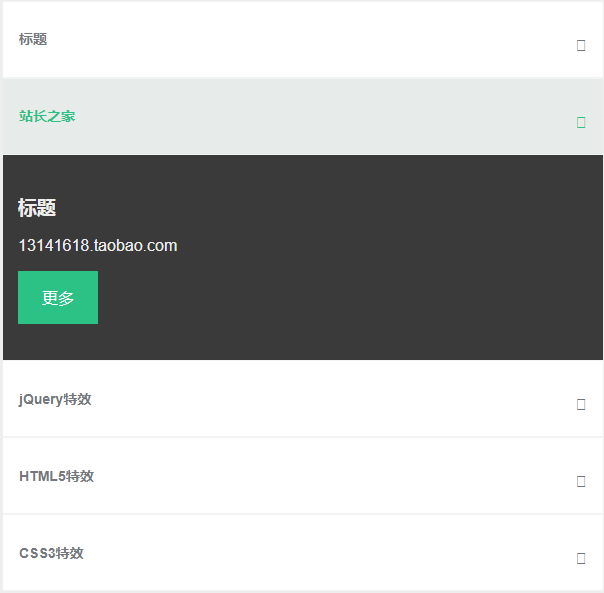
以下是 jQuery垂直选项卡点击显示内容特效代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!doctype html>
<html>
<head>
<meta charset="gb2312">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>jQuery垂直选项卡点击显示内容 </title>
<!--<link href='http://fonts.useso.com/css?family=Open+Sans:300,400,600,700,800' rel='stylesheet' type='text/css'>-->
<link rel="stylesheet" href="css/font-awesome.min.css">
<link rel="stylesheet" href="css/normalize.css">
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<header>
<h1>jQuery垂直选项卡点击显示内容</h1>
</header>
<div class="accordion-container">
<div class="container">
<div class="accordion"> <a href="#">
<h4>标题</h4>
<i class="fa fa-plus-circle"></i></a> </div>
<div class="accordion-desc">
<h3>标题</h3>
<p>13141618.taobao.com<p>
<button>更多</button>
</div>
<div class="accordion"> <a href="#">
<h4>站长之家</h4>
<i class="fa fa-plus-circle"></i></a> </div>
<div class="accordion-desc">
<h3>标题</h3>
<p>13141618.taobao.com<p>
<button>更多</button>
</div>
<div class="accordion"> <a href="#">
<h4>jQuery特效</h4>
<i class="fa fa-plus-circle"></i></a> </div>
<div class="accordion-desc">
<h3>标题</h3>
<p>13141618.taobao.com<p>
<button>更多</button>
</div>
<div class="accordion"> <a href="#">
<h4>HTML5特效</h4>
<i class="fa fa-plus-circle"></i></a> </div>
<div class="accordion-desc">
<h3>标题</h3>
<p>13141618.taobao.com<p>
<button>更多</button>
</div>
<div class="accordion"> <a href="#">
<h4>CSS3特效</h4>
<i class="fa fa-plus-circle"></i></a> </div>
<div class="accordion-desc">
<h3>标题</h3>
<p>13141618.taobao.com<p>
<button>更多</button>
</div>
</div>
<!-- end of container -->
</div>
<!-- end of accordion-container -->
<script src='js/jquery.min.js'></script>
<script src="js/index.js"></script>
</body>
</html>
JS代码(index.js):
$(document).ready(function(){
$(".accordion-desc").fadeOut(0);
$(".accordion").click(function(){
$(".accordion-desc").not($(this).next()).slideUp('fast');
$(this).next().slideToggle(400);
}
);
}
);
CSS代码(normalize.css):
/*! normalize.css v3.0.2 | MIT License | git.io/normalize */
html{font-family:sans-serif;-ms-text-size-adjust:100%;-webkit-text-size-adjust:100%}
body{margin:0}
article,aside,details,figcaption,figure,footer,header,hgroup,main,menu,nav,section,summary{display:block}
audio,canvas,progress,video{display:inline-block;vertical-align:baseline}
audio:not([controls]){display:none;height:0}
[hidden],template{display:none}
a{background-color:transparent}
a:active,a:hover{outline:0}
abbr[title]{border-bottom:1px dotted}
b,strong{font-weight:bold}
dfn{font-style:italic}
h1{font-size:2em;margin:0.67em 0}
mark{background:#ff0;color:#000}
small{font-size:80%}
sub,sup{font-size:75%;line-height:0;position:relative;vertical-align:baseline}
sup{top:-0.5em}
sub{bottom:-0.25em}
img{border:0}
svg:not(:root){overflow:hidden}
figure{margin:1em 40px}
hr{-moz-box-sizing:content-box;-webkit-box-sizing:content-box;box-sizing:content-box;height:0}
pre{overflow:auto}
code,kbd,pre,samp{font-family:monospace,monospace;font-size:1em}
button,input,optgroup,select,textarea{color:inherit;font:inherit;margin:0}
button{overflow:visible}
button,select{text-transform:none}
button,html input[type="button"],input[type="reset"],input[type="submit"]{-webkit-appearance:button;cursor:pointer}
button[disabled],html input[disabled]{cursor:default}
button::-moz-focus-inner,input::-moz-focus-inner{border:0;padding:0}
input{line-height:normal}
input[type="checkbox"],input[type="radio"]{-webkit-box-sizing:border-box;-moz-box-sizing:border-box;box-sizing:border-box;padding:0}
input[type="number"]::-webkit-inner-spin-button,input[type="number"]::-webkit-outer-spin-button{height:auto}
input[type="search"]{-webkit-appearance:textfield;-moz-box-sizing:content-box;-webkit-box-sizing:content-box;box-sizing:content-box}
input[type="search"]::-webkit-search-cancel-button,input[type="search"]::-webkit-search-decoration{-webkit-appearance:none}
fieldset{border:1px solid #c0c0c0;margin:0 2px;padding:0.35em 0.625em 0.75em}
legend{border:0;padding:0}
textarea{overflow:auto}
optgroup{font-weight:bold}
table{border-collapse:collapse;border-spacing:0}
td,th{padding:0}
CSS代码(style.css):
body{background-color:#eee;font-family:"Open Sans",Arial;}
header{background-color:#2cc185;color:#fff;padding:2em 1em;margin-bottom:1.5em;}
h1{font-weight:300;text-align:center;}
.container{position:relative;margin:0 auto;}
button{background-color:#2cc185;color:#fff;border:0;padding:1em 1.5em;}
button:hover{background-color:#239768;color:#fff;}
button:focus{background-color:#239768;color:#fff;}
.accordion{position:relative;background-color:#fff;display:inline-block;width:100%;border-top:1px solid #f1f4f3;border-bottom:1px solid #f1f4f3;font-weight:700;color:#74777b;vertical-align:middle;}
.accordion .fa{position:relative;float:right;}
.accordion h4{position:relative;top:0.8em;margin:0;font-size:14px;font-weight:700;}
.accordion a{position:relative;display:block;color:#74777b;padding:1em 1em 2.5em 1em;text-decoration:none;}
.accordion a:hover{text-decoration:none;color:#2cc185;background-color:#e7ecea;transition:0.3s;}
.accordion-desc{background-color:#3A3A3A;color:#eee;z-index:2;padding:20px 15px;}
@media (min-width:480px){.container{max-width:80%;}
}
@media (min-width:768px){.container{max-width:600px;}
}


