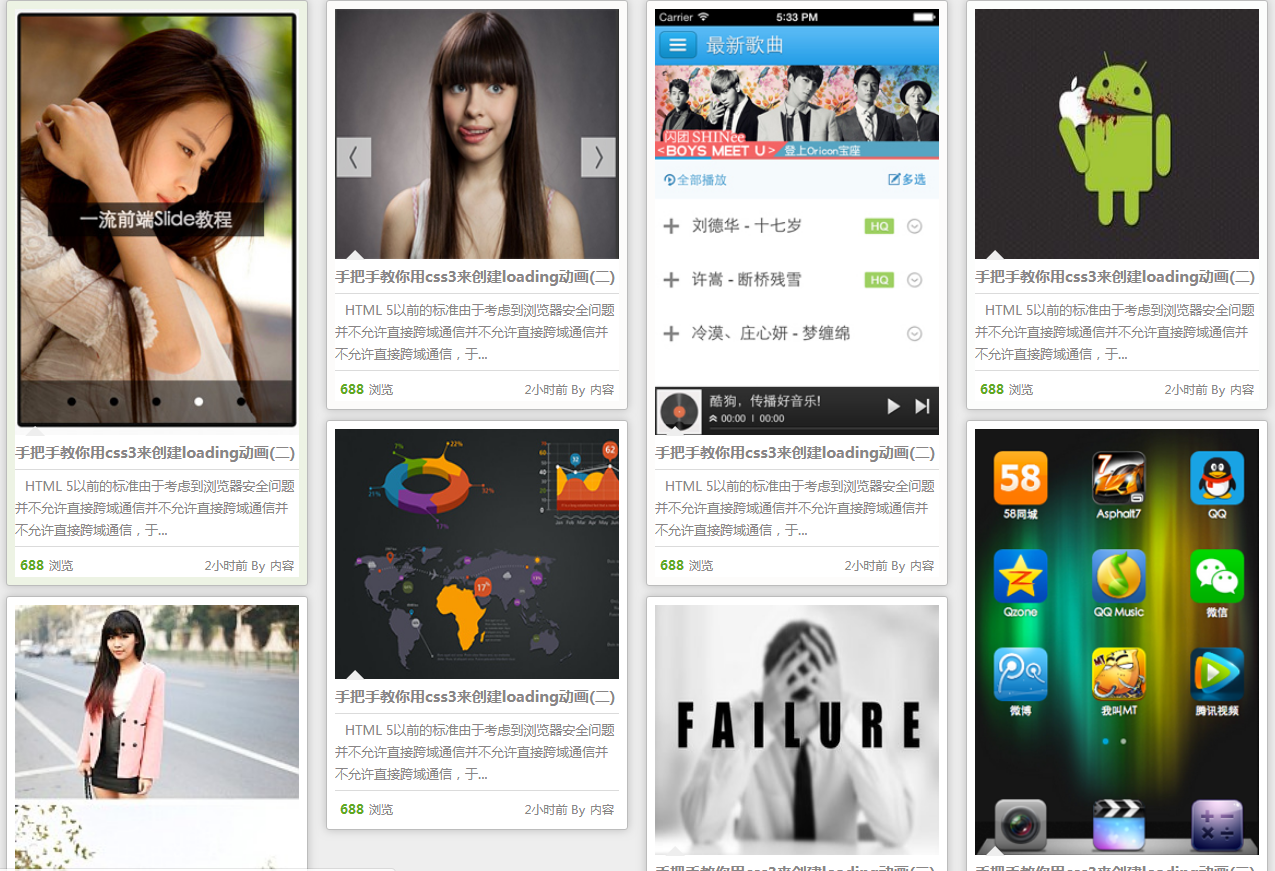
以下是 jQuery无限加载瀑布流插件masonry代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no" />
<title>jQuery无限加载瀑布流插件masonry</title>
<link rel="stylesheet" type="text/css" href="style/base.css">
<link rel="stylesheet" type="text/css" href="style/index.css">
<!--[if lt IE 9]>
<script src="js/css3-mediaqueries.js"></script>
<![endif]-->
<script type="text/javascript" src="js/jquery-1.8.3.min.js"></script>
<script type="text/javascript" src="js/jQueryColor.js"></script>
<!--这个插件是瀑布流主插件函数必须-->
<script type="text/javascript" src="js/jquery.masonry.min.js"></script>
<!--这个插件只是为了扩展jquery的animate函数动态效果可有可无-->
<script type="text/javascript" src="js/jQeasing.js"></script>
<script type="text/javascript">
/*
抛开瀑布流布局各种乱七八糟的算法,基于masonry的瀑布流,很是简单的,而且通过扩展animate,能实现瀑布流布局的晃动、弹球等效果。
masonry还有很多参数我这里注解了常用的参数
*/
$(function(){
/*瀑布流开始*/
var container = $('.waterfull ul');
var loading=$('#imloading');
// 初始化loading状态
loading.data("on",true);
/*判断瀑布流最大布局宽度,最大为1280*/
function tores(){
var tmpWid=$(window).width();
if(tmpWid>1280){
tmpWid=1280;
}else{
var column=Math.floor(tmpWid/320);
tmpWid=column*320;
}
$('.waterfull').width(tmpWid);
}
tores();
$(window).resize(function(){
tores();
});
container.imagesLoaded(function(){
container.masonry({
columnWidth: 320,
itemSelector : '.item',
isFitWidth: true,//是否根据浏览器窗口大小自动适应默认false
isAnimated: true,//是否采用jquery动画进行重拍版
isRTL:false,//设置布局的排列方式,即:定位砖块时,是从左向右排列还是从右向左排列。默认值为false,即从左向右
isResizable: true,//是否自动布局默认true
animationOptions: {
duration: 800,
easing: 'easeInOutBack',//如果你引用了jQeasing这里就可以添加对应的动态动画效果,如果没引用删除这行,默认是匀速变化
queue: false//是否队列,从一点填充瀑布流
}
});
});
/*模拟从后台获取到的数据*/
var sqlJson=[{'title':'瀑布流其实就是几个函数的事!','intro':'爆料,苏亚雷斯又咬人啦,C罗哪有内马尔帅,梅西今年要不夺冠,你就去泰国吧,老子买了阿根廷赢得彩票,输了就去不成了。','src':'images/one.jpeg','writer':'内容','date':'2小时前','looked':321},{'title':'瀑布流其实就是几个函数的事!','intro':'爆料了,苏亚雷斯又咬人啦,C罗哪有内马尔帅,梅西今年要不夺冠,你就去泰国吧,老子买了阿根廷赢得彩票,输了就去不成了。','src':'images/demo2.jpg','writer':'内容','date':'2小时前','looked':321},{'title':'瀑布流其实就是几个函数的事!','intro':'爆料了,苏亚雷斯又咬人啦,C罗哪有内马尔帅,梅西今年要不夺冠,你就去泰国吧,老子买了阿根廷赢得彩票,输了就去不成了。','src':'images/p1.jpg','writer':'内容','date':'2小时前','looked':321},{'title':'瀑布流其实就是几个函数的事!','intro':'爆料了,苏亚雷斯又咬人啦,C罗哪有内马尔帅,梅西今年要不夺冠,你就去泰国吧,老子买了阿根廷赢得彩票,输了就去不成了。','src':'images/p1.jpg','writer':'内容','date':'2小时前','looked':321}];
/*本应该通过ajax从后台请求过来类似sqljson的数据然后,便利,进行填充,这里我们用sqlJson来模拟一下数据*/
$(window).scroll(function(){
if(!loading.data("on")) return;
// 计算所有瀑布流块中距离顶部最大,进而在滚动条滚动时,来进行ajax请求,方法很多这里只列举最简单一种,最易理解一种
var itemNum=$('#waterfull').find('.item').length;
var itemArr=[];
itemArr[0]=$('#waterfull').find('.item').eq(itemNum-1).offset().top+$('#waterfull').find('.item').eq(itemNum-1)[0].offsetHeight;
itemArr[1]=$('#waterfull').find('.item').eq(itemNum-2).offset().top+$('#waterfull').find('.item').eq(itemNum-1)[0].offsetHeight;
itemArr[2]=$('#waterfull').find('.item').eq(itemNum-3).offset().top+$('#waterfull').find('.item').eq(itemNum-1)[0].offsetHeight;
var maxTop=Math.max.apply(null,itemArr);
if(maxTop<$(window).height()+$(document).scrollTop()){
//加载更多数据
loading.data("on",false).fadeIn(800);
(function(sqlJson){
/*这里会根据后台返回的数据来判断是否你进行分页或者数据加载完毕这里假设大于30就不在加载数据*/
if(itemNum>30){
loading.text('就有这么多了!');
}else{
var html="";
for(var i in sqlJson){
html+="<li class='item'><a href='#' class='a-img'><img src='"+sqlJson[i].src+"'></a>";
html+="<h2 class='li-title'>"+sqlJson[i].title+"</h2>";
html+="<p class='description'>"+sqlJson[i].intro+"</p><div class='qianm clearfloat'>";
html+="<span class='sp1'><b>"+sqlJson[i].looked+"</b>浏览</span>";
html+="<span class='sp2'>"+sqlJson[i].writer+"</span><span class='sp3'>"+sqlJson[i].date+" By</span></div></li>";
}
/*模拟ajax请求数据时延时800毫秒*/
var time=setTimeout(function(){
$(html).find('img').each(function(index){
loadImage($(this).attr('src'));
})
var $newElems = $(html).css({ opacity: 0}).appendTo(container);
$newElems.imagesLoaded(function(){
$newElems.animate({ opacity: 1},800);
container.masonry( 'appended', $newElems,true);
loading.data("on",true).fadeOut();
clearTimeout(time);
});
},800)
}
})(sqlJson);
}
});
function loadImage(url) {
var img = new Image();
//创建一个Image对象,实现图片的预下载
img.src = url;
if (img.complete) {
return img.src;
}
img.onload = function () {
return img.src;
};
};
loadImage('images/one.jpeg');
/*item hover效果*/
var rbgB=['#71D3F5','#F0C179','#F28386','#8BD38B'];
$('#waterfull').on('mouseover','.item',function(){
var random=Math.floor(Math.random() * 4);
$(this).stop(true).animate({'backgroundColor':rbgB[random]},1000);
});
$('#waterfull').on('mouseout','.item',function(){
$(this).stop(true).animate({'backgroundColor':'#fff'},1000);
});
})
</script>
</head>
<body>
<div class="content">
<!-- 瀑布流样式开始 -->
<div class="waterfull clearfloat" id="waterfull">
<ul>
<li class="item">
<a href="#" class="a-img">
<img src="images/t8.jpg" alt="">
</a>
<h2 class="li-title" title="手把手教你用css3来创建loading动画(二)">手把手教你用css3来创建loading动画(二)</h2>
<p class="description">HTML 5以前的标准由于考虑到浏览器安全问题并不允许直接跨域通信并不允许直接跨域通信并不允许直接跨域通信,于...</p>
<div class="qianm clearfloat">
<span class="sp1"><b>688</b>浏览</span>
<span class="sp2">内容</span>
<span class="sp3">2小时前 By</span>
</div>
</li>
<li class="item">
<a href="#" class="a-img">
<img src="images/t7.jpg" alt="">
</a>
<h2 class="li-title" title="手把手教你用css3来创建loading动画(二)">手把手教你用css3来创建loading动画(二)</h2>
<p class="description">HTML 5以前的标准由于考虑到浏览器安全问题并不允许直接跨域通信并不允许直接跨域通信并不允许直接跨域通信,于...</p>
<div class="qianm clearfloat">
<span class="sp1"><b>688</b>浏览</span>
<span class="sp2">内容</span>
<span class="sp3">2小时前 By</span>
</div>
</li>
<li class="item">
<a href="#" class="a-img">
<img src="images/t9.jpg" alt="">
</a>
<h2 class="li-title" title="手把手教你用css3来创建loading动画(二)">手把手教你用css3来创建loading动画(二)</h2>
<p class="description">HTML 5以前的标准由于考虑到浏览器安全问题并不允许直接跨域通信并不允许直接跨域通信并不允许直接跨域通信,于...</p>
<div class="qianm clearfloat">
<span class="sp1"><b>688</b>浏览</span>
<span class="sp2">内容</span>
<span class="sp3">2小时前 By</span>
</div>
</li>
<li class="item">
<a href="#" class="a-img">
<img src="images/t3.jpg" alt="">
</a>
<h2 class="li-title" title="手把手教你用css3来创建loading动画(二)">手把手教你用css3来创建loading动画(二)</h2>
<p class="description">HTML 5以前的标准由于考虑到浏览器安全问题并不允许直接跨域通信并不允许直接跨域通信并不允许直接跨域通信,于...</p>
<div class="qianm clearfloat">
<span class="sp1"><b>688</b>浏览</span>
<span class="sp2">内容</span>
<span class="sp3">2小时前 By</span>
</div>
</li>
<li class="item">
<a href="#" class="a-img">
<img src="images/t6.jpg" alt="">
</a>
<h2 class="li-title" title="手把手教你用css3来创建loading动画(二)">手把手教你用css3来创建loading动画(二)</h2>
<p class="description">HTML 5以前的标准由于考虑到浏览器安全问题并不允许直接跨域通信并不允许直接跨域通信并不允许直接跨域通信,于...</p>
<div class="qianm clearfloat">
<span class="sp1"><b>688</b>浏览</span>
<span class="sp2">内容</span>
<span class="sp3">2小时前 By</span>
</div>
</li>
<li class="item">
<a href="#" class="a-img">
<img src="images/t5.png" alt="">
</a>
<h2 class="li-title" title="手把手教你用css3来创建loading动画(二)">手把手教你用css3来创建loading动画(二)</h2>
<p class="description">HTML 5以前的标准由于考虑到浏览器安全问题并不允许直接跨域通信并不允许直接跨域通信并不允许直接跨域通信,于...</p>
<div class="qianm clearfloat">
<span class="sp1"><b>688</b>浏览</span>
<span class="sp2">内容</span>
<span class="sp3">2小时前 By</span>
</div>
</li>
<li class="item">
<a href="#" class="a-img">
<img src="images/t10.jpg" alt="">
</a>
<h2 class="li-title" title="手把手教你用css3来创建loading动画(二)">手把手教你用css3来创建loading动画(二)</h2>
<p class="description">HTML 5以前的标准由于考虑到浏览器安全问题并不允许直接跨域通信并不允许直接跨域通信并不允许直接跨域通信,于...</p>
<div class="qianm clearfloat">
<span class="sp1"><b>688</b>浏览</span>
<span class="sp2">内容</span>
<span class="sp3">2小时前 By</span>
</div>
</li>
<li class="item">
<a href="#" class="a-img">
<img src="images/t2.jpg" alt="">
</a>
<h2 class="li-title" title="手把手教你用css3来创建loading动画(二)">手把手教你用css3来创建loading动画(二)</h2>
<p class="description">HTML 5以前的标准由于考虑到浏览器安全问题并不允许直接跨域通信并不允许直接跨域通信并不允许直接跨域通信,于...</p>
<div class="qianm clearfloat">
<span class="sp1"><b>688</b>浏览</span>
<span class="sp2">内容</span>
<span class="sp3">2小时前 By</span>
</div>
</li>
</ul>
</div>
<!-- loading按钮自己通过样式调整 -->
<div id="imloading" style="width:150px;height:30px;line-height:30px;font-size:16px;text-align:center;border-radius:3px;opacity:0.7;background:#000;margin:10px auto 30px;color:#fff;display:none">
内容.....
</div>
</div>
</body>
</html>
JS代码(jQeasing.js):
/* * jQuery Easing v1.3 - http://gsgd.co.uk/sandbox/jquery/easing/ * * Uses the built in easing capabilities added In jQuery 1.1 * to offer multiple easing options * * TERMS OF USE - jQuery Easing * * Open source under the BSD License. * * Copyright © 2008 George McGinley Smith * All rights reserved. * * Redistribution and use in source and binary forms,with or without modification,* are permitted provided that the following conditions are met:* * Redistributions of source code must retain the above copyright notice,this list of * conditions and the following disclaimer. * Redistributions in binary form must reproduce the above copyright notice,this list * of conditions and the following disclaimer in the documentation and/or other materials * provided with the distribution. * * Neither the name of the author nor the names of contributors may be used to endorse * or promote products derived from this software without specific prior written permission. * * THIS SOFTWARE IS PROVIDED BY THE COPYRIGHT HOLDERS AND CONTRIBUTORS "AS IS" AND ANY * EXPRESS OR IMPLIED WARRANTIES,INCLUDING,BUT NOT LIMITED TO,THE IMPLIED WARRANTIES OF * MERCHANTABILITY AND FITNESS FOR A PARTICULAR PURPOSE ARE DISCLAIMED. IN NO EVENT SHALL THE * COPYRIGHT OWNER OR CONTRIBUTORS BE LIABLE FOR ANY DIRECT,INDIRECT,INCIDENTAL,SPECIAL,* EXEMPLARY,OR CONSEQUENTIAL DAMAGES (INCLUDING,BUT NOT LIMITED TO,PROCUREMENT OF SUBSTITUTE * GOODS OR SERVICES;
LOSS OF USE,DATA,OR PROFITS;
OR BUSINESS INTERRUPTION) HOWEVER CAUSED * AND ON ANY THEORY OF LIABILITY,WHETHER IN CONTRACT,STRICT LIABILITY,OR TORT (INCLUDING * NEGLIGENCE OR OTHERWISE) ARISING IN ANY WAY OUT OF THE USE OF THIS SOFTWARE,EVEN IF ADVISED * OF THE POSSIBILITY OF SUCH DAMAGE. **/
// t:current time,b:begInnIng value,c:change In value,d:durationjQuery.easing['jswing'] = jQuery.easing['swing'];
jQuery.extend( jQuery.easing,{
def:'easeOutQuad',swing:function (x,t,b,c,d){
//alert(jQuery.easing.default);
return jQuery.easing[jQuery.easing.def](x,t,b,c,d);
}
,easeInQuad:function (x,t,b,c,d){
return c*(t/=d)*t + b;
}
,easeOutQuad:function (x,t,b,c,d){
return -c *(t/=d)*(t-2) + b;
}
,easeInOutQuad:function (x,t,b,c,d){
if ((t/=d/2) < 1) return c/2*t*t + b;
return -c/2 * ((--t)*(t-2) - 1) + b;
}
,easeInCubic:function (x,t,b,c,d){
return c*(t/=d)*t*t + b;
}
,easeOutCubic:function (x,t,b,c,d){
return c*((t=t/d-1)*t*t + 1) + b;
}
,easeInOutCubic:function (x,t,b,c,d){
if ((t/=d/2) < 1) return c/2*t*t*t + b;
return c/2*((t-=2)*t*t + 2) + b;
}
,easeInQuart:function (x,t,b,c,d){
return c*(t/=d)*t*t*t + b;
}
,easeOutQuart:function (x,t,b,c,d){
return -c * ((t=t/d-1)*t*t*t - 1) + b;
}
,easeInOutQuart:function (x,t,b,c,d){
if ((t/=d/2) < 1) return c/2*t*t*t*t + b;
return -c/2 * ((t-=2)*t*t*t - 2) + b;
}
,easeInQuint:function (x,t,b,c,d){
return c*(t/=d)*t*t*t*t + b;
}
,easeOutQuint:function (x,t,b,c,d){
return c*((t=t/d-1)*t*t*t*t + 1) + b;
}
,easeInOutQuint:function (x,t,b,c,d){
if ((t/=d/2) < 1) return c/2*t*t*t*t*t + b;
return c/2*((t-=2)*t*t*t*t + 2) + b;
}
,easeInSine:function (x,t,b,c,d){
return -c * Math.cos(t/d * (Math.PI/2)) + c + b;
}
,easeOutSine:function (x,t,b,c,d){
return c * Math.sin(t/d * (Math.PI/2)) + b;
}
,easeInOutSine:function (x,t,b,c,d){
return -c/2 * (Math.cos(Math.PI*t/d) - 1) + b;
}
,easeInExpo:function (x,t,b,c,d){
return (t==0) ? b:c * Math.pow(2,10 * (t/d - 1)) + b;
}
,easeOutExpo:function (x,t,b,c,d){
return (t==d) ? b+c:c * (-Math.pow(2,-10 * t/d) + 1) + b;
}
,easeInOutExpo:function (x,t,b,c,d){
if (t==0) return b;
if (t==d) return b+c;
if ((t/=d/2) < 1) return c/2 * Math.pow(2,10 * (t - 1)) + b;
return c/2 * (-Math.pow(2,-10 * --t) + 2) + b;
}
,easeInCirc:function (x,t,b,c,d){
return -c * (Math.sqrt(1 - (t/=d)*t) - 1) + b;
}
,easeOutCirc:function (x,t,b,c,d){
return c * Math.sqrt(1 - (t=t/d-1)*t) + b;
}
,easeInOutCirc:function (x,t,b,c,d){
if ((t/=d/2) < 1) return -c/2 * (Math.sqrt(1 - t*t) - 1) + b;
return c/2 * (Math.sqrt(1 - (t-=2)*t) + 1) + b;
}
,easeInElastic:function (x,t,b,c,d){
var s=1.70158;
var p=0;
var a=c;
if (t==0) return b;
if ((t/=d)==1) return b+c;
if (!p) p=d*.3;
if (a < Math.abs(c)){
a=c;
var s=p/4;
}
else var s = p/(2*Math.PI) * Math.asin (c/a);
return -(a*Math.pow(2,10*(t-=1)) * Math.sin( (t*d-s)*(2*Math.PI)/p )) + b;
}
,easeOutElastic:function (x,t,b,c,d){
var s=1.70158;
var p=0;
var a=c;
if (t==0) return b;
if ((t/=d)==1) return b+c;
if (!p) p=d*.3;
if (a < Math.abs(c)){
a=c;
var s=p/4;
}
else var s = p/(2*Math.PI) * Math.asin (c/a);
return a*Math.pow(2,-10*t) * Math.sin( (t*d-s)*(2*Math.PI)/p ) + c + b;
}
,easeInOutElastic:function (x,t,b,c,d){
var s=1.70158;
var p=0;
var a=c;
if (t==0) return b;
if ((t/=d/2)==2) return b+c;
if (!p) p=d*(.3*1.5);
if (a < Math.abs(c)){
a=c;
var s=p/4;
}
else var s = p/(2*Math.PI) * Math.asin (c/a);
if (t < 1) return -.5*(a*Math.pow(2,10*(t-=1)) * Math.sin( (t*d-s)*(2*Math.PI)/p )) + b;
return a*Math.pow(2,-10*(t-=1)) * Math.sin( (t*d-s)*(2*Math.PI)/p )*.5 + c + b;
}
,easeInBack:function (x,t,b,c,d,s){
if (s == undefined) s = 1.70158;
return c*(t/=d)*t*((s+1)*t - s) + b;
}
,easeOutBack:function (x,t,b,c,d,s){
if (s == undefined) s = 1.70158;
return c*((t=t/d-1)*t*((s+1)*t + s) + 1) + b;
}
,easeInOutBack:function (x,t,b,c,d,s){
if (s == undefined) s = 1.70158;
if ((t/=d/2) < 1) return c/2*(t*t*(((s*=(1.525))+1)*t - s)) + b;
return c/2*((t-=2)*t*(((s*=(1.525))+1)*t + s) + 2) + b;
}
,easeInBounce:function (x,t,b,c,d){
return c - jQuery.easing.easeOutBounce (x,d-t,0,c,d) + b;
}
,easeOutBounce:function (x,t,b,c,d){
if ((t/=d) < (1/2.75)){
return c*(7.5625*t*t) + b;
}
else if (t < (2/2.75)){
return c*(7.5625*(t-=(1.5/2.75))*t + .75) + b;
}
else if (t < (2.5/2.75)){
return c*(7.5625*(t-=(2.25/2.75))*t + .9375) + b;
}
else{
return c*(7.5625*(t-=(2.625/2.75))*t + .984375) + b;
}
}
,easeInOutBounce:function (x,t,b,c,d){
if (t < d/2) return jQuery.easing.easeInBounce (x,t*2,0,c,d) * .5 + b;
return jQuery.easing.easeOutBounce (x,t*2-d,0,c,d) * .5 + c*.5 + b;
}
}
);
/* * * TERMS OF USE - EASING EQUATIONS * * Open source under the BSD License. * * Copyright © 2001 Robert Penner * All rights reserved. * * Redistribution and use in source and binary forms,with or without modification,* are permitted provided that the following conditions are met:* * Redistributions of source code must retain the above copyright notice,this list of * conditions and the following disclaimer. * Redistributions in binary form must reproduce the above copyright notice,this list * of conditions and the following disclaimer in the documentation and/or other materials * provided with the distribution. * * Neither the name of the author nor the names of contributors may be used to endorse * or promote products derived from this software without specific prior written permission. * * THIS SOFTWARE IS PROVIDED BY THE COPYRIGHT HOLDERS AND CONTRIBUTORS "AS IS" AND ANY * EXPRESS OR IMPLIED WARRANTIES,INCLUDING,BUT NOT LIMITED TO,THE IMPLIED WARRANTIES OF * MERCHANTABILITY AND FITNESS FOR A PARTICULAR PURPOSE ARE DISCLAIMED. IN NO EVENT SHALL THE * COPYRIGHT OWNER OR CONTRIBUTORS BE LIABLE FOR ANY DIRECT,INDIRECT,INCIDENTAL,SPECIAL,* EXEMPLARY,OR CONSEQUENTIAL DAMAGES (INCLUDING,BUT NOT LIMITED TO,PROCUREMENT OF SUBSTITUTE * GOODS OR SERVICES;
LOSS OF USE,DATA,OR PROFITS;
OR BUSINESS INTERRUPTION) HOWEVER CAUSED * AND ON ANY THEORY OF LIABILITY,WHETHER IN CONTRACT,STRICT LIABILITY,OR TORT (INCLUDING * NEGLIGENCE OR OTHERWISE) ARISING IN ANY WAY OUT OF THE USE OF THIS SOFTWARE,EVEN IF ADVISED * OF THE POSSIBILITY OF SUCH DAMAGE. * */
JS代码(jQueryColor.js):
/*! jQuery Color v@2.1.2 http://github.com/jquery/jquery-color | jquery.org/license */
(function(a,b){
function m(a,b,c){
var d=h[b.type]||{
}
;
return a==null?c||!b.def?null:b.def:(a=d.floor?~~a:parseFloat(a),isNaN(a)?b.def:d.mod?(a+d.mod)%d.mod:0>a?0:d.max<a?d.max:a)}
function n(b){
var c=f(),d=c._rgba=[];
return b=b.toLowerCase(),l(e,function(a,e){
var f,h=e.re.exec(b),i=h&&e.parse(h),j=e.space||"rgba";
if(i)return f=c[j](i),c[g[j].cache]=f[g[j].cache],d=c._rgba=f._rgba,!1}
),d.length?(d.join()==="0,0,0,0"&&a.extend(d,k.transparent),c):k[b]}
function o(a,b,c){
return c=(c+1)%1,c*6<1?a+(b-a)*c*6:c*2<1?b:c*3<2?a+(b-a)*(2/3-c)*6:a}
var c="backgroundColor borderBottomColor borderLeftColor borderRightColor borderTopColor color columnRuleColor outlineColor textDecorationColor textEmphasisColor",d=/^([\-+])=\s*(\d+\.?\d*)/,e=[{
re:/rgba?\(\s*(\d{
1,3}
)\s*,\s*(\d{
1,3}
)\s*,\s*(\d{
1,3}
)\s*(?:,\s*(\d?(?:\.\d+)?)\s*)?\)/,parse:function(a){
return[a[1],a[2],a[3],a[4]]}
}
,{
re:/rgba?\(\s*(\d+(?:\.\d+)?)\%\s*,\s*(\d+(?:\.\d+)?)\%\s*,\s*(\d+(?:\.\d+)?)\%\s*(?:,\s*(\d?(?:\.\d+)?)\s*)?\)/,parse:function(a){
return[a[1]*2.55,a[2]*2.55,a[3]*2.55,a[4]]}
}
,{
re:/#([a-f0-9]{
2}
)([a-f0-9]{
2}
)([a-f0-9]{
2}
)/,parse:function(a){
return[parseInt(a[1],16),parseInt(a[2],16),parseInt(a[3],16)]}
}
,{
re:/#([a-f0-9])([a-f0-9])([a-f0-9])/,parse:function(a){
return[parseInt(a[1]+a[1],16),parseInt(a[2]+a[2],16),parseInt(a[3]+a[3],16)]}
}
,{
re:/hsla?\(\s*(\d+(?:\.\d+)?)\s*,\s*(\d+(?:\.\d+)?)\%\s*,\s*(\d+(?:\.\d+)?)\%\s*(?:,\s*(\d?(?:\.\d+)?)\s*)?\)/,space:"hsla",parse:function(a){
return[a[1],a[2]/100,a[3]/100,a[4]]}
}
],f=a.Color=function(b,c,d,e){
return new a.Color.fn.parse(b,c,d,e)}
,g={
rgba:{
props:{
red:{
idx:0,type:"byte"}
,green:{
idx:1,type:"byte"}
,blue:{
idx:2,type:"byte"}
}
}
,hsla:{
props:{
hue:{
idx:0,type:"degrees"}
,saturation:{
idx:1,type:"percent"}
,lightness:{
idx:2,type:"percent"}
}
}
}
,h={
"byte":{
floor:!0,max:255}
,percent:{
max:1}
,degrees:{
mod:360,floor:!0}
}
,i=f.support={
}
,j=a("<p>")[0],k,l=a.each;
j.style.cssText="background-color:rgba(1,1,1,.5)",i.rgba=j.style.backgroundColor.indexOf("rgba")>-1,l(g,function(a,b){
b.cache="_"+a,b.props.alpha={
idx:3,type:"percent",def:1}
}
),f.fn=a.extend(f.prototype,{
parse:function(c,d,e,h){
if(c===b)return this._rgba=[null,null,null,null],this;
if(c.jquery||c.nodeType)c=a(c).css(d),d=b;
var i=this,j=a.type(c),o=this._rgba=[];
d!==b&&(c=[c,d,e,h],j="array");
if(j==="string")return this.parse(n(c)||k._default);
if(j==="array")return l(g.rgba.props,function(a,b){
o[b.idx]=m(c[b.idx],b)}
),this;
if(j==="object")return c instanceof f?l(g,function(a,b){
c[b.cache]&&(i[b.cache]=c[b.cache].slice())}
):l(g,function(b,d){
var e=d.cache;
l(d.props,function(a,b){
if(!i[e]&&d.to){
if(a==="alpha"||c[a]==null)return;
i[e]=d.to(i._rgba)}
i[e][b.idx]=m(c[a],b,!0)}
),i[e]&&a.inArray(null,i[e].slice(0,3))<0&&(i[e][3]=1,d.from&&(i._rgba=d.from(i[e])))}
),this}
,is:function(a){
var b=f(a),c=!0,d=this;
return l(g,function(a,e){
var f,g=b[e.cache];
return g&&(f=d[e.cache]||e.to&&e.to(d._rgba)||[],l(e.props,function(a,b){
if(g[b.idx]!=null)return c=g[b.idx]===f[b.idx],c}
)),c}
),c}
,_space:function(){
var a=[],b=this;
return l(g,function(c,d){
b[d.cache]&&a.push(c)}
),a.pop()}
,transition:function(a,b){
var c=f(a),d=c._space(),e=g[d],i=this.alpha()===0?f("transparent"):this,j=i[e.cache]||e.to(i._rgba),k=j.slice();
return c=c[e.cache],l(e.props,function(a,d){
var e=d.idx,f=j[e],g=c[e],i=h[d.type]||{
}
;
if(g===null)return;
f===null?k[e]=g:(i.mod&&(g-f>i.mod/2?f+=i.mod:f-g>i.mod/2&&(f-=i.mod)),k[e]=m((g-f)*b+f,d))}
),this[d](k)}
,blend:function(b){
if(this._rgba[3]===1)return this;
var c=this._rgba.slice(),d=c.pop(),e=f(b)._rgba;
return f(a.map(c,function(a,b){
return(1-d)*e[b]+d*a}
))}
,toRgbaString:function(){
var b="rgba(",c=a.map(this._rgba,function(a,b){
return a==null?b>2?1:0:a}
);
return c[3]===1&&(c.pop(),b="rgb("),b+c.join()+")"}
,toHslaString:function(){
var b="hsla(",c=a.map(this.hsla(),function(a,b){
return a==null&&(a=b>2?1:0),b&&b<3&&(a=Math.round(a*100)+"%"),a}
);
return c[3]===1&&(c.pop(),b="hsl("),b+c.join()+")"}
,toHexString:function(b){
var c=this._rgba.slice(),d=c.pop();
return b&&c.push(~~(d*255)),"#"+a.map(c,function(a){
return a=(a||0).toString(16),a.length===1?"0"+a:a}
).join("")}
,toString:function(){
return this._rgba[3]===0?"transparent":this.toRgbaString()}
}
),f.fn.parse.prototype=f.fn,g.hsla.to=function(a){
if(a[0]==null||a[1]==null||a[2]==null)return[null,null,null,a[3]];
var b=a[0]/255,c=a[1]/255,d=a[2]/255,e=a[3],f=Math.max(b,c,d),g=Math.min(b,c,d),h=f-g,i=f+g,j=i*.5,k,l;
return g===f?k=0:b===f?k=60*(c-d)/h+360:c===f?k=60*(d-b)/h+120:k=60*(b-c)/h+240,h===0?l=0:j<=.5?l=h/i:l=h/(2-i),[Math.round(k)%360,l,j,e==null?1:e]}
,g.hsla.from=function(a){
if(a[0]==null||a[1]==null||a[2]==null)return[null,null,null,a[3]];
var b=a[0]/360,c=a[1],d=a[2],e=a[3],f=d<=.5?d*(1+c):d+c-d*c,g=2*d-f;
return[Math.round(o(g,f,b+1/3)*255),Math.round(o(g,f,b)*255),Math.round(o(g,f,b-1/3)*255),e]}
,l(g,function(c,e){
var g=e.props,h=e.cache,i=e.to,j=e.from;
f.fn[c]=function(c){
i&&!this[h]&&(this[h]=i(this._rgba));
if(c===b)return this[h].slice();
var d,e=a.type(c),k=e==="array"||e==="object"?c:arguments,n=this[h].slice();
return l(g,function(a,b){
var c=k[e==="object"?a:b.idx];
c==null&&(c=n[b.idx]),n[b.idx]=m(c,b)}
),j?(d=f(j(n)),d[h]=n,d):f(n)}
,l(g,function(b,e){
if(f.fn[b])return;
f.fn[b]=function(f){
var g=a.type(f),h=b==="alpha"?this._hsla?"hsla":"rgba":c,i=this[h](),j=i[e.idx],k;
return g==="undefined"?j:(g==="function"&&(f=f.call(this,j),g=a.type(f)),f==null&&e.empty?this:(g==="string"&&(k=d.exec(f),k&&(f=j+parseFloat(k[2])*(k[1]==="+"?1:-1))),i[e.idx]=f,this[h](i)))}
}
)}
),f.hook=function(b){
var c=b.split(" ");
l(c,function(b,c){
a.cssHooks[c]={
set:function(b,d){
var e,g,h="";
if(d!=="transparent"&&(a.type(d)!=="string"||(e=n(d)))){
d=f(e||d);
if(!i.rgba&&d._rgba[3]!==1){
g=c==="backgroundColor"?b.parentNode:b;
while((h===""||h==="transparent")&&g&&g.style)try{
h=a.css(g,"backgroundColor"),g=g.parentNode}
catch(j){
}
d=d.blend(h&&h!=="transparent"?h:"_default")}
d=d.toRgbaString()}
try{
b.style[c]=d}
catch(j){
}
}
}
,a.fx.step[c]=function(b){
b.colorInit||(b.start=f(b.elem,c),b.end=f(b.end),b.colorInit=!0),a.cssHooks[c].set(b.elem,b.start.transition(b.end,b.pos))}
}
)}
,f.hook(c),a.cssHooks.borderColor={
expand:function(a){
var b={
}
;
return l(["Top","Right","Bottom","Left"],function(c,d){
b["border"+d+"Color"]=a}
),b}
}
,k=a.Color.names={
aqua:"#00ffff",black:"#000000",blue:"#0000ff",fuchsia:"#ff00ff",gray:"#808080",green:"#008000",lime:"#00ff00",maroon:"#800000",navy:"#000080",olive:"#808000",purple:"#800080",red:"#ff0000",silver:"#c0c0c0",teal:"#008080",white:"#ffffff",yellow:"#ffff00",transparent:[null,null,null,0],_default:"#ffffff"}
}
)(jQuery);
CSS代码(base.css):
/*整体共公样式*/
*{margin:0;padding:0;font-family:"微软雅黑","Lucida Grande","Lucida Sans",Helvetica,Arial,Sans;}
/*防止主题样式更改ie下背景*/
input{background:#fff;}
input:focus{outline:none;}
select:focus{outline:none;}
textarea:focus{outline:none;}
textarea{resize:none;}
body{background:#EEEEEE;overflow-x:hidden;font-size:62.5%;}
a{text-decoration:none;}
a:focus{outline:none;}
img{border:none;}
b{font-weight:normal;}
ul{list-style:none;}
.fl{float:left;}
.fr{float:right;}
.ff{font-family:"微软雅黑","Lucida Grande","Lucida Sans",Helvetica,Arial,Sans;}
.fz_12{font-size:12px;}
.fz_13{font-size:13px;}
.fz_14{font-size:14px;}
.fz_16{font-size:16px;}
.fz_18{font-size:18px;}
.fz_red{color:red;font-weight:normal;}
.fc_red{font-size:12px;color:red;}
.fc_blue{color:#1892e8;}
.fc_yellow{font-size:12px;color:#fd9904;}
.fc_green{font-size:12px;color:#3ea406;}
.fc_gray{font-size:12px;color:#999;}
.mr10{margin-right:10px;}
.pt14{padding-top:14px;}
/*公用清除浮动样式*/
.clear{clear:both;}
.clearfloat:after{clear:both;display:block;content:"";overflow:hidden;height:0px;}
.clearfloat{zoom:1;}
.radius{border-radius:5px;}
.bds{box-shadow:0 0 5px #cccccc;-webkit-box-shadow:0 0 5px #cccccc;-moz-box-shadow:0 0 5px #cccccc;-ms-box-shadow:0 0 5px #cccccc;}
a.text_line{text-decoration:underline;}
a.a_t_line:hover{text-decoration:underline;}
.indet_10{text-indent:10px;}
.t_d_18{text-indent:18px;}
.t_d_12{text-indent:12px;}
.t_d_10{text-indent:10px;}
.t_d_8{text-indent:8px;}
.t_d_6{text-indent:6px;}
.t_d_5{text-indent:5px;}
.pointer{cursor:pointer;}
.dis-none{display:none;}
.dis-block{display:block;}
/* 遮罩层 */
#wrapper{width:100%;background:#000;opacity:0;filter:alpha(opacity=0);position:absolute;z-index:100;left:0;top:0;}
CSS代码(index.css):
.content{width:1280px;margin:0 auto;}
.content .rec_con ul li{float:left;width:290px;padding:5px;margin:0 8px;height:200px;background:#E8E8E8;border-radius:3px;position:relative;-webkit-transition:all .45s ease-in-out;-moz-transition:all .45s ease-in-out;-ms-transition:all .45s ease-in-out;-o-transition:all .45s ease-in-out;transition:all .45s ease-in-out;}
.content .rec_con ul li.bd-1{border:solid 1px #98D3E8;}
.content .rec_con ul li.bd-1:hover{background:#98D3E8;}
.content .rec_con ul li.bd-2{border:solid 1px #FFCB76;}
.content .rec_con ul li.bd-2:hover{background:#FFCB76;}
.content .rec_con ul li.bd-3{border:solid 1px #FF525A;}
.content .rec_con ul li.bd-3:hover{background:#FF525A;}
.content .rec_con ul li.bd-4{border:solid 1px #71C46F;}
.content .rec_con ul li.bd-4:hover{background:#71C46F;}
.content .rec_con ul li img{width:290px;height:200px;display:block;}
.content .rec_con ul li .a-index{position:absolute;width:290px;height:200px;top:5px;left:5px;line-height:20px;text-align:center;background:rgba(0,0,0,0.5);color:#fff;}
.content .rec_con ul li .a-index h2{position:absolute;z-index:20;top:0;left:0;font-size:2.0em;line-height:28px;text-align:center;text-shadow:0 0px 2px rgba(255,255,255,0.7);text-align:center;margin-top:0px;width:98%;height:200px;margin-bottom:0;display:table;padding:0 1%;letter-spacing:2px;}
.content .rec_con ul li .a-index h2.fc-1{color:#98D3E8;}
.content .rec_con ul li .a-index h2.fc-2{color:#FFCB76;}
.content .rec_con ul li .a-index h2.fc-3{color:#FF525A;}
.content .rec_con ul li .a-index h2.fc-4{color:#71C46F;}
.content .rec_con ul li .a-index h2 span{display:table-cell;vertical-align:middle;}
@media screen and (max-width:1024px){.content{width:97%;margin:0 auto;}
.content .rec_con ul li{width:225px;padding:2px;margin:0 6px;height:150px;}
.content .rec_con ul li img{width:225px;height:150px;}
.content .rec_con ul li .a-index{width:225px;height:150px;top:2px;left:2px;line-height:20px;}
.content .rec_con ul li .a-index h2{top:0;left:0;font-size:1.7em;line-height:24px;width:98%;height:150px;}
}
@media screen and (max-width:980px){.content{width:95%;margin:0 auto;}
.content .rec_con ul li{width:160px;padding:2px;margin:0 6px;height:140px;}
.content .rec_con ul li img{width:160px;height:140px;}
.content .rec_con ul li .a-index{width:160px;height:140px;top:2px;left:2px;line-height:20px;}
.content .rec_con ul li .a-index h2{top:0;left:0;font-size:1.6em;line-height:24px;width:98%;height:140px;}
}
@media screen and (max-width:720px){.content{width:94%;margin:0 auto;}
.content .rec_con ul li{width:255px;height:180px;margin-top:10px;}
.content .rec_con ul li img{width:255px;height:180px;}
.content .rec_con ul li .a-index{width:255px;height:180px;line-height:20px;}
.content .rec_con ul li .a-index h2{top:0;left:0;font-size:1.8em;line-height:28px;width:98%;height:180px;}
}
@media only screen and (max-width:720px) and (-webkit-min-device-pixel-ratio:1.0) and (orientation:landscape){.content .rec_con ul li{width:240px;height:180px;margin-top:10px;}
.content .rec_con ul li img{width:240px;height:180px;}
.content .rec_con ul li .a-index{width:240px;height:180px;line-height:20px;}
.content .rec_con ul li .a-index h2{top:0;left:0;font-size:1.8em;line-height:28px;width:98%;height:180px;}
}
@media screen and (max-width:480px){.content{width:100%;}
.content .rec_con ul li{width:45%;height:150px;padding:1%;margin:10px 1% 5px;}
.content .rec_con ul li img{width:100%;height:150px;}
.content .rec_con ul li .a-index{width:98%;left:1%;top:2%;height:150px;line-height:20px;}
.content .rec_con ul li .a-index h2{top:0;left:0;font-size:1.8em;line-height:28px;width:98%;height:150px;}
}
@media screen and (max-width:380px){.content{width:240px;}
.content .rec_con ul li{width:98%;height:160px;padding:1%;margin-top:10px;}
.content .rec_con ul li img{width:100%;height:160px;}
.content .rec_con ul li .a-index{width:98%;height:160px;line-height:20px;top:1.5%;left:1.5%;}
.content .rec_con ul li .a-index h2{top:0;left:0;font-size:1.8em;line-height:28px;width:98%;height:160px;}
}
.progress_bar{width:98%;border-radius:4px;background-color:#C6CBCB;box-shadow:inset 0 1px 1px #c9c9c9,inset -1px 0 2px #b8b8b8;display:block;position:relative;height:5px;padding:0;margin:10px auto;}
.progress_bar .progress_bar_x{display:block;width:100%;position:absolute;z-index:99;top:0;bottom:1px;opacity:0.9;background-color:#5AB4F7;border-radius:8px 4px 4px 8px;}
.waterfull{margin:0 auto;}
.waterfull ul li{float:left;width:284px;padding:8px;margin:0 6px 10px;background:#fff;border-radius:3px;position:relative;overflow:hidden;border:solid 1px #BCBCBC;box-shadow:0 0 10px #BCBCBC;}
.waterfull ul li .a-img{width:284px;display:block;position:relative;}
.waterfull ul li .a-img img{width:284px;display:block;min-height:250px;}
.waterfull ul li .li-title{padding:5px 0;max-height:48px;overflow:hidden;line-height:24px;color:#898686;background:#fff;border-bottom:solid 1px #DBDBDB;}
.waterfull ul li .li-title:before{border-color:rgba(0,0,0,0) rgba(0,0,0,0) #EEE;border-style:solid;border-width:10px;content:"";display:block;position:absolute;margin:-24px 0 0 10px;width:0;}
.waterfull ul li .description{padding:5px 0;max-height:66px;overflow:hidden;line-height:22px;color:#898686;font-size:1.3em;text-indent:10px;background:#fff;border-bottom:solid 1px #DBDBDB;}
.waterfull ul li .qianm{background:#fff;}
.waterfull ul li .qianm .sp1{float:left;height:30px;line-height:36px;color:#898686;}
.waterfull ul li .qianm .sp1 b{color:#5DAA21;font-weight:bold;padding:0 5px 0;font-size:1.3em;}
.waterfull ul li .qianm .sp2{float:right;height:30px;padding:0 5px;line-height:36px;color:#898686;}
.waterfull ul li .qianm .sp3{float:right;height:30px;line-height:36px;color:#898686;}


