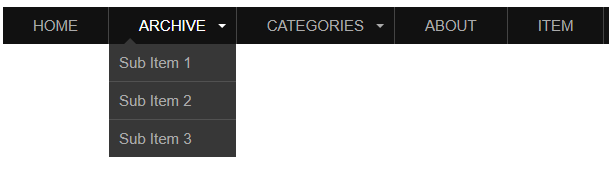
以下是 jQuery响应式下拉导航菜单项特效代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!doctype html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQuery响应式下拉导航菜单项</title>
<link href="css/style.css" rel="stylesheet">
</head>
<body>
<div class="htmleaf-container">
<nav class="animenu">
<button class="animenu__toggle">
<span class="animenu__toggle__bar"></span>
<span class="animenu__toggle__bar"></span>
<span class="animenu__toggle__bar"></span>
</button>
<ul class="animenu__nav">
<li>
<a href="#">Home</a>
</li>
<li>
<a href="#">Archive</a>
<ul class="animenu__nav__child">
<li><a href="">Sub Item 1</a></li>
<li><a href="">Sub Item 2</a></li>
<li><a href="">Sub Item 3</a></li>
</ul>
</li>
<li>
<a href="#">Categories</a>
<ul class="animenu__nav__child">
<li><a href="">Sub Item 1</a></li>
<li><a href="">Sub Item 2</a></li>
<li><a href="">Sub Item 3</a></li>
</ul>
</li>
<li>
<a href="#">About</a>
</li>
<li>
<a href="#">Item</a>
</li>
</ul>
</nav>
</div>
<script type="text/javascript">
(function(){
var animenuToggle = document.querySelector('.animenu__toggle'),
animenuNav = document.querySelector('.animenu__nav'),
hasClass = function( elem, className ) {
return new RegExp( ' ' + className + ' ' ).test( ' ' + elem.className + ' ' );
},
toggleClass = function( elem, className ) {
var newClass = ' ' + elem.className.replace( /[\t\r\n]/g, ' ' ) + ' ';
if( hasClass(elem, className ) ) {
while( newClass.indexOf( ' ' + className + ' ' ) >= 0 ) {
newClass = newClass.replace( ' ' + className + ' ' , ' ' );
}
elem.className = newClass.replace( /^\s+|\s+$/g, '' );
} else {
elem.className += ' ' + className;
}
},
animenuToggleNav = function (){
toggleClass(animenuToggle, "animenu__toggle--active");
toggleClass(animenuNav, "animenu__nav--open");
}
if (!animenuToggle.addEventListener) {
animenuToggle.attachEvent("onclick", animenuToggleNav);
}
else {
animenuToggle.addEventListener('click', animenuToggleNav);
}
})()
</script>
</body>
</html>
CSS代码(style.css):
*,*:after,*:before{box-sizing:border-box;}
.animenu__toggle{display:none;cursor:pointer;background-color:#111;border:0;padding:10px;height:40px;width:40px;}
.animenu__toggle:hover{background-color:#0186ba;}
.animenu__toggle__bar{display:block;width:20px;height:2px;background-color:#fff;-webkit-transition:0.15s cubic-bezier(0.75,-0.55,0.25,1.55);-o-transition:0.15s cubic-bezier(0.75,-0.55,0.25,1.55);transition:0.15s cubic-bezier(0.75,-0.55,0.25,1.55);}
.animenu__toggle__bar + .animenu__toggle__bar{margin-top:4px;}
.animenu__toggle--active .animenu__toggle__bar{margin:0;position:absolute;}
.animenu__toggle--active .animenu__toggle__bar:nth-child(1){-webkit-transform:rotate(45deg);-ms-transform:rotate(45deg);-o-transform:rotate(45deg);transform:rotate(45deg);}
.animenu__toggle--active .animenu__toggle__bar:nth-child(2){opacity:0;}
.animenu__toggle--active .animenu__toggle__bar:nth-child(3){-webkit-transform:rotate(-45deg);-ms-transform:rotate(-45deg);-o-transform:rotate(-45deg);transform:rotate(-45deg);}
.animenu{display:block;}
.animenu ul{padding:0;list-style:none;font:0px 'Open Sans',Arial,Helvetica;}
.animenu li,.animenu a{display:inline-block;font-size:15px;}
.animenu a{color:#aaaaaa;text-decoration:none;}
.animenu__nav{background-color:#111;}
.animenu__nav > li{position:relative;border-right:1px solid #444444;}
.animenu__nav > li > a{padding:10px 30px;text-transform:uppercase;}
.animenu__nav > li > a:first-child:nth-last-child(2):before{content:"";position:absolute;border:4px solid transparent;border-bottom:0;border-top-color:currentColor;top:50%;margin-top:-2px;right:10px;}
.animenu__nav > li:hover > ul{opacity:1;visibility:visible;margin:0;}
.animenu__nav > li:hover > a{color:#fff;}
.animenu__nav__child{min-width:100%;position:absolute;top:100%;left:0;z-index:1;opacity:0;visibility:hidden;margin:20px 0 0 0;background-color:#373737;transition:margin .15s,opacity .15s;}
.animenu__nav__child > li{width:100%;border-bottom:1px solid #515151;}
.animenu__nav__child > li:first-child > a:after{content:'';position:absolute;height:0;width:0;left:1em;top:-6px;border:6px solid transparent;border-top:0;border-bottom-color:inherit;}
.animenu__nav__child > li:last-child{border:0;}
.animenu__nav__child a{padding:10px;width:100%;border-color:#373737;}
.animenu__nav__child a:hover{background-color:#0186ba;border-color:#0186ba;color:#fff;}
@media screen and (max-width:767px){.animenu__toggle{display:inline-block;}
.animenu__nav,.animenu__nav__child{display:none;}
.animenu__nav{margin:10px 0;}
.animenu__nav > li{width:100%;border-right:0;border-bottom:1px solid #515151;}
.animenu__nav > li:last-child{border:0;}
.animenu__nav > li:first-child > a:after{content:'';position:absolute;height:0;width:0;left:1em;top:-6px;border:6px solid transparent;border-top:0;border-bottom-color:inherit;}
.animenu__nav > li > a{width:100%;padding:10px;border-color:#111;position:relative;}
.animenu__nav a:hover{background-color:#0186ba;border-color:#0186ba;color:#fff;}
.animenu__nav__child{position:static;background-color:#373737;margin:0;transition:none;visibility:visible;opacity:1;}
.animenu__nav__child > li:first-child > a:after{content:none;}
.animenu__nav__child a{padding-left:20px;width:100%;}
}
.animenu__nav--open{display:block !important;}
.animenu__nav--open .animenu__nav__child{display:block;}


