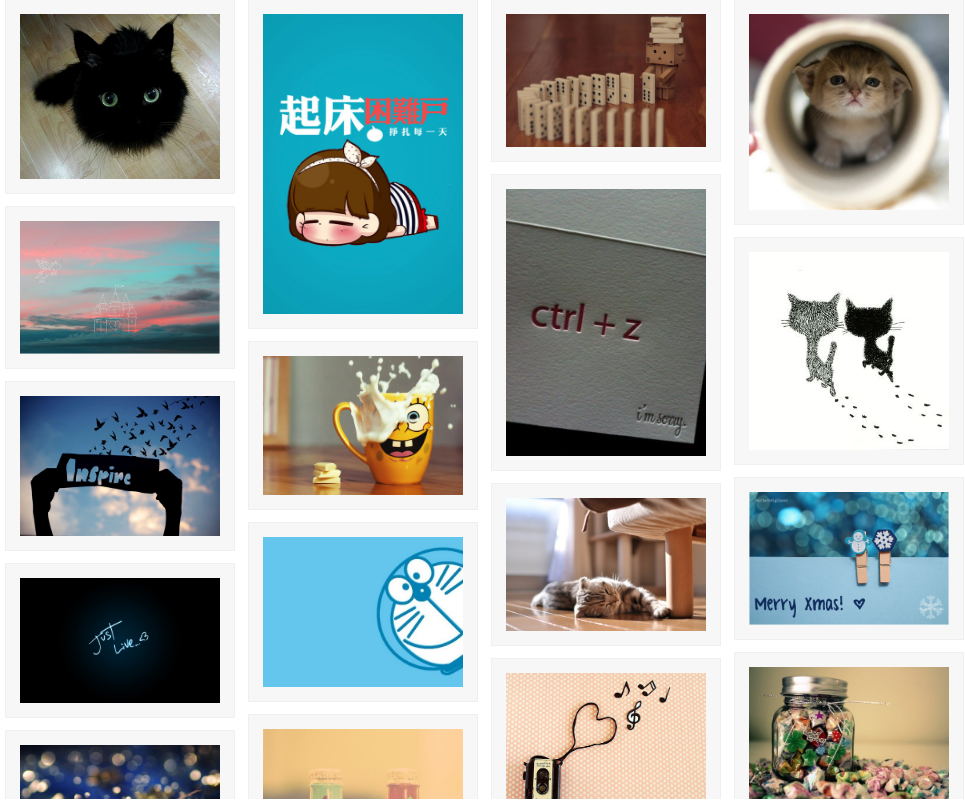
以下是 jQuery仿堆糖图片自滚动瀑布流效果特效代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta content="text/html; charset=gb2312" http-equiv="Content-Type">
<meta name="keywords" content="JS代码,{keyword},JS广告代码,css垂直居中,div垂直居中,JS特效代码" />
<meta name="description" content="此代码内容为{title},属于站长常用代码" />
<link rel=stylesheet type=text/css href="css/lrtk.css">
<script type=text/javascript src="js/jquery.js"></script>
<script type=text/javascript src="js/lrtk.js"></script>
<title>{title}</title>
</head>
<body>
<!--代码开始-->
<div id="content">
<div id="waterfall" class="waterfall">
<div class="dym-dl">
<div class="dym"><img src="images/01.jpg" /></div>
<div class="dym"><img src="images/02.jpg" /></div>
<div class="dym"><img src="images/03.jpg" /></div>
<div class="dym"><img src="images/04.jpg" /></div>
<div class="dym"><img src="images/17.jpg" /></div>
</div>
<div class="dym-dl">
<div class="dym"><img src="images/05.jpg" /></div>
<div class="dym"><img src="images/06.jpg" /></div>
<div class="dym"><img src="images/07.jpg" /></div>
<div class="dym"><img src="images/08.jpg" /></div>
</div>
<div class="dym-dl">
<div class="dym"><img src="images/09.jpg" /></div>
<div class="dym"><img src="images/10.jpg" /></div>
<div class="dym"><img src="images/11.jpg" /></div>
<div class="dym"><img src="images/12.jpg" /></div>
</div>
<div class="dym-dl">
<div class="dym"><img src="images/13.jpg" /></div>
<div class="dym"><img src="images/14.jpg" /></div>
<div class="dym"><img src="images/15.jpg" /></div>
<div class="dym"><img src="images/16.jpg" /></div>
</div>
</div>
</div>
<!--代码结束-->
</body>
</html>
JS代码(lrtk.js):
(function(a){
a.fn.waterfall = function(o,g,j){
var i = this;
if (i.length <= 0){
return}
if (typeof o !== "function"){
j = g;
g = o;
o = a.noop}
if (typeof g !== "string"){
j = g;
g = ""}
var c = a.extend({
}
,a.fn.waterfall.defaults,j);
c.fn = o;
var k,r = [];
var q = !!g;
var e = q ? a(g,i):i,m = c.focus;
if (q){
i.delegate(g,"mouseover mousemove",f);
i.delegate(g,"mouseout",d)}
else{
i.bind("mouseover mousemove",f);
i.bind("mouseleave",d)}
n();
function n(){
for (var u = 0;
u < e.length;
u++){
var s = e.eq(u),v = s[0].scrollHeight,t = s.children().clone();
s.append(t).data("cur",0);
if (c.async){
p(u,u * c.gap + c.wait)}
}
h()}
function h(){
window.clearTimeout(k);
k = window.setTimeout(function(){
var s = e.index(e.filter("." + m));
p((s + 1) % e.length);
h()}
,c.autodelay)}
function f(){
a(this).attr("waiting","1")}
function d(){
var t = a(this),s = e.index(t);
a(this).removeAttr("waiting");
if (c.mouseleavedo){
p(s)}
}
function l(s){
return}
function b(v,y){
var v = v.not(":animated").not("[waiting],[sliding]");
if (!v.length){
return}
v.attr("sliding","1");
var x = v.children(),w = v.scrollTop(),u = v.data("cur"),s = x.length / 2;
if (w < 10){
u = s - 1;
w = x.eq(s).position().top;
v.scrollTop(w)}
var t = x.eq(u).position().top;
v.animate({
scrollTop:"+=" + t}
,c.anitime,function(){
a(this).data("cur",(s + (--u)) % s).removeAttr("sliding").removeAttr("waiting")}
);
if (c.async){
v.delay(c.anidelay).queue(function(){
b(v);
a(this).dequeue()}
)}
}
function p(t,u){
var s = e.eq(t),u = u || 0;
e.removeClass(m).eq(t).addClass(m);
a({
}
).delay(u).queue(function(){
if (s.children().length){
if (c.down){
b(s,true)}
else{
l(s,true)}
}
a(this).dequeue()}
)}
return i}
;
a.fn.waterfall.defaults ={
down:true,focus:"cur",index:0,event:"click",mouseleavedo:false,async:false,wait:4000,gap:4000,anidelay:14000,anitime:1800,autodelay:3000}
}
)(jQuery);
$(function(){
$("#waterfall").waterfall("div.dym-dl",{
index:3}
)}
);
CSS代码(lrtk.css):
/* 转载请保留版权信息:懒人图库 www.lanrentuku.com */
*{padding:0px;margin:0px}
img{border:none}
#content{width:960px;margin:0px auto;overflow:hidden}
.waterfall{width:972px}
.dym-dl{width:231px;height:800px;padding-right:12px;float:left;overflow:hidden;position:relative}
.dym{border:1px solid #efeff0;background:#f7f7f7;height:auto;padding:14px;margin:0px 12px 12px 0px;float:left;overflow:hidden;display:inline}
.dym img{max-width:200px;_width:200px}


