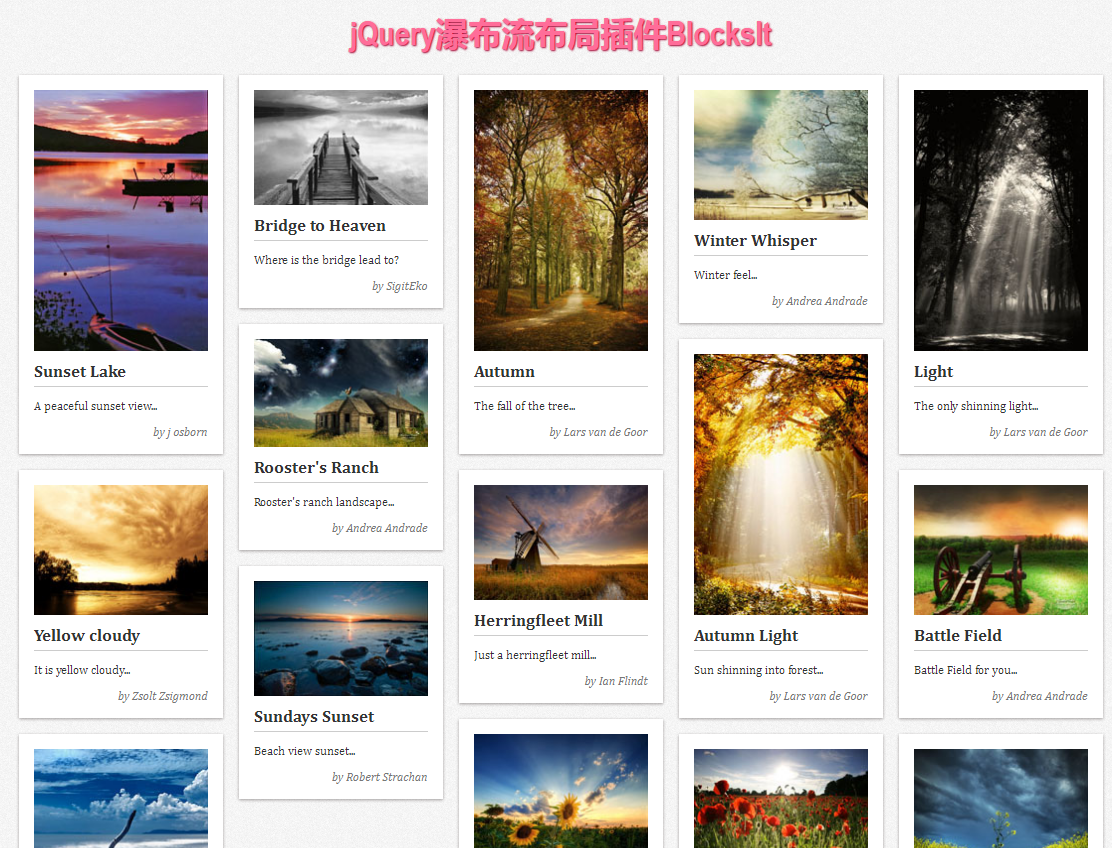
以下是 jQuery瀑布流插件BlocksIt代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html>
<html>
<head>
<title>jQuery瀑布流插件BlocksIt</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel='stylesheet' href='css/style.css' media='screen' />
<script src="js/jquery.min.js"></script>
<!--[if lt IE 9]>
<script src="//html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
<script src="js/blocksit.min.js"></script>
<script>
$(document).ready(function() {
//blocksit define
$(window).load( function() {
$('#container').BlocksIt({
numOfCol: 5,
offsetX: 8,
offsetY: 8,
blockElement: '.grid'
});
});
//window resize
var currentWidth = 1100;
$(window).resize(function() {
var winWidth = $(window).width();
var conWidth;
if(winWidth < 660) {
conWidth = 440;
col = 2
} else if(winWidth < 880) {
conWidth = 660;
col = 3
} else if(winWidth < 1100) {
conWidth = 880;
col = 4;
} else {
conWidth = 1100;
col = 5;
}
if(conWidth != currentWidth) {
currentWidth = conWidth;
$('#container').width(conWidth);
$('#container').BlocksIt({
numOfCol: col,
offsetX: 8,
offsetY: 8
});
}
});
});
</script>
</head>
<body>
<!-- Content -->
<section id="wrapper">
<hgroup>
<h2>jQuery瀑布流布局插件BlocksIt</h2>
</hgroup>
<div id="container">
<div class="grid">
<div class="imgholder">
<img src="images/img27.jpg" />
</div>
<strong>Sunset Lake</strong>
<p>A peaceful sunset view...</p>
<div class="meta">by j osborn</div>
</div>
<div class="grid">
<div class="imgholder">
<img src="images/img26.jpg" />
</div>
<strong>Bridge to Heaven</strong>
<p>Where is the bridge lead to?</p>
<div class="meta">by SigitEko</div>
</div>
<div class="grid">
<div class="imgholder">
<img src="images/img15.jpg" />
</div>
<strong>Autumn</strong>
<p>The fall of the tree...</p>
<div class="meta">by Lars van de Goor</div>
</div>
<div class="grid">
<div class="imgholder">
<img src="images/img23.jpg" />
</div>
<strong>Winter Whisper</strong>
<p>Winter feel...</p>
<div class="meta">by Andrea Andrade</div>
</div>
<div class="grid">
<div class="imgholder">
<img src="images/img17.jpg" />
</div>
<strong>Light</strong>
<p>The only shinning light...</p>
<div class="meta">by Lars van de Goor</div>
</div>
<div class="grid">
<div class="imgholder">
<img src="images/img22.jpg" />
</div>
<strong>Rooster's Ranch</strong>
<p>Rooster's ranch landscape...</p>
<div class="meta">by Andrea Andrade</div>
</div>
<div class="grid">
<div class="imgholder">
<img src="images/img16.jpg" />
</div>
<strong>Autumn Light</strong>
<p>Sun shinning into forest...</p>
<div class="meta">by Lars van de Goor</div>
</div>
<div class="grid">
<div class="imgholder">
<img src="images/img21.jpg" />
</div>
<strong>Yellow cloudy</strong>
<p>It is yellow cloudy...</p>
<div class="meta">by Zsolt Zsigmond</div>
</div>
<div class="grid">
<div class="imgholder">
<img src="images/img28.jpg" />
</div>
<strong>Herringfleet Mill</strong>
<p>Just a herringfleet mill...</p>
<div class="meta">by Ian Flindt</div>
</div>
<div class="grid">
<div class="imgholder">
<img src="images/img2.jpg" />
</div>
<strong>Battle Field</strong>
<p>Battle Field for you...</p>
<div class="meta">by Andrea Andrade</div>
</div>
<div class="grid">
<div class="imgholder">
<img src="images/img24.jpg" />
</div>
<strong>Sundays Sunset</strong>
<p>Beach view sunset...</p>
<div class="meta">by Robert Strachan</div>
</div>
<div class="grid">
<div class="imgholder">
<img src="images/img19.jpg" />
</div>
<strong>Sun Flower</strong>
<p>Good Morning Sun flower...</p>
<div class="meta">by Zsolt Zsigmond</div>
</div>
<div class="grid">
<div class="imgholder">
<img src="images/img5.jpg" />
</div>
<strong>Beach</strong>
<p>Something on beach...</p>
<div class="meta">by unknown</div>
</div>
<div class="grid">
<div class="imgholder">
<img src="images/img25.jpg" />
</div>
<strong>Flowers</strong>
<p>Hello flowers...</p>
<div class="meta">by R A Stanley</div>
</div>
<div class="grid">
<div class="imgholder">
<img src="images/img20.jpg" />
</div>
<strong>Alone</strong>
<p>Lonely plant...</p>
<div class="meta">by Zsolt Zsigmond</div>
</div> <!---->
</div>
</section>
</body>
</html>
JS代码(blocksit.min.js):
(function(a){
var b={
numOfCol:5,offsetX:5,offsetY:5,blockElement:"div"}
;
var c,d;
var e=[];
if(!Array.prototype.indexOf){
Array.prototype.indexOf=function(a){
var b=this.length>>>0;
var c=Number(arguments[1])||0;
c=c<0?Math.ceil(c):Math.floor(c);
if(c<0)c+=b;
for(;
c<b;
c++){
if(c in this&&this[c]===a)return c}
return-1}
}
var f=function(){
e=[];
for(var a=0;
a<b.numOfCol;
a++){
g("empty-"+a,a,0,1,-b.offsetY)}
}
;
var g=function(a,c,d,f,g){
for(var h=0;
h<f;
h++){
var i=new Object;
i.x=c+h;
i.size=f;
i.endY=d+g+b.offsetY*2;
e.push(i)}
}
;
var h=function(a,b){
for(var c=0;
c<b;
c++){
var d=i(a+c,"x");
e.splice(d,1)}
}
;
var i=function(a,b){
for(var c=0;
c<e.length;
c++){
var d=e[c];
if(b=="x"&&d.x==a){
return c}
else if(b=="endY"&&d.endY==a){
return c}
}
}
;
var j=function(a,b){
var c=[];
for(var d=0;
d<b;
d++){
c.push(e[i(a+d,"x")].endY)}
var f=Math.min.apply(Math,c);
var g=Math.max.apply(Math,c);
return[f,g,c.indexOf(f)]}
;
var k=function(a){
if(a>1){
var b=e.length-a;
var c=false;
var d,f;
for(var g=0;
g<e.length;
g++){
var h=e[g];
var i=h.x;
if(i>=0&&i<=b){
var k=j(i,a);
if(!c){
c=true;
d=k;
f=i}
else{
if(k[1]<d[1]){
d=k;
f=i}
}
}
}
return[f,d[1]]}
else{
d=j(0,e.length);
return[d[2],d[0]]}
}
;
var l=function(a,c){
if(!a.data("size")||a.data("size")<0){
a.data("size",1)}
else if(a.data("size")>b.numOfCol){
a.data("size",b.numOfCol)}
var e=k(a.data("size"));
var f=d*a.data("size")-(a.outerWidth()-a.width());
a.css({
width:f-b.offsetX*2,left:e[0]*d,top:e[1],position:"absolute"}
);
var i=a.outerHeight();
h(e[0],a.data("size"));
g(a.attr("id"),e[0],e[1],a.data("size"),i)}
;
a.fn.BlocksIt=function(g){
if(g&&typeof g==="object"){
a.extend(b,g)}
c=a(this);
d=c.width()/b.numOfCol;
f();
c.children(b.blockElement).each(function(b){
l(a(this),b)}
);
var h=j(0,e.length);
c.height(h[1]+b.offsetY);
return this}
}
)(jQuery)CSS代码(style.css):
body{margin:0;padding:0;background:url(bg.gif) 0 0 repeat #f7f5f5;color:#333;font-family:Cambria,Georgia,serif;font-size:15px;overflow-x:hidden;}
header,section,footer,hgroup{display:block;}
a{color:#35BFFF;text-decoration:none;}
a:hover,a:active{color:#91DCFF;}
/* Header */
#header{width:100%;background:#000;background:rgba(0,0,0,0.8);padding:5px 0;letter-spacing:1px;margin-bottom:20px;position:fixed;top:0;left:0;z-index:99;}
#header h1{padding:0 20px;margin:5px 0;text-shadow:2px 1px 1px #333,2px 2px 1px #888;color:#EAEAEA;float:left;font-size:27px;}
#backlinks{float:right;padding:0 20px;line-height:22px;font-weight:bold;font-size:13px;}
#backlinks a{text-align:right;display:block;}
/* Footer */
#footer{width:100%;position:fixed;padding-left:20px;bottom:0;left:0;line-height:20px;color:#888;font-size:13px;background:rgb(0,0,0);background:rgba(0,0,0,0.8);z-index:99;}
#footer span{display:block;}
/* clearfix */
.clearfix{clear:both;}
/* wrapper css */
#wrapper{margin-top:70px;width:100%;}
#wrapper hgroup{text-align:center;}
#wrapper h2{margin:5px 0;color:#FF6D99;text-shadow:1px 1px 2px #A50031;font-size:33px;font-family:Arial Narrow,Arial,sans-serif;}
#wrapper h3{font-style:italic;font-weight:normal;font-size:18px;text-shadow:1px 1px 0 #fff;color:#888;margin:5px 0;}
#container{position:relative;width:1100px;margin:0 auto 25px;padding-bottom:10px;}
.grid{width:188px;min-height:100px;padding:15px;background:#fff;margin:8px;font-size:12px;float:left;box-shadow:0 1px 3px rgba(34,25,25,0.4);-moz-box-shadow:0 1px 3px rgba(34,25,25,0.4);-webkit-box-shadow:0 1px 3px rgba(34,25,25,0.4);-webkit-transition:top 1s ease,left 1s ease;-moz-transition:top 1s ease,left 1s ease;-o-transition:top 1s ease,left 1s ease;-ms-transition:top 1s ease,left 1s ease;}
.grid strong{border-bottom:1px solid #ccc;margin:10px 0;display:block;padding:0 0 5px;font-size:17px;}
.grid .meta{text-align:right;color:#777;font-style:italic;}
.grid .imgholder img{max-width:100%;background:#ccc;display:block;}
@media screen and (max-width:1240px){body{overflow:auto;}
}
@media screen and (max-width:900px){#backlinks{float:none;clear:both;}
#backlinks a{display:inline-block;padding-right:20px;}
#wrapper{margin-top:90px;}
}


