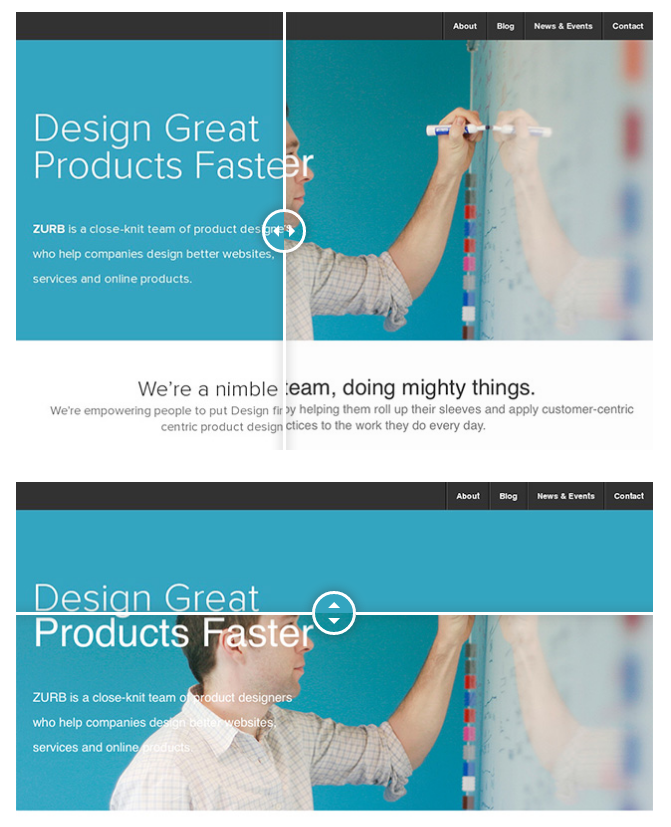
以下是 jQuery TwentyTwenty图片对比插件特效代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<meta name="keywords" content="JS代码,图片特效,JS广告代码,JS特效代码" />
<meta name="description" content="此代码内容为TwentyTwenty图片对比插件(jQuery),属于站长常用代码" />
<title>TwentyTwenty图片对比插件(jQuery)</title>
<link href="css/foundation.css" rel="stylesheet" type="text/css" />
<link href="css/twentytwenty.css" rel="stylesheet" type="text/css" />
</head>
<body>
<!-- 代码 开始 -->
<div class="row" style="margin-top: 2em;">
<div class="large-4 columns">
<h3>基本用法</h3>
<p>Demonstrates basic usage of the plugin.</p>
</div>
<div class="large-8 columns">
<div class="twentytwenty-container">
<img src="images/1_1.jpg" />
<img src="images/1_2.jpg" />
</div>
</div>
</div>
<div class="row" style="margin-top: 2em; margin-bottom: 2em;">
<div class="large-4 columns">
<h3>垂直方向</h3>
<p>Demonstrates sliding up and down.</p>
</div>
<div class="large-8 columns">
<div class="twentytwenty-container" data-orientation="vertical">
<img src="images/1_1.jpg" />
<img src="images/1_2.jpg" />
</div>
</div>
</div>
<div class="row" style="margin-bottom: 2em;">
<div class="large-4 columns">
<h3>多个调用</h3>
<p>Using multiple comparisons at once.</p>
</div>
<div class="large-4 columns">
<div class="twentytwenty-container">
<img src="images/2_1.jpg" />
<img src="images/2_2.jpg" />
</div>
</div>
<div class="large-4 columns">
<div class="twentytwenty-container">
<img src="images/3_1.jpg" />
<img src="images/3_2.jpg" />
</div>
</div>
</div>
<script src="js/jquery.min.js"></script>
<script src="js/jquery.event.move.js"></script>
<script src="js/jquery.twentytwenty.js"></script>
<script>
$(window).load(function(){
$(".twentytwenty-container[data-orientation!='vertical']").twentytwenty({default_offset_pct: 0.7});
$(".twentytwenty-container[data-orientation='vertical']").twentytwenty({default_offset_pct: 0.3, orientation: 'vertical'});
});
</script>
<!-- 代码 结束 -->
</body>
</html>
JS代码(jquery.twentytwenty.js):
(function($){
$.fn.twentytwenty = function(options){
var options = $.extend({
default_offset_pct:0.5,orientation:'horizontal'}
,options);
return this.each(function(){
var sliderPct = options.default_offset_pct;
var container = $(this);
var sliderOrientation = options.orientation;
var beforeDirection = (sliderOrientation === 'vertical') ? 'down':'left';
var afterDirection = (sliderOrientation === 'vertical') ? 'up':'right';
container.wrap("<div class='twentytwenty-wrapper twentytwenty-" + sliderOrientation + "'></div>");
container.append("<div class='twentytwenty-overlay'></div>");
var beforeImg = container.find("img:first");
var afterImg = container.find(":last");
container.append("<div class='twentytwenty-handle'></div>");
var slider = container.find(".twentytwenty-handle");
slider.append("<span class='twentytwenty-" + beforeDirection + "-arrow'></span>");
slider.append("<span class='twentytwenty-" + afterDirection + "-arrow'></span>");
container.addClass("twentytwenty-container");
beforeImg.addClass("twentytwenty-before");
afterImg.addClass("twentytwenty-after");
var overlay = container.find(".twentytwenty-overlay");
overlay.append("<div class='twentytwenty-before-label'></div>");
overlay.append("<div class='twentytwenty-after-label'></div>");
var calcOffset = function(dimensionPct){
var w = beforeImg.width();
var h = beforeImg.height();
return{
w:w+"px",h:h+"px",cw:(dimensionPct*w)+"px",ch:(dimensionPct*h)+"px"}
;
}
;
var adjustContainer = function(offset){
if (sliderOrientation === 'vertical'){
beforeImg.css("clip","rect(0,"+offset.w+","+offset.ch+",0)");
}
else{
beforeImg.css("clip","rect(0,"+offset.cw+","+offset.h+",0)");
}
container.css("height",offset.h);
}
;
var adjustSlider = function(pct){
var offset = calcOffset(pct);
slider.css((sliderOrientation==="vertical") ? "top":"left",(sliderOrientation==="vertical") ? offset.ch:offset.cw);
adjustContainer(offset);
}
$(window).on("resize.twentytwenty",function(e){
adjustSlider(sliderPct);
}
);
var offsetX = 0;
var imgWidth = 0;
slider.on("movestart",function(e){
if (((e.distX > e.distY && e.distX < -e.distY) || (e.distX < e.distY && e.distX > -e.distY)) && sliderOrientation !== 'vertical'){
e.preventDefault();
}
else if (((e.distX < e.distY && e.distX < -e.distY) || (e.distX > e.distY && e.distX > -e.distY)) && sliderOrientation === 'vertical'){
e.preventDefault();
}
container.addClass("active");
offsetX = container.offset().left;
offsetY = container.offset().top;
imgWidth = beforeImg.width();
imgHeight = beforeImg.height();
}
);
slider.on("moveend",function(e){
container.removeClass("active");
}
);
slider.on("move",function(e){
if (container.hasClass("active")){
sliderPct = (sliderOrientation === 'vertical') ? (e.pageY-offsetY)/imgHeight:(e.pageX-offsetX)/imgWidth;
if (sliderPct < 0){
sliderPct = 0;
}
if (sliderPct > 1){
sliderPct = 1;
}
adjustSlider(sliderPct);
}
}
);
container.find("img").on("mousedown",function(event){
event.preventDefault();
}
);
$(window).trigger("resize.twentytwenty");
}
);
}
;
}
)(jQuery);
CSS代码(foundation.css):
*,*:before,*:after{-moz-box-sizing:border-box;-webkit-box-sizing:border-box;box-sizing:border-box;}
html,body{font-size:100%;}
body{background:white;color:#222222;padding:0;margin:0;font-family:"Helvetica Neue","Helvetica",Helvetica,Arial,sans-serif;font-weight:normal;font-style:normal;line-height:1;position:relative;cursor:default;}
a:hover{cursor:pointer;}
a:focus{outline:none;}
img,object,embed{max-width:100%;height:auto;}
object,embed{height:100%;}
img{-ms-interpolation-mode:bicubic;}
#map_canvas img,#map_canvas embed,#map_canvas object,.map_canvas img,.map_canvas embed,.map_canvas object{max-width:none !important;}
.left{float:left !important;}
.right{float:right !important;}
.text-left{text-align:left !important;}
.text-right{text-align:right !important;}
.text-center{text-align:center !important;}
.text-justify{text-align:justify !important;}
.hide{display:none;}
.antialiased{-webkit-font-smoothing:antialiased;}
img{display:inline-block;vertical-align:middle;}
textarea{height:auto;min-height:50px;}
select{width:100%;}
/* Grid HTML Classes */
.row{width:100%;margin-left:auto;margin-right:auto;margin-top:0;margin-bottom:0;max-width:62.5em;*zoom:1;}
.row:before,.row:after{content:" ";display:table;}
.row:after{clear:both;}
.row.collapse .column,.row.collapse .columns{position:relative;padding-left:0;padding-right:0;float:left;}
.row .row{width:auto;margin-left:-0.9375em;margin-right:-0.9375em;margin-top:0;margin-bottom:0;max-width:none;*zoom:1;}
.row .row:before,.row .row:after{content:" ";display:table;}
.row .row:after{clear:both;}
.row .row.collapse{width:auto;margin:0;max-width:none;*zoom:1;}
.row .row.collapse:before,.row .row.collapse:after{content:" ";display:table;}
.row .row.collapse:after{clear:both;}
.column,.columns{position:relative;padding-left:0.9375em;padding-right:0.9375em;width:100%;float:left;}
@media only screen{.column,.columns{position:relative;padding-left:0.9375em;padding-right:0.9375em;float:left;}
.small-1{position:relative;width:8.33333%;}
.small-2{position:relative;width:16.66667%;}
.small-3{position:relative;width:25%;}
.small-4{position:relative;width:33.33333%;}
.small-5{position:relative;width:41.66667%;}
.small-6{position:relative;width:50%;}
.small-7{position:relative;width:58.33333%;}
.small-8{position:relative;width:66.66667%;}
.small-9{position:relative;width:75%;}
.small-10{position:relative;width:83.33333%;}
.small-11{position:relative;width:91.66667%;}
.small-12{position:relative;width:100%;}
.small-offset-0{position:relative;margin-left:0%;}
.small-offset-1{position:relative;margin-left:8.33333%;}
.small-offset-2{position:relative;margin-left:16.66667%;}
.small-offset-3{position:relative;margin-left:25%;}
.small-offset-4{position:relative;margin-left:33.33333%;}
.small-offset-5{position:relative;margin-left:41.66667%;}
.small-offset-6{position:relative;margin-left:50%;}
.small-offset-7{position:relative;margin-left:58.33333%;}
.small-offset-8{position:relative;margin-left:66.66667%;}
.small-offset-9{position:relative;margin-left:75%;}
.small-offset-10{position:relative;margin-left:83.33333%;}
[class*="column"] + [class*="column"]:last-child{float:right;}
[class*="column"] + [class*="column"].end{float:left;}
.column.small-centered,.columns.small-centered{position:relative;margin-left:auto;margin-right:auto;float:none !important;}
}
/* Styles for screens that are atleast 768px;*/
@media only screen and (min-width:768px){.large-1{position:relative;width:8.33333%;}
.large-2{position:relative;width:16.66667%;}
.large-3{position:relative;width:25%;}
.large-4{position:relative;width:33.33333%;}
.large-5{position:relative;width:41.66667%;}
.large-6{position:relative;width:50%;}
.large-7{position:relative;width:58.33333%;}
.large-8{position:relative;width:66.66667%;}
.large-9{position:relative;width:75%;}
.large-10{position:relative;width:83.33333%;}
.large-11{position:relative;width:91.66667%;}
.large-12{position:relative;width:100%;}
.row .large-offset-0{position:relative;margin-left:0%;}
.row .large-offset-1{position:relative;margin-left:8.33333%;}
.row .large-offset-2{position:relative;margin-left:16.66667%;}
.row .large-offset-3{position:relative;margin-left:25%;}
.row .large-offset-4{position:relative;margin-left:33.33333%;}
.row .large-offset-5{position:relative;margin-left:41.66667%;}
.row .large-offset-6{position:relative;margin-left:50%;}
.row .large-offset-7{position:relative;margin-left:58.33333%;}
.row .large-offset-8{position:relative;margin-left:66.66667%;}
.row .large-offset-9{position:relative;margin-left:75%;}
.row .large-offset-10{position:relative;margin-left:83.33333%;}
.row .large-offset-11{position:relative;margin-left:91.66667%;}
.push-1{position:relative;left:8.33333%;right:auto;}
.pull-1{position:relative;right:8.33333%;left:auto;}
.push-2{position:relative;left:16.66667%;right:auto;}
.pull-2{position:relative;right:16.66667%;left:auto;}
.push-3{position:relative;left:25%;right:auto;}
.pull-3{position:relative;right:25%;left:auto;}
.push-4{position:relative;left:33.33333%;right:auto;}
.pull-4{position:relative;right:33.33333%;left:auto;}
.push-5{position:relative;left:41.66667%;right:auto;}
.pull-5{position:relative;right:41.66667%;left:auto;}
.push-6{position:relative;left:50%;right:auto;}
.pull-6{position:relative;right:50%;left:auto;}
.push-7{position:relative;left:58.33333%;right:auto;}
.pull-7{position:relative;right:58.33333%;left:auto;}
.push-8{position:relative;left:66.66667%;right:auto;}
.pull-8{position:relative;right:66.66667%;left:auto;}
.push-9{position:relative;left:75%;right:auto;}
.pull-9{position:relative;right:75%;left:auto;}
.push-10{position:relative;left:83.33333%;right:auto;}
.pull-10{position:relative;right:83.33333%;left:auto;}
.push-11{position:relative;left:91.66667%;right:auto;}
.pull-11{position:relative;right:91.66667%;left:auto;}
.column.large-centered,.columns.large-centered{position:relative;margin-left:auto;margin-right:auto;float:none !important;}
.column.large-uncentered,.columns.large-uncentered{margin-left:0;margin-right:0;float:left !important;}
.column.large-uncentered.opposite,.columns.large-uncentered.opposite{float:right !important;}
}
CSS代码(twentytwenty.css):
.twentytwenty-horizontal .twentytwenty-handle:before,.twentytwenty-horizontal .twentytwenty-handle:after,.twentytwenty-vertical .twentytwenty-handle:before,.twentytwenty-vertical .twentytwenty-handle:after{content:" ";display:block;background:white;position:absolute;z-index:30;-webkit-box-shadow:0px 0px 12px rgba(51,51,51,0.5);-moz-box-shadow:0px 0px 12px rgba(51,51,51,0.5);box-shadow:0px 0px 12px rgba(51,51,51,0.5);}
.twentytwenty-horizontal .twentytwenty-handle:before,.twentytwenty-horizontal .twentytwenty-handle:after{width:3px;height:9999px;left:50%;margin-left:-1.5px;}
.twentytwenty-vertical .twentytwenty-handle:before,.twentytwenty-vertical .twentytwenty-handle:after{width:9999px;height:3px;top:50%;margin-top:-1.5px;}
.twentytwenty-before-label,.twentytwenty-after-label,.twentytwenty-overlay{position:absolute;top:0;width:100%;height:100%;}
.twentytwenty-before-label,.twentytwenty-after-label,.twentytwenty-overlay{-webkit-transition-duration:0.5s;-moz-transition-duration:0.5s;transition-duration:0.5s;}
.twentytwenty-before-label,.twentytwenty-after-label{-webkit-transition-property:opacity;-moz-transition-property:opacity;transition-property:opacity;}
.twentytwenty-before-label:before,.twentytwenty-after-label:before{color:white;font-size:13px;letter-spacing:0.1em;}
.twentytwenty-before-label:before,.twentytwenty-after-label:before{position:absolute;background:rgba(255,255,255,0.2);line-height:38px;padding:0 20px;-webkit-border-radius:2px;-moz-border-radius:2px;border-radius:2px;}
.twentytwenty-horizontal .twentytwenty-before-label:before,.twentytwenty-horizontal .twentytwenty-after-label:before{top:50%;margin-top:-19px;}
.twentytwenty-vertical .twentytwenty-before-label:before,.twentytwenty-vertical .twentytwenty-after-label:before{left:50%;margin-left:-45px;text-align:center;width:90px;}
.twentytwenty-left-arrow,.twentytwenty-right-arrow,.twentytwenty-up-arrow,.twentytwenty-down-arrow{width:0;height:0;border:6px inset transparent;position:absolute;}
.twentytwenty-left-arrow,.twentytwenty-right-arrow{top:50%;margin-top:-6px;}
.twentytwenty-up-arrow,.twentytwenty-down-arrow{left:50%;margin-left:-6px;}
.twentytwenty-container{-webkit-box-sizing:content-box;-moz-box-sizing:content-box;box-sizing:content-box;z-index:0;overflow:hidden;position:relative;-webkit-user-select:none;-moz-user-select:none;}
.twentytwenty-container img{max-width:100%;position:absolute;top:0;display:block;}
.twentytwenty-container.active .twentytwenty-overlay,.twentytwenty-container.active:hover.twentytwenty-overlay{background:rgba(0,0,0,0);}
.twentytwenty-container.active .twentytwenty-overlay .twentytwenty-before-label,.twentytwenty-container.active .twentytwenty-overlay .twentytwenty-after-label,.twentytwenty-container.active:hover.twentytwenty-overlay .twentytwenty-before-label,.twentytwenty-container.active:hover.twentytwenty-overlay .twentytwenty-after-label{opacity:0;}
.twentytwenty-container *{-webkit-box-sizing:content-box;-moz-box-sizing:content-box;box-sizing:content-box;}
.twentytwenty-before-label{opacity:0;}
.twentytwenty-before-label:before{content:"Before";}
.twentytwenty-after-label{opacity:0;}
.twentytwenty-after-label:before{content:"After";}
.twentytwenty-horizontal .twentytwenty-before-label:before{left:10px;}
.twentytwenty-horizontal .twentytwenty-after-label:before{right:10px;}
.twentytwenty-vertical .twentytwenty-before-label:before{top:10px;}
.twentytwenty-vertical .twentytwenty-after-label:before{bottom:10px;}
.twentytwenty-overlay{-webkit-transition-property:background;-moz-transition-property:background;transition-property:background;background:rgba(0,0,0,0);z-index:25;}
.twentytwenty-overlay:hover{background:rgba(0,0,0,0.5);}
.twentytwenty-overlay:hover .twentytwenty-after-label{opacity:1;}
.twentytwenty-overlay:hover .twentytwenty-before-label{opacity:1;}
.twentytwenty-before{z-index:20;}
.twentytwenty-after{z-index:10;}
.twentytwenty-handle{height:38px;width:38px;position:absolute;left:50%;top:50%;margin-left:-22px;margin-top:-22px;border:3px solid white;-webkit-border-radius:1000px;-moz-border-radius:1000px;border-radius:1000px;-webkit-box-shadow:0px 0px 12px rgba(51,51,51,0.5);-moz-box-shadow:0px 0px 12px rgba(51,51,51,0.5);box-shadow:0px 0px 12px rgba(51,51,51,0.5);z-index:40;cursor:pointer;}
.twentytwenty-horizontal .twentytwenty-handle:before{bottom:50%;margin-bottom:22px;-webkit-box-shadow:0 3px 0 white,0px 0px 12px rgba(51,51,51,0.5);-moz-box-shadow:0 3px 0 white,0px 0px 12px rgba(51,51,51,0.5);box-shadow:0 3px 0 white,0px 0px 12px rgba(51,51,51,0.5);}
.twentytwenty-horizontal .twentytwenty-handle:after{top:50%;margin-top:22px;-webkit-box-shadow:0 -3px 0 white,0px 0px 12px rgba(51,51,51,0.5);-moz-box-shadow:0 -3px 0 white,0px 0px 12px rgba(51,51,51,0.5);box-shadow:0 -3px 0 white,0px 0px 12px rgba(51,51,51,0.5);}
.twentytwenty-vertical .twentytwenty-handle:before{left:50%;margin-left:22px;-webkit-box-shadow:3px 0 0 white,0px 0px 12px rgba(51,51,51,0.5);-moz-box-shadow:3px 0 0 white,0px 0px 12px rgba(51,51,51,0.5);box-shadow:3px 0 0 white,0px 0px 12px rgba(51,51,51,0.5);}
.twentytwenty-vertical .twentytwenty-handle:after{right:50%;margin-right:22px;-webkit-box-shadow:-3px 0 0 white,0px 0px 12px rgba(51,51,51,0.5);-moz-box-shadow:-3px 0 0 white,0px 0px 12px rgba(51,51,51,0.5);box-shadow:-3px 0 0 white,0px 0px 12px rgba(51,51,51,0.5);}
.twentytwenty-left-arrow{border-right:6px solid white;left:50%;margin-left:-17px;}
.twentytwenty-right-arrow{border-left:6px solid white;right:50%;margin-right:-17px;}
.twentytwenty-up-arrow{border-bottom:6px solid white;top:50%;margin-top:-17px;}
.twentytwenty-down-arrow{border-top:6px solid white;bottom:50%;margin-bottom:-17px;}


