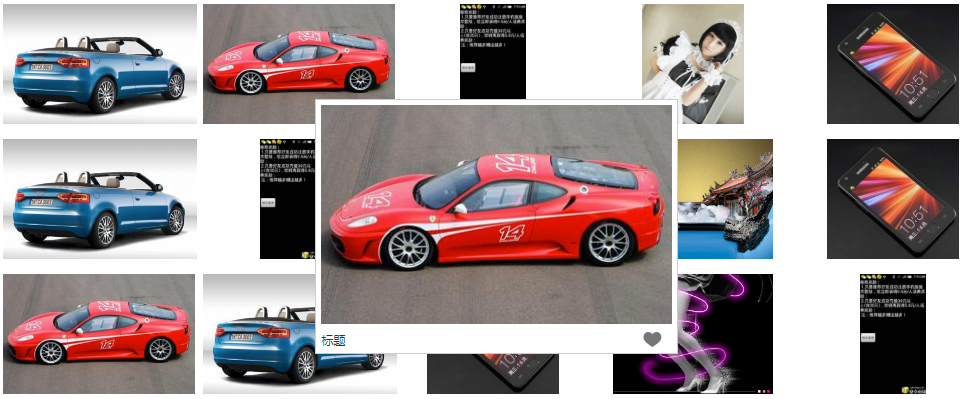
以下是 jQuery仿百度图片放大效果特效代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<meta name="keywords" content="JS代码,图片特效,JS广告代码,JS特效代码" />
<meta name="description" content="此代码内容为仿百度图片放大效果(jQuery),属于站长常用代码" />
<title>仿百度图片放大效果(jQuery)</title>
<link type="text/css" href="css/lrtk.css" rel="stylesheet" />
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript">
$(function(){
$('li').hover(function() {
$(this).addClass('on');
var wl = $(this).find('img').attr('width');
if (wl < 190) {
$(this).find('.in').css('left', '0')
} else {
$(this).find('.in').css('left', -wl / 4)
}
},
function() {
$(this).animate({
height: "120px"
},
100).removeClass('on');
$(this).find('.in').css('left', '0')
});
})
</script>
</head>
<body>
<!-- 代码开始 -->
<ul class="box01">
<li>
<div class="in">
<a href="#" target="_blank"><img src="images/img01.png" /></a>
<p><b class="bsc"></b><a href="#" target="_blank">标题</a></p>
</div>
</li>
<li>
<div class="in">
<a href="#" target="_blank"><img src="images/img02.png" /></a>
<p><b class="bsc"></b><a href="#" target="_blank">标题</a></p>
</div>
</li>
<li>
<div class="in">
<a href="#" target="_blank"><img src="images/img05.png" /></a>
<p><b class="bsc"></b><a href="#" target="_blank">标题</a></p>
</div>
</li>
<li>
<div class="in">
<a href="#" target="_blank"><img src="images/img01.jpg" /></a>
<p><b class="bsc"></b><a href="#" target="_blank">标题</a></p>
</div>
</li>
<li>
<div class="in">
<a href="#" target="_blank"><img src="images/img03.png" /></a>
<p><b class="bsc"></b><a href="#" target="_blank">标题</a></p>
</div>
</li>
<li>
<div class="in">
<a href="#" target="_blank"><img src="images/img01.png" /></a>
<p><b class="bsc"></b><a href="#" target="_blank">标题</a></p>
</div>
</li>
<li>
<div class="in">
<a href="#" target="_blank"><img src="images/img05.png" /></a>
<p><b class="bsc"></b><a href="#" target="_blank">标题</a></p>
</div>
</li>
<li>
<div class="in">
<a href="#" target="_blank"><img src="images/img02.png" /></a>
<p><b class="bsc"></b><a href="#" target="_blank">标题</a></p>
</div>
</li>
<li>
<div class="in">
<a href="#" target="_blank"><img src="images/ps3.jpg" /></a>
<p><b class="bsc"></b><a href="#" target="_blank">标题</a></p>
</div>
</li>
<li>
<div class="in">
<a href="#" target="_blank"><img src="images/img03.png" /></a>
<p><b class="bsc"></b><a href="#" target="_blank">标题</a></p>
</div>
</li>
<li>
<div class="in">
<a href="#" target="_blank"><img src="images/img02.png" /></a>
<p><b class="bsc"></b><a href="#" target="_blank">标题</a></p>
</div>
</li>
<li>
<div class="in">
<a href="#" target="_blank"><img src="images/img01.png" /></a>
<p><b class="bsc"></b><a href="#" target="_blank">标题</a></p>
</div>
</li>
<li>
<div class="in">
<a href="#" target="_blank"><img src="images/img03.png" /></a>
<p><b class="bsc"></b><a href="#" target="_blank">标题</a></p>
</div>
</li>
<li>
<div class="in">
<a href="#" target="_blank"><img src="images/ps1.jpg" /></a>
<p><b class="bsc"></b><a href="#" target="_blank">标题</a></p>
</div>
</li>
<li>
<div class="in">
<a href="#" target="_blank"><img src="images/img05.png" /></a>
<p><b class="bsc"></b><a href="#" target="_blank">标题</a></p>
</div>
</li>
</ul>
<div style="clear:both;"></div>
<!-- 代码结束 -->
</body>
</html>
CSS代码(lrtk.css):
/* CSS Document */
body,h1,h2,h3,h4,h5,h6,p,ul,ol,li,form,img,dl,dt,dd,table,th,td,blockquote,fieldset,div,strong,label,em{margin:0;padding:0;border:0;}
ul,ol,li{list-style:none;}
input,button{margin:0;font-size:12px;vertical-align:middle;}
body{font-size:12px;font-family:Arial,Helvetica,sans-serif;color:#333;margin:0 auto;}
table{border-collapse:collapse;border-spacing:0;}
a{color:#333;text-decoration:none;}
a:hover{text-decoration:none;}
.box01{width:1000px;margin:50px auto;position:relative;}
.box01 li{float:left;width:180px;text-align:center;padding-right:10px;margin-right:10px;height:120px;margin-bottom:15px;cursor:pointer;z-index:0;position:relative;}
.box01 li img{height:120px;margin:0 auto;}
.box01 li .in{position:absolute;left:0;top:0;width:180px;}
.box01 li .in p{display:none;text-align:left;}
.box01 li.on{z-index:99;}
.box01 li.on .in{padding:5px;border:1px solid #ccc;position:absolute;z-index:100;width:auto;text-align:center;top:-40px;background:#fff;}
.box01 li.on .in p{position:relative;display:block;}
.box01 li.on img{height:auto;margin-bottom:8px;}
.bsc{background:url(../images/icon01.png) no-repeat;position:absolute;right:10px;width:19px;height:15px;font-size:0;float:right;}


