以下是 jQuery旅游网从左到右滑出遮罩效果代码 的示例演示效果:
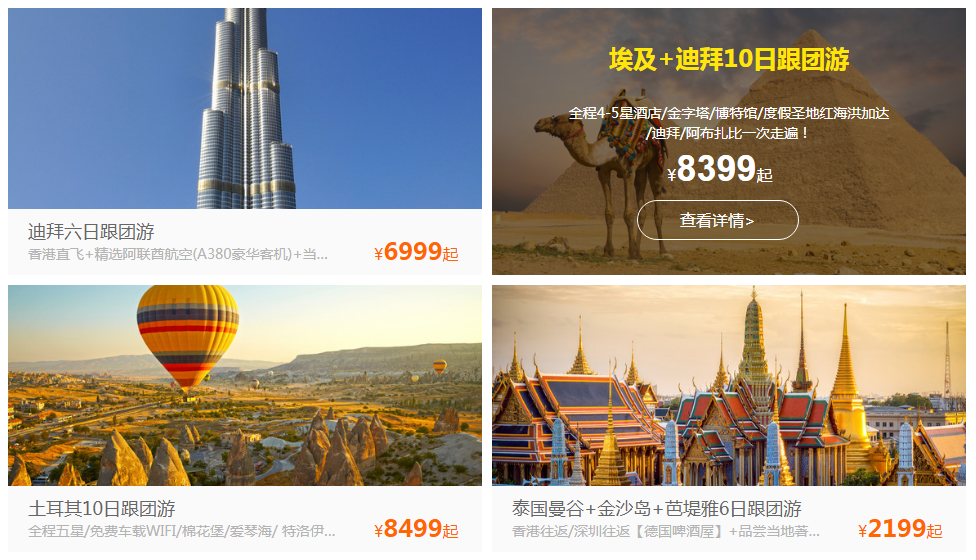
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>jQuery旅游网从左到右滑出遮罩效果</title>
<link rel="stylesheet" type="text/css" href="demo.css">
</head>
<body>
<div id="wrap">
<ul>
<li>
<a href="" class="a1">
<img src="img/10556208_161709842590030.jpg">
<div class ="divA">
<p class="p1">迪拜六日跟团游</p>
<p class="p2">香港直飞+精选阿联酋航空(A380豪华客机)+当晚抵达全程入住4晚五星酒店!</p>
<p class="p3">¥<span>6999</span>起</p>
</div>
</a>
<a href="" class = "a2">
<p class="p4">迪拜六日跟团游</p>
<p class="p5">香港直飞+精选阿联酋航空(A380豪华客机)+当晚抵达全<br>程入住4晚五星酒店!</p>
<p class="p6">¥<span>6999</span>起</p>
<p class="p7">查看详情></p>
</a>
</li>
<li>
<a href="" class="a1">
<img src="img/10552347_231610350949916.jpg">
<div class ="divA">
<p class="p1">埃及+迪拜10日跟团游</p>
<p class="p2">全程4-5星酒店/金字塔/博特馆/度假圣地红海洪加达/迪拜/阿布扎比一次走遍!</p>
<p class="p3">¥<span>8399</span>起</p>
</div>
</a>
<a href="" class = "a2">
<p class="p4">埃及+迪拜10日跟团游</p>
<p class="p5">全程4-5星酒店/金字塔/博特馆/度假圣地红海洪加达<br>/迪拜/阿布扎比一次走遍!</p>
<p class="p6">¥<span>8399</span>起</p>
<p class="p7">查看详情></p>
</a>
</li>
<li>
<a href="" class="a1">
<img src="img/10527181_887630653793940.jpg">
<div class ="divA">
<p class="p1">土耳其10日跟团游</p>
<p class="p2">全程五星/免费车载WIFI/棉花堡/爱琴海/ 特洛伊古城/伊斯坦布尔风情!</p>
<p class="p3">¥<span>8499</span>起</p>
</div>
</a>
<a href="" class = "a2">
<p class="p4">土耳其10日跟团游</p>
<p class="p5">全程五星/免费车载WIFI/棉花堡/爱琴海/<br> 特洛伊古城/伊斯坦布尔风情!!</p>
<p class="p6">¥<span>8499</span>起</p>
<p class="p7">查看详情></p>
</a>
</li>
<li>
<a href="" class="a1">
<img src="img/224607_162375013321817.jpg">
<div class ="divA">
<p class="p1">泰国曼谷+金沙岛+芭堤雅6日跟团游</p>
<p class="p2">香港往返/深圳往返【德国啤酒屋】+品尝当地著名【78层自助餐】/品质保证</p>
<p class="p3">¥<span>2199</span>起</p>
</div>
</a>
<a href="" class = "a2">
<p class="p4">泰国曼谷+金沙+芭堤雅6日跟团游</p>
<p class="p5">香港往返/深圳往返【德国啤酒屋】+品尝当地著名<br>【78层自助餐】/品质保证</p>
<p class="p6">¥<span>2199</span>起</p>
<p class="p7">查看详情></p>
</a>
</li>
</ul>
</div>
<script src="jquery/jquery-1.7.2.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$('li').mouseenter(function(){
$(this).find('.divA').stop().animate({bottom:'-66px'});
$(this).find('.a2').css({left:'0'})
$(this).children('.a2').find('.p4').css({left:'0'})
$(this).children('.a2').find('.p5').css({left:'0'})
$(this).children('.a2').find('.p6').css({transform:'scale(1)'})
$(this).children('.a2').find('.p7').css({bottom:'25px'})
})
$('li').mouseleave(function(){
$(this).find('.divA').stop().animate({bottom:'0px'});
$(this).find('.a2').css({left:-$(this).width()})
$(this).children('.a2').find('.p4').css({left:-$(this).width()})
$(this).children('.a2').find('.p5').css({left:-$(this).width()})
$(this).children('.a2').find('.p6').css({transform:'scale(1.3)'})
$(this).children('.a2').find('.p7').css({bottom:'-50px'})
})
</script>
</body>
</html>
CSS代码(demo.css):
*{margin:0;padding:0;}
a{text-decoration:none;}
#wrap{width:1008px;height:574px;margin:100px auto;}
#wrap ul li .a1 img{width:474px;height:267px;}
#wrap ul li{width:474px;height:267px;list-style:none;position:relative;float:left;overflow:hidden;margin:5px;}
#wrap ul li .a1 .divA{position:absolute;bottom:0;left:0;width:434px;height:46px;padding:10px 20px;background:#fafafa;}
#wrap ul li .a1 .divA>.p1{width:312px;height:25px;font-size:18px;line-height:25px;color:#666;}
#wrap ul li .a1 .divA>.p2{width:312px;height:21px;font-size:14px;color:#b4b4b4;line-height:20px;white-space:nowrap;overflow:hidden;text-overflow:ellipsis;}
#wrap ul li .a1 .divA>.p3{position:absolute;right:0;bottom:12px;width:108px;height:28px;color:#f60;}
#wrap ul li .a1 .divA>.p3>span{font-size:24px;font-weight:800;}
/*閬僵*/
#wrap ul li .a2{position:absolute;top:0;left:-474PX;width:474px;height:267px;text-align:center;color:white;background:rgba(0,0,0,0.5);transition:all 0.2s;}
#wrap ul li .a2 .p4{width:474px;text-align:center;position:absolute;top:34px;left:-474px;color:#ffe605;font-size:24px;font-weight:bold;transition:all 0.2s 0.1s ease-out;}
#wrap ul li .a2 .p5{width:474px;text-align:center;line-height:20px;position:absolute;top:65px;left:-474px;margin:30px 0 10px;font-size:14px;color:white;transition:all 0.2s 0.2s ease-out;}
#wrap ul li .a2 .p6{position:absolute;top:140px;left:175px;transform:scale(1.4);transition:all 0.3s 0.2s;}
#wrap ul li .a2 .p6 span{font-family:Arial;font-size:36px;font-weight:700;color:white;}
#wrap ul li .a2 .p7{position:absolute;bottom:-50px;left:145px;width:160px;height:38px;line-height:38px;border-radius:20px;margin:10px auto;border:1px solid;transition:all 0.2s 0.5s;}


