以下是 5款自定义登录表单样式特效代码 的示例演示效果:
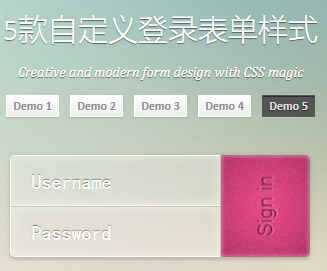
部分效果截图1:

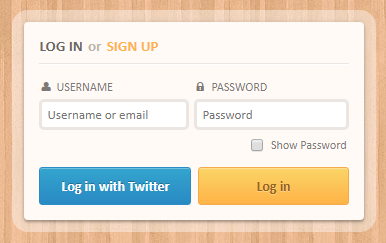
部分效果截图2:

部分效果截图3:

HTML代码(index.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<meta name="keywords" content="JS代码,其他代码,JS广告代码,JS特效代码" />
<meta name="description" content="此代码内容为5款自定义登录表单样式,属于站长常用代码" />
<title>5款自定义登录表单样式</title>
<link rel="stylesheet" type="text/css" href="css/style.css" />
<script src="js/modernizr.custom.63321.js"></script>
<!--[if lte IE 7]><style>.main{display:none;} .support-note .note-ie{display:block;}</style><![endif]-->
</head>
<body>
<!-- 代码 开始 -->
<div class="container">
<header>
<h1>5款自定义登录表单样式</h1>
<h2>Creative and modern form design with CSS magic</h2>
<nav class="codrops-demos">
<a class="current-demo" href="index.html">Demo 1</a>
<a href="index2.html">Demo 2</a>
<a href="index3.html">Demo 3</a>
<a href="index4.html">Demo 4</a>
<a href="index5.html">Demo 5</a>
</nav>
<div class="support-note">
<span class="note-ie">Sorry, only modern browsers.</span>
</div>
</header>
<section class="main">
<form class="form-1">
<p class="field">
<input type="text" name="login" placeholder="Username or email">
<i class="icon-user icon-large"></i>
</p>
<p class="field">
<input type="password" name="password" placeholder="Password">
<i class="icon-lock icon-large"></i>
</p>
<p class="submit">
<button type="submit" name="submit"><i class="icon-arrow-right icon-large"></i></button>
</p>
</form>
</section>
</div>
</body>
</html>HTML代码(index2.html):
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Custom Login Form Styling</title>
<meta name="description" content="Custom Login Form Styling with CSS3" />
<meta name="keywords" content="css3, login, form, custom, input, submit, button, html5, placeholder" />
<meta name="author" content="Codrops" />
<link rel="shortcut icon" href="../favicon.ico">
<link rel="stylesheet" type="text/css" href="css/style.css" />
<script src="js/modernizr.custom.63321.js"></script>
<!--[if lte IE 7]><style>.main{display:none;} .support-note .note-ie{display:block;}</style><![endif]-->
<style>
body {
background: #e1c192 url(images/wood_pattern.jpg);
}
</style>
</head>
<body>
<div class="container">
<header>
<h1>5款自定义登录表单样式</h1>
<h2>Creative and modern form design with CSS magic</h2>
<nav class="codrops-demos">
<a href="index.html">Demo 1</a>
<a class="current-demo" href="index2.html">Demo 2</a>
<a href="index3.html">Demo 3</a>
<a href="index4.html">Demo 4</a>
<a href="index5.html">Demo 5</a>
</nav>
<div class="support-note">
<span class="note-ie">Sorry, only modern browsers.</span>
</div>
</header>
<section class="main">
<form class="form-2">
<h1><span class="log-in">Log in</span> or <span class="sign-up">sign up</span></h1>
<p class="float">
<label for="login"><i class="icon-user"></i>Username</label>
<input type="text" name="login" placeholder="Username or email">
</p>
<p class="float">
<label for="password"><i class="icon-lock"></i>Password</label>
<input type="password" name="password" placeholder="Password" class="showpassword">
</p>
<p class="clearfix">
<a href="#" class="log-twitter">Log in with Twitter</a>
<input type="submit" name="submit" value="Log in">
</p>
</form>
</section>
</div>
<!-- jQuery if needed -->
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$(".showpassword").each(function(index,input) {
var $input = $(input);
$("<p class='opt'/>").append(
$("<input type='checkbox' class='showpasswordcheckbox' id='showPassword' />").click(function() {
var change = $(this).is(":checked") ? "text" : "password";
var rep = $("<input placeholder='Password' type='" + change + "' />")
.attr("id", $input.attr("id"))
.attr("name", $input.attr("name"))
.attr('class', $input.attr('class'))
.val($input.val())
.insertBefore($input);
$input.remove();
$input = rep;
})
).append($("<label for='showPassword'/>").text("Show password")).insertAfter($input.parent());
});
$('#showPassword').click(function(){
if($("#showPassword").is(":checked")) {
$('.icon-lock').addClass('icon-unlock');
$('.icon-unlock').removeClass('icon-lock');
} else {
$('.icon-unlock').addClass('icon-lock');
$('.icon-lock').removeClass('icon-unlock');
}
});
});
</script>
</body>
</html>JS代码(jquery.placeholder.min.js):
/*! http://mths.be/placeholder v2.0.7 by @mathias */
;
(function(f,h,$){
var a='placeholder' in h.createElement('input'),d='placeholder' in h.createElement('textarea'),i=$.fn,c=$.valHooks,k,j;
if(a&&d){
j=i.placeholder=function(){
return this}
;
j.input=j.textarea=true}
else{
j=i.placeholder=function(){
var l=this;
l.filter((a?'textarea':':input')+'[placeholder]').not('.placeholder').bind({
'focus.placeholder':b,'blur.placeholder':e}
).data('placeholder-enabled',true).trigger('blur.placeholder');
return l}
;
j.input=a;
j.textarea=d;
k={
get:function(m){
var l=$(m);
return l.data('placeholder-enabled')&&l.hasClass('placeholder')?'':m.value}
,set:function(m,n){
var l=$(m);
if(!l.data('placeholder-enabled')){
return m.value=n}
if(n==''){
m.value=n;
if(m!=h.activeElement){
e.call(m)}
}
else{
if(l.hasClass('placeholder')){
b.call(m,true,n)||(m.value=n)}
else{
m.value=n}
}
return l}
}
;
a||(c.input=k);
d||(c.textarea=k);
$(function(){
$(h).delegate('form','submit.placeholder',function(){
var l=$('.placeholder',this).each(b);
setTimeout(function(){
l.each(e)}
,10)}
)}
);
$(f).bind('beforeunload.placeholder',function(){
$('.placeholder').each(function(){
this.value=''}
)}
)}
function g(m){
var l={
}
,n=/^jQuery\d+$/;
$.each(m.attributes,function(p,o){
if(o.specified&&!n.test(o.name)){
l[o.name]=o.value}
}
);
return l}
function b(m,n){
var l=this,o=$(l);
if(l.value==o.attr('placeholder')&&o.hasClass('placeholder')){
if(o.data('placeholder-password')){
o=o.hide().next().show().attr('id',o.removeAttr('id').data('placeholder-id'));
if(m===true){
return o[0].value=n}
o.focus()}
else{
l.value='';
o.removeClass('placeholder');
l==h.activeElement&&l.select()}
}
}
function e(){
var q,l=this,p=$(l),m=p,o=this.id;
if(l.value==''){
if(l.type=='password'){
if(!p.data('placeholder-textinput')){
try{
q=p.clone().attr({
type:'text'}
)}
catch(n){
q=$('<input>').attr($.extend(g(this),{
type:'text'}
))}
q.removeAttr('name').data({
'placeholder-password':true,'placeholder-id':o}
).bind('focus.placeholder',b);
p.data({
'placeholder-textinput':q,'placeholder-id':o}
).before(q)}
p=p.removeAttr('id').hide().prev().attr('id',o).show()}
p.addClass('placeholder');
p[0].value=p.attr('placeholder')}
else{
p.removeClass('placeholder')}
}
}
(this,document,jQuery));
JS代码(modernizr.custom.63321.js):
/* Modernizr 2.6.2 (Custom Build) | MIT & BSD * Build:http://modernizr.com/download/#-boxshadow-input-inputtypes-shiv-cssclasses-testprop-testallprops-domprefixes-css_pointerevents-forms_placeholder-load */
;
window.Modernizr=function(a,b,c){
function y(a){
j.cssText=a}
function z(a,b){
return y(prefixes.join(a+";
")+(b||""))}
function A(a,b){
return typeof a===b}
function B(a,b){
return!!~(""+a).indexOf(b)}
function C(a,b){
for(var d in a){
var e=a[d];
if(!B(e,"-")&&j[e]!==c)return b=="pfx"?e:!0}
return!1}
function D(a,b,d){
for(var e in a){
var f=b[a[e]];
if(f!==c)return d===!1?a[e]:A(f,"function")?f.bind(d||b):f}
return!1}
function E(a,b,c){
var d=a.charAt(0).toUpperCase()+a.slice(1),e=(a+" "+o.join(d+" ")+d).split(" ");
return A(b,"string")||A(b,"undefined")?C(e,b):(e=(a+" "+p.join(d+" ")+d).split(" "),D(e,b,c))}
function F(){
e.input=function(c){
for(var d=0,e=c.length;
d<e;
d++)s[c[d]]=c[d]in k;
return s.list&&(s.list=!!b.createElement("datalist")&&!!a.HTMLDataListElement),s}
("autocomplete autofocus list placeholder max min multiple pattern required step".split(" ")),e.inputtypes=function(a){
for(var d=0,e,f,h,i=a.length;
d<i;
d++)k.setAttribute("type",f=a[d]),e=k.type!=="text",e&&(k.value=l,k.style.cssText="position:absolute;
visibility:hidden;
",/^range$/.test(f)&&k.style.WebkitAppearance!==c?(g.appendChild(k),h=b.defaultView,e=h.getComputedStyle&&h.getComputedStyle(k,null).WebkitAppearance!=="textfield"&&k.offsetHeight!==0,g.removeChild(k)):/^(search|tel)$/.test(f)||(/^(url|email)$/.test(f)?e=k.checkValidity&&k.checkValidity()===!1:e=k.value!=l)),r[a[d]]=!!e;
return r}
("search tel url email datetime date month week time datetime-local number range color".split(" "))}
var d="2.6.2",e={
}
,f=!0,g=b.documentElement,h="modernizr",i=b.createElement(h),j=i.style,k=b.createElement("input"),l=":)",m={
}
.toString,n="Webkit Moz O ms",o=n.split(" "),p=n.toLowerCase().split(" "),q={
}
,r={
}
,s={
}
,t=[],u=t.slice,v,w={
}
.hasOwnProperty,x;
!A(w,"undefined")&&!A(w.call,"undefined")?x=function(a,b){
return w.call(a,b)}
:x=function(a,b){
return b in a&&A(a.constructor.prototype[b],"undefined")}
,Function.prototype.bind||(Function.prototype.bind=function(b){
var c=this;
if(typeof c!="function")throw new TypeError;
var d=u.call(arguments,1),e=function(){
if(this instanceof e){
var a=function(){
}
;
a.prototype=c.prototype;
var f=new a,g=c.apply(f,d.concat(u.call(arguments)));
return Object(g)===g?g:f}
return c.apply(b,d.concat(u.call(arguments)))}
;
return e}
),q.boxshadow=function(){
return E("boxShadow")}
;
for(var G in q)x(q,G)&&(v=G.toLowerCase(),e[v]=q[G](),t.push((e[v]?"":"no-")+v));
return e.input||F(),e.addTest=function(a,b){
if(typeof a=="object")for(var d in a)x(a,d)&&e.addTest(d,a[d]);
else{
a=a.toLowerCase();
if(e[a]!==c)return e;
b=typeof b=="function"?b():b,typeof f!="undefined"&&f&&(g.className+=" "+(b?"":"no-")+a),e[a]=b}
return e}
,y(""),i=k=null,function(a,b){
function k(a,b){
var c=a.createElement("p"),d=a.getElementsByTagName("head")[0]||a.documentElement;
return c.innerHTML="x<style>"+b+"</style>",d.insertBefore(c.lastChild,d.firstChild)}
function l(){
var a=r.elements;
return typeof a=="string"?a.split(" "):a}
function m(a){
var b=i[a[g]];
return b||(b={
}
,h++,a[g]=h,i[h]=b),b}
function n(a,c,f){
c||(c=b);
if(j)return c.createElement(a);
f||(f=m(c));
var g;
return f.cache[a]?g=f.cache[a].cloneNode():e.test(a)?g=(f.cache[a]=f.createElem(a)).cloneNode():g=f.createElem(a),g.canHaveChildren&&!d.test(a)?f.frag.appendChild(g):g}
function o(a,c){
a||(a=b);
if(j)return a.createDocumentFragment();
c=c||m(a);
var d=c.frag.cloneNode(),e=0,f=l(),g=f.length;
for(;
e<g;
e++)d.createElement(f[e]);
return d}
function p(a,b){
b.cache||(b.cache={
}
,b.createElem=a.createElement,b.createFrag=a.createDocumentFragment,b.frag=b.createFrag()),a.createElement=function(c){
return r.shivMethods?n(c,a,b):b.createElem(c)}
,a.createDocumentFragment=Function("h,f","return function(){
var n=f.cloneNode(),c=n.createElement;
h.shivMethods&&("+l().join().replace(/\w+/g,function(a){
return b.createElem(a),b.frag.createElement(a),'c("'+a+'")'}
)+");
return n}
")(r,b.frag)}
function q(a){
a||(a=b);
var c=m(a);
return r.shivCSS&&!f&&!c.hasCSS&&(c.hasCSS=!!k(a,"article,aside,figcaption,figure,footer,header,hgroup,nav,section{
display:block}
mark{
background:#FF0;
color:#000}
")),j||p(a,c),a}
var c=a.html5||{
}
,d=/^<|^(?:button|map|select|textarea|object|iframe|option|optgroup)$/i,e=/^(?:a|b|code|div|fieldset|h1|h2|h3|h4|h5|h6|i|label|li|ol|p|q|span|strong|style|table|tbody|td|th|tr|ul)$/i,f,g="_html5shiv",h=0,i={
}
,j;
(function(){
try{
var a=b.createElement("a");
a.innerHTML="<xyz></xyz>",f="hidden"in a,j=a.childNodes.length==1||function(){
b.createElement("a");
var a=b.createDocumentFragment();
return typeof a.cloneNode=="undefined"||typeof a.createDocumentFragment=="undefined"||typeof a.createElement=="undefined"}
()}
catch(c){
f=!0,j=!0}
}
)();
var r={
elements:c.elements||"abbr article aside audio bdi canvas data datalist details figcaption figure footer header hgroup mark meter nav output progress section summary time video",shivCSS:c.shivCSS!==!1,supportsUnknownElements:j,shivMethods:c.shivMethods!==!1,type:"default",shivDocument:q,createElement:n,createDocumentFragment:o}
;
a.html5=r,q(b)}
(this,b),e._version=d,e._domPrefixes=p,e._cssomPrefixes=o,e.testProp=function(a){
return C([a])}
,e.testAllProps=E,g.className=g.className.replace(/(^|\s)no-js(\s|$)/,"$1$2")+(f?" js "+t.join(" "):""),e}
(this,this.document),function(a,b,c){
function d(a){
return"[object Function]"==o.call(a)}
function e(a){
return"string"==typeof a}
function f(){
}
function g(a){
return!a||"loaded"==a||"complete"==a||"uninitialized"==a}
function h(){
var a=p.shift();
q=1,a?a.t?m(function(){
("c"==a.t?B.injectCss:B.injectJs)(a.s,0,a.a,a.x,a.e,1)}
,0):(a(),h()):q=0}
function i(a,c,d,e,f,i,j){
function k(b){
if(!o&&g(l.readyState)&&(u.r=o=1,!q&&h(),l.onload=l.onreadystatechange=null,b)){
"img"!=a&&m(function(){
t.removeChild(l)}
,50);
for(var d in y[c])y[c].hasOwnProperty(d)&&y[c][d].onload()}
}
var j=j||B.errorTimeout,l=b.createElement(a),o=0,r=0,u={
t:d,s:c,e:f,a:i,x:j}
;
1===y[c]&&(r=1,y[c]=[]),"object"==a?l.data=c:(l.src=c,l.type=a),l.width=l.height="0",l.onerror=l.onload=l.onreadystatechange=function(){
k.call(this,r)}
,p.splice(e,0,u),"img"!=a&&(r||2===y[c]?(t.insertBefore(l,s?null:n),m(k,j)):y[c].push(l))}
function j(a,b,c,d,f){
return q=0,b=b||"j",e(a)?i("c"==b?v:u,a,b,this.i++,c,d,f):(p.splice(this.i++,0,a),1==p.length&&h()),this}
function k(){
var a=B;
return a.loader={
load:j,i:0}
,a}
var l=b.documentElement,m=a.setTimeout,n=b.getElementsByTagName("script")[0],o={
}
.toString,p=[],q=0,r="MozAppearance"in l.style,s=r&&!!b.createRange().compareNode,t=s?l:n.parentNode,l=a.opera&&"[object Opera]"==o.call(a.opera),l=!!b.attachEvent&&!l,u=r?"object":l?"script":"img",v=l?"script":u,w=Array.isArray||function(a){
return"[object Array]"==o.call(a)}
,x=[],y={
}
,z={
timeout:function(a,b){
return b.length&&(a.timeout=b[0]),a}
}
,A,B;
B=function(a){
function b(a){
var a=a.split("!"),b=x.length,c=a.pop(),d=a.length,c={
url:c,origUrl:c,prefixes:a}
,e,f,g;
for(f=0;
f<d;
f++)g=a[f].split("="),(e=z[g.shift()])&&(c=e(c,g));
for(f=0;
f<b;
f++)c=x[f](c);
return c}
function g(a,e,f,g,h){
var i=b(a),j=i.autoCallback;
i.url.split(".").pop().split("?").shift(),i.bypass||(e&&(e=d(e)?e:e[a]||e[g]||e[a.split("/").pop().split("?")[0]]),i.instead?i.instead(a,e,f,g,h):(y[i.url]?i.noexec=!0:y[i.url]=1,f.load(i.url,i.forceCSS||!i.forceJS&&"css"==i.url.split(".").pop().split("?").shift()?"c":c,i.noexec,i.attrs,i.timeout),(d(e)||d(j))&&f.load(function(){
k(),e&&e(i.origUrl,h,g),j&&j(i.origUrl,h,g),y[i.url]=2}
)))}
function h(a,b){
function c(a,c){
if(a){
if(e(a))c||(j=function(){
var a=[].slice.call(arguments);
k.apply(this,a),l()}
),g(a,j,b,0,h);
else if(Object(a)===a)for(n in m=function(){
var b=0,c;
for(c in a)a.hasOwnProperty(c)&&b++;
return b}
(),a)a.hasOwnProperty(n)&&(!c&&!--m&&(d(j)?j=function(){
var a=[].slice.call(arguments);
k.apply(this,a),l()}
:j[n]=function(a){
return function(){
var b=[].slice.call(arguments);
a&&a.apply(this,b),l()}
}
(k[n])),g(a[n],j,b,n,h))}
else!c&&l()}
var h=!!a.test,i=a.load||a.both,j=a.callback||f,k=j,l=a.complete||f,m,n;
c(h?a.yep:a.nope,!!i),i&&c(i)}
var i,j,l=this.yepnope.loader;
if(e(a))g(a,0,l,0);
else if(w(a))for(i=0;
i<a.length;
i++)j=a[i],e(j)?g(j,0,l,0):w(j)?B(j):Object(j)===j&&h(j,l);
else Object(a)===a&&h(a,l)}
,B.addPrefix=function(a,b){
z[a]=b}
,B.addFilter=function(a){
x.push(a)}
,B.errorTimeout=1e4,null==b.readyState&&b.addEventListener&&(b.readyState="loading",b.addEventListener("DOMContentLoaded",A=function(){
b.removeEventListener("DOMContentLoaded",A,0),b.readyState="complete"}
,0)),a.yepnope=k(),a.yepnope.executeStack=h,a.yepnope.injectJs=function(a,c,d,e,i,j){
var k=b.createElement("script"),l,o,e=e||B.errorTimeout;
k.src=a;
for(o in d)k.setAttribute(o,d[o]);
c=j?h:c||f,k.onreadystatechange=k.onload=function(){
!l&&g(k.readyState)&&(l=1,c(),k.onload=k.onreadystatechange=null)}
,m(function(){
l||(l=1,c(1))}
,e),i?k.onload():n.parentNode.insertBefore(k,n)}
,a.yepnope.injectCss=function(a,c,d,e,g,i){
var e=b.createElement("link"),j,c=i?h:c||f;
e.href=a,e.rel="stylesheet",e.type="text/css";
for(j in d)e.setAttribute(j,d[j]);
g||(n.parentNode.insertBefore(e,n),m(c,0))}
}
(this,document),Modernizr.load=function(){
yepnope.apply(window,[].slice.call(arguments,0))}
,Modernizr.addTest("pointerevents",function(){
var a=document.createElement("x"),b=document.documentElement,c=window.getComputedStyle,d;
return"pointerEvents"in a.style?(a.style.pointerEvents="auto",a.style.pointerEvents="x",b.appendChild(a),d=c&&c(a,"").pointerEvents==="auto",b.removeChild(a),!!d):!1}
),Modernizr.addTest("placeholder",function(){
return"placeholder"in(Modernizr.input||document.createElement("input"))&&"placeholder"in(Modernizr.textarea||document.createElement("textarea"))}
);
CSS代码(demo.css):
/* General Demo Style */
html{height:100%;}
body{font-family:'Lato',Calibri,Arial,sans-serif;background:#ddd url(../images/bg.jpg) repeat top left;font-weight:300;font-size:15px;color:#333;-webkit-font-smoothing:antialiased;overflow-y:scroll;overflow-x:hidden;}
a{color:#555;text-decoration:none;}
.container{width:100%;position:relative;}
.clr{clear:both;padding:0;height:0;margin:0;}
.main{width:90%;margin:0 auto;position:relative;}
.container > header{margin:10px;padding:20px 10px 0 10px;position:relative;display:block;text-shadow:1px 1px 1px rgba(0,0,0,0.2);text-align:center;}
.container > header h1{font-size:30px;line-height:38px;margin:0;position:relative;font-weight:300;color:#666;text-shadow:0 1px 1px rgba(255,255,255,0.6);}
.container > header h2{font-size:14px;font-weight:300;margin:0;padding:15px 0 5px 0;color:#666;font-family:Cambria,Georgia,serif;font-style:italic;text-shadow:0 1px 1px rgba(255,255,255,0.6);}
/* Header Style */
.codrops-top{line-height:24px;font-size:11px;background:#fff;background:rgba(255,255,255,0.8);text-transform:uppercase;z-index:9999;position:relative;font-family:Cambria,Georgia,serif;box-shadow:1px 0px 2px rgba(0,0,0,0.2);}
/* Clearfix hack by Nicolas Gallagher:http://nicolasgallagher.com/micro-clearfix-hack/ */
.codrops-top:before,.codrops-top:after{content:" ";/* 1 */
display:table;/* 2 */
}
.codrops-top:after{clear:both}
.codrops-top a{padding:0px 10px;letter-spacing:1px;color:#333;display:inline-block;}
.codrops-top a:hover{background:rgba(255,255,255,0.6);}
.codrops-top span.right{float:right;}
.codrops-top span.right a{float:left;display:block;}
/* Demo Buttons Style */
.codrops-demos{text-align:center;display:block;line-height:30px;padding:5px 0px;}
.codrops-demos a{display:inline-block;margin:0px 4px;padding:0px 6px;color:#8c8c8c;line-height:20px;font-size:12px;font-weight:700;text-shadow:1px 1px 1px #fff;border:1px solid #fff;background:#ffffff;/* Old browsers */
background:-moz-linear-gradient(top,#ffffff 0%,#f6f6f6 47%,#ededed 100%);/* FF3.6+ */
background:-webkit-gradient(linear,left top,left bottom,color-stop(0%,#ffffff),color-stop(47%,#f6f6f6),color-stop(100%,#ededed));/* Chrome,Safari4+ */
background:-webkit-linear-gradient(top,#ffffff 0%,#f6f6f6 47%,#ededed 100%);/* Chrome10+,Safari5.1+ */
background:-o-linear-gradient(top,#ffffff 0%,#f6f6f6 47%,#ededed 100%);/* Opera 11.10+ */
background:-ms-linear-gradient(top,#ffffff 0%,#f6f6f6 47%,#ededed 100%);/* IE10+ */
background:linear-gradient(top,#ffffff 0%,#f6f6f6 47%,#ededed 100%);/* W3C */
box-shadow:0 1px 1px rgba(0,0,0,0.1);}
.codrops-demos a:hover{color:#333;background:#fff;}
.codrops-demos a:active{background:#fff;}
.codrops-demos a.current-demo,.codrops-demos a.current-demo:hover{background:#555;border-color:#555;color:#ddd;text-shadow:0 1px 1px rgba(0,0,0,0.5);box-shadow:0 1px 0 rgba(255,255,255,0.2),inset 0 1px 1px rgba(0,0,0,0.5);}
.support-note span{color:#ac375d;font-size:16px;display:none;font-weight:bold;text-align:center;padding:5px 0;}


