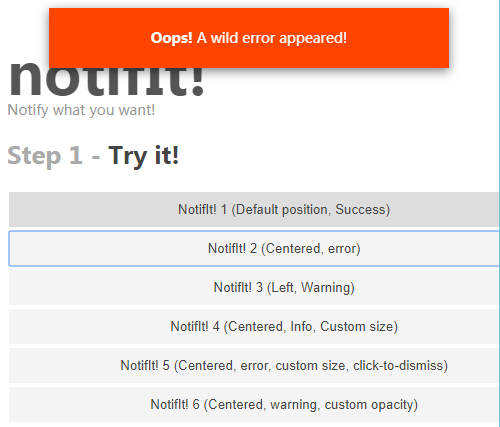
以下是 jQuery动画通知插件notifIt代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html>
<html>
<head>
<meta charset="gb2312">
<title>jQuery动画通知插件notifIt</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/notifIt.js"></script>
<link rel="stylesheet" type="text/css" href="css/zzsc.css">
</head>
<body>
<div id="wrap">
<p class="title">notifIt!</p>
<p class="subtitle">Notify what you want!</p>
<h2><span class="step">Step 1 -</span> Try it!</h2>
<button onclick="not1()">NotifIt! 1 (Default position, Success)</button>
<button onclick="not2()">NotifIt! 2 (Centered, error)</button>
<button onclick="not3()">NotifIt! 3 (Left, Warning)</button>
<button onclick="not4()">NotifIt! 4 (Centered, Info, Custom size)</button>
<button onclick="not5()">NotifIt! 5 (Centered, error, custom size, click-to-dismiss)</button>
<button onclick="not6()">NotifIt! 6 (Centered, warning, custom opacity)</button>
</div>
<script>
function not1(){
notif({
msg: "<b>Success:</b> In 5 seconds i'll be gone",
type: "success"
});
}
function not2(){
notif({
msg: "<b>Oops!</b> A wild error appeared!",
type: "error",
position: "center"
});
}
function not3(){
notif({
type: "warning",
msg: "<b>Warning:</b> Be patient my friend.",
position: "left"
});
}
function not4(){
notif({
type: "info",
msg: "<b>Info: </b>Some info here.",
width: "all",
height: 100,
position: "center"
});
}
function not5(){
notif({
type: "error",
msg: "<b>Error: </b>This error will stay here until you click it.",
position: "center",
width: 500,
height: 60,
autohide: false
});
}
function not6(){
notif({
type: "warning",
msg: "Opacity is cool!",
position: "center",
opacity: 0.8
});
}
</script>
</body>
</html>
JS代码(notifIt.js):
var to,width,height,position,autohide,opacity;
function notifit_setDefaultValues(){
// Default size width = 400;
height = 60;
// Default position position = "right";
// Default autohide autohide = true;
// Default msgmsg = "";
// Default opacity (Only Chrome,Firefox and Safari)opacity = 1;
}
function notif(config){
notifit_setDefaultValues();
if(config.position){
if(config.position == "center" || config.position == "left" || config.position == "right"){
position = config.position;
// Take the position}
}
if(config.width){
if(config.width > 0){
width = config.width;
// Take the width in pixels}
else if(config.width === "all"){
width = screen.width - 60;
// Margin difference}
}
if(config.height){
if(config.height < 100 && config.height > 0){
height = config.height;
// Take the height in pixels}
}
if(typeof config.autohide !== "undefined") autohide = config.autohide;
var div = "<div id='ui_notifIt'><p>"+((config.msg) ? config.msg:"")+"</p></div>";
$("#ui_notifIt").remove();
// Preventive remove clearInterval(to);
// Preventive clearInterval $("body").append(div);
$("#ui_notifIt").css("height",height);
$("#ui_notifIt").css("width",width);
switch(position){
case "center":$("#ui_notifIt").css("top",parseInt(0-(height+10)));
break;
case "right":$("#ui_notifIt").css("right",parseInt(0-(width+10)));
break;
case "left":$("#ui_notifIt").css("left",parseInt(0-(width+10)));
break;
default:$("#ui_notifIt").css("right",parseInt(0-(width+10)));
break;
}
if(config.opacity){
$("#ui_notifIt").css("opacity",config.opacity);
}
switch(config.type){
case "error":$("#ui_notifIt").addClass("error");
break;
case "success":$("#ui_notifIt").addClass("success");
break;
case "info":$("#ui_notifIt").addClass("info");
break;
case "warning":$("#ui_notifIt").addClass("warning");
break;
default:$("#ui_notifIt").addClass("default");
break;
}
switch(position){
case "left":$("#ui_notifIt").css("left",parseInt(0-(width*2)));
break;
case "right":$("#ui_notifIt").css("right",parseInt(0-(width*2)));
break;
case "center":var mid = window.innerWidth / 2;
$("#ui_notifIt").css("left",mid-parseInt(width/2));
break;
default:var mid = window.innerWidth / 2;
$("#ui_notifIt").css("left",mid-parseInt(width/2));
break;
}
$("#ui_notifIt p").css("line-height",height+"px");
switch(position){
case "center":$("#ui_notifIt").animate({
top:10}
);
break;
case "right":$("#ui_notifIt").animate({
right:10}
);
break;
case "left":$("#ui_notifIt").animate({
left:10}
);
break;
default:$("#ui_notifIt").animate({
right:10}
);
break;
}
$("#ui_notifIt").click(function(){
notifit_dismiss();
}
);
if(autohide == true) to = setTimeout(function(){
notifit_dismiss();
}
,5000);
}
function notifit_dismiss(){
clearInterval(to);
if(position == "center"){
$("#ui_notifIt").animate({
top:parseInt(height-(height/2))}
,100,function(){
$("#ui_notifIt").animate({
top:parseInt(0-(height*2))}
,100,function(){
$("#ui_notifIt").remove();
}
);
}
);
}
else if(position == "right"){
$("#ui_notifIt").animate({
right:parseFloat(width-(width*0.9))}
,100,function(){
$("#ui_notifIt").animate({
right:parseInt(0-(width*2))}
,100,function(){
$("#ui_notifIt").remove();
}
);
}
);
}
else if(position == "left"){
$("#ui_notifIt").animate({
left:parseFloat(width-(width*0.9))}
,100,function(){
$("#ui_notifIt").animate({
left:parseInt(0-(width*2))}
,100,function(){
$("#ui_notifIt").remove();
}
);
}
);
}
notifit_setDefaultValues();
}
CSS代码(zzsc.css):
#ui_notifIt{position:fixed;top:10px;right:10px;cursor:pointer;-webkit-box-shadow:0px 3px 10px rgba(0,0,0,0.5);-moz-box-shadow:0px 3px 10px rgba(0,0,0,0.5);-o-box-shadow:0px 3px 10px rgba(0,0,0,0.5);box-shadow:0px 3px 10px rgba(0,0,0,0.5);overflow:hidden;}
#ui_notifIt p{text-align:center;font-family:sans-serif;font-size:14px;padding:0;margin:0;}
/* Color setup */
/* Configure this if you want */
.success{background-color:yellowgreen;color:white;}
.error{background-color:orangered;color:white;}
.warning{background-color:orange;color:white;}
.info{background-color:deepskyblue;color:white;}
.default{background-color:#EEE;color:#444;}
h2{color:#444;font-family:sans-serif;}
#wrap{width:550px;margin:0 auto;min-height:500px;margin-top:-20px;}
button{width:100%;padding:10px;color:#444;background-color:#f4f4f4;cursor:pointer;border:none;margin:2px;}
button:hover{background-color:#DDD;}
button:active{background-color:#777;}
footer{font-family:sans-serif;font-size:12px;}
footer p{color:#aaa;}
footer p a{color:yellowgreen;text-decoration:none;}
.title{font-size:57px;font-weight:bold;color:#555;margin-bottom:0;}
.subtitle{font-size:14px;color:#999;margin-top:-10px;margin-bottom:20px;}
pre{padding:10px;background-color:#EEE;}
.comment{color:#AAA;}
.string{color:teal;}
.tag{color:blue;}
.attr{color:green;}
.button_download{display:block;font-family:sans-serif;cursor:pointer;width:60px;padding:10px 30px 10px 30px;font-weight:bold;font-size:20px;text-decoration:none;text-align:center;margin:0 auto;background-color:#444;color:#EEE;transition:all 0.3s;-moz-transition:all 0.3s;-webkit-transition:all 0.3s;-o-transition:all 0.3s;-ms-transition:all 0.3s;}
.button_download:hover{width:480px;background-color:yellowgreen;color:#444;}
.step{color:#AAA;}


