以下是 jquery当前位置路径展示特效代码 的示例演示效果:
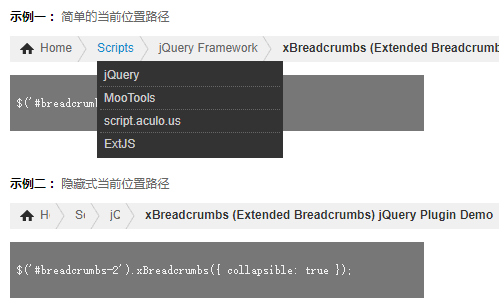
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="keywords" content="JS代码,位置菜单,位置导航,jquery插件" />
<meta name="description" content="jquery实现的超酷位置导航菜单效果,更多位置菜单,位置导航,jquery插件请访问脚本分享网JS代码频道。" />
<title>jquery当前位置路径展示</title>
<link rel="stylesheet" href="images/main.css" />
<script type="text/javascript" src="images/jquery-1.3.2.min.js"></script>
<script type="text/javascript" src="images/xbreadcrumbs.js"></script>
<link rel="stylesheet" href="images/xbreadcrumbs.css" />
<script type="text/javascript">
$(document).ready(function(){
// Initialize xBreadcrumbs
$('#breadcrumbs-1').xBreadcrumbs();
$('#breadcrumbs-2').xBreadcrumbs({ collapsible: true });
$('#breadcrumbs-3').xBreadcrumbs();
});
</script>
<style type="text/css">
.xbreadcrumbs LI {
border-right: none;
background: url(images/separato.gif) no-repeat right center;
padding-right: 15px;
padding-left: 10px;
}
.xbreadcrumbs LI.current { background: none; }
.xbreadcrumbs LI UL LI { background: none; }
.xbreadcrumbs LI A.home {
background: url(images/home.gif) no-repeat left center;
padding-left: 20px;
}
/* Custom styles for breadcrums (#breadcrumbs-3) */
.xbreadcrumbs#breadcrumbs-3 {
background: none;
}
.xbreadcrumbs#breadcrumbs-3 LI A {
text-decoration: underline;
color: #0A8ECC;
}
.xbreadcrumbs#breadcrumbs-3 LI A:HOVER, .xbreadcrumbs#breadcrumbs-3 LI.hover A { text-decoration: none; }
.xbreadcrumbs#breadcrumbs-3 LI.current A {
color: #333333;
text-decoration: none;
}
.xbreadcrumbs#breadcrumbs-3 LI {
border-right: none;
background: url(images/separatp.gif) no-repeat right center;
padding-right: 15px;
padding-left: 10px;
}
.xbreadcrumbs#breadcrumbs-3 LI.current { background: none; }
.xbreadcrumbs#breadcrumbs-3 LI UL LI { background: none; padding: 0; }
/* Demo styles */
BODY {
margin: 20px;
padding: 20px;
}
STRONG { color: #000000; }
.vspacer {
height: 20px;
}
PRE.code {
padding: 7px;
background: #777777;
color: #F0F0F0;
width: 400px;
overflow: auto;
}
</style>
</head>
<body>
<div id="page">
<h1>xBreadcrumbs (Extended Breadcrumbs) jQuery Plugin Demo</h1>
<!-- Example 1 -->
<p><strong>示例一:</strong> 简单的当前位置路径</p>
<ul class="xbreadcrumbs" id="breadcrumbs-1">
<li>
<a href="" class="home">Home</a>
<ul>
<li><a href="">Scripts</a></li>
<li><a href="">Tutorials</a></li>
<li><a href="">About Us</a></li>
<li><a href="">Advertise With Us</a></li>
<li><a href="">Contact Us</a></li>
</ul>
</li>
<li>
<a href="">Scripts</a>
<ul>
<li><a href="">jQuery</a></li>
<li><a href="">MooTools</a></li>
<li><a href="">script.aculo.us</a></li>
<li><a href="">ExtJS</a></li>
</ul>
</li>
<li>
<a href="">jQuery Framework</a>
<ul>
<li><a href="">bgStretcher</a></li>
<li><a href="">QueryLoader</a></li>
<li><a href="">qTip</a></li>
<li><a href="">jGrowl</a></li>
<li><a href="">FancyBox</a></li>
</ul>
</li>
<li class="current"><a href="">xBreadcrumbs (Extended Breadcrumbs) jQuery Plugin Demo</a></li>
</ul>
<div class="clear"></div>
<pre class="code"><code>
$('#breadcrumbs-1').xBreadcrumbs();
</code></pre>
<div class="vspacer"> </div>
<!-- Example 2 -->
<p><strong>示例二:</strong> 隐藏式当前位置路径</p>
<ul class="xbreadcrumbs" id="breadcrumbs-2">
<li>
<a href="" class="home">Home</a>
<ul>
<li><a href="">Scripts</a></li>
<li><a href="">Tutorials</a></li>
<li><a href="">About Us</a></li>
<li><a href="">Advertise With Us</a></li>
<li><a href="">Contact Us</a></li>
</ul>
</li>
<li>
<a href="">Scripts</a>
<ul>
<li><a href="">jQuery</a></li>
<li><a href="">MooTools</a></li>
<li><a href="">script.aculo.us</a></li>
<li><a href="">ExtJS</a></li>
</ul>
</li>
<li>
<a href="">jQuery Framework</a>
<ul>
<li><a href="">bgStretcher</a></li>
<li><a href="">QueryLoader</a></li>
<li><a href="">qTip</a></li>
<li><a href="">jGrowl</a></li>
<li><a href="">FancyBox</a></li>
</ul>
</li>
<li class="current"><a href="">xBreadcrumbs (Extended Breadcrumbs) jQuery Plugin Demo</a></li>
</ul>
<div class="clear"></div>
<pre class="code"><code>
$('#breadcrumbs-2').xBreadcrumbs({ collapsible: true });
</code></pre>
<div class="vspacer"> </div>
<!-- Example 3 -->
<p><strong>示例三:</strong> 带链接的当前位置路径</p>
<ul class="xbreadcrumbs" id="breadcrumbs-3">
<li>
<a href="">Home</a>
<ul>
<li><a href="">Scripts</a></li>
<li><a href="">Tutorials</a></li>
<li><a href="">About Us</a></li>
<li><a href="">Advertise With Us</a></li>
<li><a href="">Contact Us</a></li>
</ul>
</li>
<li>
<a href="">Scripts</a>
<ul>
<li><a href="">jQuery</a></li>
<li><a href="">MooTools</a></li>
<li><a href="">script.aculo.us</a></li>
<li><a href="">ExtJS</a></li>
</ul>
</li>
<li>
<a href="">jQuery Framework</a>
<ul>
<li><a href="">bgStretcher</a></li>
<li><a href="">QueryLoader</a></li>
<li><a href="">qTip</a></li>
<li><a href="">jGrowl</a></li>
<li><a href="">FancyBox</a></li>
</ul>
</li>
<li class="current"><a href="">xBreadcrumbs (Extended Breadcrumbs) jQuery Plugin Demo</a></li>
</ul>
<div class="clear"></div>
<pre class="code"><code>
$('#breadcrumbs-2').xBreadcrumbs({ collapsible: true });
</code></pre>
<p class="larger-size">
</p>
</div>
</body>
</html>


