}
body{font-size:12px;font-size:1.2rem;background:#F8F8F8;font-family:"宋体";}
ul{width:180px;margin:0 auto;background:#fff;position:relative;z-index:0;padding:60px 20px 70px;}
ul li{height:40px;line-height:40px;text-align:center;border-bottom:1px solid #F8F8F8;}
ul li a{color:#666;display:block;}
ul li a:hover{color:#FF5F3E;text-decoration:none;}
ul li a.hover{color:#FF5F3E;}
#lanPos{width:225px;height:40px;line-height:40px;background:#F8F8F8;border-left:5px solid #FF5F3E;position:absolute;left:-5px;top:0;z-index:-1;transition:top .2s;}


