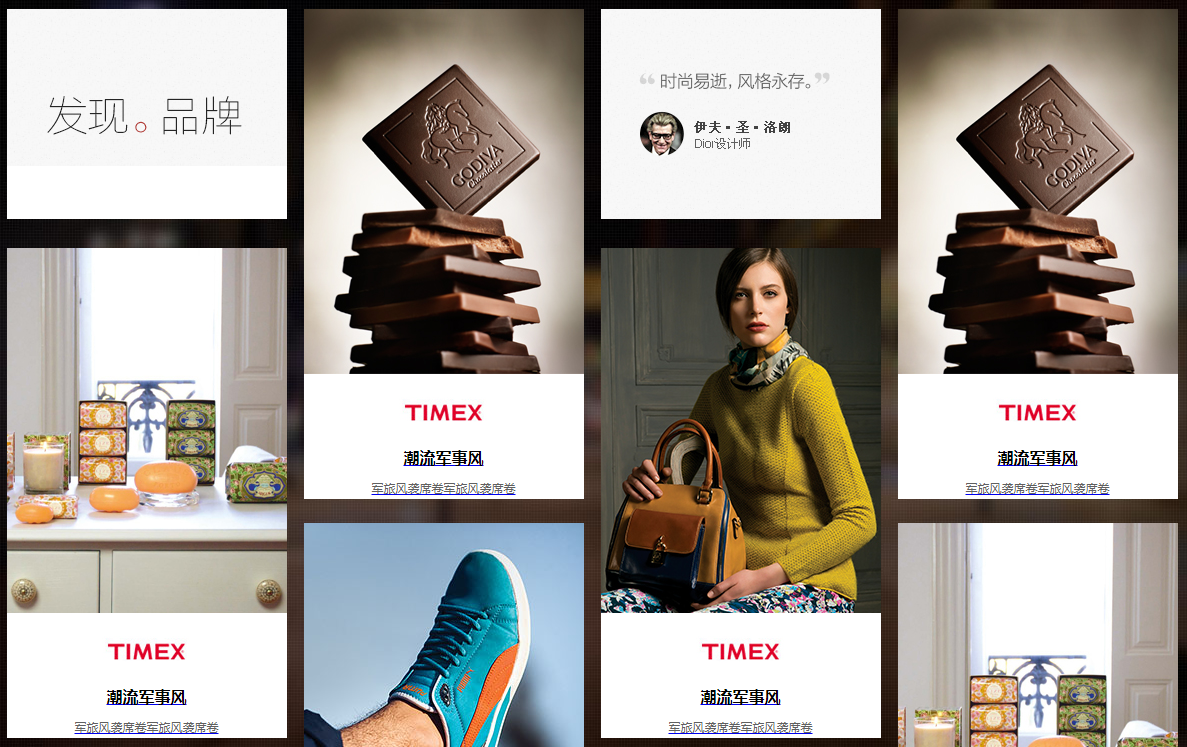
以下是 jquery图片列表瀑布流布局代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jquery图片列表瀑布流布局代码</title>
<style type="text/css">
*{margin:0;padding:0;list-style-type:none;}
a,img{border:0;}
body{background:url(img/1a0.jpg) left top no-repeat #030202;font:12px/180% Arial, Helvetica, sans-serif, "新宋体";}
/* pinpai_biaoti */
.pinpai_biaoti{color:#b9b9b9;text-align:center;padding-top:40px;font-size:16px;}
.pinpai_biaotia{text-align:center;font-size:14px;color:#b9b9b9;padding:20px 0;font-weight:bold;}
.pinpai_biaotia a{padding:0 20px;color:#b9b9b9;text-decoration:none;}
.pinpai_biaotia a:hover{color:#fff;}
/* lxf-box */
#lxf-box{position:relative;width:1160px;margin:0 auto;}
#lxf-box a{display:block;width:280px;background:#fff;}
#lxf-box li{position:absolute;text-align:center; left:0px;top:0;width:280px;padding-right:7px;padding-bottom:4px;}
#lxf-box li{-webkit-transition:all .7s ease-out .1s;-moz-transition:all .7s ease-out;-o-transition:all .7s ease-out .1s;transition:all .7s ease-out .1s }
#lxf-box img{display:block;border:0;margin:0 auto;margin-bottom:15px;}
#lxf-box strong{display:block;font-size:16px;color:#000;height:20px;line-height:20px;}
#lxf-box span{display:block;color:#606060;margin:10px;height:20px;font-weight:normal;font-size:12px;}
</style>
</head>
<body>
<h3 class="pinpai_biaoti">———— 品 牌 专 题 ————</h3>
<div class="pinpai_biaotia">
<a href="#">全部</a> ·
<a href="#">全部</a> ·
<a href="#">全部</a> ·
<a href="#">全部</a> ·
<a href="#">全部</a> ·
<a href="#">全部</a> ·
<a href="#">全部</a>
</div>
<ul id="lxf-box">
<li><a href="#"><img src="img/fax.png"></a></li>
<li><a href="#"><img src="img/add1.jpg" width="280" height="365"><img src="img/shangbiao.jpg"/><strong>潮流军事风</strong><span>军旅风袭席卷军旅风袭席卷</span></a></li>
<li><a href="#"><img src="img/fax2.png"></a></li>
<li><a href="#"><img src="img/add1.jpg" width="280" height="365"><img src="img/shangbiao.jpg"/><strong>潮流军事风</strong><span>军旅风袭席卷军旅风袭席卷</span></a></li>
<li><a href="#"><img src="img/add2.jpg" width="280" height="365"><img src="img/shangbiao.jpg"/><strong>潮流军事风</strong><span>军旅风袭席卷军旅风袭席卷</span></a></li>
<li><a href="#"><img src="img/add3.jpg" width="280" height="365"><img src="img/shangbiao.jpg"/><strong>潮流军事风</strong><span>军旅风袭席卷军旅风袭席卷</span></a></li>
<li><a href="#"><img src="img/add4.jpg" width="280" height="365"><img src="img/shangbiao.jpg"/><strong>潮流军事风</strong><span>军旅风袭席卷军旅风袭席卷</span></a></li>
<li><a href="#"><img src="img/add2.jpg" width="280" height="365"><img src="img/shangbiao.jpg"/><strong>潮流军事风</strong><span>军旅风袭席卷军旅风袭席卷</span></a></li>
<li><a href="#"><img src="img/add3.jpg" width="280" height="365"><img src="img/shangbiao.jpg"/><strong>潮流军事风</strong><span>军旅风袭席卷军旅风袭席卷</span></a></li>
<li><a href="#"><img src="img/add4.jpg" width="280" height="365"><img src="img/shangbiao.jpg"/><strong>潮流军事风</strong><span>军旅风袭席卷军旅风袭席卷</span></a></li>
<li><a href="#"><img src="img/add1.jpg" width="280" height="365"><img src="img/shangbiao.jpg"/><strong>潮流军事风</strong><span>军旅风袭席卷军旅风袭席卷</span></a></li>
<li><a href="#"><img src="img/add2.jpg" width="280" height="365"><img src="img/shangbiao.jpg"/><strong>潮流军事风</strong><span>军旅风袭席卷军旅风袭席卷</span></a></li>
<li><a href="#"><img src="img/add3.jpg" width="280" height="365"><img src="img/shangbiao.jpg"/><strong>潮流军事风</strong><span>军旅风袭席卷军旅风袭席卷</span></a></li>
<li><a href="#"><img src="img/add4.jpg" width="280" height="365"><img src="img/shangbiao.jpg"/><strong>潮流军事风</strong><span>军旅风袭席卷军旅风袭席卷</span></a></li>
<li><a href="#"><img src="img/add1.jpg" width="280" height="365"><img src="img/shangbiao.jpg"/><strong>潮流军事风</strong><span>军旅风袭席卷军旅风袭席卷</span></a></li>
</ul>
<script src="jquery-1.6.4.min.js" type="text/javascript"></script>
<script type="text/javascript">
/*
原理:1.把所有的li的高度值放到数组里面
2.第一行的top都为0
3.计算高度值最小的值是哪个li
4.把接下来的li放到那个li的下面
作者:刘晓帆
博客地址:[url]http://liuxiaofan.com[/url]
编写时间:2012年6月9日
*/
var margin = 10;//这里设置间距
var li=$("li");//这里是区块名称
var li_W = li[0].offsetWidth+margin;//取区块的实际宽度(包含间距,这里使用源生的offsetWidth函数,不适用jQuery的width()函数是因为它不能取得实际宽度,例如元素内有pandding就不行了)
function liuxiaofan(){//定义成函数便于调用
var h=[];//记录区块高度的数组
var n = 4//窗口的宽度除以区块宽度就是一行能放几个区块
for(var i = 0;i < li.length;i++) {//有多少个li就循环多少次
li_H = li[i].offsetHeight;//获取每个li的高度
if(i < n) {//n是一行最多的li,所以小于n就是第一行了
h[i]=li_H;//把每个li放到数组里面
li.eq(i).css("top",0);//第一行的Li的top值为0
li.eq(i).css("left",i * li_W);//第i个li的左坐标就是i*li的宽度
}
else{
min_H =Math.min.apply(null,h) ;//取得数组中的最小值,区块中高度值最小的那个
minKey = getarraykey(h, min_H);//最小的值对应的指针
h[minKey] += li_H+margin ;//加上新高度后更新高度值
li.eq(i).css("top",min_H+margin);//先得到高度最小的Li,然后把接下来的li放到它的下面
li.eq(i).css("left",minKey * li_W); //第i个li的左坐标就是i*li的宽度
}
}
}
/* 使用for in运算返回数组中某一值的对应项数(比如算出最小的高度值是数组里面的第几个) */
function getarraykey(s, v) {for(k in s) {if(s[k] == v) {return k;}}}
/*这里一定要用onload,因为图片不加载完就不知道高度值*/
window.onload = function() {liuxiaofan();};
/*浏览器窗口改变时也运行函数*/
window.onresize = function() {liuxiaofan();};
</script>
</body>
</html>


