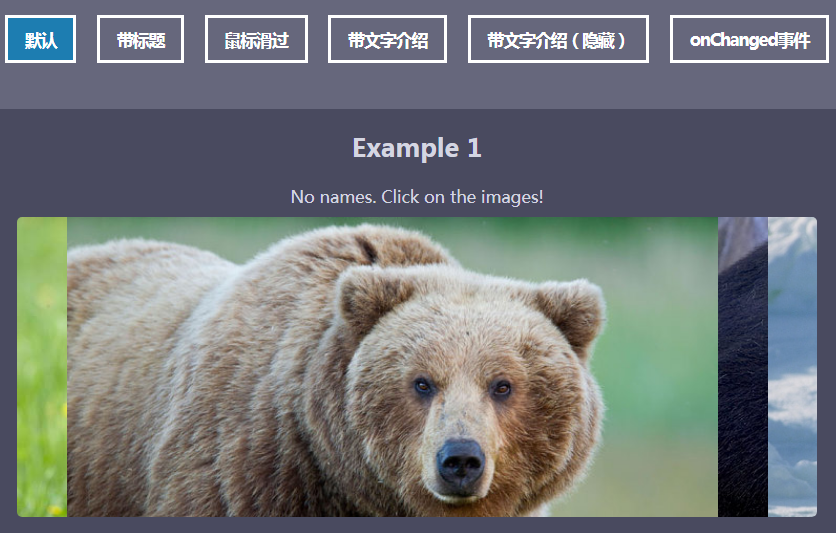
以下是 Banner手风琴jQuery插件特效代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!doctype html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Banner手风琴jQuery插件</title>
<link rel="stylesheet" type="text/css" href="css/default.css">
<link rel="stylesheet" type="text/css" href="css/fsbanner.css">
<style type="text/css">
.ex{
width: 800px;
margin:0 auto;
}
.fsbanner{margin-top: 10px;}
</style>
</head>
<body>
<article class="htmleaf-container">
<header class="htmleaf-header">
<div class="htmleaf-demo center">
<a href="index.html" class="current">默认</a>
<a href="index2.html">带标题</a>
<a href="index3.html">鼠标滑过</a>
<a href="index4.html">带文字介绍</a>
<a href="index5.html">带文字介绍(隐藏)</a>
<a href="index6.html">onChanged事件</a>
</div>
</header>
<div class='ex' name='1'>
<h1>Example 1</h1>
<div>No names. Click on the images!</div>
<div class='fsbanner' >
<div style='background-image:url(images/black.jpg)'>
</div>
<div style='background-image:url(images/brown.jpg)'>
</div>
<div style='background-image:url(images/panda.jpg)'>
</div>
<div style='background-image:url(images/polar.jpg)'>
</div>
</div>
</div>
</article>
<script src="js/jquery-1.11.0.min.js" type="text/javascript"></script>
<script type="text/javascript" src="js/fsbanner.js"></script>
<script type="text/javascript">
$(function(){
$('.ex[name=1] .fsbanner').fsBanner();
});
</script>
</body>
</html>
HTML代码(index2.html):
<!doctype html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Banner手风琴jQuery插件</title>
<link rel="stylesheet" type="text/css" href="css/default.css">
<link rel="stylesheet" type="text/css" href="css/fsbanner.css">
<style type="text/css">
.ex{
width: 800px;
margin:0 auto;
}
.fsbanner{margin-top: 10px;}
</style>
</head>
<body>
<article class="htmleaf-container">
<header class="htmleaf-header">
<div class="htmleaf-demo center">
<a href="index.html">默认</a>
<a href="index2.html" class="current">带标题</a>
<a href="index3.html">鼠标滑过</a>
<a href="index4.html">带文字介绍</a>
<a href="index5.html">带文字介绍(隐藏)</a>
<a href="index6.html">onChanged事件</a>
</div>
</header>
<div class='ex' name='2'>
<h1>Example 2</h1>
<div>With names (new span on the html for each banner). Click on the images!</div>
<div class='fsbanner' >
<div style='background-image:url(images/black.jpg)'>
<span class='name'>BLACK</span>
</div>
<div style='background-image:url(images/brown.jpg)'>
<span class='name'>BROWN</span>
</div>
<div style='background-image:url(images/panda.jpg)'>
<span class='name'>PANDA</span>
</div>
<div style='background-image:url(images/polar.jpg)'>
<span class='name'>POLAR</span>
</div>
</div>
</div>
</article>
<script src="js/jquery-1.11.0.min.js" type="text/javascript"></script>
<script type="text/javascript" src="js/fsbanner.js"></script>
<script type="text/javascript">
$(function(){
$('.ex[name=2] .fsbanner').fsBanner();
});
</script>
</body>
</html>
JS代码(fsbanner.js):
var fsBanner = function(container,options){
var self = this;
var defaults ={
'showName':true,'toUpdate':{
}
,'whenEmpty':{
}
,'trigger':'click','hideParent':null,'onChanged':null}
this.options = $.extend({
}
,defaults,options);
this.ilast = -1;
this.setup = function(){
this.container = $(container);
this.items = this.container.find('div');
if (!this.container.width()) this.container.width(this.container.parent().width());
this.part = this.container.width() / this.items.length;
this.mini = this.part/4;
this.widmain = this.container.width() - (this.mini*this.items.length-1);
this.items.css({
'height':this.container.height(),'width':this.widmain+this.mini}
);
if (!this.options.showName) this.items.find('.name').hide();
this.items.each(function(i){
var $item = $(this);
$item.css({
'z-index':i}
);
if (self.options.trigger == 'click') $item.on('click',function(){
self.selectItem($item,i);
}
);
if (self.options.trigger == 'mouse') $item.on('mouseenter',function(){
self.selectItem($item,i,true);
}
);
}
);
if (self.options.trigger == 'mouse'){
this.container.on('mouseleave',function(){
self.resetcss();
}
);
}
this.resetcss();
this.container.show();
}
this.resetcss = function(){
this.items.each(function(i){
var $item = $(this);
$item.stop().animate({
'left':i*self.part}
);
if (self.options.showName){
var $name = $item.find('.name');
if ($name.hasClass('minimized')) $name.hide().removeClass('minimized').fadeIn('fast');
}
}
);
this.ilast = null;
this.updateHtml();
}
;
this.selectItem = function($expanded,iexpanded,forceClick){
this.$lastexpanded = this.$expanded;
if (forceClick) this.ilast = null;
if (iexpanded == this.ilast){
this.$expanded = null;
this.resetcss();
}
else{
this.$expanded = $expanded;
this.items.each(function(i){
var $item = $(this);
if (i <= iexpanded){
$item.stop().animate({
'left':i*self.mini}
);
}
else{
$item.stop().animate({
'left':i*self.mini+self.widmain}
);
}
if (self.options.showName){
var $name = $item.find('.name');
var method = (i == iexpanded) ? 'removeClass':'addClass';
if (method == 'addClass' && $name.hasClass('minimized')) method = '';
if (method) $name.hide()[method]('minimized').fadeIn('fast');
}
}
);
this.ilast = iexpanded;
this.updateHtml($expanded);
}
this.fireChanged();
}
;
this.updateHtml = function($expanded){
this.$expanded = $expanded;
var $parent = $(self.options.hideParent);
$.each(this.options.toUpdate,function(field,selector){
var $obj = $(selector);
var showit = false;
var value = '';
if ($expanded){
$parent.show();
value = $expanded.find('.'+field).html();
showit = true;
}
else{
if ($parent.length){
showit = false;
$parent.hide();
}
else{
if (self.options.whenEmpty[field]){
value = self.options.whenEmpty[field];
showit = true;
}
}
}
$obj.hide();
if (showit) $obj.html(value).fadeIn('fast');
}
);
}
;
this.fireChanged = function(){
if (this.options.onChanged){
this.options.onChanged(this.$expanded,this.$lastexpanded);
}
}
;
this.setup();
}
;
$.fn.fsBanner = function(options){
return new fsBanner(this,options);
}
;
CSS代码(fsbanner.css):
.fsbanner,.fsbanner > div > span{/* obrigatório */
display:none;}
div.fsbanner{/* obrigatorio */
position:relative;overflow:hidden;/* opcional */
height:300px;color:white;font-size:20px;font-family:Verdana;font-weight:bold;border-radius:5px;-webkit-text-stroke:1px black;}
.fsbanner > div{position:absolute;background-size:cover;cursor:pointer;top:0px;left:0px;}
.fsbanner > div .name{display:block;position:absolute;left:10px;bottom:10px;}
.fsbanner > div .name.minimized{/* css3 */
transform:rotate(-90deg);transform-origin:left top 0;/* pode ser necessário ajustar isso dependendo da fonte escolhida */
bottom:-13px;left:7px;}
CSS代码(normalize.css):
article,aside,details,figcaption,figure,footer,header,hgroup,main,nav,section,summary{display:block;}
audio,canvas,video{display:inline-block;}
audio:not([controls]){display:none;height:0;}
[hidden]{display:none;}
html{font-family:sans-serif;-ms-text-size-adjust:100%;-webkit-text-size-adjust:100%;}
body{margin:0;}
a:focus{outline:thin dotted;}
a:active,a:hover{outline:0;}
h1{font-size:2em;margin:0.67em 0;}
abbr[title]{border-bottom:1px dotted;}
b,strong{font-weight:bold;}
dfn{font-style:italic;}
hr{-moz-box-sizing:content-box;box-sizing:content-box;height:0;}
mark{background:#ff0;color:#000;}
code,kbd,pre,samp{font-family:monospace,serif;font-size:1em;}
pre{white-space:pre-wrap;}
q{quotes:"\201C" "\201D" "\2018" "\2019";}
small{font-size:80%;}
sub,sup{font-size:75%;line-height:0;position:relative;vertical-align:baseline;}
sup{top:-0.5em;}
sub{bottom:-0.25em;}
img{border:0;}
svg:not(:root){overflow:hidden;}
figure{margin:0;}
fieldset{border:1px solid #c0c0c0;margin:0 2px;padding:0.35em 0.625em 0.75em;}
legend{border:0;padding:0;}
button,input,select,textarea{font-family:inherit;font-size:100%;margin:0;}
button,input{line-height:normal;}
button,select{text-transform:none;}
button,html input[type="button"],input[type="reset"],input[type="submit"]{-webkit-appearance:button;cursor:pointer;}
button[disabled],html input[disabled]{cursor:default;}
input[type="checkbox"],input[type="radio"]{box-sizing:border-box;padding:0;}
input[type="search"]{-webkit-appearance:textfield;-moz-box-sizing:content-box;-webkit-box-sizing:content-box;box-sizing:content-box;}
input[type="search"]::-webkit-search-cancel-button,input[type="search"]::-webkit-search-decoration{-webkit-appearance:none;}
button::-moz-focus-inner,input::-moz-focus-inner{border:0;padding:0;}
textarea{overflow:auto;vertical-align:top;}
table{border-collapse:collapse;border-spacing:0;}


