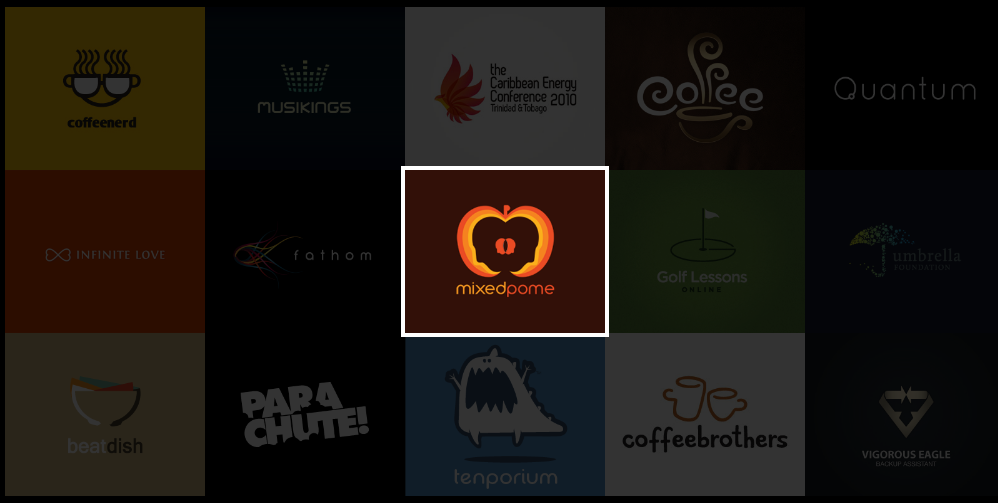
以下是 jQuery图片背景墙聚光灯效果代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<meta name="keywords" content="JS代码,图片特效,JS广告代码,JS特效代码" />
<meta name="description" content="此代码内容为jQuery图片背景墙聚光灯效果代码,属于站长常用代码" />
<title>jQuery图片背景墙聚光灯效果代码</title>
<link href="css/lrtk.css" media="screen" rel="stylesheet" />
<script src="js/jquery.min.js"></script>
<script type="text/javascript" charset="utf-8">
$(window).load(function(){
var spotlight = {
// 图片的透明度,如果你喜欢可以修改它。
opacity : 0.2,
/*the vars bellow are for width and height of the images so we can make
the <li> same size */
imgWidth : $('.spotlightWrapper ul li').find('img').width(),
imgHeight : $('.spotlightWrapper ul li').find('img').height()
};
//set the width and height of the list items same as the images
$('.spotlightWrapper ul li').css({ 'width' : spotlight.imgWidth, 'height' : spotlight.imgHeight });
//when mouse over the list item...
$('.spotlightWrapper ul li').hover(function(){
//...find the image inside of it and add active class to it and change opacity to 1 (no transparency)
$(this).find('img').addClass('active').css({ 'opacity' : 1});
//get the other list items and change the opacity of the images inside it to the one we have set in the spotlight array
$(this).siblings('li').find('img').css({'opacity' : spotlight.opacity}) ;
//when mouse leave...
}, function(){
//... find the image inside of the list item we just left and remove the active class
$(this).find('img').removeClass('active');
});
//when mouse leaves the unordered list...
$('.spotlightWrapper ul').bind('mouseleave',function(){
//find the images and change the opacity to 1 (fully visible)
$(this).find('img').css('opacity', 1);
});
});
</script>
<base target="_blank" />
</head>
<body>
<!-- 代码 开始 -->
<h3>jQuery背景墙聚光灯效果</h3>
<p>点击图片查看效果</p>
<!-- start spotlightWrapper div -->
<div class='spotlightWrapper'>
<!-- start unordered list -->
<ul>
<li><a href="#"><img src='images/1.jpg' /></a></li>
<li><a href="#"><img src='images/2.jpg' /></a></li>
<li><a href="#"><img src='images/3.png' /></a></li>
<li><a href="#"><img src='images/4.jpg' /></a></li>
<li><a href="#"><img src='images/5.jpg' /></a></li>
<li><a href="#"><img src='images/6.png' /></a></li>
<li><a href="#"><img src='images/7.jpg' /></a></li>
<li><a href="#"><img src='images/9.png' /></a></li>
<li><a href="#"><img src='images/10.jpg' /></a></li>
<li><a href="#"><img src='images/11.png' /></a></li>
<li><a href="#"><img src='images/12.png' /></a></li>
<li><a href="#"><img src='images/13.jpg' /></a></li>
<li><a href="#"><img src='images/14.png' /></a></li>
<li><a href="#"><img src='images/15.jpg' /></a></li>
<li><a href="#"><img src='images/16.jpg' /></a></li>
<div class='clear'></div>
</ul>
<!-- end unordered list -->
</div>
<!-- end spolightWrapper div -->
<!-- 代码 结束 -->
</body>
</html>
CSS代码(lrtk.css):
/* ����ͼ�� �Ѽ����� www.lanrentuku.com */
body{background:black;color:white;font-family:'georgia'}
/* not important */
.spotlightWrapper ul{list-style-type:none;/* remove the default style for list items (the circles) */
margin:0px;/* remove default margin */
padding:0px;/* remove default padding */
}
.spotlightWrapper ul li{float:left;/* important:left float */
position:relative;/* so we can use top and left positioning */
}
.spotlightWrapper ul li a img{width:200px;/* you don't need this,i just rescaled the images they are bigger then i want them to be ' */
position:relative;/* so we can use top and left positioning */
border:none;/* remove the default blue border */
}
.spotlightWrapper ul li a img.active{border:4px solid white;/* choose whatever you like */
z-index:1;/* show it on top of the other images (they have z-index 0) */
left:-4px;/* same as border width but negative */
top:-4px;/* same as border width but negative */
}
.clear{clear:both;}
/* to clear the float after the last item */


