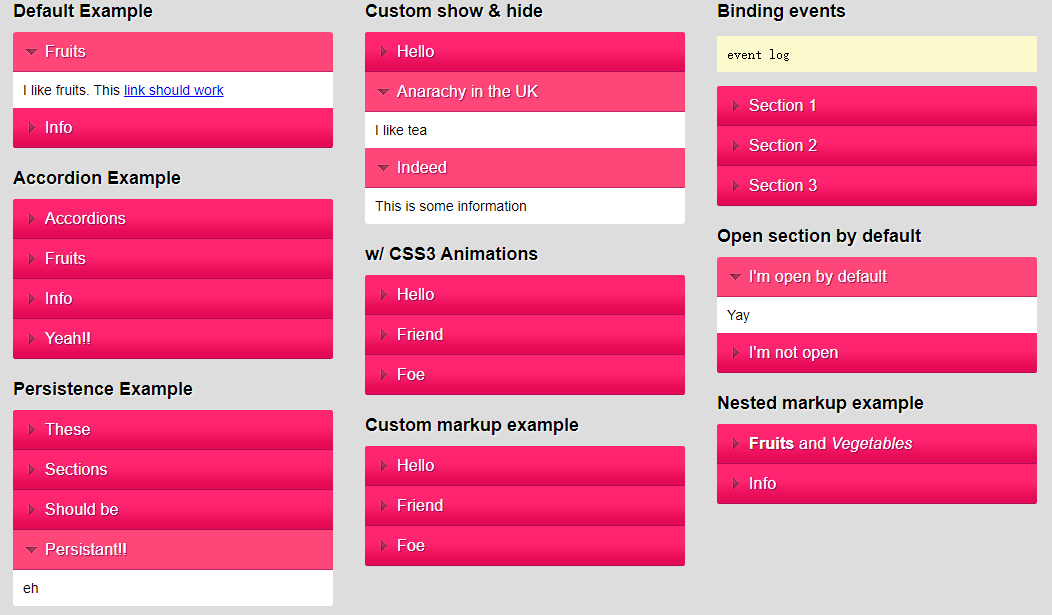
以下是 jquery展开折叠插件特效代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jquery展开折叠插件</title>
<link rel="stylesheet" href="demo.css">
<meta name="viewport" content="width=device-width">
<script>document.documentElement.className = "js";</script>
<script src="jquery-1.9.1.js"></script>
<script src="json2.js"></script>
<script src="jquery.collapse.js"></script>
<script src="jquery.collapse_storage.js"></script>
<script src="jquery.collapse_cookie_storage.js"></script>
</head>
<body>
<h1>jquery展开折叠插件</h1>
<div class="col c1">
<h2>Default Example</h2>
<div id="default-example" data-collapse>
<h3>Fruits</h3>
<div>I like fruits. This <a href="#work">link should work</a></div>
<h3>Info</h3>
<div>This is some information</div>
</div>
<h2>Accordion Example</h2>
<div id="accordion-example" data-collapse="accordion">
<h3>Accordions</h3>
<div>Are fun and they make pleasent noises</div>
<h3>Fruits</h3>
<div>I like fruits</div>
<h3>Info</h3>
<div>This is some information</div>
<h3>Yeah!!</h3>
<div>eh</div>
</div>
<h2>Persistence Example</h2>
<div id="persistence-example" data-collapse="persist">
<h3>These</h3>
<div>Well hello there</div>
<h3>Sections</h3>
<div>yabayaba</div>
<h3>Should be</h3>
<div>might be.</div>
<h3 class="open">Persistant!!</h3>
<div>eh</div>
</div>
</div>
<div class="col c2">
<!-- BEGIN Custom open and close -->
<h2>Custom show & hide</h2>
<div id="custom-show-hide-example">
<h3>Hello</h3>
<div>
<p>Hello Sir.</p>
<p>I'm sliding</p>
</div>
<h3>Anarachy in the UK</h3>
<div>I like tea</div>
<h3>Indeed</h3>
<div>This is some information</div>
</div>
<script>
new jQueryCollapse($("#custom-show-hide-example"), {
open: function() {
this.slideDown(150);
},
close: function() {
this.slideUp(150);
}
});
</script>
<!-- END Custom open and close -->
<!-- BEGIN Showing and hiding with CSS -->
<h2>w/ CSS3 Animations</h2>
<div id="css3-animated-example">
<h3>Hello</h3>
<div>
<div class="content">
<p>This example simply sets a class attribute to the details and let's an
external stylesheet toggle the collapsed state.</p>
<p>Hello Sir.</p>
<p>I'm sliding</p>
</div>
</div>
<h3>Friend</h3>
<div>
<div class="content">
<p>This example simply sets a class attribute to the details and let's an
external stylesheet toggle the collapsed state.</p>
<p>Hello Sir.</p>
</div>
</div>
<h3>Foe</h3>
<div>
<div class="content">
<p>This example simply sets a class attribute to the details and let's an
external stylesheet toggle the collapsed state.</p>
</div>
</div>
</div>
<script>
$("#css3-animated-example").collapse({
accordion: true,
open: function() {
this.addClass("open");
this.css({ height: this.children().outerHeight() });
},
close: function() {
this.css({ height: "0px" });
this.removeClass("open");
}
});
</script>
<!-- END Showing and hiding with CSS -->
<!-- BEGIN custom markup example -->
<h2>Custom markup example</h2>
<div id="custom-markup-example">
<div>
<h3>Hello</h3>
<div>
<div class="content">
<p>This example simply sets a class attribute to the details and let's an
external stylesheet toggle the collapsed state.</p>
<p>Hello Sir.</p>
<p>I'm sliding</p>
</div>
</div>
</div>
<div>
<h3>Friend</h3>
<div>
<div class="content">
<p>This example simply sets a class attribute to the details and let's an
external stylesheet toggle the collapsed state.</p>
<p>Hello Sir.</p>
</div>
</div>
</div>
<div>
<h3>Foe</h3>
<div>
<div class="content">
<p>This example simply sets a class attribute to the details and let's an
external stylesheet toggle the collapsed state.</p>
</div>
</div>
</div>
</div>
<script>
$("#custom-markup-example").collapse({
query: "div h3"
});
</script>
<!-- END custom markup example -->
</div>
<div class="col c3">
<!-- BEGIN Events -->
<h2>Binding events</h2>
<pre id="event-log">event log</pre>
<div class="example" id="events-example">
<h3>Section 1</h3>
<div>
<p>This example simply sets a class attribute to the details and let's an
external stylesheet toggle the collapsed state.</p>
<p>Hello Sir.</p>
<p>I'm sliding</p>
</div>
<h3>Section 2</h3>
<div>
<p>This example simply sets a class attribute to the details and let's an
external stylesheet toggle the collapsed state.</p>
<p>Hello Sir.</p>
</div>
<h3>Section 3</h3>
<div>
<p>This example simply sets a class attribute to the details and let's an
external stylesheet toggle the collapsed state.</p>
</div>
</div>
<h2>Open section by default</h2>
<div id="open-by-default-example" data-collapse>
<h3 class="open">I'm open by default</h3>
<div>Yay</div>
<h3>I'm not open</h3>
<div>booo :(</div>
</div>
<script>
var el = $("#events-example"),
log = $("#event-log");
el.collapse()
.bind("open", function(e, section) {
log.html("'" + section.$summary.text() + "' was opened");
})
.bind("close", function(e, section) {
log.html("'" + section.$summary.text() + "' was closed");
});
</script>
<!-- END Events -->
<h2>Nested markup example</h2>
<div data-collapse>
<h3><strong>Fruits</strong> and <em>Vegetables</em></h3>
<div>I like fruits. This <a href="#work">link should work</a></div>
<h3>Info</h3>
<div>This is some information</div>
</div>
</div>
</body>
</html>
JS代码(jquery.collapse_storage.js):
/* * Storage for jQuery Collapse * -- * source:http://github.com/danielstocks/jQuery-Collapse/ * site:http://webcloud.se/jQuery-Collapse * * @author Daniel Stocks (http://webcloud.se) * Copyright 2013,Daniel Stocks * Released under the MIT,BSD,and GPL Licenses. */
(function($){
var STORAGE_KEY = "jQuery-Collapse";
function Storage(id){
var DB;
try{
DB = window.localStorage || $.fn.collapse.cookieStorage;
}
catch(e){
DB = false;
}
return DB ? new _Storage(id,DB):false;
}
function _Storage(id,DB){
this.id = id;
this.db = DB;
this.data = [];
}
_Storage.prototype ={
write:function(position,state){
var _this = this;
_this.data[position] = state ? 1:0;
// Pad out data array with zero values $.each(_this.data,function(i){
if(typeof _this.data[i] == 'undefined'){
_this.data[i] = 0;
}
}
);
var obj = this.getDataObject();
obj[this.id] = this.data;
this.db.setItem(STORAGE_KEY,JSON.stringify(obj));
}
,read:function(){
var obj = this.getDataObject();
return obj[this.id] || [];
}
,getDataObject:function(){
var string = this.db.getItem(STORAGE_KEY);
return string ? JSON.parse(string):{
}
;
}
}
;
jQueryCollapseStorage = Storage;
}
)(jQuery);
JS代码(json2.js):
/* json2.js 2011-10-19 Public Domain. NO WARRANTY EXPRESSED OR IMPLIED. USE AT YOUR OWN RISK. See http://www.JSON.org/js.html This code should be minified before deployment. See http://javascript.crockford.com/jsmin.html USE YOUR OWN COPY. IT IS EXTREMELY UNWISE TO LOAD CODE FROM SERVERS YOU DO NOT CONTROL. This file creates a global JSON object containing two methods:stringify and parse. JSON.stringify(value,replacer,space) value any JavaScript value,usually an object or array. replacer an optional parameter that determines how object values are stringified for objects. It can be a function or an array of strings. space an optional parameter that specifies the indentation of nested structures. If it is omitted,the text will be packed without extra whitespace. If it is a number,it will specify the number of spaces to indent at each level. If it is a string (such as '\t' or '
'),it contains the characters used to indent at each level. This method produces a JSON text from a JavaScript value. When an object value is found,if the object contains a toJSON method,its toJSON method will be called and the result will be stringified. A toJSON method does not serialize:it returns the value represented by the name/value pair that should be serialized,or undefined if nothing should be serialized. The toJSON method will be passed the key associated with the value,and this will be bound to the value For example,this would serialize Dates as ISO strings. Date.prototype.toJSON = function (key){
function f(n){
// Format integers to have at least two digits. return n < 10 ? '0' + n:n;
}
return this.getUTCFullYear() + '-' + f(this.getUTCMonth() + 1) + '-' + f(this.getUTCDate()) + 'T' + f(this.getUTCHours()) + ':' + f(this.getUTCMinutes()) + ':' + f(this.getUTCSeconds()) + 'Z';
}
;
You can provide an optional replacer method. It will be passed the key and value of each member,with this bound to the containing object. The value that is returned from your method will be serialized. If your method returns undefined,then the member will be excluded from the serialization. If the replacer parameter is an array of strings,then it will be used to select the members to be serialized. It filters the results such that only members with keys listed in the replacer array are stringified. Values that do not have JSON representations,such as undefined or functions,will not be serialized. Such values in objects will be dropped;
in arrays they will be replaced with null. You can use a replacer function to replace those with JSON values. JSON.stringify(undefined) returns undefined. The optional space parameter produces a stringification of the value that is filled with line breaks and indentation to make it easier to read. If the space parameter is a non-empty string,then that string will be used for indentation. If the space parameter is a number,then the indentation will be that many spaces. Example:text = JSON.stringify(['e',{
pluribus:'unum'}
]);
// text is '["e",{
"pluribus":"unum"}
]' text = JSON.stringify(['e',{
pluribus:'unum'}
],null,'\t');
// text is '[\n\t"e",\n\t{
\n\t\t"pluribus":"unum"\n\t}
\n]' text = JSON.stringify([new Date()],function (key,value){
return this[key] instanceof Date ? 'Date(' + this[key] + ')':value;
}
);
// text is '["Date(---current time---)"]' JSON.parse(text,reviver) This method parses a JSON text to produce an object or array. It can throw a SyntaxError exception. The optional reviver parameter is a function that can filter and transform the results. It receives each of the keys and values,and its return value is used instead of the original value. If it returns what it received,then the structure is not modified. If it returns undefined then the member is deleted. Example:// Parse the text. Values that look like ISO date strings will // be converted to Date objects. myData = JSON.parse(text,function (key,value){
var a;
if (typeof value === 'string'){
a =/^(\d{
4}
)-(\d{
2}
)-(\d{
2}
)T(\d{
2}
):(\d{
2}
):(\d{
2}
(?:\.\d*)?)Z$/.exec(value);
if (a){
return new Date(Date.UTC(+a[1],+a[2] - 1,+a[3],+a[4],+a[5],+a[6]));
}
}
return value;
}
);
myData = JSON.parse('["Date(09/09/2001)"]',function (key,value){
var d;
if (typeof value === 'string' && value.slice(0,5) === 'Date(' && value.slice(-1) === ')'){
d = new Date(value.slice(5,-1));
if (d){
return d;
}
}
return value;
}
);
This is a reference implementation. You are free to copy,modify,or redistribute.*/
/*jslint evil:true,regexp:true */
/*members "","\b","\t","\n","\f","\r","\"",JSON,"\\",apply,call,charCodeAt,getUTCDate,getUTCFullYear,getUTCHours,getUTCMinutes,getUTCMonth,getUTCSeconds,hasOwnProperty,join,lastIndex,length,parse,prototype,push,replace,slice,stringify,test,toJSON,toString,valueOf*/
// Create a JSON object only if one does not already exist. We create the// methods in a closure to avoid creating global variables.var JSON;
if (!JSON){
JSON ={
}
;
}
(function (){
'use strict';
function f(n){
// Format integers to have at least two digits. return n < 10 ? '0' + n:n;
}
if (typeof Date.prototype.toJSON !== 'function'){
Date.prototype.toJSON = function (key){
return isFinite(this.valueOf()) ? this.getUTCFullYear() + '-' + f(this.getUTCMonth() + 1) + '-' + f(this.getUTCDate()) + 'T' + f(this.getUTCHours()) + ':' + f(this.getUTCMinutes()) + ':' + f(this.getUTCSeconds()) + 'Z':null;
}
;
String.prototype.toJSON = Number.prototype.toJSON = Boolean.prototype.toJSON = function (key){
return this.valueOf();
}
;
}
var cx = /[\u0000\u00ad\u0600-\u0604\u070f\u17b4\u17b5\u200c-\u200f\u2028-\u202f\u2060-\u206f\ufeff\ufff0-\uffff]/g,escapable = /[\\\"\x00-\x1f\x7f-\x9f\u00ad\u0600-\u0604\u070f\u17b4\u17b5\u200c-\u200f\u2028-\u202f\u2060-\u206f\ufeff\ufff0-\uffff]/g,gap,indent,meta ={
// table of character substitutions '\b':'\\b','\t':'\\t','\n':'\\n','\f':'\\f','\r':'\\r','"':'\\"','\\':'\\\\'}
,rep;
function quote(string){
// If the string contains no control characters,no quote characters,and no// backslash characters,then we can safely slap some quotes around it.// Otherwise we must also replace the offending characters with safe escape// sequences. escapable.lastIndex = 0;
return escapable.test(string) ? '"' + string.replace(escapable,function (a){
var c = meta[a];
return typeof c === 'string' ? c:'\\u' + ('0000' + a.charCodeAt(0).toString(16)).slice(-4);
}
) + '"':'"' + string + '"';
}
function str(key,holder){
// Produce a string from holder[key]. var i,// The loop counter. k,// The member key. v,// The member value. length,mind = gap,partial,value = holder[key];
// If the value has a toJSON method,call it to obtain a replacement value. if (value && typeof value === 'object' && typeof value.toJSON === 'function'){
value = value.toJSON(key);
}
// If we were called with a replacer function,then call the replacer to// obtain a replacement value. if (typeof rep === 'function'){
value = rep.call(holder,key,value);
}
// What happens next depends on the value's type. switch (typeof value){
case 'string':return quote(value);
case 'number':// JSON numbers must be finite. Encode non-finite numbers as null. return isFinite(value) ? String(value):'null';
case 'boolean':case 'null':// If the value is a boolean or null,convert it to a string. Note:// typeof null does not produce 'null'. The case is included here in// the remote chance that this gets fixed someday. return String(value);
// If the type is 'object',we might be dealing with an object or an array or// null. case 'object':// Due to a specification blunder in ECMAScript,typeof null is 'object',// so watch out for that case. if (!value){
return 'null';
}
// Make an array to hold the partial results of stringifying this object value. gap += indent;
partial = [];
// Is the value an array? if (Object.prototype.toString.apply(value) === '[object Array]'){
// The value is an array. Stringify every element. Use null as a placeholder// for non-JSON values. length = value.length;
for (i = 0;
i < length;
i += 1){
partial[i] = str(i,value) || 'null';
}
// Join all of the elements together,separated with commas,and wrap them in// brackets. v = partial.length === 0 ? '[]':gap ? '[\n' + gap + partial.join(',\n' + gap) + '\n' + mind + ']':'[' + partial.join(',') + ']';
gap = mind;
return v;
}
// If the replacer is an array,use it to select the members to be stringified. if (rep && typeof rep === 'object'){
length = rep.length;
for (i = 0;
i < length;
i += 1){
if (typeof rep[i] === 'string'){
k = rep[i];
v = str(k,value);
if (v){
partial.push(quote(k) + (gap ? ':':':') + v);
}
}
}
}
else{
// Otherwise,iterate through all of the keys in the object. for (k in value){
if (Object.prototype.hasOwnProperty.call(value,k)){
v = str(k,value);
if (v){
partial.push(quote(k) + (gap ? ':':':') + v);
}
}
}
}
// Join all of the member texts together,separated with commas,// and wrap them in braces. v = partial.length === 0 ? '{
}
':gap ? '{
\n' + gap + partial.join(',\n' + gap) + '\n' + mind + '}
':'{
' + partial.join(',') + '}
';
gap = mind;
return v;
}
}
// If the JSON object does not yet have a stringify method,give it one. if (typeof JSON.stringify !== 'function'){
JSON.stringify = function (value,replacer,space){
// The stringify method takes a value and an optional replacer,and an optional// space parameter,and returns a JSON text. The replacer can be a function// that can replace values,or an array of strings that will select the keys.// A default replacer method can be provided. Use of the space parameter can// produce text that is more easily readable. var i;
gap = '';
indent = '';
// If the space parameter is a number,make an indent string containing that// many spaces. if (typeof space === 'number'){
for (i = 0;
i < space;
i += 1){
indent += ' ';
}
// If the space parameter is a string,it will be used as the indent string.}
else if (typeof space === 'string'){
indent = space;
}
// If there is a replacer,it must be a function or an array.// Otherwise,throw an error. rep = replacer;
if (replacer && typeof replacer !== 'function' && (typeof replacer !== 'object' || typeof replacer.length !== 'number')){
throw new Error('JSON.stringify');
}
// Make a fake root object containing our value under the key of ''.// Return the result of stringifying the value. return str('',{
'':value}
);
}
;
}
// If the JSON object does not yet have a parse method,give it one. if (typeof JSON.parse !== 'function'){
JSON.parse = function (text,reviver){
// The parse method takes a text and an optional reviver function,and returns// a JavaScript value if the text is a valid JSON text. var j;
function walk(holder,key){
// The walk method is used to recursively walk the resulting structure so// that modifications can be made. var k,v,value = holder[key];
if (value && typeof value === 'object'){
for (k in value){
if (Object.prototype.hasOwnProperty.call(value,k)){
v = walk(value,k);
if (v !== undefined){
value[k] = v;
}
else{
delete value[k];
}
}
}
}
return reviver.call(holder,key,value);
}
// Parsing happens in four stages. In the first stage,we replace certain// Unicode characters with escape sequences. JavaScript handles many characters// incorrectly,either silently deleting them,or treating them as line endings. text = String(text);
cx.lastIndex = 0;
if (cx.test(text)){
text = text.replace(cx,function (a){
return '\\u' + ('0000' + a.charCodeAt(0).toString(16)).slice(-4);
}
);
}
// In the second stage,we run the text against regular expressions that look// for non-JSON patterns. We are especially concerned with '()' and 'new'// because they can cause invocation,and '=' because it can cause mutation.// But just to be safe,we want to reject all unexpected forms.// We split the second stage into 4 regexp operations in order to work around// crippling inefficiencies in IE's and Safari's regexp engines. First we// replace the JSON backslash pairs with '@' (a non-JSON character). Second,we// replace all simple value tokens with ']' characters. Third,we delete all// open brackets that follow a colon or comma or that begin the text. Finally,// we look to see that the remaining characters are only whitespace or ']' or// ',' or ':' or '{
' or '}
'. If that is so,then the text is safe for eval. if (/^[\],:{
}
\s]*$/ .test(text.replace(/\\(?:["\\\/bfnrt]|u[0-9a-fA-F]{
4}
)/g,'@') .replace(/"[^"\\\n\r]*"|true|false|null|-?\d+(?:\.\d*)?(?:[eE][+\-]?\d+)?/g,']') .replace(/(?:^|:|,)(?:\s*\[)+/g,''))){
// In the third stage we use the eval function to compile the text into a// JavaScript structure. The '{
' operator is subject to a syntactic ambiguity// in JavaScript:it can begin a block or an object literal. We wrap the text// in parens to eliminate the ambiguity. j = eval('(' + text + ')');
// In the optional fourth stage,we recursively walk the new structure,passing// each name/value pair to a reviver function for possible transformation. return typeof reviver === 'function' ? walk({
'':j}
,''):j;
}
// If the text is not JSON parseable,then a SyntaxError is thrown. throw new SyntaxError('JSON.parse');
}
;
}
}
());
CSS代码(demo.css):
body{background:#ddd;margin:0 auto;max-width:1024px;font:normal 14px/1.2 'Helvetica Neue','Arial'}
.fork{border:0;position:absolute;top:0;right:0;}
.col{width:320px;float:left;margin-right:32px;margin-bottom:16px;}
.c3{margin-right:0;}
h1{border-bottom:1px solid #333;font-size:32px;color:#fff;padding-bottom:12px;text-shadow:0px 0px 2px rgba(0,0,0,0.6);}
h2{margin:10px 0;color:#000;font-size:18px;text-shadow:1px 1px 2px #fff;}
h3{margin:0;background-color:rgb(228,10,85);background-image:linear-gradient(bottom,rgb(228,10,85) 14%,rgb(255,36,111) 57%);background-image:-o-linear-gradient(bottom,rgb(228,10,85) 14%,rgb(255,36,111) 57%);background-image:-moz-linear-gradient(bottom,rgb(228,10,85) 14%,rgb(255,36,111) 57%);background-image:-webkit-linear-gradient(bottom,rgb(228,10,85) 14%,rgb(255,36,111) 57%);background-image:-ms-linear-gradient(bottom,rgb(228,10,85) 14%,rgb(255,36,111) 57%);}
h3 a{background:url("sprite.png") 15px 13px no-repeat;display:block;padding:10px;padding-left:32px;margin:0;color:#fff;text-decoration:none;font-weight:normal;border-bottom:1px solid rgba(128,10,85,0.5);text-shadow:1px 1px 1px rgb(128,10,85);}
h3:hover{background:rgb(228,10,85);}
h3.open{background:rgb(255,70,120);}
h3.open a{background-position:13px -25px;}
h3 + div{padding:10px;}
h2 + div,.example{background:#fff;overflow:hidden;border-radius:3px;-moz-border-radius:3px;-webkit-border-radius:3px;margin-bottom:20px;}
/* Pre hide sections with JavaScript on--- */
h3+div{display:none;}
/* CSS3 Animation example--- */
#css3-animated-example h3 + div{height:0px;padding:0px;overflow:hidden;background:#000;display:block!important;-webkit-transform:translateZ(0);-webkit-transition:all 0.3s ease;-moz-transition:all 0.3s ease;-o-transition:all 0.3s ease;-ms-transition:all 0.3s ease;transition:all 0.3s ease;}
#css3-animated-example .content{padding:10px;}
#css3-animated-example h3.open + div{height:auto;background:#aaffff;}
/* Event example--- */
pre#event-log{background:#fafacc;padding:10px;display:block;}
/* Responsive design--- */
@media screen and (max-width:1056px){body{width:672px;}
.c2{margin-right:0;margin-bottom:0;}
}
@mediaonly screen and (max-width:704px),only screen and (-webkit-min-device-pixel-ratio:1.5),only screen and (min-device-pixel-ratio:1.5){body{width:320px;}
.c1{margin-right:0;margin-bottom:0;}
h1{font-size:28px;text-shadow:0px 0px 1px rgba(0,0,0,0.7);}
}
@mediaonly screen and (-webkit-min-device-pixel-ratio:1.5),only screen and (min-device-pixel-ratio:1.5){body{padding:0 12px;}
}


