以下是 JS点击弹出模态窗口下拉列表代码 的示例演示效果:
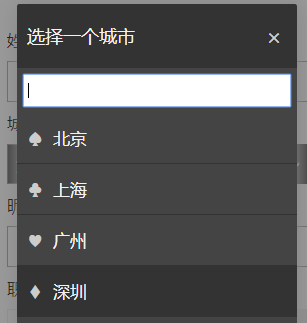
部分效果截图1:

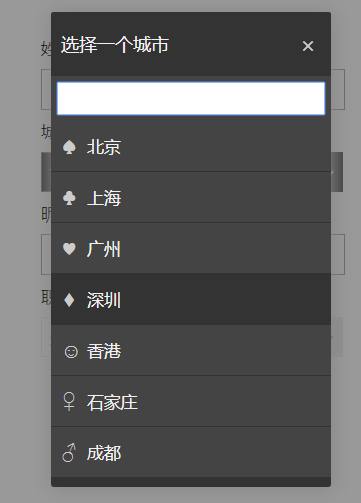
部分效果截图2:

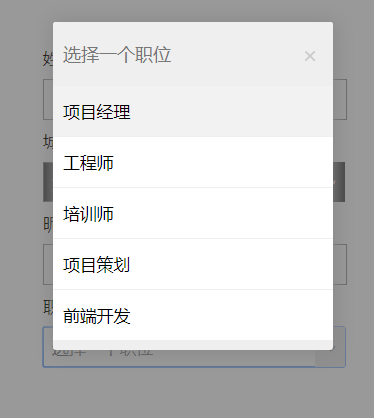
部分效果截图3:

HTML代码(index.html):
<!doctype html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0">
<title>JS点击弹出模态窗口下拉列表代码</title>
<link rel="stylesheet" type="text/css" href="css/zzsc-demo.css">
<style>
*{padding:0;margin:0;}
.content {
margin:50px auto 0;
width:300px;
min-height: 500px;
}
.form-group {
width:100%;
float:left;
margin:5px 0;
}
label{
margin-bottom:10px;
float:left;
}
.field-input, select{
width:calc(100% - 20px);
float:left;
padding:10px;
font-family:inherit;
}
</style>
<link rel="stylesheet" href="css/pickout.css">
</head>
<body>
<div class="zzsc-container">
<div class="content -bg">
<form action="#" method="post">
<div class="form-group">
<label for="name">姓名:</label>
<input type="text" name="name" id="name" class="field-input">
</div>
<div class="form-group">
<label for="city">城市:</label>
<select name="city" id="city" class="city pickout" placeholder="选择一个城市">
<option data-icon="♠" value="bj">北京</option>
<option data-icon="♣" value="sh">上海</option>
<option data-icon="♥" value="gz">广州</option>
<option selected data-icon="♦" value="sz">深圳</option>
<option data-icon="☺" value="xg">香港</option>
<option data-icon="♀" value="sjz">石家庄</option>
<option data-icon="♂" value="cd">成都</option>
</select>
</div>
<div class="form-group">
<label for="name2">昵称:</label>
<input type="text" name="name2" id="name2" class="field-input">
</div>
<div class="form-group">
<label for="state">职位:</label>
<select name="state" id="state" class="state pickout" placeholder="选择一个职位">
<option value="pe">项目经理</option>
<option value="pb">工程师</option>
<option value="ba">培训师</option>
<option value="sp">项目策划</option>
<option value="qd">前端开发</option>
</select>
</div>
</form>
</div>
</div>
<script src="js/pickout.js"></script>
<script>
// Preparar o select
//pickout.to('.pickout');
pickout.to({
el:'.city',
theme: 'dark',
search: true
});
pickout.to({
el:'.state',
theme: 'clean',
});
// Caso o valor já venha do servidor, já atribui a seleção automaticamente
pickout.updated('.city');
</script>
</body>
</html>JS代码(pickout.min.js):
var pickout=function(){
"use strict";
function e(e){
t(e),n()}
function t(e){
var t="object"==typeof e?e:{
}
;
"string"==typeof e&&(t.el=e),t.DOM=[].slice.call(document.querySelectorAll(t.el)),s(t)}
function n(){
d.DOM.map(function(e,t){
r(e,t)}
),l()}
function r(e,t){
var n=d;
e.style.display="none";
var r=e.parentElement;
r.setAttribute("style","position:relative;
float:left;
");
var a=e.getAttribute("placeholder"),c=document.createElement("input");
c.setAttribute("readonly","readonly"),c.setAttribute("class","pk-input -"+n.theme),a&&c.setAttribute("placeholder",a),r.hasAttribute("for")&&c.setAttribute("id",r.getAttribute("for"));
var o=document.createElement("span");
o.setAttribute("class","pk-arrow -"+n.theme),r.appendChild(c),r.appendChild(o),r.addEventListener("click",function(e){
e.preventDefault(),e.stopPropagation(),n.currentIndex=t,i(n)}
,!1)}
function i(e){
var t,n=document.querySelector(".pk-modal"),r=e.DOM[e.currentIndex];
n.setAttribute("class",n.getAttribute("class")+" -"+e.theme);
var i=n.querySelector(".main");
if(!i.children.length){
var c=document.querySelector(".pk-overlay"),o=[].slice.call(r),l=o.map(function(r,i){
return t={
index:i,item:r}
,a(t,n,e)}
);
n.setAttribute("class",n.getAttribute("class")+" -show"),c.setAttribute("class",c.getAttribute("class")+" -show");
var u=r.hasAttribute("placeholder")?r.getAttribute("placeholder"):"Select to option";
if(n.querySelector(".head").innerHTML=u,e.search){
var s=n.querySelector(".pk-search"),d=s.querySelector("input");
d.value="",setTimeout(function(){
d.focus()}
,300),s.setAttribute("class",s.getAttribute("class")+" -show"),d.addEventListener("keyup",function(e){
e.preventDefault(),e.stopPropagation();
var t=l,r=n.querySelector(".main");
if(document.documentMode?l.map(function(e){
e.style.display="none"}
):r.innerHTML="",!e.target.value)return void t.map(function(e){
return document.documentMode?void(e.style.display="block"):void r.appendChild(e)}
);
if(l.map(function(t){
var n=t.children[1]||t.children[0];
if(-1!==n.innerHTML.toLowerCase().indexOf(e.target.value.toLowerCase())){
if(document.documentMode)return void(t.style.display="block");
r.appendChild(t)}
}
),!r.children.length){
var i=document.createElement("li");
return i.setAttribute("class","pk-no_result_search"),i.innerHTML="No Results",void r.appendChild(i)}
}
,!1)}
}
}
function a(e,t,n){
var r=n.DOM[n.currentIndex],i=t.querySelector(".main"),a=document.createElement("li"),o=e.item.hasAttribute("selected")?"-selected":"";
a.setAttribute("class","pk-option "+o+" -"+n.theme);
var l=document.createElement("span");
l.setAttribute("class","icon"),l.innerHTML=e.item.getAttribute("data-icon")||"";
var s=document.createElement("span");
return s.setAttribute("class","txt"),s.innerHTML=e.item.innerHTML,i.appendChild(a),a.appendChild(l),a.appendChild(s),a.addEventListener("click",function(t){
t.preventDefault(),t.stopPropagation(),[].slice.call(r.children).map(function(t,n){
return n===e.index?void t.setAttribute("selected","selected"):void t.removeAttribute("selected")}
),c(r,s.innerHTML),u()}
,!1),a}
function c(e,t){
e.parentElement.querySelector(".pk-input").value=t}
function o(e){
t(e),d.DOM.map(function(e){
c(e,e[e.selectedIndex].innerHTML)}
)}
function l(){
if(!document.querySelector(".pk-overlay")){
var e=document.createElement("div");
e.setAttribute("class","pk-overlay");
var t=document.createElement("div");
t.setAttribute("class","pk-modal");
var n=document.createElement("ul");
n.setAttribute("class","main");
var r=document.createElement("div");
r.setAttribute("class","head");
var i=document.createElement("div");
i.setAttribute("class","pk-search");
var a=document.createElement("input");
a.setAttribute("type","text");
var c=document.createElement("span");
c.setAttribute("class","close"),c.innerHTML="×
",document.body.appendChild(e),document.body.appendChild(t),t.appendChild(r),t.appendChild(i),i.appendChild(a),t.appendChild(c),t.appendChild(n),e.addEventListener("click",function(e){
e.preventDefault(),e.stopPropagation(),u()}
,!1),c.addEventListener("click",function(e){
e.preventDefault(),e.stopPropagation(),u()}
,!1)}
}
function u(){
var e=document.querySelector(".pk-overlay"),t=document.querySelector(".pk-modal"),n=t.querySelector(".pk-search");
e.setAttribute("class","pk-overlay"),t.setAttribute("class","pk-modal"),n.setAttribute("class","pk-search"),setTimeout(function(){
t.querySelector(".main").innerHTML=""}
,500)}
function s(e){
d=JSON.parse(JSON.stringify(p));
for(var t in e)e.hasOwnProperty(t)&&(d[t]=e[t])}
var d={
}
,p={
theme:"clean",search:!1}
;
return{
to:e,updated:o}
}
();
"undefined"!=typeof module&&module.exports&&(module.exports=pickout);
CSS代码(pickout.min.css):
.pk-input{width:calc(100% - 16px);float:left;cursor:pointer;padding:8px}
.pk-input.-clean{background:#fff;border:1px solid #eee;font:inherit}
.pk-input.-dark{background:#666;color:#eee;border:1px solid #999;font:inherit}
.pk-arrow{position:absolute;cursor:pointer;right:-2px;bottom:0;text-align:center;width:30px;padding-bottom:2px}
.pk-arrow.-clean{background:#eee;color:#aaa}
.pk-arrow.-dark{background:#666;color:#eee}
.pk-arrow.-clean:hover,.pk-input.-clean:hover+.pk-arrow{background:#dfdfdf;color:#aaa}
.pk-arrow.-dark:hover,.pk-input.-dark:hover+.pk-arrow{background:#000;color:#ccc}
.pk-arrow:before{-webkit-transform:rotate(90deg);transform:rotate(90deg);font-size:25px;position:relative;content:'›';margin:5px 0 0 13px;float:left}
.pk-overlay{width:100%;height:100%;position:fixed;background:#666;background:rgba(0,0,0,.4);top:0;left:0;opacity:0;visibility:hidden;z-index:1110;-webkit-transition:opacity .3s;transition:opacity .3s}
.pk-overlay.-show{opacity:1;visibility:visible}
.pk-modal{-webkit-transform:translateX(-50%) scale(.8,.8);transform:translateX(-50%) scale(.8,.8);left:50%;top:30px;border-radius:3px;position:absolute;width:280px;max-height:90%;overflow-y:auto;z-index:1111;-webkit-transition:all .3s;transition:all .3s;visibility:hidden;background:#f2f2f2;opacity:0}
.pk-modal>.head{width:calc(100% - 20px);font-size:18px;padding:20px 10px}
.pk-modal.-clean{background:#fff;border-bottom:10px solid #efefef}
.pk-modal.-clean>.head{color:#777;background:#efefef}
.pk-modal.-dark{color:#f2f2f2;background:#444;border-bottom:10px solid #333}
.pk-modal.-dark>.head{color:#f2f2f2;background:#333}
.pk-modal.-show{-webkit-transform:translateX(-50%) scale(1,1);transform:translateX(-50%) scale(1,1);visibility:visible;opacity:1;box-shadow:1px 1px 20px 2px #888}
.pk-search{display:none}
.pk-search.-show{display:block}
.pk-search>input{width:calc(100% - 22px);padding:8px 4px;margin:6px;border:1px solid #ddd}
.pk-option,.pk-option.-clean{border-bottom:1px solid #efefef}
.pk-no_result_search{padding:10px;font-size:14px}
.pk-modal>.close{position:absolute;top:18px;right:15px;color:#ccc;font-size:22px;cursor:pointer}
.pk-option{cursor:pointer;padding:14px 10px;width:calc(100% - 20px)}
.pk-option.-dark{border-bottom:1px solid #333;color:#f2f2f2}
.pk-option.-clean.-selected,.pk-option.-clean:hover{background:#f2f2f2}
.pk-option.-dark.-selected,.pk-option.-dark:hover{background:#333}
.pk-option:last-child{border:none}
.pk-option>.icon:not(:empty){width:16px;margin-right:10px;color:#ccc;font-size:20px;float:left;margin-top:-3px;text-align:center}
.pk-option>.txt{color:inherit}
.pk-modal>.main{list-style:none}
CSS代码(zzsc-demo.css):
body{/*background:#494A5F;color:#D5D6E2;*/
font-weight:500;font-size:1.05em;font-family:"Microsoft YaHei","宋体","Segoe UI","Lucida Grande",Helvetica,Arial,sans-serif,FreeSans,Arimo;}
a{color:#2fa0ec;text-decoration:none;outline:none;}
a:hover,a:focus{color:#74777b;}
.zzsc-container{margin:0 auto;overflow:hidden;}
.bgcolor-1{background:#f0efee;}
.bgcolor-2{background:#f9f9f9;}
.bgcolor-3{background:#e8e8e8;}
/*light grey*/
.bgcolor-4{background:#2f3238;color:#fff;}
/*Dark grey*/
.bgcolor-5{background:#df6659;color:#521e18;}
/*pink1*/
.bgcolor-6{background:#2fa8ec;}
/*sky blue*/
.bgcolor-7{background:#d0d6d6;}
/*White tea*/
.bgcolor-8{background:#3d4444;color:#fff;}
/*Dark grey2*/
.bgcolor-9{background:#ef3f52;color:#fff;}
/*pink2*/
.bgcolor-10{background:#64448f;color:#fff;}
/*Violet*/
.bgcolor-11{background:#3755ad;color:#fff;}
/*dark blue*/
.bgcolor-12{background:#3498DB;color:#fff;}
/*light blue*/
.bgcolor-20{background:#494A5F;color:#D5D6E2;}
/* Header */
.zzsc-header{padding:1em 190px 1em;letter-spacing:-1px;text-align:center;background:#66677c;}
.zzsc-header h1{color:#D5D6E2;font-weight:600;font-size:2em;line-height:1;margin-bottom:0;font-family:"Microsoft YaHei","宋体","Segoe UI","Lucida Grande",Helvetica,Arial,sans-serif,FreeSans,Arimo;}
.zzsc-header h1 span{font-family:"Microsoft YaHei","宋体","Segoe UI","Lucida Grande",Helvetica,Arial,sans-serif,FreeSans,Arimo;display:block;font-size:60%;font-weight:400;padding:0.8em 0 0.5em 0;color:#c3c8cd;}
/*nav*/
.zzsc-demo a{color:#fff;text-decoration:none;}
.zzsc-demo{width:100%;padding-bottom:1.2em;}
.zzsc-demo a{display:inline-block;margin:0.5em;padding:0.6em 1em;border:3px solid #fff;font-weight:700;}
.zzsc-demo a:hover{opacity:0.6;}
.zzsc-demo a.current{background:#1d7db1;color:#fff;}
/* Top Navigation Style */
.zzsc-links{position:relative;display:inline-block;white-space:nowrap;font-size:1.5em;text-align:center;}
.zzsc-links::after{position:absolute;top:0;left:50%;margin-left:-1px;width:2px;height:100%;background:#dbdbdb;content:'';-webkit-transform:rotate3d(0,0,1,22.5deg);transform:rotate3d(0,0,1,22.5deg);}
.zzsc-icon{display:inline-block;margin:0.5em;padding:0em 0;width:1.5em;text-decoration:none;}
.zzsc-icon span{display:none;}
.zzsc-icon:before{margin:0 5px;text-transform:none;font-weight:normal;font-style:normal;font-variant:normal;font-family:'icomoon';line-height:1;speak:none;-webkit-font-smoothing:antialiased;}
/* footer */
.zzsc-footer{width:100%;padding-top:10px;}
.zzsc-small{font-size:0.8em;}
.center{text-align:center;}
/****/
.related{width:100%;float:left;color:#fff;background:#494A5F;text-align:center;font-size:1.25em;padding:0.5em 0;overflow:hidden;}
.related > a{vertical-align:top;width:calc(100% - 20px);max-width:340px;display:inline-block;text-align:center;margin:20px 10px;padding:25px;font-family:"Microsoft YaHei","宋体","Segoe UI","Lucida Grande",Helvetica,Arial,sans-serif,FreeSans,Arimo;}
.related a{display:inline-block;text-align:left;margin:20px auto;padding:10px 20px;opacity:0.8;-webkit-transition:opacity 0.3s;transition:opacity 0.3s;-webkit-backface-visibility:hidden;}
.related a:hover,.related a:active{opacity:1;}
.related a img{max-width:100%;opacity:0.8;border-radius:4px;}
.related a:hover img,.related a:active img{opacity:1;}
.related h3{font-family:"Microsoft YaHei",sans-serif;}
.related a h3{font-weight:300;margin-top:0.15em;color:#fff;}
/* icomoon */
.icon-zzsc-home-outline:before{content:"\e5000";}
.icon-zzsc-arrow-forward-outline:before{content:"\e5001";}
@media screen and (max-width:50em){.zzsc-header{padding:3em 10% 4em;}
.zzsc-header h1{font-size:2em;}
}
@media screen and (max-width:40em){.zzsc-header h1{font-size:1.5em;}
}
@media screen and (max-width:30em){.zzsc-header h1{font-size:1.2em;}
}


