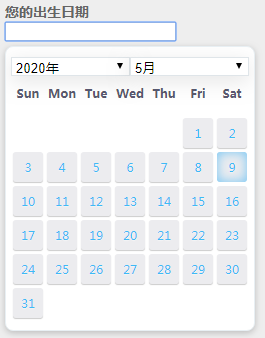
以下是 JS日历选择器控件特效代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>JS日历选择器控件</title>
<!--可无视-->
<style type="text/css">
html{background:rgb(238,238,238);}
body{font-size:14px;line-height:1.5;font-family:微软雅黑, Verdana, sans-serif;}
#main{width:600px;margin:0 auto;}
h1{margin-bottom:50px;}
label[for="birthday"]{font-weight:bold;color:rgb(101,101,101);}
#birthday{border:1px solid rgb(212,212,212);}
#intro{position:absolute;top:-1px;left:50%;margin-left:50px;color:rgb(72,72,72);width:250px;padding:30px 50px;box-shadow:0 1px 3px rgba(0,0,0,0.05), 0 -5px 16px rgba(0,0,0,0.1) inset;}
</style>
<!--日历样式表-->
<link rel="stylesheet" type="text/css" href="calendar.css">
<script type="text/javascript" src="calendar.js"></script>
</head>
<body>
<div id="main">
<h1>原生日历控件 [ 新 ]</h1>
<p>
<label for="birthday">您的出生日期</label><br />
<input type="text" id="birthday" name="birthday" value="" />
</p>
<div id="intro">
<p>> 新版本的日历控件代码已经完全重写
<p>> 兼容 IE 6 7 8</p>
<p>与上一版本不同,该版本将日历数据仓库从日历控件中抽离,数据和可视元素完全解耦</p>
<p>日历数据仓库可以单独使用,作为任何需要的日历存储结构</p>
</div>
</div>
</body>
</html>JS代码(calendar.js):
"use strict";
(function(){
/* eui 命名空间 */
var _eui = window.eui;
var eui = window.eui ={
}
;
eui.noConflict = function (){
window.eui = _eui;
}
;
eui.addHandler = function (elem,type,handler){
if (elem.addEventListener){
elem.addEventListener(type,handler,false);
}
else if (elem.attachEvent){
elem.attachEvent('on' + type,handler);
}
else{
elem['on' + type] = handler;
}
}
;
// 卸载监听器eui.removeHandler = function (elem,type,handler){
if (elem.removeEventListener){
elem.removeEventListener(type,handler,false);
}
else if (elem.detachEvent){
elem.detachEvent('on' + type,handler);
}
else{
elem['on' + type] = null;
}
}
;
eui.getEvent = function (e){
return e ? e:window.event;
}
;
eui.getTarget = function (e){
return e.target || e.srcElement;
}
;
eui.getElemLeft = function (element){
var currentLeft = element.offsetLeft;
var current = element.offsetParent;
while (current){
currentLeft += current.offsetLeft;
current = current.offsetParent;
}
return currentLeft;
}
;
eui.getElemTop = function (element){
var currentTop = element.offsetTop;
var current = element.offsetParent;
while (current){
currentTop += current.offsetTop;
current = current.offsetParent;
}
return currentTop;
}
;
eui.isContent = function(elem,content){
while(elem){
if(elem === content){
return true;
}
elem = elem.parentNode;
}
return false;
}
;
}
)();
(function (){
// 判断y年是不是闰年function _isLeapYear(y){
return (y > 0) && !(y % 4) && ((y % 100) || !(y % 400));
}
// 判断当前月份从星期几开始function _getDayofWeek(y,m,daynum){
var days = 1;
for (var i = 1,len = m;
i < len;
i++){
days += daynum[i - 1];
}
var w = (y - 1) + Math.floor((y - 1) / 4) - Math.floor((y - 1) / 100) + Math.floor((y - 1) / 400) + days;
w = w % 7;
return w;
}
// class Calendar// 日历数据仓库var Calendar ={
}
;
// 初始化,设定当前年、月、日期Calendar.initialize = function(o){
var currentYear = o.currentYear,currentMonth = o.currentMonth;
this.change(currentYear,currentMonth);
}
;
// 更新日历数据库的数据// 需要提供年、月Calendar.change = function (year,month){
this.currentYear = year;
this.currentMonth = month;
this.daynums = [31,_isLeapYear(year) ? 29:28,31,30,31,30,31,31,30,31,30,31];
var currentDaynum = this.daynums[month - 1];
this.currentDays = [];
for (var i = 0;
i < currentDaynum;
i++){
this.currentDays.push(i + 1);
}
}
;
// 获取当前月从星期几开始Calendar.getWeekday = function(){
var currentYear = this.currentYear,currentMonth = this.currentMonth,currentDaynums = this.daynums;
return _getDayofWeek(currentYear,currentMonth,currentDaynums);
}
;
// 获取当前年Calendar.getCurrentYear = function(){
return this.currentYear;
}
;
// 获取当前月Calendar.getCurrentMonth = function(){
return this.currentMonth;
}
;
// 获取当前日期Calendar.getCurrentDays = function(){
return this.currentDays;
}
;
// class CalendarWidget// 日历控件的UIvar CalendarWidget ={
}
;
CalendarWidget.initialize = function (o){
var self = this;
// 提取配置参数 var now = new Date();
var currentYear = parseInt(o.currentYear || now.getFullYear()),currentMonth = parseInt(o.currentMonth || now.getMonth() + 1),startYear = parseInt(o.startYear || 1900),endYear = parseInt(o.endYear || now.getFullYear()),input = o.input;
this.input = input;
// 日历控件容器 var content = document.createElement('div');
content.className = 'eui-calendar';
// 设置年、月选择UI var selectContent = document.createElement('ul'),yearHTML = '',monthHTML = '';
yearHTML += '<li><select data-calendar="year">';
for (var j = startYear;
j <= endYear;
j++){
yearHTML += '<option value="' + j + '">' + j + '年</option>';
}
yearHTML += '</select></li>';
monthHTML += '<li><select data-calendar="month">';
for (var i = 1,MONTHS_LENGTH = 12;
i <= MONTHS_LENGTH;
i++){
monthHTML += '<option value="' + i + '">' + i + '月</option>';
}
monthHTML += '</select></li>';
selectContent.innerHTML = yearHTML + monthHTML;
selectContent.className = 'eui-calendar-selectcontent';
var yearSelect = selectContent.getElementsByTagName('select')[0],monthSelect = selectContent.getElementsByTagName('select')[1];
yearSelect.selectedIndex = currentYear - startYear;
monthSelect.selectedIndex = currentMonth - 1;
// 星期UI var weekContent = document.createElement('ul'),weeks = ['Sun','Mon','Tue','Wed','Thu','Fri','Sat'],weekHTML = '';
for (var m = 0,len = weeks.length;
m < len;
m++){
weekHTML += '<li class="eui-calendar-weekday">' + weeks[m] + '</li>';
}
weekContent.innerHTML = weekHTML;
weekContent.className = 'eui-calendar-week';
// 初始化日历数据仓库,并建立日期UI this.calendar = Calendar;
this.calendar.initialize({
currentYear:currentYear,currentMonth:currentMonth}
);
this.dateContent = document.createElement('ul');
this.dateContent.className = 'eui-calendar-datecontent';
this.resetDateContent();
// 添加控件到HTML文档 content.appendChild(selectContent);
content.appendChild(weekContent);
content.appendChild(this.dateContent);
document.body.appendChild(content);
_setPosition(content,input);
function onchange(e){
self.change(yearSelect.value,monthSelect.value);
}
function onputdate(e){
e = eui.getEvent(e);
var target = eui.getTarget(e),data = target.getAttribute('data-calendar');
if (data === 'day'){
var date = self.getDate(target.innerHTML);
input.value = date.year + '-' + date.month + '-' + date.date;
_hide(content);
}
if (!eui.isContent(target,content) && target !== input){
_hide(content);
}
}
function onshow(){
_show(content);
}
eui.addHandler(yearSelect,'change',onchange);
eui.addHandler(monthSelect,'change',onchange);
eui.addHandler(document,'click',onputdate);
eui.addHandler(input,'focus',onshow);
}
;
// 设置日期控件CalendarWidget.resetDateContent = function (){
var now = new Date(),todayYear = now.getFullYear(),todayMonth = now.getMonth() + 1,todayDate = now.getDate(),currentYear = this.calendar.getCurrentYear(),currentMonth = this.calendar.getCurrentMonth();
var currentDays = this.calendar.getCurrentDays(),weekdays = this.calendar.getWeekday(),dateHTML = '';
for (var i = 0;
i < weekdays;
i++){
dateHTML += '<li class="eui-calendar-lastmonthdate"></li>'}
for (var n = 0,daysLength = currentDays.length;
n < daysLength;
n++){
if (todayYear == currentYear && todayMonth == currentMonth && todayDate == n + 1){
dateHTML += '<li class="eui-calendar-date eui-calendar-today" data-calendar="day">' + currentDays[n] + '</li>';
}
else{
dateHTML += '<li class="eui-calendar-date" data-calendar="day">' + currentDays[n] + '</li>';
}
}
this.dateContent.innerHTML = dateHTML;
}
;
CalendarWidget.change = function (year,month){
this.calendar.change(parseInt(year),parseInt(month));
this.resetDateContent();
}
;
CalendarWidget.getDate = function (date){
return{
year:this.calendar.getCurrentYear(),month:this.calendar.getCurrentMonth(),date:date}
;
}
;
function _setPosition(elem,input){
var left = eui.getElemLeft(input),top = eui.getElemTop(input),height = input.offsetHeight;
elem.style.left = left + 'px';
elem.style.top = top + height + 5 + 'px';
}
function _show (elem){
elem.style.display = 'block';
}
;
function _hide (elem){
elem.style.display = 'none';
}
;
eui.calendar = function (o){
var calendarWidget = CalendarWidget;
calendarWidget.initialize(o);
}
;
}
)();
(function (){
eui.addHandler(window,'load',function (){
eui.calendar({
startYear:1900,input:document.getElementById('birthday')}
);
}
);
}
)();
CSS代码(calendar.css):
.eui-calendar{display:none;position:absolute;left:20px;top:50px;width:238px;min-width:200px;min-height:200px;padding:10px 5px;background:rgb(255,255,255);box-shadow:0px 2px 6px rgba(0,0,0,0.2);border:1px solid rgb(232,239,243);border-radius:8px;overflow:hidden;font-family:微软雅黑,Verdana,sans-serif;}
.eui-calendar-selectcontent,.eui-calendar-datecontent,.eui-calendar-week{margin:0;padding:0;list-style:none outside none;}
.eui-calendar-selectcontent li{display:inline;}
select[data-calendar="year"],select[data-calendar="month"]{width:119px;border:1px solid rgb(223,229,233);box-shadow:0px 5px 20px rgba(0,0,0,0.1);}
.eui-calendar-week{margin:0 0 40px;}
.eui-calendar-weekday,.eui-calendar-lastmonthdate,.eui-calendar-date{float:left;width:30px;height:30px;margin:2px;font-size:12px;line-height:30px;text-align:center;}
.eui-calendar-weekday{font-weight:bold;color:rgb(89,89,112);}
.eui-calendar-date{background:rgb(236,236,239);color:rgb(60,187,246);text-shadow:0px 1px 1px rgba(250,250,250,0.6);box-shadow:0px 1px 1px rgba(0,0,0,0.2);border-radius:3px 3px 3px 3px;cursor:pointer;}
.eui-calendar-today{box-shadow:0px 0px 12px rgba(0,160,250,0.5) inset;background:rgb(195,226,250)\9;}
.eui-calendar-date:hover{box-shadow:0px 0px 6px rgba(0,160,250,0.6) inset;background:rgb(185,196,220)\9;color:rgb(255,255,255)\9;}


