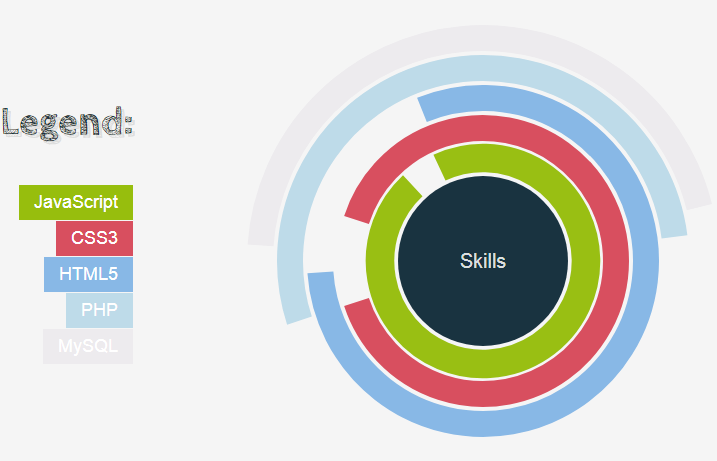
以下是 jQuery圆弧动画百分比代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jQuery圆弧动画百分比</title>
<link href="css/default.css" rel="stylesheet" type="text/css" />
<link href="http://fonts.googleapis.com/css?family=Cabin+Sketch:bold" rel="stylesheet" type="text/css" />
<script src="js/jquery.js" type="text/javascript"></script>
<script src="js/raphael.js" type="text/javascript"></script>
<script src="js/init.js" type="text/javascript"></script>
</head>
<body>
<div id="content">
<div class="legend">
<h1>Legend:</h1>
<div class="skills">
<ul>
<li class="jq">JavaScript</li>
<li class="css">CSS3</li>
<li class="html">HTML5</li>
<li class="php">PHP</li>
<li class="sql">MySQL</li>
</ul>
</div>
</div>
<div id="diagram"></div>
</div>
<div class="get">
<div class="arc">
<span class="text">JavaScript</span>
<input type="hidden" class="percent" value="95" />
<input type="hidden" class="color" value="#97BE0D" />
</div>
<div class="arc">
<span class="text">CSS3</span>
<input type="hidden" class="percent" value="90" />
<input type="hidden" class="color" value="#D84F5F" />
</div>
<div class="arc">
<span class="text">HTML5</span>
<input type="hidden" class="percent" value="80" />
<input type="hidden" class="color" value="#88B8E6" />
</div>
<div class="arc">
<span class="text">PHP</span>
<input type="hidden" class="percent" value="53" />
<input type="hidden" class="color" value="#BEDBE9" />
</div>
<div class="arc">
<span class="text">MySQL</span>
<input type="hidden" class="percent" value="45" />
<input type="hidden" class="color" value="#EDEBEE" />
</div>
</div>
</body>
</html>
JS代码(init.js):
var o ={
init:function(){
this.diagram();
}
,random:function(l,u){
return Math.floor((Math.random()*(u-l+1))+l);
}
,diagram:function(){
var r = Raphael('diagram',600,600),rad = 73,defaultText = 'Skills',speed = 250;
r.circle(300,300,85).attr({
stroke:'none',fill:'#193340'}
);
var title = r.text(300,300,defaultText).attr({
font:'20px Arial',fill:'#fff'}
).toFront();
r.customAttributes.arc = function(value,color,rad){
var v = 3.6*value,alpha = v == 360 ? 359.99:v,random = o.random(91,240),a = (random-alpha) * Math.PI/180,b = random * Math.PI/180,sx = 300 + rad * Math.cos(b),sy = 300 - rad * Math.sin(b),x = 300 + rad * Math.cos(a),y = 300 - rad * Math.sin(a),path = [['M',sx,sy],['A',rad,rad,0,+(alpha > 180),1,x,y]];
return{
path:path,stroke:color}
}
$('.get').find('.arc').each(function(i){
var t = $(this),color = t.find('.color').val(),value = t.find('.percent').val(),text = t.find('.text').text();
rad += 30;
var z = r.path().attr({
arc:[value,color,rad],'stroke-width':26}
);
z.mouseover(function(){
this.animate({
'stroke-width':50,opacity:.75}
,1000,'elastic');
if(Raphael.type != 'VML') //solves IE problemthis.toFront();
title.stop().animate({
opacity:0}
,speed,'>',function(){
this.attr({
text:text + '\n' + value + '%'}
).animate({
opacity:1}
,speed,'<');
}
);
}
).mouseout(function(){
this.stop().animate({
'stroke-width':26,opacity:1}
,speed*4,'elastic');
title.stop().animate({
opacity:0}
,speed,'>',function(){
title.attr({
text:defaultText}
).animate({
opacity:1}
,speed,'<');
}
);
}
);
}
);
}
}
$(function(){
o.init();
}
);


