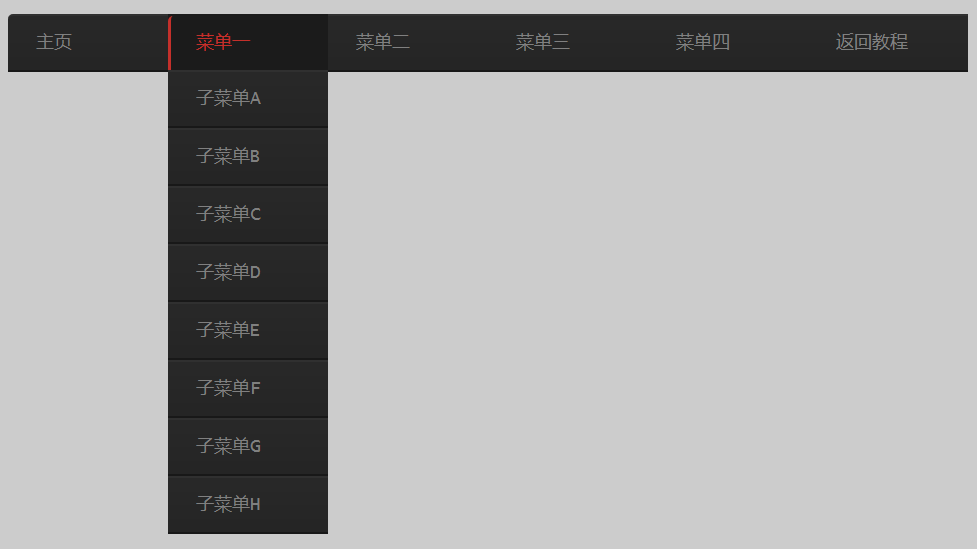
以下是 jQuery回转下拉黑色二级菜单特效代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jQuery回转下拉黑色二级菜单</title>
<!-- add styles -->
<link href="css/css.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div class="container">
<ul class="menu">
<li><a href="#">主页</a></li>
<li><a href="#">菜单一</a>
<ul class="submenu">
<li><a href="#">子菜单A</a></li>
<li><a href="#">子菜单B</a></li>
<li><a href="#">子菜单C</a></li>
<li><a href="#">子菜单D</a></li>
<li><a href="#">子菜单E</a></li>
<li><a href="#">子菜单F</a></li>
<li><a href="#">子菜单G</a></li>
<li><a href="#">子菜单H</a></li>
</ul>
</li>
<li class="active"><a href="#s2">菜单二</a>
<ul class="submenu">
<li><a href="#">子菜单A</a></li>
<li><a href="#">子菜单B</a></li>
<li><a href="#">子菜单C</a></li>
<li><a href="#">子菜单D</a></li>
<li><a href="#">子菜单E</a></li>
<li><a href="#">子菜单F</a></li>
<li><a href="#">子菜单G</a></li>
<li><a href="#">子菜单H</a></li>
</ul>
</li>
<li><a href="#">菜单三</a>
<ul class="submenu">
<li><a href="#">子菜单A</a></li>
<li><a href="#">子菜单B</a></li>
<li><a href="#">子菜单C</a></li>
<li><a href="#">子菜单D</a></li>
<li><a href="#">子菜单E</a></li>
<li><a href="#">子菜单F</a></li>
<li><a href="#">子菜单G</a></li>
<li><a href="#">子菜单H</a></li>
</ul>
</li>
<li><a href="#">菜单四</a></li>
<li><a href="#">返回教程</a></li>
</ul>
</div>
</body>
</html>
CSS代码(css.css):
*{margin:0;padding:0;}
html{background-color:#CCC;}
.container{margin:30px auto;width:90%;}
.menu,.menu ul{list-style:none;padding:0;margin:0;}
.menu{height:58px;}
.menu li{background:-moz-linear-gradient(#292929,#252525);background:-ms-linear-gradient(#292929,#252525);background:-webkit-gradient(linear,left top,left bottom,color-stop(0%,#292929),color-stop(100%,#252525));background:-webkit-linear-gradient(#292929,#252525);background:-o-linear-gradient(#292929,#252525);filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#292929',endColorstr='#252525');-ms-filter:"progid:DXImageTransform.Microsoft.gradient(startColorstr='#292929',endColorstr='#252525')";background:linear-gradient(#292929,#252525);border-bottom:2px solid #181818;border-top:2px solid #303030;min-width:160px;}
.menu > li{display:block;float:left;position:relative;}
.menu > li:first-child{border-radius:5px 0 0;}
.menu a{border-left:3px solid rgba(0,0,0,0);color:#808080;display:block;font-family:'Lucida Console';font-size:18px;line-height:54px;padding:0 25px;text-decoration:none;text-transform:uppercase;}
.menu li:hover{background-color:#1c1c1c;background:-moz-linear-gradient(#1c1c1c,#1b1b1b);background:-ms-linear-gradient(#1c1c1c,#1b1b1b);background:-webkit-gradient(linear,left top,left bottom,color-stop(0%,#1c1c1c),color-stop(100%,#1b1b1b));background:-webkit-linear-gradient(#1c1c1c,#1b1b1b);background:-o-linear-gradient(#1c1c1c,#1b1b1b);filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#1c1c1c',endColorstr='#1b1b1b');-ms-filter:"progid:DXImageTransform.Microsoft.gradient(startColorstr='#1c1c1c',endColorstr='#1b1b1b')";background:linear-gradient(#1c1c1c,#1b1b1b);border-bottom:2px solid #222222;border-top:2px solid #1B1B1B;}
.menu li:hover > a{border-radius:5px 0 0 0;border-left:3px solid #C4302B;color:#C4302B;}
.submenu{left:0;max-height:0;position:absolute;top:100%;z-index:0;-webkit-perspective:400px;-moz-perspective:400px;-ms-perspective:400px;-o-perspective:400px;perspective:400px;}
.submenu li{opacity:0;-webkit-transform:rotateY(90deg);-moz-transform:rotateY(90deg);-ms-transform:rotateY(90deg);-o-transform:rotateY(90deg);transform:rotateY(90deg);-webkit-transition:opacity .4s,-webkit-transform .5s;-moz-transition:opacity .4s,-moz-transform .5s;-ms-transition:opacity .4s,-ms-transform .5s;-o-transition:opacity .4s,-o-transform .5s;transition:opacity .4s,transform .5s;}
.menu .submenu li:hover a{border-left:3px solid #454545;border-radius:0;color:#ffffff;}
.menu > li:hover .submenu,.menu > li:focus .submenu{max-height:2000px;z-index:10;}
.menu > li:hover .submenu li,.menu > li:focus .submenu li{opacity:1;-webkit-transform:none;-moz-transform:none;-ms-transform:none;-o-transform:none;transform:none;}
.menu li:hover .submenu li:nth-child(1){-webkit-transition-delay:0s;-moz-transition-delay:0s;-ms-transition-delay:0s;-o-transition-delay:0s;transition-delay:0s;}
.menu li:hover .submenu li:nth-child(2){-webkit-transition-delay:50ms;-moz-transition-delay:50ms;-ms-transition-delay:50ms;-o-transition-delay:50ms;transition-delay:50ms;}
.menu li:hover .submenu li:nth-child(3){-webkit-transition-delay:100ms;-moz-transition-delay:100ms;-ms-transition-delay:100ms;-o-transition-delay:100ms;transition-delay:100ms;}
.menu li:hover .submenu li:nth-child(4){-webkit-transition-delay:150ms;-moz-transition-delay:150ms;-ms-transition-delay:150ms;-o-transition-delay:150ms;transition-delay:150ms;}
.menu li:hover .submenu li:nth-child(5){-webkit-transition-delay:200ms;-moz-transition-delay:200ms;-ms-transition-delay:200ms;-o-transition-delay:200ms;transition-delay:200ms;}
.menu li:hover .submenu li:nth-child(6){-webkit-transition-delay:250ms;-moz-transition-delay:250ms;-ms-transition-delay:250ms;-o-transition-delay:250ms;transition-delay:250ms;}
.menu li:hover .submenu li:nth-child(7){-webkit-transition-delay:300ms;-moz-transition-delay:300ms;-ms-transition-delay:300ms;-o-transition-delay:300ms;transition-delay:300ms;}
.menu li:hover .submenu li:nth-child(8){-webkit-transition-delay:350ms;-moz-transition-delay:350ms;-ms-transition-delay:350ms;-o-transition-delay:350ms;transition-delay:350ms;}
.submenu li:nth-child(1){-webkit-transition-delay:350ms;-moz-transition-delay:350ms;-ms-transition-delay:350ms;-o-transition-delay:350ms;transition-delay:350ms;}
.submenu li:nth-child(2){-webkit-transition-delay:300ms;-moz-transition-delay:300ms;-ms-transition-delay:300ms;-o-transition-delay:300ms;transition-delay:300ms;}
.submenu li:nth-child(3){-webkit-transition-delay:250ms;-moz-transition-delay:250ms;-ms-transition-delay:250ms;-o-transition-delay:250ms;transition-delay:250ms;}
.submenu li:nth-child(4){-webkit-transition-delay:200ms;-moz-transition-delay:200ms;-ms-transition-delay:200ms;-o-transition-delay:200ms;transition-delay:200ms;}
.submenu li:nth-child(5){-webkit-transition-delay:150ms;-moz-transition-delay:150ms;-ms-transition-delay:150ms;-o-transition-delay:150ms;transition-delay:150ms;}
.submenu li:nth-child(6){-webkit-transition-delay:100ms;-moz-transition-delay:100ms;-ms-transition-delay:100ms;-o-transition-delay:100ms;transition-delay:100ms;}
.submenu li:nth-child(7){-webkit-transition-delay:50ms;-moz-transition-delay:50ms;-ms-transition-delay:50ms;-o-transition-delay:50ms;transition-delay:50ms;}
.submenu li:nth-child(8){-webkit-transition-delay:0s;-moz-transition-delay:0s;-ms-transition-delay:0s;-o-transition-delay:0s;transition-delay:0s;}


