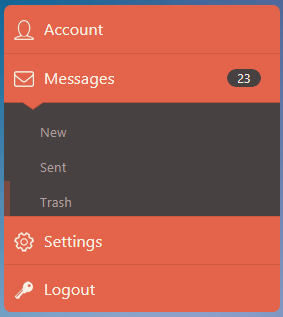
以下是 jQuery垂直手风琴菜单列表代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!doctype html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQuery垂直手风琴菜单列表代码</title>
<!--可无视-->
<link rel="stylesheet" type="text/css" href="css/default.css">
<!--必要样式-->
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<ul class="mainmenu">
<li>
<img src="images/user.png" alt="User icon" class="icon" />
<span>Account</span>
</li>
<ul class="submenu">
<div class="expand-triangle"></div>
<li><span>Basics</span></li>
<li><span>Picture</span></li>
<li><span>Go Premium</span></li>
</ul>
<li>
<img src="images/envelope.png" alt="Envelope icon" class="icon">
<span>Messages</span>
<div class="messages">23</div>
</li>
<ul class="submenu">
<div class="expand-triangle"></div>
<li><span>New</span></li>
<li><span>Sent</span></li>
<li><span>Trash</span></li>
</ul>
<li>
<img src="images/cog.png" alt="Cog icon" class="icon">
<span>Settings</span>
</li>
<ul class="submenu">
<div class="expand-triangle"></div>
<li><span>Language</span></li>
<li><span>Password</span></li>
<li><span>Notifications</span></li>
<li><span>Privacy</span></li>
<li><span>Payments</span></li>
</ul>
<li><img src="images/key.png" alt="Key icon" class="icon"><span>Logout</span></li>
</ul>
<script type="text/javascript" src="js/jquery-2.1.1.min.js"></script>
<script type="text/javascript" src="js/script.js"></script>
</body>
</html>
JS代码(script.js):
$(document).ready( function(){
var $submenu = $('.submenu');
var $mainmenu = $('.mainmenu');
$submenu.hide();
$submenu.first().delay(400).slideDown(700);
$submenu.on('click','li',function(){
$submenu.siblings().find('li').removeClass('chosen');
$(this).addClass('chosen');
}
);
$mainmenu.on('click','li',function(){
$(this).next('.submenu').slideToggle().siblings('.submenu').slideUp();
}
);
$mainmenu.children('li:last-child').on('click',function(){
$mainmenu.fadeOut().delay(500).fadeIn();
}
);
}
);
CSS代码(default.css):
body,html{font-size:100%;padding:0;margin:0;}
/* Reset */
*,*:after,*:before{-webkit-box-sizing:border-box;-moz-box-sizing:border-box;box-sizing:border-box;}
/* Clearfix hack by Nicolas Gallagher:http://nicolasgallagher.com/micro-clearfix-hack/ */
.clearfix:before,.clearfix:after{content:" ";display:table;}
.clearfix:after{clear:both;}
body{font-family:"Segoe UI","Lucida Grande",Helvetica,Arial,"Microsoft YaHei",FreeSans,Arimo,"Droid Sans","wenquanyi micro hei","Hiragino Sans GB","Hiragino Sans GB W3","FontAwesome",sans-serif;}
a{color:#2fa0ec;text-decoration:none;outline:none;}
a:hover,a:focus{color:#74777b;}
CSS代码(normalize.css):
article,aside,details,figcaption,figure,footer,header,hgroup,main,nav,section,summary{display:block;}
audio,canvas,video{display:inline-block;}
audio:not([controls]){display:none;height:0;}
[hidden]{display:none;}
html{font-family:sans-serif;-ms-text-size-adjust:100%;-webkit-text-size-adjust:100%;}
body{margin:0;}
a:focus{outline:thin dotted;}
a:active,a:hover{outline:0;}
h1{font-size:2em;margin:0.67em 0;}
abbr[title]{border-bottom:1px dotted;}
b,strong{font-weight:bold;}
dfn{font-style:italic;}
hr{-moz-box-sizing:content-box;box-sizing:content-box;height:0;}
mark{background:#ff0;color:#000;}
code,kbd,pre,samp{font-family:monospace,serif;font-size:1em;}
pre{white-space:pre-wrap;}
q{quotes:"\201C" "\201D" "\2018" "\2019";}
small{font-size:80%;}
sub,sup{font-size:75%;line-height:0;position:relative;vertical-align:baseline;}
sup{top:-0.5em;}
sub{bottom:-0.25em;}
img{border:0;}
svg:not(:root){overflow:hidden;}
figure{margin:0;}
fieldset{border:1px solid #c0c0c0;margin:0 2px;padding:0.35em 0.625em 0.75em;}
legend{border:0;padding:0;}
button,input,select,textarea{font-family:inherit;font-size:100%;margin:0;}
button,input{line-height:normal;}
button,select{text-transform:none;}
button,html input[type="button"],input[type="reset"],input[type="submit"]{-webkit-appearance:button;cursor:pointer;}
button[disabled],html input[disabled]{cursor:default;}
input[type="checkbox"],input[type="radio"]{box-sizing:border-box;padding:0;}
input[type="search"]{-webkit-appearance:textfield;-moz-box-sizing:content-box;-webkit-box-sizing:content-box;box-sizing:content-box;}
input[type="search"]::-webkit-search-cancel-button,input[type="search"]::-webkit-search-decoration{-webkit-appearance:none;}
button::-moz-focus-inner,input::-moz-focus-inner{border:0;padding:0;}
textarea{overflow:auto;vertical-align:top;}
table{border-collapse:collapse;border-spacing:0;}
CSS代码(style.css):
/*------------ Color Palette ------------*/
/*LIGHT ORANGE:#e4644bDARK ORANGE:#d05942DARK BROWN:#484141Menu text:#f7f1e3Submenu text:#ae9f9f*/
/*------------ General Settings ------------*/
/*@import url(https://fonts.useso.com/css?family=Montserrat);*/
body{margin:0;padding:0;font-family:"Segoe UI","Lucida Grande",Helvetica,Arial,"Microsoft YaHei",FreeSans,Arimo,"Droid Sans","wenquanyi micro hei","Hiragino Sans GB","Hiragino Sans GB W3","FontAwesome",sans-serif;background:url("../images/bg.jpg") top center no-repeat;letter-spacing:0.2px;}
ul{list-style:none;width:276px;}
li{cursor:pointer;}
/*------------ Main Menu ------------*/
.mainmenu{margin:90px auto;font-size:16px;position:relative;padding:0;}
.mainmenu > li{background-color:#e4644b;border-top:1px solid #d05942;height:48px;color:#f7f1e3;box-sizing:border-box;position:relative;padding:0 0 0 40px;}
.mainmenu > li:first-child{border-radius:7px 7px 0 0;border-top:0;}
.mainmenu > li:last-child{border-radius:0 0 7px 7px;}
.mainmenu > li span{display:block;line-height:48px;}
.mainmenu > li .icon{float:left;width:20px;height:20px;display:block;position:absolute;left:10px;top:15px;}
.mainmenu > li .messages{background:url("../images/messages.png") no-repeat;padding:0;margin-top:-33px;margin-right:19px;float:right;display:block;width:34px;height:18px;text-align:center;font-size:11px;line-height:19px;}
.expand-triangle{background:url("../images/expand.gif") top left no-repeat;height:10px;width:276px;content:" ";margin-left:-40px;}
/*------------ Sub Menu ------------*/
.submenu{box-sizing:border-box;color:#ae9f9f;font-size:13px;content:" ";/*opacity:0.5;*/
}
.submenu li{line-height:20px;height:35px;padding-top:11px;margin-left:-40px;background-color:#484141;border-left:solid 6px #484141;transition:border-left 220ms ease-in;}
.submenu .chosen,.submenu .chosen:hover{border-left:solid 6px #96d145;}
.submenu li:hover{border-left:solid 6px #d05942;}
.submenu li span{margin-left:30px;}
.animate{animation:flip 2000ms ease-in-out alternate;}
@keyframes flip{to{transform:rotateY(360deg);}
}


