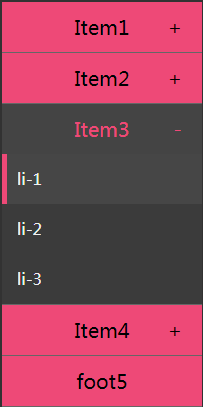
以下是 jQuery动画手风琴折叠菜单栏代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jQuery动画手风琴折叠菜单栏代码</title>
<link rel="stylesheet" href="css/style.css">
<script src="js/jquery.min.js"></script>
<script src="js/style.js"></script>
</head>
<body>
<div class="content">
<!-- .list以下(包含.list)以下为本插件内容,需要的同学可复制里面部分即可。 -->
<div class="list">
<ul>
<li>
<p class="title">Item1</p>
<ul class='list-se'>
<p class="title">Item1</p>
<li><p>li-1</p></li>
</ul>
</li>
<li>
<p class="title">Item2</p>
<ul class='list-se'>
<p class="title">Item2</p>
<li><p>li-1</p></li>
<li><p>li-2</p></li>
<li><p>li-3</p></li>
<li><p>li-4</p></li>
<li><p>li-5</p></li>
<li><p>li-6</p></li>
</ul>
</li>
<li>
<p class="title">Item3</p>
<ul class='list-se'>
<p class="title">Item3</p>
<li><p>li-1</p></li>
<li><p>li-2</p></li>
<li><p>li-3</p></li>
</ul>
</li>
<li>
<p class="title">Item4</p>
<ul class='list-se'>
<p class="title">Item4</p>
<li><p>li-1</p></li>
<li><p>li-2</p></li>
<li><p>li-3</p></li>
</ul>
</li>
<li>
<p class="title">foot5</p>
</li>
</ul>
</div>
</div>
<script type="text/javascript">
jQuery(document).ready(function($)
{
$('.list ul li p').clickdown();
$('.list-se p[class=title]').clickup();
$('.list>ul>li').ad();
});
</script>
</body>
</html>
JS代码(style.js):
$.fn.clickup=function(){
$(this).click(function(){
$(this).parent().slideUp().siblings().slideDown('fast');
$(this).siblings('li').css('right','-100%');
}
);
}
$.fn.clickdown=function(){
$(this).click(function(){
$(this).siblings('.list-se').slideToggle('fast').siblings().slideToggle('fast');
$(this).parent().siblings().children('.list-se').slideUp('fast').siblings().slideDown('fast');
var li = $(this).siblings('.list-se').children('li');
for(var i=0;
i<li.length;
i++){
li.eq(i).animate({
right:'0'}
,i*25);
}
$(this).parent().siblings().children('.list-se').children('li').css('right','-100%');
}
)}
$.fn.ad=function(){
var t = $(this);
for(var i = 0;
i<t.length;
i++){
var count = t.eq(i).children().children().length;
if (count>1){
t.eq(i).children('p[class=title]').append('<span>+</span>');
t.eq(i).children('.list-se').children('p[class=title]').append('<span>-</span>');
}
}
}
CSS代码(style.css):
html,body{width:100%;height:100%;}
*{padding:0;margin:0;}
body{background-color:#323232;}
.content{width:200px;height:500px;position:absolute;top:0;left:0;bottom:0;right:0;margin:auto;}
/*以上css可不用,仅作为展示外观样式*/
.list{width:200px;}
.list ul{list-style:none;}
.list>ul>li{width:100%;border-bottom:1px solid #666;-webkit-transition:.3s ease;-moz-transition:.3s ease;-o-transition:.3s ease;transition:.3s ease;}
.list>ul>li p[class=title]{width:100%;text-align:center;background:#EE4977;height:50px;line-height:50px;padding:0;border:none;position:relative;font-size:20px;}
.list>ul>li p[class=title]>span{position:absolute;right:10%;}
.list-se{overflow:hidden;display:none;}
.list-se>p{background:#444 !important;color:#ee4977;}
.list-se>li{position:relative;right:-100%;-webkit-transition:right .5s;-moz-transition:right .5s;-o-transition:right .5s;transition:right .5s;}
.list-se>li>p{background:#3b3b3b;color:#f0f0f0;height:50px;-webkit-box-sizing:border-box;box-sizing:border-box;padding-left:10px;line-height:50px;border-left:5px solid #3b3b3b;-webkit-transition:border .5s;transition:border .5s;-webkit-transition:background .3s;transition:background .3s;}
.list-se>li>p:hover{border-color:#EE4977;background:#5b5b5b;}


