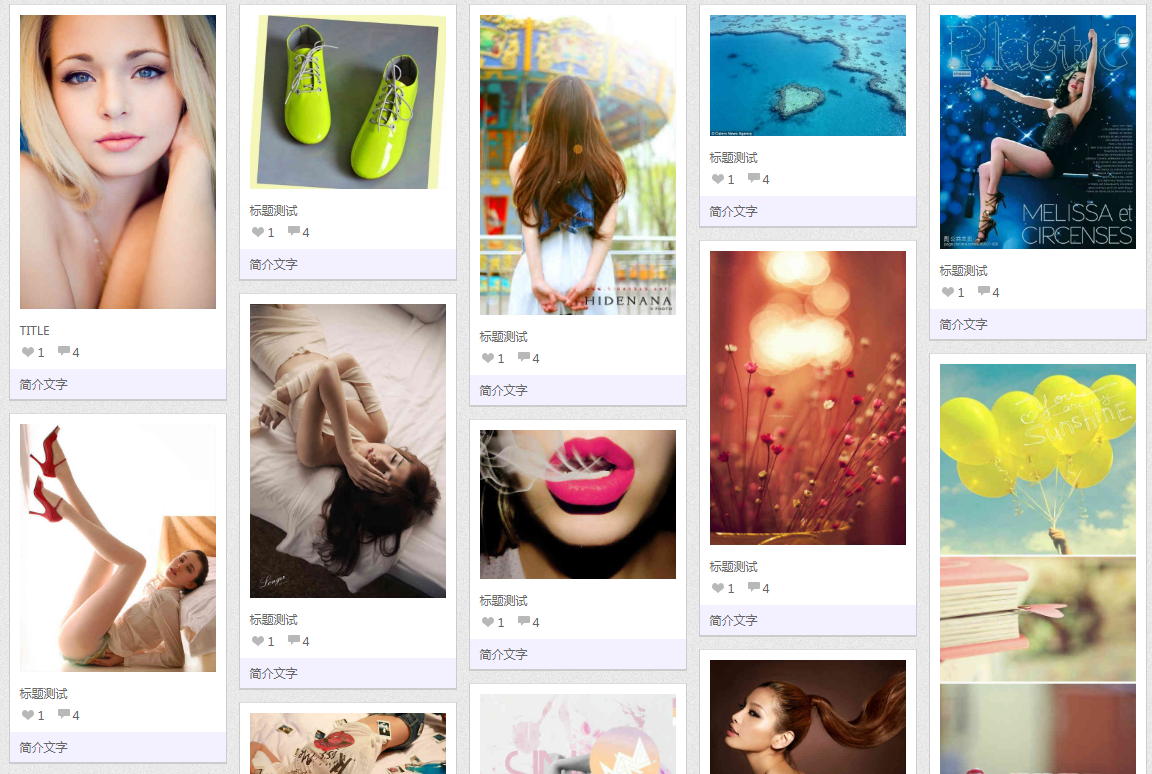
以下是 jquery网站瀑布流插件masonry代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jquery网站瀑布流插件masonry</title>
<link href="css/style.css" rel="stylesheet" type="text/css" />
<link rel="stylesheet" href="css/lightbox.css" type="text/css" media="screen" />
<script src="js/jquery-1.7.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$(".zoom,.ilike").hide();
$(".zoom").each(function(){//遍历所有对象
var src=$(this).siblings("img").attr("src");
$(this).attr({href:src});
});
$("#nav li").click(function(){
$("#nav a").removeClass("hover");
$(this).find("a").addClass("hover");
});
$("#waterfall li").mouseover(function(){
$(this).addClass("hover");
$(this).find(".zoom,.ilike").show();
});
$("#waterfall li").mouseout(function(){
$(this).removeClass("hover");
$(this).find(".zoom,.ilike").hide();
});
});
</script>
</head>
<body>
<div id="nav">
<a href="#" id="logo" class="float"></a>
<ul>
<li><a href="#" class="hover">A</a></li>
<li><a href="#">B</a></li>
<li><a href="#">C</a></li>
<li><a href="#">D</a></li>
</ul>
<br />
</div>
<div id="main">
<ul id="waterfall">
<li>
<div class="img_block">
<img src="files/t02a15cce0609367b63.jpg" />
<a href="#" rel="lightbox[plants]" title="测试标题" class="zoom">放大</a>
<a href="#" class="ilike">YYM</a>
</div>
<h3>TITLE</h3>
<div class="iNum"><span>1</span><a href="#">4</a></div>
<p>简介文字</p>
</li>
<li>
<div class="img_block">
<img src="files/t02ab3e8234460af10e.jpg" />
<a href="#" rel="lightbox[plants]" title="测试标题" class="zoom">放大</a>
<a href="#" class="ilike">YYK</a>
</div>
<h3>标题测试</h3>
<div class="iNum"><span>1</span><a href="#">4</a></div>
<p>简介文字</p>
</li>
<li>
<div class="img_block">
<img src="files/t02a81ce70524e175d7.jpg" />
<a href="#" rel="lightbox[plants]" title="测试标题" class="zoom">放大</a>
<a href="#" class="ilike">我喜欢</a>
</div>
<h3>标题测试</h3>
<div class="iNum"><span>1</span><a href="#">4</a></div>
<p>简介文字</p>
</li>
<li>
<div class="img_block">
<img src="files/t02bee23c21dddc6707.jpg" />
<a href="#" rel="lightbox[plants]" title="测试标题" class="zoom">放大</a>
<a href="#" class="ilike">我喜欢</a>
</div>
<h3>标题测试</h3>
<div class="iNum"><span>1</span><a href="#">4</a></div>
<p>简介文字</p>
</li>
<li>
<div class="img_block">
<img src="files/t02a415b0bdec9addfd.jpg" />
<a href="#" rel="lightbox[plants]" title="测试标题" class="zoom">放大</a>
<a href="#" class="ilike">我喜欢</a>
</div>
<h3>标题测试</h3>
<div class="iNum"><span>1</span><a href="#">4</a></div>
<p>简介文字</p>
</li>
<li>
<div class="img_block">
<img src="files/t02b2d677a770616c3e.jpg" />
<a href="#" rel="lightbox[plants]" title="测试标题" class="zoom">放大</a>
<a href="#" class="ilike">我喜欢</a>
</div>
<h3>标题测试</h3>
<div class="iNum"><span>1</span><a href="#">4</a></div>
<p>简介文字</p>
</li>
<li>
<div class="img_block">
<img src="files/75462f17-1d2c-4a35-aa84-301f10d39476.jpg" />
<a href="#" rel="lightbox[plants]" title="测试标题" class="zoom">放大</a>
<a href="#" class="ilike">我喜欢</a>
</div>
<h3>标题测试</h3>
<div class="iNum"><span>1</span><a href="#">4</a></div>
<p>简介文字</p>
</li>
<li>
<div class="img_block">
<img src="files/t02a87bdfbd556ce8aa.jpg" />
<a href="#" rel="lightbox[plants]" title="测试标题" class="zoom">放大</a>
<a href="#" class="ilike">我喜欢</a>
</div>
<h3>标题测试</h3>
<div class="iNum"><span>1</span><a href="#">4</a></div>
<p>简介文字</p>
</li>
<li>
<div class="img_block">
<img src="files/t02fd158bc6a537cd42.jpg" />
<a href="#" rel="lightbox[plants]" title="测试标题" class="zoom">放大</a>
<a href="#" class="ilike">我喜欢</a>
</div>
<h3>标题测试</h3>
<div class="iNum"><span>1</span><a href="#">4</a></div>
<p>简介文字</p>
</li>
<li>
<div class="img_block">
<img src="files/t0271fde946d4ab0588.jpg" />
<a href="#" rel="lightbox[plants]" title="测试标题" class="zoom">放大</a>
<a href="#" class="ilike">我喜欢</a>
</div>
<h3>标题测试</h3>
<div class="iNum"><span>1</span><a href="#">4</a></div>
<p>简介文字</p>
</li>
<li>
<div class="img_block">
<img src="files/t0251eb6eed6a22a70c.jpg" />
<a href="#" rel="lightbox[plants]" title="测试标题" class="zoom">放大</a>
<a href="#" class="ilike">我喜欢</a>
</div>
<h3>标题测试</h3>
<div class="iNum"><span>1</span><a href="#">4</a></div>
<p>简介文字</p>
</li>
<li>
<div class="img_block">
<img src="files/t02ab045a98f47007a4.jpg" />
<a href="#" rel="lightbox[plants]" title="测试标题" class="zoom">放大</a>
<a href="#" class="ilike">我喜欢</a>
</div>
<h3>标题测试</h3>
<div class="iNum"><span>1</span><a href="#">4</a></div>
<p>简介文字</p>
</li>
<li>
<div class="img_block">
<img src="files/t02eb3d5e54190dcc96.jpg" />
<a href="#" rel="lightbox[plants]" title="测试标题" class="zoom">放大</a>
<a href="#" class="ilike">我喜欢</a>
</div>
<h3>标题测试</h3>
<div class="iNum"><span>1</span><a href="#">4</a></div>
<p>简介文字</p>
</li>
<li>
<div class="img_block">
<img src="files/t02b2d677a770616c3e.jpg" />
<a href="#" rel="lightbox[plants]" title="测试标题" class="zoom">放大</a>
<a href="#" class="ilike">我喜欢</a>
</div>
<h3>标题测试</h3>
<div class="iNum"><span>1</span><a href="#">4</a></div>
<p>简介文字</p>
</li>
<li>
<div class="img_block">
<img src="files/t02fb59b182aab53702.jpg" />
<a href="#" rel="lightbox[plants]" title="测试标题" class="zoom">放大</a>
<a href="#" class="ilike">我喜欢</a>
</div>
<h3>标题测试</h3>
<div class="iNum"><span>1</span><a href="#">4</a></div>
<p>简介文字</p>
</li>
<li>
<div class="img_block">
<img src="files/t0286ecbe9d90bbb461.jpg" />
<a href="#" rel="lightbox[plants]" title="测试标题" class="zoom">放大</a>
<a href="#" class="ilike">我喜欢</a>
</div>
<h3>标题测试</h3>
<div class="iNum"><span>1</span><a href="#">4</a></div>
<p>简介文字</p>
</li>
<li>
<div class="img_block">
<img src="files/t02b3f204f6988bb745.jpg" />
<a href="#" rel="lightbox[plants]" title="测试标题" class="zoom">放大</a>
<a href="#" class="ilike">我喜欢</a>
</div>
<h3>标题测试</h3>
<div class="iNum"><span>1</span><a href="#">4</a></div>
<p>简介文字</p>
</li>
<li>
<div class="img_block">
<img src="files/t02f3d7f35f113e2861.jpg" />
<a href="#" rel="lightbox[plants]" title="测试标题" class="zoom">放大</a>
<a href="#" class="ilike">我喜欢</a>
</div>
<h3>标题测试</h3>
<div class="iNum"><span>1</span><a href="#">4</a></div>
<p>简介文字</p>
</li>
<li>
<div class="img_block">
<img src="files/t02f5d1c2f8b5f58d13.jpg" />
<a href="#" rel="lightbox[plants]" title="测试标题" class="zoom">放大</a>
<a href="#" class="ilike">我喜欢</a>
</div>
<h3>标题测试</h3>
<div class="iNum"><span>1</span><a href="#">4</a></div>
<p>简介文字</p>
</li>
<li>
<div class="img_block">
<img src="files/t02de3862ebd78864de.jpg" />
<a href="#" rel="lightbox[plants]" title="测试标题" class="zoom">放大</a>
<a href="#" class="ilike">我喜欢</a>
</div>
<h3>标题测试</h3>
<div class="iNum"><span>1</span><a href="#">4</a></div>
<p>简介文字</p>
</li>
<li>
<div class="img_block">
<img src="files/t02e0a742709770a7af.jpg" />
<a href="#" rel="lightbox[plants]" title="测试标题" class="zoom">放大</a>
<a href="#" class="ilike">我喜欢</a>
</div>
<h3>标题测试</h3>
<div class="iNum"><span>1</span><a href="#">4</a></div>
<p>简介文字</p>
</li>
<li>
<div class="img_block">
<img src="files/t02a415b0bdec9addfd.jpg" />
<a href="#" rel="lightbox[plants]" title="测试标题" class="zoom">放大</a>
<a href="#" class="ilike">我喜欢</a>
</div>
<h3>标题测试</h3>
<div class="iNum"><span>1</span><a href="#">4</a></div>
<p>简介文字</p>
</li>
<li>
<div class="img_block">
<img src="files/t02c6b2bea6edeb60ec.jpg" />
<a href="#" rel="lightbox[plants]" title="测试标题" class="zoom">放大</a>
<a href="#" class="ilike">我喜欢</a>
</div>
<h3>标题测试</h3>
<div class="iNum"><span>1</span><a href="#">4</a></div>
<p>简介文字</p>
</li>
<li>
<div class="img_block">
<img src="files/t02e9e73d049364f5d8.jpg" />
<a href="#" rel="lightbox[plants]" title="测试标题" class="zoom">放大</a>
<a href="#" class="ilike">我喜欢</a>
</div>
<h3>标题测试</h3>
<div class="iNum"><span>1</span><a href="#">4</a></div>
<p>简介文字</p>
</li>
<li>
<div class="img_block">
<img src="files/t02eecc47c30bc9a770.jpg" />
<a href="#" rel="lightbox[plants]" title="测试标题" class="zoom">放大</a>
<a href="#" class="ilike">我喜欢</a>
</div>
<h3>标题测试</h3>
<div class="iNum"><span>1</span><a href="#">4</a></div>
<p>简介文字</p>
</li>
<li>
<div class="img_block">
<img src="files/t02f265cae00e3ebad3.jpg" />
<a href="#" rel="lightbox[plants]" title="测试标题" class="zoom">放大</a>
<a href="#" class="ilike">我喜欢</a>
</div>
<h3>标题测试</h3>
<div class="iNum"><span>1</span><a href="#">4</a></div>
<p>简介文字</p>
</li>
<li>
<div class="img_block">
<img src="files/t02e3f99debd9268075.jpg" />
<a href="#" rel="lightbox[plants]" title="测试标题" class="zoom">放大</a>
<a href="#" class="ilike">我喜欢</a>
</div>
<h3>标题测试</h3>
<div class="iNum"><span>1</span><a href="#">4</a></div>
<p>简介文字</p>
</li>
<li>
<div class="img_block">
<img src="files/t026ce23955fd4f48bb.jpg" />
<a href="#" rel="lightbox[plants]" title="测试标题" class="zoom">放大</a>
<a href="#" class="ilike">我喜欢</a>
</div>
<h3>标题测试</h3>
<div class="iNum"><span>1</span><a href="#">4</a></div>
<p>简介文字</p>
</li>
<li>
<div class="img_block">
<img src="files/t02eb3d5e54190dcc96.jpg" />
<a href="#" rel="lightbox[plants]" title="测试标题" class="zoom">放大</a>
<a href="#" class="ilike">我喜欢</a>
</div>
<h3>标题测试</h3>
<div class="iNum"><span>1</span><a href="#">4</a></div>
<p>简介文字</p>
</li>
<li>
<div class="img_block">
<img src="files/t027e3be008543e0fb7.jpg" />
<a href="#" rel="lightbox[plants]" title="测试标题" class="zoom">放大</a>
<a href="#" class="ilike">我喜欢</a>
</div>
<h3>标题测试</h3>
<div class="iNum"><span>1</span><a href="#">4</a></div>
<p>简介文字</p>
</li>
<li>
<div class="img_block">
<img src="files/t028c01e25e39b5a652.jpg" />
<a href="#" rel="lightbox[plants]" title="测试标题" class="zoom">放大</a>
<a href="#" class="ilike">我喜欢</a>
</div>
<h3>标题测试</h3>
<div class="iNum"><span>1</span><a href="#">4</a></div>
<p>简介文字</p>
</li>
<li>
<div class="img_block">
<img src="files/t021cf8ccec110927e5.jpg" />
<a href="#" rel="lightbox[plants]" title="测试标题" class="zoom">放大</a>
<a href="#" class="ilike">我喜欢</a>
</div>
<h3>标题测试</h3>
<div class="iNum"><span>1</span><a href="#">4</a></div>
<p>简介文字</p>
</li>
<li>
<div class="img_block">
<img src="files/t02fb59b182aab53702.jpg" />
<a href="#" rel="lightbox[plants]" title="测试标题" class="zoom">放大</a>
<a href="#" class="ilike">我喜欢</a>
</div>
<h3>标题测试</h3>
<div class="iNum"><span>1</span><a href="#">4</a></div>
<p>简介文字</p>
</li>
<li>
<div class="img_block">
<img src="files/t022a83ab6607bd1d5b.jpg" />
<a href="#" rel="lightbox[plants]" title="测试标题" class="zoom">放大</a>
<a href="#" class="ilike">我喜欢</a>
</div>
<h3>标题测试</h3>
<div class="iNum"><span>1</span><a href="#">4</a></div>
<p>简介文字</p>
</li>
<li>
<div class="img_block">
<img src="files/t020cb363d39dd4de03.jpg" />
<a href="#" rel="lightbox[plants]" title="测试标题" class="zoom">放大</a>
<a href="#" class="ilike">我喜欢</a>
</div>
<h3>标题测试</h3>
<div class="iNum"><span>1</span><a href="#">4</a></div>
<p>简介文字</p>
</li>
<li>
<div class="img_block">
<img src="files/t02d5220cf4c176fde9.jpg" />
<a href="#" rel="lightbox[plants]" title="测试标题" class="zoom">放大</a>
<a href="#" class="ilike">我喜欢</a>
</div>
<h3>标题测试</h3>
<div class="iNum"><span>1</span><a href="#">4</a></div>
<p>简介文字</p>
</li>
<li>
<div class="img_block">
<img src="files/t02f5d1c2f8b5f58d13.jpg" />
<a href="#" rel="lightbox[plants]" title="测试标题" class="zoom">放大</a>
<a href="#" class="ilike">我喜欢</a>
</div>
<h3>标题测试</h3>
<div class="iNum"><span>1</span><a href="#">4</a></div>
<p>简介文字</p>
</li>
<li>
<div class="img_block">
<img src="files/t02e0a742709770a7af.jpg" />
<a href="#" rel="lightbox[plants]" title="测试标题" class="zoom">放大</a>
<a href="#" class="ilike">我喜欢</a>
</div>
<h3>标题测试</h3>
<div class="iNum"><span>1</span><a href="#">4</a></div>
<p>简介文字</p>
</li>
<li>
<div class="img_block">
<img src="files/t0216d7fb8312f071e0.jpg" />
<a href="#" rel="lightbox[plants]" title="测试标题" class="zoom">放大</a>
<a href="#" class="ilike">我喜欢</a>
</div>
<h3>标题测试</h3>
<div class="iNum"><span>1</span><a href="#">4</a></div>
<p>简介文字</p>
</li>
<li>
<div class="img_block">
<img src="files/t027b6882ae4fd00be3.jpg" />
<a href="#" rel="lightbox[plants]" title="测试标题" class="zoom">放大</a>
<a href="#" class="ilike">我喜欢</a>
</div>
<h3>标题测试</h3>
<div class="iNum"><span>1</span><a href="#">4</a></div>
<p>简介文字</p>
</li>
<li>
<div class="img_block">
<img src="files/t0271fde946d4ab0588.jpg" />
<a href="#" rel="lightbox[plants]" title="测试标题" class="zoom">放大</a>
<a href="#" class="ilike">我喜欢</a>
</div>
<h3>标题测试</h3>
<div class="iNum"><span>1</span><a href="#">4</a></div>
<p>简介文字</p>
</li>
<li>
<div class="img_block">
<img src="files/t02fc00475bb8c16f7f.jpg" />
<a href="#" rel="lightbox[plants]" title="测试标题" class="zoom">放大</a>
<a href="#" class="ilike">我喜欢</a>
</div>
<h3>标题测试</h3>
<div class="iNum"><span>1</span><a href="#">4</a></div>
<p>简介文字</p>
</li>
<li>
<div class="img_block">
<img src="files/t026ce23955fd4f48bb.jpg" />
<a href="#" rel="lightbox[plants]" title="测试标题" class="zoom">放大</a>
<a href="#" class="ilike">我喜欢</a>
</div>
<h3>标题测试</h3>
<div class="iNum"><span>1</span><a href="#">4</a></div>
<p>简介文字</p>
</li>
<li>
<div class="img_block">
<img src="files/t0251eb6eed6a22a70c.jpg" />
<a href="#" rel="lightbox[plants]" title="测试标题" class="zoom">放大</a>
<a href="#" class="ilike">我喜欢</a>
</div>
<h3>标题测试</h3>
<div class="iNum"><span>1</span><a href="#">4</a></div>
<p>简介文字</p>
</li>
<li>
<div class="img_block">
<img src="files/t02ff568f59b8f04783.jpg" />
<a href="#" rel="lightbox[plants]" title="测试标题" class="zoom">放大</a>
<a href="#" class="ilike">我喜欢</a>
</div>
<h3>标题测试</h3>
<div class="iNum"><span>1</span><a href="#">4</a></div>
<p>简介文字</p>
</li>
<li>
<div class="img_block">
<img src="files/t025b5ccfa2b1bfe4a0.jpg" />
<a href="#" rel="lightbox[plants]" title="测试标题" class="zoom">放大</a>
<a href="#" class="ilike">我喜欢</a>
</div>
<h3>标题测试</h3>
<div class="iNum"><span>1</span><a href="#">4</a></div>
<p>简介文字</p>
</li>
<li>
<div class="img_block">
<img src="files/t0216a728941796fb15.jpg" />
<a href="#" rel="lightbox[plants]" title="测试标题" class="zoom">放大</a>
<a href="#" class="ilike">我喜欢</a>
</div>
<h3>标题测试</h3>
<div class="iNum"><span>1</span><a href="#">4</a></div>
<p>简介文字</p>
</li>
<li>
<div class="img_block">
<img src="files/t0202e69f698ce00d4c.jpg" />
<a href="#" rel="lightbox[plants]" title="测试标题" class="zoom">放大</a>
<a href="#" class="ilike">我喜欢</a>
</div>
<h3>标题测试</h3>
<div class="iNum"><span>1</span><a href="#">4</a></div>
<p>简介文字</p>
</li>
<li>
<div class="img_block">
<img src="files/t02bf68624d00553ec5.jpg" />
<a href="#" rel="lightbox[plants]" title="测试标题" class="zoom">放大</a>
<a href="#" class="ilike">我喜欢</a>
</div>
<h3>标题测试</h3>
<div class="iNum"><span>1</span><a href="#">4</a></div>
<p>简介文字</p>
</li>
<li>
<div class="img_block">
<img src="files/t02268f5abe5f7a13ce.jpg" />
<a href="#" rel="lightbox[plants]" title="测试标题" class="zoom">放大</a>
<a href="#" class="ilike">我喜欢</a>
</div>
<h3>标题测试</h3>
<div class="iNum"><span>1</span><a href="#">4</a></div>
<p>简介文字</p>
</li>
<li>
<div class="img_block">
<img src="files/t02de3862ebd78864de.jpg" />
<a href="#" rel="lightbox[plants]" title="测试标题" class="zoom">放大</a>
<a href="#" class="ilike">我喜欢</a>
</div>
<h3>标题测试</h3>
<div class="iNum"><span>1</span><a href="#">4</a></div>
<p>简介文字</p>
</li>
<li>
<div class="img_block">
<img src="files/t026ce23955fd4f48bb.jpg" />
<a href="#" rel="lightbox[plants]" title="测试标题" class="zoom">放大</a>
<a href="#" class="ilike">我喜欢</a>
</div>
<h3>标题测试</h3>
<div class="iNum"><span>1</span><a href="#">4</a></div>
<p>简介文字</p>
</li>
<li>
<div class="img_block">
<img src="files/t02344006eb8ed7120b.jpg" />
<a href="#" rel="lightbox[plants]" title="测试标题" class="zoom">放大</a>
<a href="#" class="ilike">我喜欢</a>
</div>
<h3>标题测试</h3>
<div class="iNum"><span>1</span><a href="#">4</a></div>
<p>简介文字</p>
</li>
<li>
<div class="img_block">
<img src="files/t024567371490486722.jpg" />
<a href="#" rel="lightbox[plants]" title="测试标题" class="zoom">放大</a>
<a href="#" class="ilike">我喜欢</a>
</div>
<h3>标题测试</h3>
<div class="iNum"><span>1</span><a href="#">4</a></div>
<p>简介文字</p>
</li>
<li>
<div class="img_block">
<img src="files/t024f5f4088fd4fa39c.jpg" />
<a href="#" rel="lightbox[plants]" title="测试标题" class="zoom">放大</a>
<a href="#" class="ilike">我喜欢</a>
</div>
<h3>标题测试</h3>
<div class="iNum"><span>1</span><a href="#">4</a></div>
<p>简介文字</p>
</li>
<li>
<div class="img_block">
<img src="files/t02990d7126fa46b7f8.jpg" />
<a href="#" rel="lightbox[plants]" title="测试标题" class="zoom">放大</a>
<a href="#" class="ilike">我喜欢</a>
</div>
<h3>标题测试</h3>
<div class="iNum"><span>1</span><a href="#">4</a></div>
<p>简介文字</p>
</li>
<li>
<div class="img_block">
<img src="files/t0246d9e944756258d6.jpg" />
<a href="#" rel="lightbox[plants]" title="测试标题" class="zoom">放大</a>
<a href="#" class="ilike">我喜欢</a>
</div>
<h3>标题测试</h3>
<div class="iNum"><span>1</span><a href="#">4</a></div>
<p>简介文字</p>
</li>
<li>
<div class="img_block">
<img src="files/t026d107a54ebc02a58.jpg" />
<a href="#" rel="lightbox[plants]" title="测试标题" class="zoom">放大</a>
<a href="#" class="ilike">我喜欢</a>
</div>
<h3>标题测试</h3>
<div class="iNum"><span>1</span><a href="#">4</a></div>
<p>简介文字</p>
</li>
<li>
<div class="img_block">
<img src="files/t0275819368616bf0c5.jpg" />
<a href="#" rel="lightbox[plants]" title="测试标题" class="zoom">放大</a>
<a href="#" class="ilike">我喜欢</a>
</div>
<h3>标题测试</h3>
<div class="iNum"><span>1</span><a href="#">4</a></div>
<p>简介文字</p>
</li>
<li>
<div class="img_block">
<img src="files/t0288cb1ee5ff827d84.jpg" />
<a href="#" rel="lightbox[plants]" title="测试标题" class="zoom">放大</a>
<a href="#" class="ilike">我喜欢</a>
</div>
<h3>标题测试</h3>
<div class="iNum"><span>1</span><a href="#">4</a></div>
<p>简介文字</p>
</li>
<li>
<div class="img_block">
<img src="files/t02f265cae00e3ebad3.jpg" />
<a href="#" rel="lightbox[plants]" title="测试标题" class="zoom">放大</a>
<a href="#" class="ilike">我喜欢</a>
</div>
<h3>标题测试</h3>
<div class="iNum"><span>1</span><a href="#">4</a></div>
<p>简介文字</p>
</li>
<li>
<div class="img_block">
<img src="files/t024f5f4088fd4fa39c.jpg" />
<a href="#" rel="lightbox[plants]" title="测试标题" class="zoom">放大</a>
<a href="#" class="ilike">我喜欢</a>
</div>
<h3>标题测试</h3>
<div class="iNum"><span>1</span><a href="#">4</a></div>
<p>简介文字</p>
</li>
<li>
<div class="img_block">
<img src="files/t028c01e25e39b5a652.jpg" />
<a href="#" rel="lightbox[plants]" title="测试标题" class="zoom">放大</a>
<a href="#" class="ilike">我喜欢</a>
</div>
<h3>标题测试</h3>
<div class="iNum"><span>1</span><a href="#">4</a></div>
<p>简介文字</p>
</li>
<li>
<div class="img_block">
<img src="files/t02f7782692b1b633d9.jpg" />
<a href="#" rel="lightbox[plants]" title="测试标题" class="zoom">放大</a>
<a href="#" class="ilike">我喜欢</a>
</div>
<h3>标题测试</h3>
<div class="iNum"><span>1</span><a href="#">4</a></div>
<p>简介文字</p>
</li>
<li>
<div class="img_block">
<img src="files/t02268f5abe5f7a13ce.jpg" />
<a href="#" rel="lightbox[plants]" title="测试标题" class="zoom">放大</a>
<a href="#" class="ilike">我喜欢</a>
</div>
<h3>标题测试</h3>
<div class="iNum"><span>1</span><a href="#">4</a></div>
<p>简介文字</p>
</li>
</ul>
<br />
<div style="visibility:hidden" id=loading class=loading><p><img src="images/loading.gif"><img src="images/load.gif"></p></div>
</div>
<script src="js/lightbox.js"></script>
<script src="js/jquery.masonry.min.js"></script>
<script>
$(function(){
var $waterfall = $('#waterfall');
$waterfall.masonry({
columnWidth: 230
});
});
</script>
</body>
</html>
JS代码(lightbox.js):
/*Lightbox v2.51by Lokesh Dhakar - http://www.lokeshdhakar.comFor more information,visit:http://lokeshdhakar.com/projects/lightbox2/Licensed under the Creative Commons Attribution 2.5 License - http://creativecommons.org/licenses/by/2.5/- free for use in both personal and commercial projects- attribution requires leaving author name,author link,and the license info intactThanks- Scott Upton(uptonic.com),Peter-Paul Koch(quirksmode.com),and Thomas Fuchs(mir.aculo.us) for ideas,libs,and snippets.- Artemy Tregubenko (arty.name) for cleanup and help in updating to latest proto-aculous in v2.05.Table of Contents=================LightboxOptionsLightbox- constructor- init- enable- build- start- changeImage- sizeContainer- showImage- updateNav- updateDetails- preloadNeigbhoringImages- enableKeyboardNav- disableKeyboardNav- keyboardAction- endoptions = new LightboxOptionslightbox = new Lightbox options*/
(function(){
var $,Lightbox,LightboxOptions;
$ = jQuery;
LightboxOptions = (function(){
function LightboxOptions(){
this.fileLoadingImage = 'images/loading.gif';
this.fileCloseImage = 'images/close.png';
this.resizeDuration = 700;
this.fadeDuration = 500;
this.labelImage = "Image";
this.labelOf = "of";
}
return LightboxOptions;
}
)();
Lightbox = (function(){
function Lightbox(options){
this.options = options;
this.album = [];
this.currentImageIndex = void 0;
this.init();
}
Lightbox.prototype.init = function(){
this.enable();
return this.build();
}
;
Lightbox.prototype.enable = function(){
var _this = this;
return $('body').on('click','a[rel^=lightbox],area[rel^=lightbox]',function(e){
_this.start($(e.currentTarget));
return false;
}
);
}
;
Lightbox.prototype.build = function(){
var $lightbox,_this = this;
$("<div>",{
id:'lightboxOverlay'}
).after($('<div/>',{
id:'lightbox'}
).append($('<div/>',{
"class":'lb-outerContainer'}
).append($('<div/>',{
"class":'lb-container'}
).append($('<img/>',{
"class":'lb-image'}
),$('<div/>',{
"class":'lb-nav'}
).append($('<a/>',{
"class":'lb-prev'}
),$('<a/>',{
"class":'lb-next'}
)),$('<div/>',{
"class":'lb-loader'}
).append($('<a/>',{
"class":'lb-cancel'}
).append($('<img/>',{
src:this.options.fileLoadingImage}
))))),$('<div/>',{
"class":'lb-dataContainer'}
).append($('<div/>',{
"class":'lb-data'}
).append($('<div/>',{
"class":'lb-details'}
).append($('<span/>',{
"class":'lb-caption'}
),$('<span/>',{
"class":'lb-number'}
)),$('<div/>',{
"class":'lb-closeContainer'}
).append($('<a/>',{
"class":'lb-close'}
).append($('<img/>',{
src:this.options.fileCloseImage}
))))))).appendTo($('body'));
$('#lightboxOverlay').hide().on('click',function(e){
_this.end();
return false;
}
);
$lightbox = $('#lightbox');
$lightbox.hide().on('click',function(e){
if ($(e.target).attr('id') === 'lightbox') _this.end();
return false;
}
);
$lightbox.find('.lb-outerContainer').on('click',function(e){
if ($(e.target).attr('id') === 'lightbox') _this.end();
return false;
}
);
$lightbox.find('.lb-prev').on('click',function(e){
_this.changeImage(_this.currentImageIndex - 1);
return false;
}
);
$lightbox.find('.lb-next').on('click',function(e){
_this.changeImage(_this.currentImageIndex + 1);
return false;
}
);
$lightbox.find('.lb-loader,.lb-close').on('click',function(e){
_this.end();
return false;
}
);
}
;
Lightbox.prototype.start = function($link){
var $lightbox,$window,a,i,imageNumber,left,top,_len,_ref;
$(window).on("resize",this.sizeOverlay);
$('select,object,embed').css({
visibility:"hidden"}
);
$('#lightboxOverlay').width($(document).width()).height($(document).height()).fadeIn(this.options.fadeDuration);
this.album = [];
imageNumber = 0;
if ($link.attr('rel') === 'lightbox'){
this.album.push({
link:$link.attr('href'),title:$link.attr('title')}
);
}
else{
_ref = $($link.prop("tagName") + '[rel="' + $link.attr('rel') + '"]');
for (i = 0,_len = _ref.length;
i < _len;
i++){
a = _ref[i];
this.album.push({
link:$(a).attr('href'),title:$(a).attr('title')}
);
if ($(a).attr('href') === $link.attr('href')) imageNumber = i;
}
}
$window = $(window);
top = $window.scrollTop() + $window.height() / 10;
left = $window.scrollLeft();
$lightbox = $('#lightbox');
$lightbox.css({
top:top + 'px',left:left + 'px'}
).fadeIn(this.options.fadeDuration);
this.changeImage(imageNumber);
}
;
Lightbox.prototype.changeImage = function(imageNumber){
var $image,$lightbox,preloader,_this = this;
this.disableKeyboardNav();
$lightbox = $('#lightbox');
$image = $lightbox.find('.lb-image');
this.sizeOverlay();
$('#lightboxOverlay').fadeIn(this.options.fadeDuration);
$('.loader').fadeIn('slow');
$lightbox.find('.lb-image,.lb-nav,.lb-prev,.lb-next,.lb-dataContainer,.lb-numbers,.lb-caption').hide();
$lightbox.find('.lb-outerContainer').addClass('animating');
preloader = new Image;
preloader.onload = function(){
$image.attr('src',_this.album[imageNumber].link);
$image.width = preloader.width;
$image.height = preloader.height;
return _this.sizeContainer(preloader.width,preloader.height);
}
;
preloader.src = this.album[imageNumber].link;
this.currentImageIndex = imageNumber;
}
;
Lightbox.prototype.sizeOverlay = function(){
return $('#lightboxOverlay').width($(document).width()).height($(document).height());
}
;
Lightbox.prototype.sizeContainer = function(imageWidth,imageHeight){
var $container,$lightbox,$outerContainer,containerBottomPadding,containerLeftPadding,containerRightPadding,containerTopPadding,newHeight,newWidth,oldHeight,oldWidth,_this = this;
$lightbox = $('#lightbox');
$outerContainer = $lightbox.find('.lb-outerContainer');
oldWidth = $outerContainer.outerWidth();
oldHeight = $outerContainer.outerHeight();
$container = $lightbox.find('.lb-container');
containerTopPadding = parseInt($container.css('padding-top'),10);
containerRightPadding = parseInt($container.css('padding-right'),10);
containerBottomPadding = parseInt($container.css('padding-bottom'),10);
containerLeftPadding = parseInt($container.css('padding-left'),10);
newWidth = imageWidth + containerLeftPadding + containerRightPadding;
newHeight = imageHeight + containerTopPadding + containerBottomPadding;
if (newWidth !== oldWidth && newHeight !== oldHeight){
$outerContainer.animate({
width:newWidth,height:newHeight}
,this.options.resizeDuration,'swing');
}
else if (newWidth !== oldWidth){
$outerContainer.animate({
width:newWidth}
,this.options.resizeDuration,'swing');
}
else if (newHeight !== oldHeight){
$outerContainer.animate({
height:newHeight}
,this.options.resizeDuration,'swing');
}
setTimeout(function(){
$lightbox.find('.lb-dataContainer').width(newWidth);
$lightbox.find('.lb-prevLink').height(newHeight);
$lightbox.find('.lb-nextLink').height(newHeight);
_this.showImage();
}
,this.options.resizeDuration);
}
;
Lightbox.prototype.showImage = function(){
var $lightbox;
$lightbox = $('#lightbox');
$lightbox.find('.lb-loader').hide();
$lightbox.find('.lb-image').fadeIn('slow');
this.updateNav();
this.updateDetails();
this.preloadNeighboringImages();
this.enableKeyboardNav();
}
;
Lightbox.prototype.updateNav = function(){
var $lightbox;
$lightbox = $('#lightbox');
$lightbox.find('.lb-nav').show();
if (this.currentImageIndex > 0) $lightbox.find('.lb-prev').show();
if (this.currentImageIndex < this.album.length - 1){
$lightbox.find('.lb-next').show();
}
}
;
Lightbox.prototype.updateDetails = function(){
var $lightbox,_this = this;
$lightbox = $('#lightbox');
if (typeof this.album[this.currentImageIndex].title !== 'undefined' && this.album[this.currentImageIndex].title !== ""){
$lightbox.find('.lb-caption').html(this.album[this.currentImageIndex].title).fadeIn('fast');
}
if (this.album.length > 1){
$lightbox.find('.lb-number').html(this.options.labelImage + ' ' + (this.currentImageIndex + 1) + ' ' + this.options.labelOf + ' ' + this.album.length).fadeIn('fast');
}
else{
$lightbox.find('.lb-number').hide();
}
$lightbox.find('.lb-outerContainer').removeClass('animating');
$lightbox.find('.lb-dataContainer').fadeIn(this.resizeDuration,function(){
return _this.sizeOverlay();
}
);
}
;
Lightbox.prototype.preloadNeighboringImages = function(){
var preloadNext,preloadPrev;
if (this.album.length > this.currentImageIndex + 1){
preloadNext = new Image;
preloadNext.src = this.album[this.currentImageIndex + 1].link;
}
if (this.currentImageIndex > 0){
preloadPrev = new Image;
preloadPrev.src = this.album[this.currentImageIndex - 1].link;
}
}
;
Lightbox.prototype.enableKeyboardNav = function(){
$(document).on('keyup.keyboard',$.proxy(this.keyboardAction,this));
}
;
Lightbox.prototype.disableKeyboardNav = function(){
$(document).off('.keyboard');
}
;
Lightbox.prototype.keyboardAction = function(event){
var KEYCODE_ESC,KEYCODE_LEFTARROW,KEYCODE_RIGHTARROW,key,keycode;
KEYCODE_ESC = 27;
KEYCODE_LEFTARROW = 37;
KEYCODE_RIGHTARROW = 39;
keycode = event.keyCode;
key = String.fromCharCode(keycode).toLowerCase();
if (keycode === KEYCODE_ESC || key.match(/x|o|c/)){
this.end();
}
else if (key === 'p' || keycode === KEYCODE_LEFTARROW){
if (this.currentImageIndex !== 0){
this.changeImage(this.currentImageIndex - 1);
}
}
else if (key === 'n' || keycode === KEYCODE_RIGHTARROW){
if (this.currentImageIndex !== this.album.length - 1){
this.changeImage(this.currentImageIndex + 1);
}
}
}
;
Lightbox.prototype.end = function(){
this.disableKeyboardNav();
$(window).off("resize",this.sizeOverlay);
$('#lightbox').fadeOut(this.options.fadeDuration);
$('#lightboxOverlay').fadeOut(this.options.fadeDuration);
return $('select,object,embed').css({
visibility:"visible"}
);
}
;
return Lightbox;
}
)();
$(function(){
var lightbox,options;
options = new LightboxOptions;
return lightbox = new Lightbox(options);
}
);
}
).call(this);
CSS代码(style.css):
@charset "utf-8";/* CSS Document */
*{margin:0;padding:0;font-size:12px;line-height:22px;color:#666;}
body{background:url(../images/body_bg.jpg);}
.float{float:left;}
br{clear:both;line-height:0;}
#nav{background:url(../images/pic_repeat_x.png) repeat-x;padding:0 0 4px 0;}
#nav ul{}
#nav ul li{float:left;display:inline;}
#nav ul li a{_float:left;display:block;text-align:center;width:83px;font-size:14px;color:#000;line-height:50px;font-family:"微软雅黑",Arial;text-decoration:none;background:url(../images/pic_ilike.png) no-repeat -200px 0;}
#nav ul li a.link,#nav ul li a:hover{background-position:-92px 0;}
#nav ul li a.hover{background-position:12px 0;}
#nav #logo{width:100px;height:30;background:url(../images/logo3.png) no-repeat left center;display:block;margin:0 100px 0 100px;}
#main{width:1150px;margin:auto;}
#main ul{*overflow:hidden;_height:1%;}
#main ul li{border:1px solid #CCC;border-bottom:2px solid #CCC;border-top:1px solid #DBDBDB;float:left;display:inline;list-style:none;margin:6px 0;background:#FFF;width:216px;}
#main ul li.hover{border:1px solid #fa3241;border-bottom:2px solid #fa3241;}
#main ul li img{width:196px;display:block;}
#main ul li img.hover{filter:Alpha(opacity=90);-moz-opacity:.9;opacity:0.9;}
#main ul li h3,#main ul li p{padding:0 10px 0 10px;font-weight:normal;}
#main ul li p{background:#F3F0FF;line-height:30px;}
.img_block{position:relative;padding:10px;}
.zoom,.ilike{position:absolute;line-height:25px;padding:0 0 2px 18px;text-align:center;top:14px;display:block;text-decoration:none;background:url(../images/pic_ilike.png) no-repeat -200px 0;}
.zoom{left:14px;width:42px;background-position:0 -71px;}
.zoom:hover{background-position:0 -99px;}
.ilike{right:14px;width:57px;background-position:0 -140px;}
.ilike:hover{background-position:0 -167px;}
.iNum,.iNum a{background:url(../images/pic_ilike.png) no-repeat 0 -528px;padding:0 0 6px 28px;line-height:11px;}
.iNum{background-position:12px -522px;}
.iNum a{background-position:12px -550px;text-decoration:none;}
.loading{text-align:center;padding:30px 0;}


