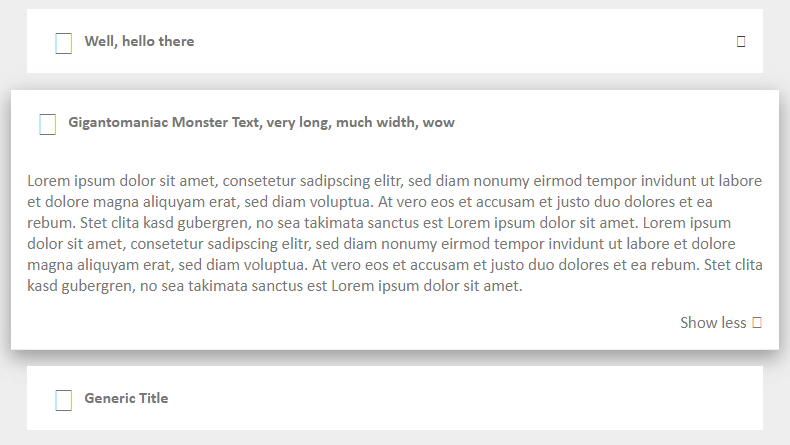
以下是 jQuery点击伸展收缩手风琴代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="cleartype" content="on">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQuery点击伸展收缩手风琴代码</title>
<link rel="stylesheet" type="text/css" href="css/normalize.css" />
<link rel="stylesheet" type="text/css" href="css/zzsc-demo.css">
<link rel='stylesheet' href='css/font-awesome.min.css'>
<link rel="stylesheet" href="css/paper-collapse.min.css">
<style>
body {
background-color: #eee;
font-family: "Open Sans", Calibri, Candara, Arial, sans-serif;
min-height: 100vh;
}
.container {
max-width: 50rem;
margin-right: auto;
margin-left: auto;
padding: 2rem;
}
.mt1 {
margin-top: 1rem;
}
.align-right {
text-align: right;
}
.mouse-pointer {
cursor: pointer;
}
</style>
</head>
<body>
<div class="zzsc-container">
<section>
<div class="container">
<div class="collapse-card">
<div class="collapse-card__heading">
<h4 class="collapse-card__title">
<i class="fa fa-question-circle fa-2x fa-fw"></i>
Well, hello there
</h4>
</div>
<div class="collapse-card__body">
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut
labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et
ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum
dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore
magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet
clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.
</div>
</div>
<div class="collapse-card">
<div class="collapse-card__heading">
<h4 class="collapse-card__title">
<i class="fa fa-question-circle fa-2x fa-fw"></i>
Gigantomaniac Monster Text, very long, much width, wow
</h4>
</div>
<div class="collapse-card__body">
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut
labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et
ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum
dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore
magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet
clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.
<div class="collapse-card__close_handler mt1 align-right mouse-pointer">
Show less <i class="fa fa-chevron-up"></i>
</div>
</div>
</div>
<div class="collapse-card">
<div class="collapse-card__heading">
<h4 class="collapse-card__title">
<i class="fa fa-question-circle fa-2x fa-fw"></i>
Generic Title
</h4>
</div>
<div class="collapse-card__body">
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut
labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et
ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum
dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore
magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet
clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.
</div>
</div>
</div>
</section>
</div>
<script src="js/jquery-2.1.1.min.js" type="text/javascript"></script>
<script src="js/paper-collapse.min.js"></script>
<script>
$('.collapse-card').paperCollapse();
</script>
</body>
</html>
JS代码(paper-collapse.min.js):
/*! Paper Collapse v0.4.0 Collapsible paper cards. Made with love by bbo - ©2015 Alexander Rühle MIT License http://opensource.org/licenses/MIT */
(function(){
!function(e){
"use strict";
e.fn.paperCollapse=function(o){
var a;
return a=e.extend({
}
,e.fn.paperCollapse.defaults,o),e(this).find(".collapse-card__heading").add(a.closeHandler).click(function(){
e(this).closest(".collapse-card").hasClass("active")?(a.onHide.call(this),e(this).closest(".collapse-card").removeClass("active"),e(this).closest(".collapse-card").find(".collapse-card__body").slideUp(a.animationDuration,a.onHideComplete)):(a.onShow.call(this),e(this).closest(".collapse-card").addClass("active"),e(this).closest(".collapse-card").find(".collapse-card__body").slideDown(a.animationDuration,a.onShowComplete))}
),this}
,e.fn.paperCollapse.defaults={
animationDuration:400,easing:"swing",closeHandler:".collapse-card__close_handler",onShow:function(){
}
,onHide:function(){
}
,onShowComplete:function(){
}
,onHideComplete:function(){
}
}
}
(jQuery)}
).call(this);
CSS代码(normalize.css):
article,aside,details,figcaption,figure,footer,header,hgroup,main,nav,section,summary{display:block;}
audio,canvas,video{display:inline-block;}
audio:not([controls]){display:none;height:0;}
[hidden]{display:none;}
html{font-family:sans-serif;-ms-text-size-adjust:100%;-webkit-text-size-adjust:100%;}
body{margin:0;}
a:focus{outline:thin dotted;}
a:active,a:hover{outline:0;}
h1{font-size:2em;margin:0.67em 0;}
abbr[title]{border-bottom:1px dotted;}
b,strong{font-weight:bold;}
dfn{font-style:italic;}
hr{-moz-box-sizing:content-box;box-sizing:content-box;height:0;}
mark{background:#ff0;color:#000;}
code,kbd,pre,samp{font-family:monospace,serif;font-size:1em;}
pre{white-space:pre-wrap;}
q{quotes:"\201C" "\201D" "\2018" "\2019";}
small{font-size:80%;}
sub,sup{font-size:75%;line-height:0;position:relative;vertical-align:baseline;}
sup{top:-0.5em;}
sub{bottom:-0.25em;}
img{border:0;}
svg:not(:root){overflow:hidden;}
figure{margin:0;}
fieldset{border:1px solid #c0c0c0;margin:0 2px;padding:0.35em 0.625em 0.75em;}
legend{border:0;padding:0;}
button,input,select,textarea{font-family:inherit;font-size:100%;margin:0;}
button,input{line-height:normal;}
button,select{text-transform:none;}
button,html input[type="button"],input[type="reset"],input[type="submit"]{-webkit-appearance:button;cursor:pointer;}
button[disabled],html input[disabled]{cursor:default;}
input[type="checkbox"],input[type="radio"]{box-sizing:border-box;padding:0;}
input[type="search"]{-webkit-appearance:textfield;-moz-box-sizing:content-box;-webkit-box-sizing:content-box;box-sizing:content-box;}
input[type="search"]::-webkit-search-cancel-button,input[type="search"]::-webkit-search-decoration{-webkit-appearance:none;}
button::-moz-focus-inner,input::-moz-focus-inner{border:0;padding:0;}
textarea{overflow:auto;vertical-align:top;}
table{border-collapse:collapse;border-spacing:0;}
CSS代码(paper-collapse.css):
@charset "UTF-8";/*! Paper Collapse v0.4.0 Collapsible paper cards. Made with love by bbo - ©2015 Alexander Rühle MIT License http://opensource.org/licenses/MIT*/
.collapse-card{background-color:#fff;border-bottom:1px solid #eee;color:#777;-webkit-transition:0.4s;-moz-transition:0.4s;-o-transition:0.4s;transition:0.4s;}
.collapse-card *{-webkit-box-sizing:border-box;-moz-box-sizing:border-box;box-sizing:border-box;}
.collapse-card.active{-moz-box-shadow:0 8px 17px 0 rgba(0,0,0,0.2),0 6px 20px 0 rgba(0,0,0,0.18824);-webkit-box-shadow:0 8px 17px 0 rgba(0,0,0,0.2),0 6px 20px 0 rgba(0,0,0,0.18824);box-shadow:0 8px 17px 0 rgba(0,0,0,0.2),0 6px 20px 0 rgba(0,0,0,0.18824);z-index:200;margin:1rem -1rem;}
.collapse-card.active .collapse-card__heading:hover::after{content:"\f066";}
.collapse-card .collapse-card__heading:hover::after{content:"\f065";}
.collapse-card__heading{cursor:pointer;padding:1rem;position:relative;}
.collapse-card__heading:before,.collapse-card__heading:after{content:" ";display:table;}
.collapse-card__heading:after{clear:both;}
.collapse-card__heading i{float:left;}
.collapse-card__heading::after{color:#404040;font-family:'FontAwesome';font-size:1rem;line-height:2rem;padding-left:.4rem;position:absolute;right:1rem;top:1rem;}
.collapse-card__title{font-size:1rem;line-height:2rem;margin:0 2rem 0 0;overflow:hidden;text-overflow:ellipsis;white-space:nowrap;}
.collapse-card__body{padding:1rem;display:none;}
/*# sourceMappingURL=paper-collapse.css.map */
CSS代码(zzsc-demo.css):
body,html{font-size:100%;padding:0;margin:0;}
/* Reset */
*,*:after,*:before{-webkit-box-sizing:border-box;-moz-box-sizing:border-box;box-sizing:border-box;}
/* Clearfix hack by Nicolas Gallagher:http://nicolasgallagher.com/micro-clearfix-hack/ */
.clearfix:before,.clearfix:after{content:" ";display:table;}
.clearfix:after{clear:both;}
body{background:#494A5F;color:#D5D6E2;font-weight:500;font-size:1.05em;font-family:"Microsoft YaHei","宋体","Segoe UI","Lucida Grande",Helvetica,Arial,sans-serif,FreeSans,Arimo;}
a{color:#2fa0ec;text-decoration:none;outline:none;}
a:hover,a:focus{color:#74777b;}
.zzsc-container{margin:0 auto;}
.bgcolor-1{background:#f0efee;}
.bgcolor-2{background:#f9f9f9;}
.bgcolor-3{background:#e8e8e8;}
/*light grey*/
.bgcolor-4{background:#2f3238;color:#fff;}
/*Dark grey*/
.bgcolor-5{background:#df6659;color:#521e18;}
/*pink1*/
.bgcolor-6{background:#2fa8ec;}
/*sky blue*/
.bgcolor-7{background:#d0d6d6;}
/*White tea*/
.bgcolor-8{background:#3d4444;color:#fff;}
/*Dark grey2*/
.bgcolor-9{background:#ef3f52;color:#fff;}
/*pink2*/
.bgcolor-10{background:#64448f;color:#fff;}
/*Violet*/
.bgcolor-11{background:#3755ad;color:#fff;}
/*dark blue*/
.bgcolor-12{background:#3498DB;color:#fff;}
/*light blue*/
.bgcolor-20{background:#494A5F;color:#D5D6E2;}
/* Header */
.zzsc-header{padding:1em 190px 1em;letter-spacing:-1px;text-align:center;background:#66677c;}
.zzsc-header h1{color:#D5D6E2;font-weight:600;font-size:2em;line-height:1;margin-bottom:0;font-family:"Microsoft YaHei","宋体","Segoe UI","Lucida Grande",Helvetica,Arial,sans-serif,FreeSans,Arimo;}
.zzsc-header h1 span{font-family:"Microsoft YaHei","宋体","Segoe UI","Lucida Grande",Helvetica,Arial,sans-serif,FreeSans,Arimo;display:block;font-size:60%;font-weight:400;padding:0.8em 0 0.5em 0;color:#c3c8cd;}
/*nav*/
.zzsc-demo a{color:#fff;text-decoration:none;}
.zzsc-demo{width:100%;padding-bottom:1.2em;}
.zzsc-demo a{display:inline-block;margin:0.5em;padding:0.6em 1em;border:3px solid #fff;font-weight:700;}
.zzsc-demo a:hover{opacity:0.6;}
.zzsc-demo a.current{background:#1d7db1;color:#fff;}
/* Top Navigation Style */
.zzsc-links{position:relative;display:inline-block;white-space:nowrap;font-size:1.5em;text-align:center;}
.zzsc-links::after{position:absolute;top:0;left:50%;margin-left:-1px;width:2px;height:100%;background:#dbdbdb;content:'';-webkit-transform:rotate3d(0,0,1,22.5deg);transform:rotate3d(0,0,1,22.5deg);}
.zzsc-icon{display:inline-block;margin:0.5em;padding:0em 0;width:1.5em;text-decoration:none;}
.zzsc-icon span{display:none;}
.zzsc-icon:before{margin:0 5px;text-transform:none;font-weight:normal;font-style:normal;font-variant:normal;font-family:'icomoon';line-height:1;speak:none;-webkit-font-smoothing:antialiased;}
/* footer */
.zzsc-footer{width:100%;padding-top:10px;}
.zzsc-small{font-size:0.8em;}
.center{text-align:center;}
/****/
.related{color:#fff;background:#494A5F;text-align:center;font-size:1.25em;padding:0.5em 0;overflow:hidden;}
.related > a{vertical-align:top;width:calc(100% - 20px);max-width:340px;display:inline-block;text-align:center;margin:20px 10px;padding:25px;font-family:"Microsoft YaHei","宋体","Segoe UI","Lucida Grande",Helvetica,Arial,sans-serif,FreeSans,Arimo;}
.related a{display:inline-block;text-align:left;margin:20px auto;padding:10px 20px;opacity:0.8;-webkit-transition:opacity 0.3s;transition:opacity 0.3s;-webkit-backface-visibility:hidden;}
.related a:hover,.related a:active{opacity:1;}
.related a img{max-width:100%;opacity:0.8;border-radius:4px;}
.related a:hover img,.related a:active img{opacity:1;}
.related h3{font-family:"Microsoft YaHei",sans-serif;}
.related a h3{font-weight:300;margin-top:0.15em;color:#fff;}
/* icomoon */
.icon-zzsc-home-outline:before{content:"\e5000";}
.icon-zzsc-arrow-forward-outline:before{content:"\e5001";}
@media screen and (max-width:50em){.zzsc-header{padding:3em 10% 4em;}
.zzsc-header h1{font-size:2em;}
}
@media screen and (max-width:40em){.zzsc-header h1{font-size:1.5em;}
}
@media screen and (max-width:30em){.zzsc-header h1{font-size:1.2em;}
}


