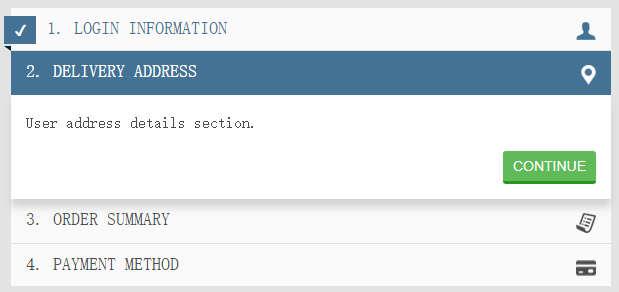
以下是 jQuery+CSS3分步向导手风琴特效代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!doctype html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQuery+CSS3分步向导手风琴特效</title>
<!--<link href='http://fonts.useso.com/css?family=Open+Sans:400,300,600,700' rel='stylesheet' type='text/css'>-->
<link rel="stylesheet" type="text/css" href="css/style.css">
</head>
<body>
<section class="htmleaf-container">
<div class="container">
<ul class="payment-wizard">
<li class="active">
<div class="wizard-heading">
1. Login Information
<span class="icon-user"></span>
</div>
<div class="wizard-content">
<p>Create your Login Form here as per your requirement.</p>
<button class="btn-green done" type="submit">Continue</button>
</div>
</li>
<li>
<div class="wizard-heading">
2. Delivery Address
<span class="icon-location"></span>
</div>
<div class="wizard-content">
<p>User address details section.</p>
<button class="btn-green done" type="submit">Continue</button>
</div>
</li>
<li>
<div class="wizard-heading">
3. Order Summary
<span class="icon-summary"></span>
</div>
<div class="wizard-content">
<p>Order summary details section.</p>
<button class="btn-green done" type="submit">Continue</button>
</div>
</li>
<li>
<div class="wizard-heading">
4. Payment Method
<span class="icon-mode"></span>
</div>
<div class="wizard-content">
<p>Your payment methods detail section.</p>
<button class="btn-green" type="submit">Done</button>
</div>
</li>
</ul>
</div>
</section>
<script src="js/jquery-1.11.0.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(window).load(function(){
$(".done").click(function(){
var this_li_ind = $(this).parent().parent("li").index();
if($('.payment-wizard li').hasClass("jump-here")){
$(this).parent().parent("li").removeClass("active").addClass("completed");
$(this).parent(".wizard-content").slideUp();
$('.payment-wizard li.jump-here').removeClass("jump-here");
}else{
$(this).parent().parent("li").removeClass("active").addClass("completed");
$(this).parent(".wizard-content").slideUp();
$(this).parent().parent("li").next("li:not('.completed')").addClass('active').children('.wizard-content').slideDown();
}
});
$('.payment-wizard li .wizard-heading').click(function(){
if($(this).parent().hasClass('completed')){
var this_li_ind = $(this).parent("li").index();
var li_ind = $('.payment-wizard li.active').index();
if(this_li_ind < li_ind){
$('.payment-wizard li.active').addClass("jump-here");
}
$(this).parent().addClass('active').removeClass('completed');
$(this).siblings('.wizard-content').slideDown();
}
});
})
</script>
</body>
</html>
CSS代码(style.css):
body{font:14px "Open Sans",serif;background-color:#fdfdfd;float:left;height:100%;position:relative;width:100%;background-color:#e3e3e4;}
*{margin:0;padding:0;box-sizing:border-box;}
:focus{outline:none;}
a{text-decoration:none;}
li{list-style:none;}
h1{font-size:24px;font-weight:600;margin:20px 0 10px;text-align:center;}
.container{margin:50px auto;max-width:600px;}
/*= wizard css =*/
.payment-wizard{float:left;width:100%;}
.payment-wizard li.active{position:relative;z-index:1;}
.wizard-heading{float:left;width:100%;padding:10px 15px;background-color:#fafafa;margin-bottom:1px;box-sizing:border-box;font-size:18px;color:#4c4c4c;text-transform:uppercase;transition:0.3s;}
.wizard-content{display:none;float:left;width:100%;background-color:#fff;box-shadow:0 8px 8px #d2d2d2;padding:15px;box-sizing:border-box;}
li:first-child .wizard-content{display:block;}
.wizard-content p{margin-bottom:15px;font-size:15px;line-height:26px;color:#4c4c4c;}
.btn-green{color:#fff;float:right;border:0;padding:7px 10px;min-width:92px;z-index:1;cursor:pointer;font-size:14px;text-transform:uppercase;background-color:#5fba57;border-radius:3px;border-bottom:3px solid #289422;position:relative;transition:0.3s;}
.btn-green:before{content:"";width:100%;height:0;border-radius:3px;z-index:-1;position:absolute;left:0;bottom:0;background-color:#289422;transition:0.3s;}
.btn-green:hover:before{height:100%;}
.wizard-heading span{float:right;background-image:url(../wizard-icons.png);background-repeat:no-repeat;}
.icon-user{width:20px;height:18px;background-position:0 -40px;margin-top:4px;}
.icon-location{width:15px;height:20px;background-position:-22px -42px;margin-top:4px;}
.icon-summary{width:20px;height:20px;background-position:-39px -42px;margin-top:4px;}
.icon-mode{width:20px;height:16px;background-position:-61px -34px;margin-top:6px;}
.active .wizard-heading{background-color:#447294;color:#fff;margin-bottom:0;}
.active .icon-user{background-position:0 0;}
.active .icon-location{background-position:-22px 0;}
.active .icon-summary{background-position:-39px 0;}
.active .icon-mode{background-position:-61px 0;}
.completed .wizard-heading{color:#447294;position:relative;padding:10px 15px 10px 36px;cursor:pointer;transition:0.3s;}
.completed .wizard-heading:before{content:"✓";color:#fff;text-align:center;font-size:15px;font-weight:bold;position:absolute;left:-7px;top:8px;width:32px;padding:4px 0;background-color:#447294;z-index:99;}
.completed .wizard-heading:after{content:"";position:absolute;top:38px;left:-7px;border-left:7px solid transparent;border-top:5px solid #001e34;}
.completed .icon-user{background-position:0 -20px;}
.completed .icon-location{background-position:-22px -21px;}
.completed .icon-summary{background-position:-39px -21px;}
.completed .icon-mode{background-position:-61px -17px;}
/*= wizard end =*/


