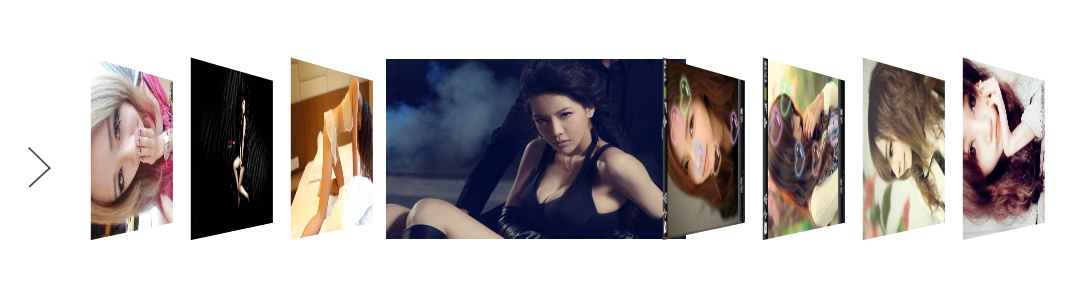
以下是 jquery点击斜切图片展开动画效果代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jquery点击斜切图片展开动画效果</title>
<link href="css/base.css" rel="stylesheet" type="text/css" />
<link href="css/common.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="js/jquery-1.7.2.min.js" ></script>
</head>
<body>
<div class="main clearfix">
<div class="content">
<ul>
<li><img src="images/pic1.jpg" width="300" height="180" alt=""></li>
<li><img src="images/pic2.jpg" width="300" height="180" alt=""></li>
<li><img src="images/pic3.jpg" width="300" height="180" alt=""></li>
<li><img src="images/pic4.jpg" width="300" height="180" alt=""></li>
<li><img src="images/pic5.jpg" width="300" height="180" alt=""></li>
<li><img src="images/pic6.jpg" width="300" height="180" alt=""></li>
<li><img src="images/pic7.jpg" width="300" height="180" alt=""></li>
<li><img src="images/pic8.jpg" width="300" height="180" alt=""></li>
</ul>
</div>
<div class="r_btn"></div>
</div>
<script type="text/javascript" src="js/css3_pic.js" ></script>
<script type="text/javascript">
$('.main').css3pic({
box:".main",
r_btn:".r_btn",
content:".content"
})
</script>
</body>
</html>
JS代码(css3_pic.js):
$.fn.css3pic = function(can){
can = $.extend({
box:null,r_btn:"",content:""}
,can ||{
}
);
$(can.content).find('li').click(function(){
var dangqian = $(this).attr('class')if(dangqian=='on'){
$(this).animate({
'margin-right':'-200px'}
,500);
$(this).removeClass('on');
}
else{
$(this).animate({
'margin-right':'0'}
,500).siblings('li').animate({
'margin-right':'-200px'}
,500);
$(this).addClass('on').siblings('li').removeClass('on');
}
}
)$(can.r_btn).click(function(){
$(can.content).find('li').removeClass('on');
$(can.content).find('li').animate({
'margin-right':'-200px'}
,500);
}
)}
CSS代码(common.css):
@charset "utf-8";/* CSS Document */
.main{position:absolute;top:200px;right:100px;height:216px;}
.r_btn{width:23px;padding-right:30px;margin-top:88px;height:41px;background:url(../images/r_btn.png) no-repeat;float:right;cursor:pointer;}
.content{float:right;}
.content li{display:block;float:left;height:206px;margin-right:-200px;cursor:pointer;transform:perspective(999px) rotateY(70deg);transition:all 0.5s ease 0s;transform-origin:5% 50%;-webkit-transform:perspective(999px) rotateY(70deg);-webkit-transition:all 0.5s ease 0s;-webkit-transform-origin:5% 50%;-moz-transform:perspective(999px) rotateY(70deg);-moz-transition:all 0.5s ease 0s;-moz-transform-origin:5% 50%;}
.content li.on{transform:perspective(999px) rotateY(0deg);transition:all 0.5s ease 0s;transform-origin:5% 50%;-webkit-transform:perspective(999px) rotateY(0deg);-webkit-transition:all 0.5s ease 0s;-webkit-transform-origin:5% 50%;-moz-transform:perspective(999px) rotateY(0deg);-moz-transition:all 0.5s ease 0s;-moz-transform-origin:5% 50%;}


