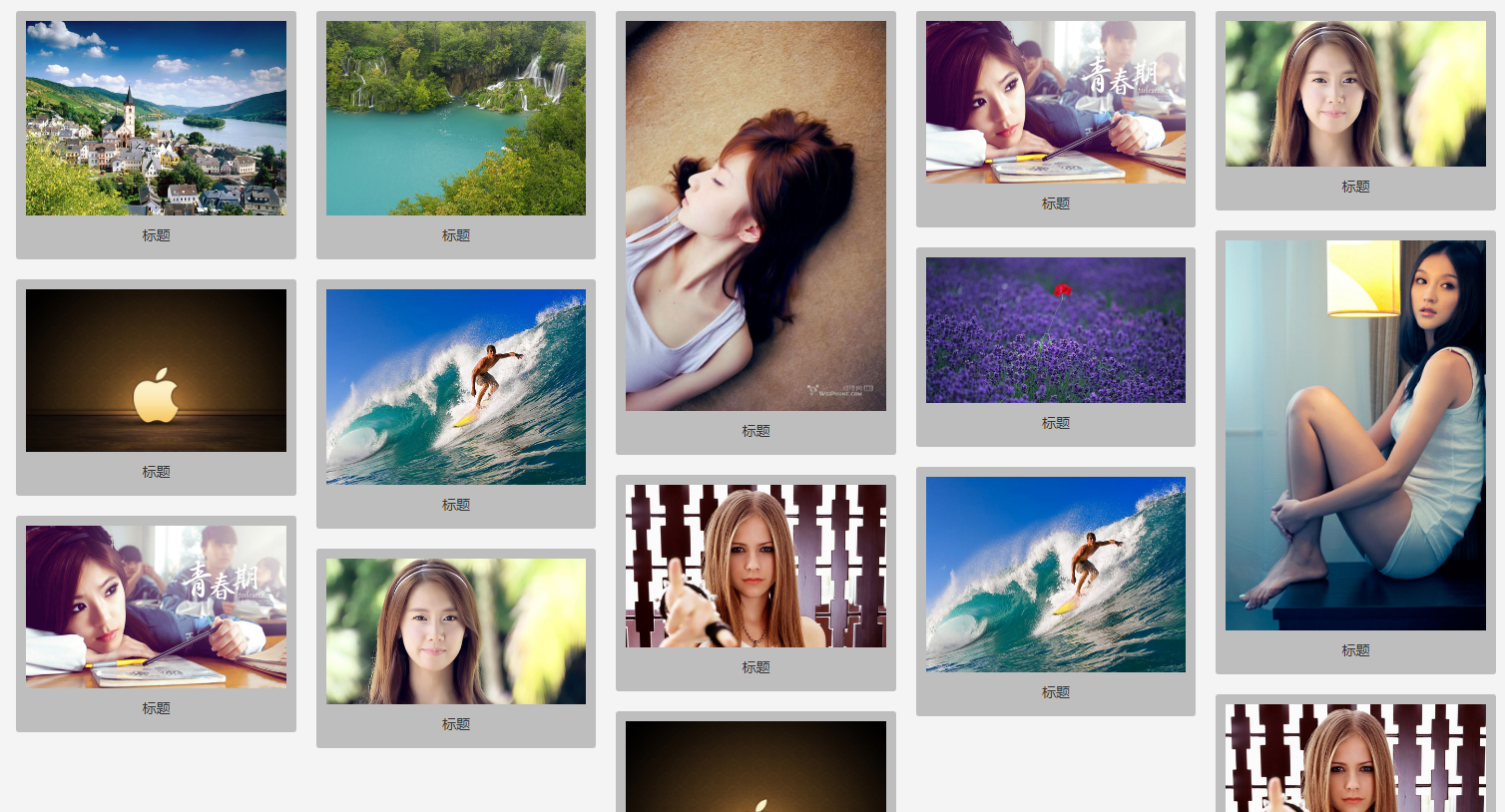
以下是 jQuery瀑布流插件Grid-A-Licious代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta content="Lwolf" name="author">
<title>jQuery瀑布流布局插件Grid-A-Licious</title>
<link rel="stylesheet" href="css/css.css">
</head>
<body>
<div class="content">
<div id="device" class="gridalicious">
<div class="galcolumn">
<div class="item"><img src="images/1.jpg"/><p>标题</p></div>
<div class="item"><img src="images/2.jpg"/><p>标题</p></div>
<div class="item"><img src="images/3.jpg"/><p>标题</p></div>
<div class="item"><img src="images/4.jpg"/><p>标题</p></div>
<div class="item"><img src="images/5.jpg"/><p>标题</p></div>
<div class="item"><img src="images/6.jpg"/><p>标题</p></div>
<div class="item"><img src="images/7.jpg"/><p>标题</p></div>
<div class="item"><img src="images/8.jpg"/><p>标题</p></div>
<div class="item"><img src="images/9.jpg"/><p>标题</p></div>
<div class="item"><img src="images/10.jpg"/><p>标题</p></div>
<div class="item"><img src="images/4.jpg"/><p>标题</p></div>
<div class="item"><img src="images/5.jpg"/><p>标题</p></div>
<div class="item"><img src="images/6.jpg"/><p>标题</p></div>
<div class="item"><img src="images/7.jpg"/><p>标题</p></div>
<div class="item"><img src="images/8.jpg"/><p>标题</p></div>
</div>
</div>
</div>
<script src="js/jquery-1.8.3.min.js"></script>
<script src="js/jquery.grid-a-licious.min.js"></script>
<script type="text/javascript">
//模拟滚动条滚动时随机添加内容
makeboxes = function() {
var boxes = new Array;
var randTxt = ['标题','测试'];
var amount = Math.floor(Math.random()*10);
for(i=1;i<amount;i++){
num = Math.floor(Math.random()*randTxt.length);
div = $('<div></div>').addClass('item');
content = "<img src='images/"+i+".jpg'/><p>"+randTxt[num]+"</p>";
div.append(content);
boxes.push(div);
}
return boxes;
}
//滚动条事件
$(document).ready(function () {
$(window).scroll(function () {
if(($(window).scrollTop() + $(window).height()) == $(document).height())
{
$("#device").gridalicious('append', makeboxes());
}
});
//主要部分
$("#device").gridalicious({
gutter: 20,
width: 300,
animate: true,
animationOptions: {
speed: 150,
duration: 400,
complete:function(data){
console.log("标题 - 13141618.taobao.com");
}
},
});
});
</script>
</body>
</html>
JS代码(jquery.grid-a-licious.min.js):
(function(a,b){
var c = function(a,b,c){
var d;
return function(){
function h(){
if (!c) a.apply(f,g);
d = null}
var f = this,g = arguments;
if (d) clearTimeout(d);
else if (c) a.apply(f,g);
d = setTimeout(h,b || 150)}
}
;
jQuery.fn[b] = function(a){
return a ? this.bind("resize",c(a)):this.trigger(b)}
}
)(jQuery,"smartresize");
(function(a){
a.Gal = function(b,c){
this.element = a(c);
this._init(b)}
;
a.Gal.settings ={
selector:".item",width:225,gutter:20,animate:false,animationOptions:{
speed:200,duration:300,effect:"fadeInOnAppear",queue:true,complete:function(){
}
}
}
;
a.Gal.prototype ={
_init:function(b){
var c = this;
this.name = this._setName(5);
this.gridArr = [];
this.gridArrAppend = [];
this.gridArrPrepend = [];
this.setArr = false;
this.setGrid = false;
this.setOptions;
this.cols = 0;
this.itemCount = 0;
this.prependCount = 0;
this.isPrepending = false;
this.appendCount = 0;
this.resetCount = true;
this.ifCallback = true;
this.box = this.element;
this.options = a.extend(true,{
}
,a.Gal.settings,b);
this.gridArr = a.makeArray(this.box.find(this.options.selector));
this.isResizing = false;
this.w = 0;
this.boxArr = [];
this._setCols();
this._renderGrid("append");
a(this.box).addClass("gridalicious");
a(window).smartresize(function(){
c.resize()}
)}
,_setName:function(a,b){
b = b ? b:"";
return a ? this._setName(--a,"0123456789ABCDEFGHIJKLMNOPQRSTUVWXTZabcdefghiklmnopqrstuvwxyz".charAt(Math.floor(Math.random() * 60)) + b):b}
,_setCols:function(){
this.cols = Math.floor(this.box.width() / this.options.width);
diff = (this.box.width() - this.cols * this.options.width - this.options.gutter) / this.cols;
w = (this.options.width + diff) / this.box.width() * 100;
this.w = w;
for (var b = 0;
b < this.cols;
b++){
var c = a("<div></div>").addClass("galcolumn").attr("id","item" + b + this.name).css({
width:w + "%",paddingLeft:this.options.gutter,paddingBottom:this.options.gutter,"float":"left","-webkit-box-sizing":"border-box","-moz-box-sizing":"border-box","-o-box-sizing":"border-box","box-sizing":"border-box"}
);
this.box.append(c)}
this.box.find(a("#clear" + this.name)).remove();
var d = a("<div></div>").css({
clear:"both",height:"0",width:"0",display:"block"}
).attr("id","clear" + this.name);
this.box.append(d)}
,_renderGrid:function(b,c,d,e){
var f = [];
var g = [];
var h = [];
var i = 0;
var j = this.prependCount;
var k = this.appendCount;
var l = this.options.gutter;
var m = this.cols;
var n = this.name;
var o = 0;
var p = a(".galcolumn").width();
if (c){
g = c;
if (b == "append"){
k += d;
i = this.appendCount}
if (b == "prepend"){
this.isPrepending = true;
i = Math.round(d % m);
if (i <= 0) i = m}
if (b == "renderAfterPrepend"){
k += d;
i = d}
}
else{
g = this.gridArr;
k = a(this.gridArr).size()}
a.each(g,function(c,d){
var e = a(d);
var g = "100%";
if (e.hasClass("not-responsive")){
g = "auto"}
e.css({
marginBottom:l,zoom:"1",filter:"alpha(opacity=0)",opacity:"0"}
).find("img,object,embed,iframe").css({
width:g,height:"auto",display:"block","margin-left":"auto","margin-right":"auto"}
);
if (b == "prepend"){
i--;
a("#item" + i + n).prepend(e);
f.push(e);
if (i == 0) i = m}
else{
a("#item" + i + n).append(e);
f.push(e);
i++;
if (i >= m) i = 0;
if (k >= m) k = k - m}
}
);
this.appendCount = k;
this.itemCount = i;
if (b == "append" || b == "prepend"){
if (b == "prepend"){
this._updateAfterPrepend(this.gridArr,g)}
this._renderItem(f);
this.isPrepending = false}
else{
this._renderItem(this.gridArr)}
}
,_collectItems:function(){
var b = [];
a(this.box).find(this.options.selector).each(function(c){
b.push(a(this))}
);
return b}
,_renderItem:function(b){
var c = this.options.animationOptions.speed;
var d = this.options.animationOptions.effect;
var e = this.options.animationOptions.duration;
var f = this.options.animationOptions.queue;
var g = this.options.animate;
var h = this.options.animationOptions.complete;
var i = 0;
var j = 0;
if (g === true && !this.isResizing){
if (f === true && d == "fadeInOnAppear"){
if (this.isPrepending) b.reverse();
a.each(b,function(d,f){
setTimeout(function(){
a(f).animate({
opacity:"1.0"}
,e);
j++;
if (j == b.length){
h.call(undefined,b)}
}
,i * c);
i++}
)}
else if (f === false && d == "fadeInOnAppear"){
if (this.isPrepending) b.reverse();
a.each(b,function(c,d){
a(d).animate({
opacity:"1.0"}
,e);
j++;
if (j == b.length){
if (this.ifCallback){
h.call(undefined,b)}
}
}
)}
if (f === true && !d){
a.each(b,function(c,d){
a(d).css({
opacity:"1",filter:"alpha(opacity=1)"}
);
j++;
if (j == b.length){
if (this.ifCallback){
h.call(undefined,b)}
}
}
)}
}
else{
a.each(b,function(b,c){
a(c).css({
opacity:"1",filter:"alpha(opacity=1)"}
)}
);
if (this.ifCallback){
h.call(b)}
}
}
,_updateAfterPrepend:function(b,c){
var d = this.gridArr;
a.each(c,function(a,b){
d.unshift(b)}
);
this.gridArr = d}
,resize:function(){
this.box.find(a(".galcolumn")).remove();
this._setCols();
this.ifCallback = false;
this.isResizing = true;
this._renderGrid("append");
this.ifCallback = true;
this.isResizing = false}
,append:function(b){
var c = this.gridArr;
var d = this.gridArrPrepend;
a.each(b,function(a,b){
c.push(b);
d.push(b)}
);
this._renderGrid("append",b,a(b).size())}
,prepend:function(b){
this.ifCallback = false;
this._renderGrid("prepend",b,a(b).size());
this.ifCallback = true}
}
;
a.fn.gridalicious = function(b,c){
if (typeof b === "string"){
this.each(function(){
var d = a.data(this,"gridalicious");
d[b].apply(d,[c])}
)}
else{
this.each(function(){
a.data(this,"gridalicious",new a.Gal(b,this))}
)}
return this}
}
)(jQuery);
CSS代码(css.css):
*{margin:0;padding:0;}
html,body{_height:100%;_overflow:hidden;}
body{_overflow:auto;font-family:Arial,sans-serif;font-size:14px;background:#f4f4f4;color:#333;}
#header{position:fixed;_position:absolute;left:0px;text-align:center;display:block;height:35px;clear:both;background:#000;margin-bottom:30px;border-bottom:7px solid #ccc;font-size:14px;line-height:35px;text-align:right;font-style:italic;width:100%;}
#header a{color:#aaa;text-shadow:1px 1px 1px #000;padding:0px 20px;outline:none;}
#header a:hover{color:#fff;}
#header a.back{color:#1B80B5;font-weight:bold;display:block;float:right;}
#header a.back:hover{color:#fff;}
.left{float:left;}
.right{float:right;}
h1{font-size:42px;font-family:'Cantarell';font-weight:100;letter-spacing:-1px;}
h2{font-size:20px;text-indent:4px;font-weight:normal;font-style:italic;color:#a1a1a1;padding:5px 0px 20px 0px;}
h2 span{color:#444;}
a{color:#777;text-decoration:none;}
a:hover{color:#222;}
p{padding:5px 0px;}
/*仅用于此DEMO*/
.content{padding:70px;width:80%;margin:0 auto;}
.item{background:#bebebe;color:#333;border-radius:3px;padding:10px;word-break:break-all;word-wrap:break-word;white-space:pre;white-space:pre-wrap;}
.item img{width:100%;height:auto;}
.item p{text-align:center;margin-top:5px;}


