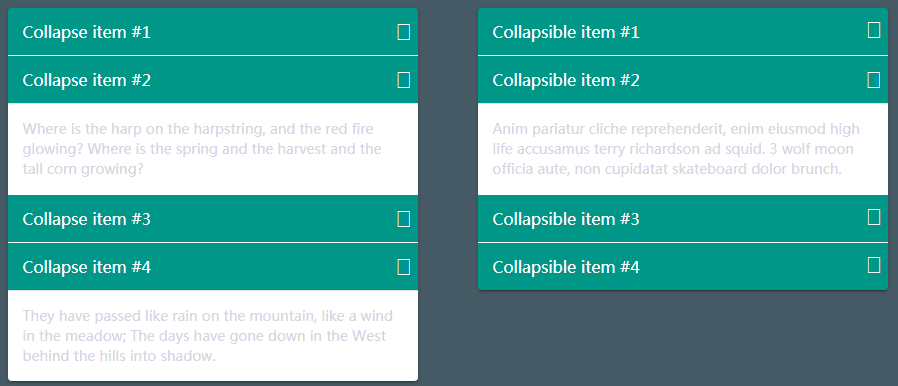
以下是 Bootstrap3扁平垂直手风琴代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!doctype html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Bootstrap3扁平垂直手风琴代码</title>
<link rel='stylesheet prefetch' href='css/bootstrap.min.css'>
<link rel="stylesheet" type="text/css" href="css/zzsc-demo.css">
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<section class="zzsc-container">
<div class="container">
<div class="col-md-6 col-sm-6">
<h3>Default collapse with scaling icon</h3>
<div class="panel-group wrap" id="bs-collapse">
<div class="panel">
<div class="panel-heading">
<h4 class="panel-title">
<a data-toggle="collapse" data-parent="#" href="#one">
Collapse item #1
</a>
</h4>
</div>
<div id="one" class="panel-collapse collapse">
<div class="panel-body">
Where now are the horse and the rider? Where is the horn that was blowing? Where is the helm and the hauberk, and the bright hair flowing?
</div>
</div>
</div>
<!-- end of panel -->
<div class="panel">
<div class="panel-heading">
<h4 class="panel-title">
<a data-toggle="collapse" data-parent="#" href="#two">
Collapse item #2
</a>
</h4>
</div>
<div id="two" class="panel-collapse collapse">
<div class="panel-body">
Where is the harp on the harpstring, and the red fire glowing? Where is the spring and the harvest and the tall corn growing?
</div>
</div>
</div>
<!-- end of panel -->
<div class="panel">
<div class="panel-heading">
<h4 class="panel-title">
<a data-toggle="collapse" data-parent="#" href="#three">
Collapse item #3
</a>
</h4>
</div>
<div id="three" class="panel-collapse collapse">
<div class="panel-body">
The days have gone down in the West behind the hills into shadow. Who shall gather the smoke of the deadwood burning, Or behold the flowing years from the Sea returning?
</div>
</div>
</div>
<!-- end of panel -->
<div class="panel">
<div class="panel-heading">
<h4 class="panel-title">
<a data-toggle="collapse" data-parent="#" href="#four">
Collapse item #4
</a>
</h4>
</div>
<div id="four" class="panel-collapse collapse in">
<div class="panel-body">
They have passed like rain on the mountain, like a wind in the meadow; The days have gone down in the West behind the hills into shadow.
</div>
</div>
</div>
<!-- end of panel -->
</div>
<!-- end of #bs-collapse -->
</div>
<div class="col-md-6 col-sm-6">
<h3>Accordion collapse with rotating icon</h3>
<div class="panel-group wrap" id="accordion" role="tablist" aria-multiselectable="true">
<div class="panel">
<div class="panel-heading" role="tab" id="headingOne">
<h4 class="panel-title">
<a role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible item #1
</a>
</h4>
</div>
<div id="collapseOne" class="panel-collapse collapse in" role="tabpanel" aria-labelledby="headingOne">
<div class="panel-body">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch.
</div>
</div>
</div>
<!-- end of panel -->
<div class="panel">
<div class="panel-heading" role="tab" id="headingTwo">
<h4 class="panel-title">
<a class="collapsed" role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible item #2
</a>
</h4>
</div>
<div id="collapseTwo" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="panel-body">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch.
</div>
</div>
</div>
<!-- end of panel -->
<div class="panel">
<div class="panel-heading" role="tab" id="headingThree">
<h4 class="panel-title">
<a class="collapsed" role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible item #3
</a>
</h4>
</div>
<div id="collapseThree" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="panel-body">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch.
</div>
</div>
</div>
<!-- end of panel -->
<div class="panel">
<div class="panel-heading" role="tab" id="headingFour">
<h4 class="panel-title">
<a class="collapsed" role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseFour" aria-expanded="false" aria-controls="collapseFour">
Collapsible item #4
</a>
</h4>
</div>
<div id="collapseFour" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingFour">
<div class="panel-body">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch.
</div>
</div>
</div>
<!-- end of panel -->
</div>
<!-- end of #accordion -->
</div>
<!-- end of wrap -->
</div>
<!-- end of container -->
</section>
<script src="js/jquery-2.1.1.min.js " type="text/javascript"></script>
<script src='js/bootstrap.min.js'></script>
<script type="text/javascript">
$(document).ready(function() {
$('.collapse.in').prev('.panel-heading').addClass('active');
$('#accordion, #bs-collapse')
.on('show.bs.collapse', function(a) {
$(a.target).prev('.panel-heading').addClass('active');
})
.on('hide.bs.collapse', function(a) {
$(a.target).prev('.panel-heading').removeClass('active');
});
});
</script>
</body>
</html>
CSS代码(style.css):
body{margin:0;font-family:'Roboto';font-size:14px;background:#455A64;}
h3{color:#fff;font-size:24px;text-align:center;margin-top:30px;padding-bottom:30px;border-bottom:1px solid #eee;margin-bottom:30px;font-weight:300;}
.container{max-width:970px;}
div[class*='col-']{padding:0 30px;}
.wrap{box-shadow:0px 2px 2px 0px rgba(0,0,0,0.14),0px 3px 1px -2px rgba(0,0,0,0.2),0px 1px 5px 0px rgba(0,0,0,0.12);border-radius:4px;}
a:focus,a:hover,a:active{outline:0;text-decoration:none;}
.panel{border-width:0 0 1px 0;border-style:solid;border-color:#fff;background:none;box-shadow:none;}
.panel:last-child{border-bottom:none;}
.panel-group > .panel:first-child .panel-heading{border-radius:4px 4px 0 0;}
.panel-group .panel{border-radius:0;}
.panel-group .panel + .panel{margin-top:0;}
.panel-heading{background-color:#009688;border-radius:0;border:none;color:#fff;padding:0;}
.panel-title a{display:block;color:#fff;padding:15px;position:relative;font-size:16px;font-weight:400;}
.panel-body{background:#fff;}
.panel:last-child .panel-body{border-radius:0 0 4px 4px;}
.panel:last-child .panel-heading{border-radius:0 0 4px 4px;-webkit-transition:border-radius 0.3s linear 0.2s;transition:border-radius 0.3s linear 0.2s;}
.panel:last-child .panel-heading.active{border-radius:0;-webkit-transition:border-radius linear 0s;transition:border-radius linear 0s;}
/* #bs-collapse icon scale option */
.panel-heading a:before{content:'\e146';position:absolute;font-family:'Material Icons';right:5px;top:10px;font-size:24px;-webkit-transition:all 0.5s;transition:all 0.5s;-webkit-transform:scale(1);transform:scale(1);}
.panel-heading.active a:before{content:' ';-webkit-transition:all 0.5s;transition:all 0.5s;-webkit-transform:scale(0);transform:scale(0);}
#bs-collapse .panel-heading a:after{content:' ';font-size:24px;position:absolute;font-family:'Material Icons';right:5px;top:10px;-webkit-transform:scale(0);transform:scale(0);-webkit-transition:all 0.5s;transition:all 0.5s;}
#bs-collapse .panel-heading.active a:after{content:'\e909';-webkit-transform:scale(1);transform:scale(1);-webkit-transition:all 0.5s;transition:all 0.5s;}
/* #accordion rotate icon option */
#accordion .panel-heading a:before{content:'\e316';font-size:24px;position:absolute;font-family:'Material Icons';right:5px;top:10px;-webkit-transform:rotate(180deg);transform:rotate(180deg);-webkit-transition:all 0.5s;transition:all 0.5s;}
#accordion .panel-heading.active a:before{-webkit-transform:rotate(0deg);transform:rotate(0deg);-webkit-transition:all 0.5s;transition:all 0.5s;}
CSS代码(zzsc-demo.css):
@import url(http://fonts.useso.com/css?family=Raleway:200,500,700,800);@font-face{font-family:'icomoon';src:url('../fonts/icomoon.eot?rretjt');src:url('../fonts/icomoon.eot?#iefixrretjt') format('embedded-opentype'),url('../fonts/icomoon.woff?rretjt') format('woff'),url('../fonts/icomoon.ttf?rretjt') format('truetype'),url('../fonts/icomoon.svg?rretjt#icomoon') format('svg');font-weight:normal;font-style:normal;}
[class^="icon-"],[class*=" icon-"]{font-family:'icomoon';speak:none;font-style:normal;font-weight:normal;font-variant:normal;text-transform:none;line-height:1;/* Better Font Rendering =========== */
-webkit-font-smoothing:antialiased;-moz-osx-font-smoothing:grayscale;}
body,html{font-size:100%;padding:0;margin:0;}
/* Reset */
*,*:after,*:before{-webkit-box-sizing:border-box;-moz-box-sizing:border-box;box-sizing:border-box;}
/* Clearfix hack by Nicolas Gallagher:http://nicolasgallagher.com/micro-clearfix-hack/ */
.clearfix:before,.clearfix:after{content:" ";display:table;}
.clearfix:after{clear:both;}
body{background:#494A5F;color:#D5D6E2;font-weight:500;font-size:1.05em;font-family:"Microsoft YaHei","宋体","Segoe UI","Lucida Grande",Helvetica,Arial,sans-serif,FreeSans,Arimo;}
a{color:#2fa0ec;text-decoration:none;outline:none;}
a:hover,a:focus{color:#74777b;}
.zzsc-container{margin:0 auto;overflow:hidden;}
.bgcolor-1{background:#f0efee;}
.bgcolor-2{background:#f9f9f9;}
.bgcolor-3{background:#e8e8e8;}
/*light grey*/
.bgcolor-4{background:#2f3238;color:#fff;}
/*Dark grey*/
.bgcolor-5{background:#df6659;color:#521e18;}
/*pink1*/
.bgcolor-6{background:#2fa8ec;}
/*sky blue*/
.bgcolor-7{background:#d0d6d6;}
/*White tea*/
.bgcolor-8{background:#3d4444;color:#fff;}
/*Dark grey2*/
.bgcolor-9{background:#ef3f52;color:#fff;}
/*pink2*/
.bgcolor-10{background:#64448f;color:#fff;}
/*Violet*/
.bgcolor-11{background:#3755ad;color:#fff;}
/*dark blue*/
.bgcolor-12{background:#3498DB;color:#fff;}
/*light blue*/
.bgcolor-20{background:#494A5F;color:#D5D6E2;}
/* Header */
.zzsc-header{padding:1em 190px 1em;letter-spacing:-1px;text-align:center;background:#66677c;}
.zzsc-header h1{color:#D5D6E2;font-weight:600;font-size:2em;line-height:1;margin-bottom:0;font-family:"Microsoft YaHei","宋体","Segoe UI","Lucida Grande",Helvetica,Arial,sans-serif,FreeSans,Arimo;}
.zzsc-header h1 span{font-family:"Microsoft YaHei","宋体","Segoe UI","Lucida Grande",Helvetica,Arial,sans-serif,FreeSans,Arimo;display:block;font-size:60%;font-weight:400;padding:0.8em 0 0.5em 0;color:#c3c8cd;}
/*nav*/
.zzsc-demo a{color:#1d7db1;text-decoration:none;}
.zzsc-demo{width:100%;padding-bottom:1.2em;}
.zzsc-demo a{display:inline-block;margin:0.5em;padding:0.6em 1em;border:3px solid #1d7db1;font-weight:700;}
.zzsc-demo a:hover{opacity:0.6;}
.zzsc-demo a.current{background:#1d7db1;color:#fff;}
/* Top Navigation Style */
.zzsc-links{position:relative;display:inline-block;white-space:nowrap;font-size:1.5em;text-align:center;}
.zzsc-links::after{position:absolute;top:0;left:50%;margin-left:-1px;width:2px;height:100%;background:#dbdbdb;content:'';-webkit-transform:rotate3d(0,0,1,22.5deg);transform:rotate3d(0,0,1,22.5deg);}
.zzsc-icon{display:inline-block;margin:0.5em;padding:0em 0;width:1.5em;text-decoration:none;}
.zzsc-icon span{display:none;}
.zzsc-icon:before{margin:0 5px;text-transform:none;font-weight:normal;font-style:normal;font-variant:normal;font-family:'icomoon';line-height:1;speak:none;-webkit-font-smoothing:antialiased;}
/* footer */
.zzsc-footer{width:100%;padding-top:10px;}
.zzsc-small{font-size:0.8em;}
.center{text-align:center;}
/****/
.related{color:#fff;background:#494A5F;text-align:center;font-size:1.25em;padding:0.5em 0;overflow:hidden;}
.related > a{vertical-align:top;width:calc(100% - 20px);max-width:340px;display:inline-block;text-align:center;margin:20px 10px;padding:25px;font-family:"Microsoft YaHei","宋体","Segoe UI","Lucida Grande",Helvetica,Arial,sans-serif,FreeSans,Arimo;}
.related a{display:inline-block;text-align:left;margin:20px auto;padding:10px 20px;opacity:0.8;-webkit-transition:opacity 0.3s;transition:opacity 0.3s;-webkit-backface-visibility:hidden;}
.related a:hover,.related a:active{opacity:1;}
.related a img{max-width:100%;opacity:0.8;border-radius:4px;}
.related a:hover img,.related a:active img{opacity:1;}
.related h3{font-family:"Microsoft YaHei",sans-serif;border:none;}
.related a h3{font-weight:300;margin-top:0.15em;color:#fff;border:none;}
/* icomoon */
.icon-zzsc-home-outline:before{content:"\e5000";}
.icon-zzsc-arrow-forward-outline:before{content:"\e5001";}
@media screen and (max-width:50em){.zzsc-header{padding:3em 10% 4em;}
.zzsc-header h1{font-size:2em;}
}
@media screen and (max-width:40em){.zzsc-header h1{font-size:1.5em;}
}
@media screen and (max-width:30em){.zzsc-header h1{font-size:1.2em;}
}


