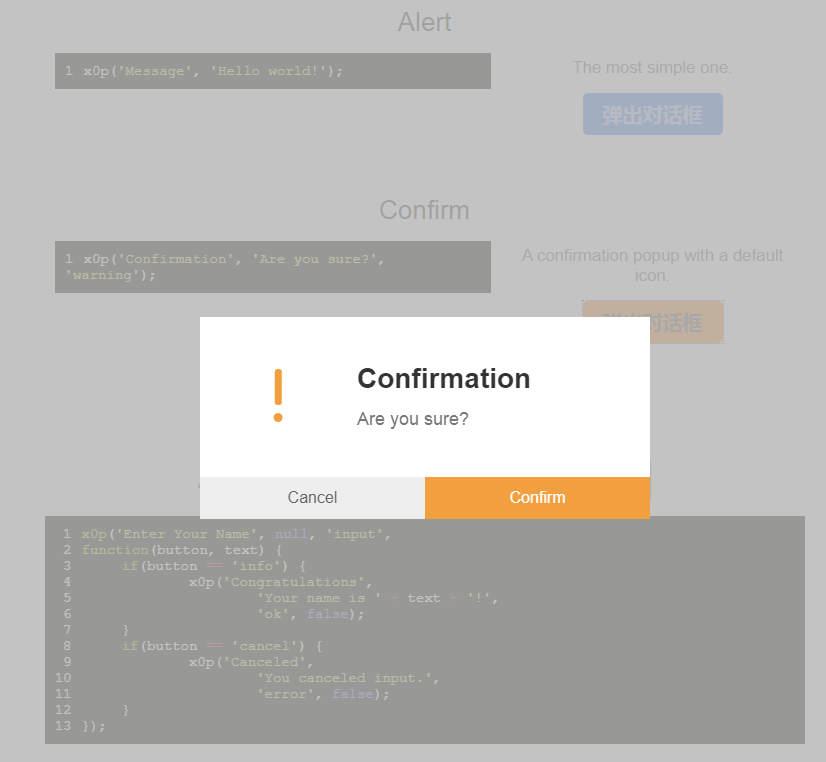
以下是 js实现警告框消息框和确认框特效代码 的示例演示效果:
部分效果截图1:

部分效果截图2:

HTML代码(index.html):
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0">
<title>js实现警告框消息框和确认框特效</title>
<link rel="stylesheet" type="text/css" href="css/normalize.css" />
<link rel="stylesheet" type="text/css" href="css/zzsc-demo.css">
<link rel="stylesheet" href="css/style.css">
<link rel="stylesheet" href="css/x0popup.min.css">
<link rel="stylesheet" href="css/rainbow.monokai.css">
</head>
<body>
<div class="zzsc-container">
<div class="content-wrapper">
<div class="content">
<div class="block">
<div class="title">Alert</div>
<div class="block-code">
<pre><code data-language="javascript" id="code-1">x0p('Message', 'Hello world!');</code></pre>
</div><div class="block-detail">
<p>The most simple one.</p>
<a class="button bg-color-3" href="javascript:exec(1);">弹出对话框</a>
</div>
</div>
<div class="block">
<div class="title">Confirm</div>
<div class="block-code">
<pre><code data-language="javascript" id="code-2">x0p('Confirmation', 'Are you sure?', 'warning');</code></pre>
</div><div class="block-detail">
<p>A confirmation popup with a default icon.</p>
<a class="button bg-color-2" href="javascript:exec(2);">弹出对话框</a>
</div>
</div>
<div class="block">
<div class="title">Prompt</div>
<div class="block-detail-full">
<p>An input popup with a callback function. <a class="button bg-color-5" href="javascript:exec(3);">弹出对话框</a></p>
</div>
<div class="block-code-full">
<pre><code data-language="javascript" id="code-3">x0p('Enter Your Name', null, 'input',
function(button, text) {
if(button == 'info') {
x0p('Congratulations',
'Your name is ' + text + '!',
'ok', false);
}
if(button == 'cancel') {
x0p('Canceled',
'You canceled input.',
'error', false);
}
});</code></pre>
</div>
</div>
</div>
</div>
<div class="content-wrapper">
<div class="content">
<div class="block"><div class="intro color-3">Want more? Here we go!</div></div>
<div class="block">
<div class="title">Custom Popup</div>
<div class="block-detail-full">
<p>Another way to call x0popup. <a class="button bg-color-1" href="javascript:exec(5);">弹出对话框</a></p>
</div>
<div class="block-code-full">
<pre><code data-language="javascript" id="code-5">x0p({
title: 'Custom Popup',
text: 'What is your choice?',
animationType: 'slideUp',
icon: 'custom',
iconURL: 'image/thinking.svg',
buttons: [
{
type: 'error',
text: 'First'
},
{
type: 'info',
text: 'Second'
}
]
}, function(button) {
x0p({
title: 'Your choice',
text: 'You clicked ' + button + ' button!',
overlayAnimation: false
});
});</code></pre>
</div>
</div>
<div class="block">
<div class="title">Auto Close</div>
<div class="block-detail-full">
<p>Auto close the popup after some time. <a class="button bg-color-3" href="javascript:exec(6);">弹出对话框</a></p>
</div>
<div class="block-code-full">
<pre><code data-language="javascript" id="code-6">x0p({
title: 'Auto Close',
text: 'This popup will auto close in 3 seconds.',
animationType: 'slideDown',
icon: 'info',
buttons: [],
autoClose: 3000
});</code></pre>
</div>
</div>
<div class="block">
<div class="title">Async Operation</div>
<div class="block-detail-full">
<p>Show a loading animation while executing. <a class="button bg-color-5" href="javascript:exec(7);">弹出对话框</a></p>
</div>
<div class="block-code-full">
<pre><code data-language="javascript" id="code-7">x0p({
title: 'Async Operation',
text: 'Try to do some operation.',
icon: 'info',
animationType: 'fadeIn',
buttons: [
{
type: 'cancel'
},
{
type: 'info',
text: 'Do It!',
showLoading: true
}
]
}, function(button) {
if(button == 'info') {
// Simulate Delay
setTimeout(function() {
x0p('Done', null, 'ok', false);
}, 1500);
}
});</code></pre>
</div>
</div>
<div class="block">
<div class="title">Advanced Input</div>
<div class="block-detail-full">
<p>Placeholder, validator, etc. <a class="button bg-color-2" href="javascript:exec(8);">弹出对话框</a></p>
</div>
<div class="block-code-full">
<pre><code data-language="javascript" id="code-8">x0p({
title: 'Number Check',
type: 'warning',
inputType: 'text',
inputPlaceholder: 'Number Only',
inputColor: '#F29F3F',
inputValidator: function(button, value) {
if(value == '' || isNaN(value))
return 'Not a number!';
return null;
}
}, function(button, text) {
if(button == 'warning') {
x0p('Congratulations',
'Your number is ' + text + '!',
'ok', false);
}
});</code></pre>
</div>
</div>
</div>
</div>
</div>
<script src="js/x0popup.min.js"></script>
<script src="js/rainbow.min.js"></script>
<script src="js/rainbow.linenumbers.min.js"></script>
<script type="text/javascript">
function exec(number) {
var code = document.getElementById('code-' + number).innerText;
eval(code);
}
</script>
</body>
</html>JS代码(rainbow.min.js):
/* Rainbow v2.1.0 rainbowco.de | included languages:c,csharp,css,generic,html,java,javascript,json,php,python,ruby */
!function(e,t){
"object"==typeof exports&&"undefined"!=typeof module?module.exports=t():"function"==typeof define&&define.amd?define(t):e.Rainbow=t()}
(this,function(){
"use strict";
function e(){
return"undefined"!=typeof module&&"object"==typeof module.exports}
function t(){
return"undefined"==typeof document&&"undefined"!=typeof self}
function n(e){
var t=e.getAttribute("data-language")||e.parentNode.getAttribute("data-language");
if(!t){
var n=/\blang(?:uage)?-(\w+)/,r=e.className.match(n)||e.parentNode.className.match(n);
r&&(t=r[1])}
return t?t.toLowerCase():null}
function r(e,t,n,r){
return(n!==e||r!==t)&&(n<=e&&r>=t)}
function a(e){
return e.replace(/</g,"<
").replace(/>/g,">
").replace(/&(?![\w\#]+;
)/g,"&
")}
function o(e,t){
for(var n=0,r=1;
r<t;
++r)e[r]&&(n+=e[r].length);
return n}
function i(e,t,n,r){
return n>=e&&n<t||r>e&&r<t}
function u(e){
var t=[];
for(var n in e)e.hasOwnProperty(n)&&t.push(n);
return t.sort(function(e,t){
return t-e}
)}
function c(e,t,n,r){
var a=r.substr(e);
return r.substr(0,e)+a.replace(t,n)}
function s(t,n){
if(e())return global.Worker=require("webworker-threads").Worker,new Worker(__filename);
var s=n.toString(),f=u.toString();
f+=a.toString(),f+=r.toString(),f+=i.toString(),f+=c.toString(),f+=o.toString(),f+=s;
var l=s.match(/function (\w+?)\(/)[1],d=t.toString();
d=d.replace(/=new \w+/,"= new "+l);
var g=f+"\tthis.onmessage ="+d,m=new Blob([g],{
type:"text/javascript"}
);
return new Worker((window.URL||window.webkitURL).createObjectURL(m))}
function f(e){
function t(){
self.postMessage({
id:n.id,lang:n.lang,result:a}
)}
var n=e.data,r=new C(n.options),a=r.refract(n.code,n.lang);
return n.isNode?(t(),void self.close()):void setTimeout(function(){
t()}
,1e3*n.options.delay)}
function l(){
return(R||null===j)&&(j=s(f,C)),j}
function d(e,t){
function n(a){
a.data.id===e.id&&(t(a.data),r.removeEventListener("message",n))}
var r=l();
r.addEventListener("message",n),r.postMessage(e)}
function g(e,t,n){
return function(r){
e.innerHTML=r.result,e.classList.remove("loading"),"PRE"===e.parentNode.tagName&&e.parentNode.classList.remove("loading"),M&&M(e,r.lang),0===--t.c&&n()}
}
function m(e){
return{
patterns:S,inheritenceMap:T,aliases:x,globalClass:e.globalClass,delay:isNaN(e.delay)?0:e.delay}
}
function v(e,t){
var n={
}
;
"object"==typeof t&&(n=t,t=n.language),t=x[t]||t;
var r={
id:String.fromCharCode(65+Math.floor(26*Math.random()))+Date.now(),code:e,lang:t,options:m(n),isNode:R}
;
return r}
function p(e,t){
for(var r={
c:0}
,a=0,o=e;
a<o.length;
a+=1){
var i=o[a],u=n(i);
if(!i.classList.contains("rainbow")&&u){
i.classList.add("loading"),i.classList.add("rainbow"),"PRE"===i.parentNode.tagName&&i.parentNode.classList.add("loading");
var c=i.getAttribute("data-global-class"),s=parseInt(i.getAttribute("data-delay"),10);
++r.c,d(v(i.innerHTML,{
language:u,globalClass:c,delay:s}
),g(i,r,t))}
}
0===r.c&&t()}
function h(e){
var t=document.createElement("div");
t.className="preloader";
for(var n=0;
n<7;
n++)t.appendChild(document.createElement("div"));
e.appendChild(t)}
function b(e,t){
t=t||function(){
}
,e=e&&"function"==typeof e.getElementsByTagName?e:document;
for(var n=e.getElementsByTagName("pre"),r=e.getElementsByTagName("code"),a=[],o=[],i=0,u=n;
i<u.length;
i+=1){
var c=u[i];
h(c),c.getElementsByTagName("code").length?c.getAttribute("data-trimmed")||(c.setAttribute("data-trimmed",!0),c.innerHTML=c.innerHTML.trim()):a.push(c)}
for(var s=0,f=r;
s<f.length;
s+=1){
var l=f[s];
o.push(l)}
p(o.concat(a),t)}
function w(e){
M=e}
function y(e,t,n){
T[e]||(T[e]=n),S[e]=t.concat(S[e]||[])}
function N(e){
delete T[e],delete S[e]}
function L(){
for(var e=[],t=arguments.length;
t--;
)e[t]=arguments[t];
if("string"==typeof e[0]){
var n=v(e[0],e[1]);
return void d(n,function(e){
return function(t){
e&&e(t.result,t.lang)}
}
(e[2]))}
return"function"==typeof e[0]?void b(0,e[0]):void b(e[0],e[1])}
function E(e,t){
x[e]=t}
var M,C=function H(e){
function t(e,t){
for(var n in h)if(n=parseInt(n,10),r(n,h[n],e,t)&&(delete h[n],delete p[n]),i(n,h[n],e,t))return!0;
return!1}
function n(t,n){
var r=t.replace(/\./g," "),a=e.globalClass;
return a&&(r+=" "+a),'<span class="'+r+'">'+n+"</span>"}
function s(e){
for(var t=u(p),n=0,r=t;
n<r.length;
n+=1){
var a=r[n],o=p[a];
e=c(a,o.replace,o["with"],e)}
return e}
function f(e){
var t="";
return e.ignoreCase&&(t+="i"),e.multiline&&(t+="m"),new RegExp(e.source,t)}
function l(r,a,i){
function s(e){
return r.name&&(e=n(r.name,e)),p[w]={
replace:m[0],"with":e}
,h[w]=y,!g&&{
remaining:a.substr(y-i),offset:y}
}
function l(t){
var a=m[t];
if(a){
var i=r.matches[t],u=i.language,s=i.name&&i.matches?i.matches:i,f=function(e,r,a){
b=c(o(m,t),e,a?n(a,r):r,b)}
;
if("string"==typeof i)return void f(a,a,i);
var l,d=new H(e);
if(u)return l=d.refract(a,u),void f(a,l);
l=d.refract(a,v,s.length?s:[s]),f(a,l,i.matches?i.name:0)}
}
void 0===i&&(i=0);
var d=r.pattern;
if(!d)return!1;
var g=!d.global;
d=f(d);
var m=d.exec(a);
if(!m)return!1;
!r.name&&r.matches&&"string"==typeof r.matches[0]&&(r.name=r.matches[0],delete r.matches[0]);
var b=m[0],w=m.index+i,y=m[0].length+w;
if(w===y)return!1;
if(t(w,y))return{
remaining:a.substr(y-i),offset:y}
;
for(var N=u(r.matches),L=0,E=N;
L<E.length;
L+=1){
var M=E[L];
l(M)}
return s(b)}
function d(e,t){
for(var n=0,r=t;
n<r.length;
n+=1)for(var a=r[n],o=l(a,e);
o;
)o=l(a,o.remaining,o.offset);
return s(e)}
function g(t){
for(var n=e.patterns[t]||[];
e.inheritenceMap[t];
)t=e.inheritenceMap[t],n=n.concat(e.patterns[t]||[]);
return n}
function m(e,t,n){
return v=t,n=n||g(t),d(a(e),n)}
var v,p={
}
,h={
}
;
this.refract=m}
,S={
}
,T={
}
,x={
}
,A={
}
,R=e(),k=t(),j=null;
A={
extend:y,remove:N,onHighlight:w,addAlias:E,color:L}
,R&&(A.colorSync=function(e,t){
var n=v(e,t),r=new C(n.options);
return r.refract(n.code,n.lang)}
),R||k||document.addEventListener("DOMContentLoaded",function(e){
A.defer||A.color(e)}
,!1),k&&(self.onmessage=f);
var B=A;
return B}
);
Rainbow.extend("generic",[{
matches:{
1:[{
name:"keyword.operator",pattern:/\=|\+/g}
,{
name:"keyword.dot",pattern:/\./g}
],2:{
name:"string",matches:{
name:"constant.character.escape",pattern:/\\('|"){
1}
/g}
}
}
,pattern:/(\(|\s|\[|\=|:|\+|\.|\{
|,)(('|")([^\\\1]|\\.)*?(\3))/gm}
,{
name:"comment",pattern:/\/\*[\s\S]*?\*\/|(\/\/|\#)(?!.*('|").*?[^:](\/\/|\#)).*?$/gm}
,{
name:"constant.numeric",pattern:/\b(\d+(\.\d+)?(e(\+|\-)?\d+)?(f|d)?|0x[\da-f]+)\b/gi}
,{
matches:{
1:"keyword"}
,pattern:/\b(and|array|as|b(ool(ean)?|reak)|c(ase|atch|har|lass|on(st|tinue))|d(ef|elete|o(uble)?)|e(cho|lse(if)?|xit|xtends|xcept)|f(inally|loat|or(each)?|unction)|global|if|import|int(eger)?|long|new|object|or|pr(int|ivate|otected)|public|return|self|st(ring|ruct|atic)|switch|th(en|is|row)|try|(un)?signed|var|void|while)(?=\b)/gi}
,{
name:"constant.language",pattern:/true|false|null/g}
,{
name:"keyword.operator",pattern:/\+|\!|\-|&(gt|lt|amp);
|\||\*|\=/g}
,{
matches:{
1:"function.call"}
,pattern:/(\w+?)(?=\()/g}
,{
matches:{
1:"storage.function",2:"entity.name.function"}
,pattern:/(function)\s(.*?)(?=\()/g}
]),Rainbow.extend("java",[{
name:"constant",pattern:/\b(false|null|true|[A-Z_]+)\b/g}
,{
matches:{
1:"keyword",2:"support.namespace"}
,pattern:/(import|package)\s(.+)/g}
,{
name:"keyword",pattern:/\b(abstract|assert|boolean|break|byte|case|catch|char|class|const|continue|default|do|double|else|enum|extends|final|finally|float|for|goto|if|implements|import|instanceof|int|interface|long|native|new|package|private|protected|public|return|short|static|strictfp|super|switch|synchronized|this|throw|throws|transient|try|void|volatile|while)\b/g}
,{
name:"string",pattern:/(".*?")/g}
,{
name:"char",pattern:/(')(.|\\.|\\u[\dA-Fa-f]{
4}
)\1/g}
,{
name:"integer",pattern:/\b(0x[\da-f]+|\d+)L?\b/g}
,{
name:"comment",pattern:/\/\*[\s\S]*?\*\/|(\/\/).*?$/gm}
,{
name:"support.annotation",pattern:/@\w+/g}
,{
matches:{
1:"entity.function"}
,pattern:/([^@\.\s]+)\(/g}
,{
name:"entity.class",pattern:/\b([A-Z]\w*)\b/g}
,{
name:"operator",pattern:/(\+{
1,2}
|-{
1,2}
|~|!|\*|\/|%|(?:<
){
1,2}
|(?:>
){
1,3}
|instanceof|(?:&
){
1,2}
|\^|\|{
1,2}
|\?|:|(?:=|!|\+|-|\*|\/|%|\^|\||(?:<
){
1,2}
|(?:>
){
1,3}
)?=)/g}
]),Rainbow.extend("javascript",[{
name:"selector",pattern:/\$(?=\.|\()/g}
,{
name:"support",pattern:/\b(window|document)\b/g}
,{
name:"keyword",pattern:/\b(export|default|from)\b/g}
,{
name:"function.call",pattern:/\b(then)(?=\()/g}
,{
name:"variable.language.this",pattern:/\bthis\b/g}
,{
name:"variable.language.super",pattern:/super(?=\.|\()/g}
,{
name:"storage.type",pattern:/\b(const|let|var)(?=\s)/g}
,{
matches:{
1:"support.property"}
,pattern:/\.(length|node(Name|Value))\b/g}
,{
matches:{
1:"support.function"}
,pattern:/(setTimeout|setInterval)(?=\()/g}
,{
matches:{
1:"support.method"}
,pattern:/\.(getAttribute|replace|push|getElementById|getElementsByClassName|setTimeout|setInterval)(?=\()/g}
,{
name:"string.regexp",matches:{
1:"string.regexp.open",2:{
name:"constant.regexp.escape",pattern:/\\(.){
1}
/g}
,3:"string.regexp.close",4:"string.regexp.modifier"}
,pattern:/(\/)((?![*+?])(?:[^\r\n\[\/\\]|\\.|\[(?:[^\r\n\]\\]|\\.)*\])+)(\/)(?!\/)([igm]{
0,3}
)/g}
,{
matches:{
1:"storage.type",3:"entity.function"}
,pattern:/(var)?(\s|^)(\S+)(?=\s?=\s?function\()/g}
,{
matches:{
1:"keyword",2:"variable.type"}
,pattern:/(new)\s+(?!Promise)([^\(]*)(?=\()/g}
,{
name:"entity.function",pattern:/(\w+)(?=:\s{
0,}
function)/g}
,{
name:"constant.other",pattern:/\*(?= as)/g}
,{
matches:{
1:"keyword",2:"constant.other"}
,pattern:/(export)\s+(\*)/g}
,{
matches:{
1:"storage.type.accessor",2:"entity.name.function"}
,pattern:/(get|set)\s+(\w+)(?=\()/g}
,{
matches:{
2:"entity.name.function"}
,pattern:/(^\s*)(\w+)(?=\([^\)]*?\)\s*\{
)/gm}
,{
matches:{
1:"storage.type.class",2:"entity.name.class",3:"storage.modifier.extends",4:"entity.other.inherited-class"}
,pattern:/(class)\s+(\w+)(?:\s+(extends)\s+(\w+))?(?=\s*\{
)/g}
,{
name:"storage.type.function.arrow",pattern:/=>
/g}
,{
name:"support.class.promise",pattern:/\bPromise(?=(\(|\.))/g}
],"generic"),Rainbow.addAlias("js","javascript"),Rainbow.extend("csharp",[{
name:"constant",pattern:/\b(false|null|true)\b/g}
,{
name:"keyword",pattern:/\b(abstract|add|alias|ascending|as|async|await|base|bool|break|byte|case|catch|char|checked|class|const|continue|decimal|default|delegate|descending|double|do|dynamic|else|enum|event|explicit|extern|false|finally|fixed|float|foreach|for|from|get|global|goto|group|if|implicit|int|interface|internal|into|in|is|join|let|lock|long|namespace|new|object|operator|orderby|out|override|params|partial|private|protected|public|readonly|ref|remove|return|sbyte|sealed|select|set|short|sizeof|stackalloc|static|string|struct|switch|this|throw|try|typeof|uint|unchecked|ulong|unsafe|ushort|using|value|var|virtual|void|volatile|where|while|yield)\b/g}
,{
matches:{
1:"keyword",2:{
name:"support.class",pattern:/\w+/g}
}
,pattern:/(typeof)\s([^\$].*?)(\)|;
)/g}
,{
matches:{
1:"keyword.namespace",2:{
name:"support.namespace",pattern:/\w+/g}
}
,pattern:/\b(namespace)\s(.*?);
/g}
,{
matches:{
1:"storage.modifier",2:"storage.class",3:"entity.name.class",4:"storage.modifier.extends",5:"entity.other.inherited-class"}
,pattern:/\b(abstract|sealed)?\s?(class)\s(\w+)(\sextends\s)?([\w\\]*)?\s?\{
?(\n|\}
)/g}
,{
name:"keyword.static",pattern:/\b(static)\b/g}
,{
matches:{
1:"keyword.new",2:{
name:"support.class",pattern:/\w+/g}
}
,pattern:/\b(new)\s([^\$].*?)(?=\)|\(|;
|&)/g}
,{
name:"string",pattern:/(")(.*?)\1/g}
,{
name:"integer",pattern:/\b(0x[\da-f]+|\d+)\b/g}
,{
name:"comment",pattern:/\/\*[\s\S]*?\*\/|(\/\/)[\s\S]*?$/gm}
,{
name:"operator",pattern:/(\+\+|\+=|\+|--|-=|-|<
<
=|<
<
|<
=|=>
|>
>
=|>
>
|>
=|!=|!|~|\^|\|\||&
&
|&
=|&
|\?\?|::|:|\*=|\*|\/=|%=|\|=|==|=)/g}
,{
name:"preprocessor",pattern:/(\#if|\#else|\#elif|\#endif|\#define|\#undef|\#warning|\#error|\#line|\#region|\#endregion|\#pragma)[\s\S]*?$/gm}
]),Rainbow.extend("python",[{
name:"variable.self",pattern:/self/g}
,{
name:"constant.language",pattern:/None|True|False|NotImplemented|\.\.\./g}
,{
name:"support.object",pattern:/object/g}
,{
name:"support.function.python",pattern:/\b(bs|divmod|input|open|staticmethod|all|enumerate|int|ord|str|any|eval|isinstance|pow|sum|basestring|execfile|issubclass|print|super|bin|file|iter|property|tuple|bool|filter|len|range|type|bytearray|float|list|raw_input|unichr|callable|format|locals|reduce|unicode|chr|frozenset|long|reload|vars|classmethod|getattr|map|repr|xrange|cmp|globals|max|reversed|zip|compile|hasattr|memoryview|round|__import__|complex|hash|min|set|apply|delattr|help|next|setattr|buffer|dict|hex|object|slice|coerce|dir|id|oct|sorted|intern)(?=\()/g}
,{
matches:{
1:"keyword"}
,pattern:/\b(pass|lambda|with|is|not|in|from|elif|raise|del)(?=\b)/g}
,{
matches:{
1:"storage.class",2:"entity.name.class",3:"entity.other.inherited-class"}
,pattern:/(class)\s+(\w+)\((\w+?)\)/g}
,{
matches:{
1:"storage.function",2:"support.magic"}
,pattern:/(def)\s+(__\w+)(?=\()/g}
,{
name:"support.magic",pattern:/__(name)__/g}
,{
matches:{
1:"keyword.control",2:"support.exception.type"}
,pattern:/(except) (\w+):/g}
,{
matches:{
1:"storage.function",2:"entity.name.function"}
,pattern:/(def)\s+(\w+)(?=\()/g}
,{
name:"entity.name.function.decorator",pattern:/@([\w\.]+)/g}
,{
name:"comment.docstring",pattern:/('{
3}
|"{
3}
)[\s\S]*?\1/gm}
],"generic"),Rainbow.extend("c",[{
name:"meta.preprocessor",matches:{
1:[{
matches:{
1:"keyword.define",2:"entity.name"}
,pattern:/(\w+)\s(\w+)\b/g}
,{
name:"keyword.define",pattern:/endif/g}
,{
name:"constant.numeric",pattern:/\d+/g}
,{
matches:{
1:"keyword.include",2:"string"}
,pattern:/(include)\s(.*?)$/g}
]}
,pattern:/\#([\S\s]*?)$/gm}
,{
name:"keyword",pattern:/\b(do|goto|typedef)\b/g}
,{
name:"entity.label",pattern:/\w+:/g}
,{
matches:{
1:"storage.type",3:"storage.type",4:"entity.name.function"}
,pattern:/\b((un)?signed|const)? ?(void|char|short|int|long|float|double)\*? +((\w+)(?= ?\())?/g}
,{
matches:{
2:"entity.name.function"}
,pattern:/(\w|\*) +((\w+)(?= ?\())/g}
,{
name:"storage.modifier",pattern:/\b(static|extern|auto|register|volatile|inline)\b/g}
,{
name:"support.type",pattern:/\b(struct|union|enum)\b/g}
],"generic"),Rainbow.extend("php",[{
name:"support",pattern:/\becho\b/gi}
,{
matches:{
1:"variable.dollar-sign",2:"variable"}
,pattern:/(\$)(\w+)\b/g}
,{
name:"constant.language",pattern:/true|false|null/gi}
,{
name:"constant",pattern:/\b[A-Z0-9_]{
2,}
\b/g}
,{
name:"keyword.dot",pattern:/\./g}
,{
name:"keyword",pattern:/\b(die|end(for(each)?|switch|if)|case|require(_once)?|include(_once)?)(?=\b)/gi}
,{
matches:{
1:"keyword",2:{
name:"support.class",pattern:/\w+/g}
}
,pattern:/(instanceof)\s([^\$].*?)(\)|;
)/gi}
,{
matches:{
1:"support.function"}
,pattern:/\b(array(_key_exists|_merge|_keys|_shift)?|isset|count|empty|unset|printf|is_(array|string|numeric|object)|sprintf|each|date|time|substr|pos|str(len|pos|tolower|_replace|totime)?|ord|trim|in_array|implode|end|preg_match|explode|fmod|define|link|list|get_class|serialize|file|sort|mail|dir|idate|log|intval|header|chr|function_exists|dirname|preg_replace|file_exists)(?=\()/gi}
,{
name:"variable.language.php-tag",pattern:/(<
\?(php)?|\?>
)/gi}
,{
matches:{
1:"keyword.namespace",2:{
name:"support.namespace",pattern:/\w+/g}
}
,pattern:/\b(namespace|use)\s(.*?);
/gi}
,{
matches:{
1:"storage.modifier",2:"storage.class",3:"entity.name.class",4:"storage.modifier.extends",5:"entity.other.inherited-class",6:"storage.modifier.extends",7:"entity.other.inherited-class"}
,pattern:/\b(abstract|final)?\s?(class|interface|trait)\s(\w+)(\sextends\s)?([\w\\]*)?(\simplements\s)?([\w\\]*)?\s?\{
?(\n|\}
)/gi}
,{
name:"keyword.static",pattern:/self::|static::/gi}
,{
matches:{
1:"storage.function",2:"entity.name.function.magic"}
,pattern:/(function)\s(__.*?)(?=\()/gi}
,{
matches:{
1:"storage.function",2:"entity.name.function"}
,pattern:/(function)\s(.*?)(?=\()/gi}
,{
matches:{
1:"keyword.new",2:{
name:"support.class",pattern:/\w+/g}
}
,pattern:/\b(new)\s([^\$].*?)(?=\)|\(|;
)/gi}
,{
matches:{
1:{
name:"support.class",pattern:/\w+/g}
,2:"keyword.static"}
,pattern:/([\w\\]*?)(::)(?=\b|\$)/g}
,{
matches:{
2:{
name:"support.class",pattern:/\w+/g}
}
,pattern:/(\(|,\s?)([\w\\]*?)(?=\s\$)/g}
],"generic"),Rainbow.extend("ruby",[{
matches:{
1:"variable.language",2:{
language:null}
}
,pattern:/^(__END__)\n((?:.*\n)*)/gm}
,{
name:"string",matches:{
1:"string.open",2:[{
name:"string.interpolation",matches:{
1:"string.open",2:{
language:"ruby"}
,3:"string.close"}
,pattern:/(\#\{
)(.*?)(\}
)/g}
],3:"string.close"}
,pattern:/("|`)(.*?[^\\\1])?(\1)/g}
,{
name:"string",pattern:/('|"|`)([^\\\1\n]|\\.)*?\1/g}
,{
name:"string",pattern:/%[qQ](?=(\(|\[|\{
|<
|.)(.*?)(?:'|\)|\]|\}
|>
|\1))(?:\(\2\)|\[\2\]|\{
\2\}
|\<
\2>
|\1\2\1)/g}
,{
matches:{
1:"string",2:"string",3:"string"}
,pattern:/(<
<
)(\w+).*?$([\s\S]*?^\2)/gm}
,{
matches:{
1:"string",2:"string",3:"string"}
,pattern:/(<
<
\-)(\w+).*?$([\s\S]*?\2)/gm}
,{
name:"string.regexp",matches:{
1:"string.regexp",2:{
name:"string.regexp",pattern:/\\(.){
1}
/g}
,3:"string.regexp",4:"string.regexp"}
,pattern:/(\/)(.*?)(\/)([a-z]*)/g}
,{
name:"string.regexp",matches:{
1:"string.regexp",2:{
name:"string.regexp",pattern:/\\(.){
1}
/g}
,3:"string.regexp",4:"string.regexp"}
,pattern:/%r(?=(\(|\[|\{
|<
|.)(.*?)('|\)|\]|\}
|>
|\1))(?:\(\2\)|\[\2\]|\{
\2\}
|\<
\2>
|\1\2\1)([a-z]*)/g}
,{
name:"comment",pattern:/#.*$/gm}
,{
name:"comment",pattern:/^\=begin[\s\S]*?\=end$/gm}
,{
matches:{
1:"constant"}
,pattern:/(\w+:)[^:]/g}
,{
matches:{
1:"constant.symbol"}
,pattern:/[^:](:(?:\w+|(?=['"](.*?)['"])(?:"\2"|'\2')))/g}
,{
name:"constant.numeric",pattern:/\b(0x[\da-f]+|\d+)\b/g}
,{
name:"support.class",pattern:/\b[A-Z]\w*(?=((\.|::)[A-Za-z]|\[))/g}
,{
name:"constant",pattern:/\b[A-Z]\w*\b/g}
,{
matches:{
1:"storage.class",2:"entity.name.class",3:"entity.other.inherited-class"}
,pattern:/\s*(class)\s+((?:(?:::)?[A-Z]\w*)+)(?:\s+<
\s+((?:(?:::)?[A-Z]\w*)+))?/g}
,{
matches:{
1:"storage.module",2:"entity.name.class"}
,pattern:/\s*(module)\s+((?:(?:::)?[A-Z]\w*)+)/g}
,{
name:"variable.global",pattern:/\$([a-zA-Z_]\w*)\b/g}
,{
name:"variable.class",pattern:/@@([a-zA-Z_]\w*)\b/g}
,{
name:"variable.instance",pattern:/@([a-zA-Z_]\w*)\b/g}
,{
matches:{
1:"keyword.control"}
,pattern:/[^\.]\b(BEGIN|begin|case|class|do|else|elsif|END|end|ensure|for|if|in|module|rescue|then|unless|until|when|while)\b(?![?!])/g}
,{
matches:{
1:"keyword.control.pseudo-method"}
,pattern:/[^\.]\b(alias|alias_method|break|next|redo|retry|return|super|undef|yield)\b(?![?!])|\bdefined\?|\bblock_given\?/g}
,{
matches:{
1:"constant.language"}
,pattern:/\b(nil|true|false)\b(?![?!])/g}
,{
matches:{
1:"variable.language"}
,pattern:/\b(__(FILE|LINE)__|self)\b(?![?!])/g}
,{
matches:{
1:"keyword.special-method"}
,pattern:/\b(require|gem|initialize|new|loop|include|extend|raise|attr_reader|attr_writer|attr_accessor|attr|catch|throw|private|module_function|public|protected)\b(?![?!])/g}
,{
name:"keyword.operator",pattern:/\s\?\s|=|<
<
|<
<
=|%=|&=|\*=|\*\*=|\+=|\-=|\^=|\|{
1,2}
=|<
<
|<
=>
|<
(?!<
|=)|>
(?!<
|=|>
)|<
=|>
=|===|==|=~|!=|!~|%|&
|\*\*|\*|\+|\-|\/|\||~|>
>
/g}
,{
matches:{
1:"keyword.operator.logical"}
,pattern:/[^\.]\b(and|not|or)\b/g}
,{
matches:{
1:"storage.function",2:"entity.name.function"}
,pattern:/(def)\s(.*?)(?=(\s|\())/g}
]),Rainbow.extend("html",[{
name:"source.php.embedded",matches:{
2:{
language:"php"}
}
,pattern:/<
\?=?(?!xml)(php)?([\s\S]*?)(\?>
)/gm}
,{
name:"source.css.embedded",matches:{
1:{
matches:{
1:"support.tag.style",2:[{
name:"entity.tag.style",pattern:/^style/g}
,{
name:"string",pattern:/('|")(.*?)(\1)/g}
,{
name:"entity.tag.style.attribute",pattern:/(\w+)/g}
],3:"support.tag.style"}
,pattern:/(<
\/?)(style.*?)(>
)/g}
,2:{
language:"css"}
,3:"support.tag.style",4:"entity.tag.style",5:"support.tag.style"}
,pattern:/(<
style.*?>
)([\s\S]*?)(<
\/)(style)(>
)/gm}
,{
name:"source.js.embedded",matches:{
1:{
matches:{
1:"support.tag.script",2:[{
name:"entity.tag.script",pattern:/^script/g}
,{
name:"string",pattern:/('|")(.*?)(\1)/g}
,{
name:"entity.tag.script.attribute",pattern:/(\w+)/g}
],3:"support.tag.script"}
,pattern:/(<
\/?)(script.*?)(>
)/g}
,2:{
language:"javascript"}
,3:"support.tag.script",4:"entity.tag.script",5:"support.tag.script"}
,pattern:/(<
script(?! src).*?>
)([\s\S]*?)(<
\/)(script)(>
)/gm}
,{
name:"comment.html",pattern:/<
\!--[\S\s]*?-->
/g}
,{
matches:{
1:"support.tag.open",2:"support.tag.close"}
,pattern:/(<
)|(\/?\??>
)/g}
,{
name:"support.tag",matches:{
1:"support.tag",2:"support.tag.special",3:"support.tag-name"}
,pattern:/(<
\??)(\/|\!?)(\w+)/g}
,{
matches:{
1:"support.attribute"}
,pattern:/([a-z-]+)(?=\=)/gi}
,{
matches:{
1:"support.operator",2:"string.quote",3:"string.value",4:"string.quote"}
,pattern:/(=)('|")(.*?)(\2)/g}
,{
matches:{
1:"support.operator",2:"support.value"}
,pattern:/(=)([a-zA-Z\-0-9]*)\b/g}
,{
matches:{
1:"support.attribute"}
,pattern:/\s([\w-]+)(?=\s|>
)(?![\s\S]*<
)/g}
]),Rainbow.addAlias("xml","html"),Rainbow.extend("css",[{
name:"comment",pattern:/\/\*[\s\S]*?\*\//gm}
,{
name:"constant.hex-color",pattern:/#([a-f0-9]{
3}
|[a-f0-9]{
6}
)(?=;
|\s|,|\))/gi}
,{
matches:{
1:"constant.numeric",2:"keyword.unit"}
,pattern:/(\d+)(px|em|cm|s|%)?/g}
,{
name:"string",pattern:/('|")(.*?)\1/g}
,{
name:"support.css-property",matches:{
1:"support.vendor-prefix"}
,pattern:/(-o-|-moz-|-webkit-|-ms-)?[\w-]+(?=\s?:)(?!.*\{
)/g}
,{
matches:{
1:[{
name:"entity.name.sass",pattern:/&
/g}
,{
name:"direct-descendant",pattern:/>
/g}
,{
name:"entity.name.class",pattern:/\.[\w\-_]+/g}
,{
name:"entity.name.id",pattern:/\#[\w\-_]+/g}
,{
name:"entity.name.pseudo",pattern:/:[\w\-_]+/g}
,{
name:"entity.name.tag",pattern:/\w+/g}
]}
,pattern:/([\w\,\n:\.\#\&\;
\-_]+)(?=.*\{
)/g}
,{
matches:{
2:"support.vendor-prefix",3:"support.css-value"}
,pattern:/(:|,)\s*(-o-|-moz-|-webkit-|-ms-)?([a-zA-Z-]*)(?=\b)(?!.*\{
)/g}
]),Rainbow.addAlias("scss","css"),Rainbow.extend("json",[{
matches:{
0:{
name:"string",matches:{
name:"constant.character.escape",pattern:/\\('|"){
1}
/g}
}
}
,pattern:/(\"|\')(\\?.)*?\1/g}
,{
name:"constant.numeric",pattern:/\b(-?(0x)?\d*\.?[\da-f]+|NaN|-?Infinity)\b/gi}
,{
name:"constant.language",pattern:/\b(true|false|null)\b/g}
]);
JS代码(x0popup.min.js):
/* x0popup - v0.1.1 | http://gao-sun.github.io/x0popup */
"use strict";
var x0popup,x0p,x0pDefaultConfig={
title:"Message",text:null,theme:"default",overlay:!0,width:"90%",height:"50%",maxWidth:"450px",maxHeight:"200px",type:"text",icon:null,iconURL:null,inputType:null,inputValue:null,inputPlaceholder:null,inputColor:null,inputValidator:null,showCancelButton:null,buttons:null,autoClose:null,html:!1,animation:!0,animationType:"pop",overlayAnimation:!0}
;
x0popup=x0p=function(){
function t(){
var t="";
return t+="width:"+x.width+";
",t+="height:"+x.height+";
",null!=x.maxWidth&&(t+="max-width:"+x.maxWidth+";
"),null!=x.maxHeight&&(t+="max-height:"+x.maxHeight+";
"),x.animation&&(t+="-webkit-animation-name:x0p"+x.animationType+";
animation-name:x0p"+x.animationType+";
"),!x.overlay&&(t+="outline:1px solid #ddd"),t}
function n(){
var t="",n=null==x.icon?x.type:x.icon;
switch(t+='<div class="icon-wrapper">',n){
case"ok":t+='<i class="xi xi-ok"><span class="xi-ok-left"></span><span class="xi-ok-right"></span></i>';
break;
case"error":t+='<i class="xi xi-error"><span class="xi-error-left"></span><span class="xi-error-right"></span></i>';
break;
case"info":t+='<i class="xi xi-info"><span class="xi-info-circle"></span><span class="xi-info-line"></span></i>';
break;
case"warning":t+='<i class="xi xi-warning"><span class="xi-warning-circle"></span><span class="xi-warning-line"></span></i>';
break;
case"custom":t+='<i class="xi" style="background:url(\''+x.iconURL+"') no-repeat center center;
background-size:100% 100%;
\"></i>"}
return t+="</div>"}
function e(){
var t="";
if(c=x.buttons,null==c&&(c=[],1!=x.showCancelButton&&(0==x.showCancelButton||"warning"!=x.type&&"input"!=x.type)||c.push({
type:"cancel"}
),"text"==x.type||"input"==x.type?c.push({
type:"info"}
):c.push({
type:x.type}
)),0==c.length)return"";
var n=c.length,e="width:"+(100/n).toFixed(2)+"%;
width:calc(100% / "+n+");
";
t+='<div id="x0p-buttons" class="buttons">';
for(var i=0;
i<c.length;
++i){
var l=c[i];
t+='<div id="x0p-button-'+i+'" class="button button-'+l.type+'" style="'+e+'">'+r(l)+"</div>"}
return t+="</div>"}
function i(t){
var n=document.getElementById(t);
null!=n&&n.parentNode.removeChild(n)}
function l(){
i("x0popup"),i("x0p-overlay")}
function a(){
var t=document.getElementById("x0p-buttons");
t.innerHTML='<div class="x0l"><div class="ball ball-4"></div><div class="ball ball-3"></div><div class="ball ball-2"></div><div class="ball ball-1"></div></div>'}
function o(){
for(var t=0;
t<c.length;
++t){
var n=document.getElementById("x0p-button-"+t);
!function(t,e){
n.addEventListener("click",function(){
u(t,e)}
)}
(c[t].type,c[t].showLoading)}
}
function u(t,n){
var e=document.getElementById("x0popup");
if(null!=e){
var o=document.getElementById("x0p-input");
if("cancel"!=t&&null!=g&&null!=o&&null!=x.inputValidator){
var u=x.inputValidator(t,o.value);
if(null!=u){
i("x0p-input-error");
var r=document.getElementById("x0p-text-anchor");
return void r.insertAdjacentHTML("beforeend",'<div id="x0p-input-error" class="error">'+u+"</div>")}
}
clearTimeout(m),1==n?a():l(),null!=v&&v(t,null==o?null:o.value)}
}
function r(t){
if(t.hasOwnProperty("text"))return t.text;
switch(t.type){
case"ok":case"error":case"info":return"OK";
case"warning":return"Confirm";
case"cancel":return"Cancel"}
return"Button"}
function s(){
var t=x.inputColor;
return null==t?"":"<style>#x0p-input:focus{
border-color:"+t+";
color:"+t+";
}
</style>"}
function p(t){
var n=document.createElement("div");
return n.innerText=n.textContent=t,t=n.innerHTML}
var c,d=arguments[0],v=null,x=JSON.parse(JSON.stringify(x0pDefaultConfig)),m=null;
if("string"==typeof d)x.title=arguments[0],void 0!=arguments[1]&&(x.text=arguments[1]),void 0!=arguments[2]&&(x.type=arguments[2]),void 0!=arguments[3]&&("boolean"==typeof arguments[3]?x.overlayAnimation=arguments[3]:v=arguments[3]);
else{
for(var f in d)x[f]=d[f];
void 0!=arguments[1]&&(v=arguments[1])}
var y="",h=null==x.icon&&("text"==x.type||"input"==x.type),g=null!=x.inputType?x.inputType:"input"==x.type?"text":null,b=null==x.inputValue?"":x.inputValue,w=null==x.inputPlaceholder?"":x.inputPlaceholder,C=e();
x.overlay&&(y+='<div id="x0p-overlay" class="x0p-overlay'+(x.animation&&x.overlayAnimation?"":" no-animation")+'"></div>'),y+='<div id="x0popup" class="x0p '+x.theme+(0==x.animation?" no-animation":"")+(0==c.length?" no-button":"")+'" style="'+t()+'">',y+='<div class="content">',y+=h?'<div class="text-pure-wrapper">':n()+'<div class="text-wrapper">',y+='<div id="x0p-text-anchor" class="text-anchor">',y+='<div class="title">'+x.title+"</div>",null!=x.text&&(y+='<div class="text">'+(x.html?x.text:p(x.text))+"</div>"),null!=g&&(y+='<div class="input">'+s()+'<input id="x0p-input" type="'+g+'" placeholder="'+w+'" value="'+b+'"></div>'),y+="</div>",y+="</div>",y+="</div>",y+=C,y+="</div>",l();
var T=document.getElementsByTagName("body");
T[0].insertAdjacentHTML("beforeend",y);
var k=document.getElementById("x0p-input");
null!=g&&k.focus(),o(),null!=x.autoClose&&(m=setTimeout(function(){
u("timeout")}
,x.autoClose))}
,x0popup.setDefault=x0p.setDefault=function(){
var t=arguments[0];
for(var n in t)x0pDefaultConfig[n]=t[n]}
;
CSS代码(style.css):
html,body{margin:0;padding:0;font-family:'Lato','STHeiti','Helvetica','Microsoft Yahei';background-color:#f5f5f5;}
body > .title{text-align:center;font-size:40px;font-weight:bold;padding:30px 0;color:#333;}
body > .subtitle{text-align:center;font-size:15px;font-style:italic;color:#888;margin-bottom:30px;}
.color-1{color:#EF6080;}
.color-2{color:#F29F3F;}
.color-3{color:#6090EF;}
.color-4{color:#aaa;}
.color-5{color:#60BF80;}
.bg-color-1{background-color:#EF6080;}
.bg-color-2{background-color:#F29F3F;}
.bg-color-3{background-color:#6090EF;}
.bg-color-4{background-color:#aaa;}
.bg-color-5{background-color:#60BF80;}
.content-wrapper:nth-child(odd){background-color:#fdfdfd;}
.content-wrapper:nth-child(even){background-color:#f4f4f4;}
.content-wrapper > .content{width:90%;max-width:800px;margin:0 auto;box-sizing:border-box;padding:30px 20px;color:#666;}
.content-wrapper .link{color:#888;text-decoration:underline;}
.content-wrapper .link:hover{color:#aaa;}
.content-wrapper table{width:100%;margin:30px 0;border-collapse:collapse;}
.content-wrapper table th{background-color:#6090EF;padding:10px 0;color:#fdfdfd;}
.content-wrapper table td{box-sizing:border-box;padding:8px 5px;vertical-align:top;background-color:#f0effa;}
.content-wrapper table td:nth-child(1){font-style:italic;padding-left:15px;}
.content-wrapper table td:nth-child(3){color:#999;}
.content-wrapper table td:nth-child(4){padding-right:15px;}
.content-wrapper .button{font-size:20px;text-decoration:none;margin:10px auto;display:inline-block;padding:8px 20px;/* Strange things happen in Safari if I set color */
/*color:#fafafa;*/
border-radius:5px;/*font-style:italic;*/
font-weight:600;}
.block{display:inline-block;width:100%;vertical-align:top;margin:20px 0;}
.block > .title{font-size:26px;color:#555;text-align:center;margin:5px auto 10px auto;}
.block > .intro{font-size:18px;text-align:center;}
.block-code{display:inline-block;box-sizing:border-box;width:60%;padding:5px 10px;vertical-align:top;}
.block-detail{display:inline-block;box-sizing:border-box;width:40%;padding:5px 10px;text-align:center;vertical-align:top;}
.block-detail-full{text-align:center;}
.block-detail > p,.block-detail-full > p{padding:5px 0;margin:0;/*font-style:italic;*/
color:#888;}


