以下是 5款CSS3图标鼠标悬停效果特效代码 的示例演示效果:
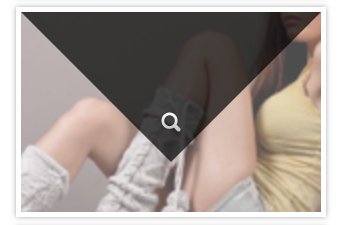
部分效果截图1:

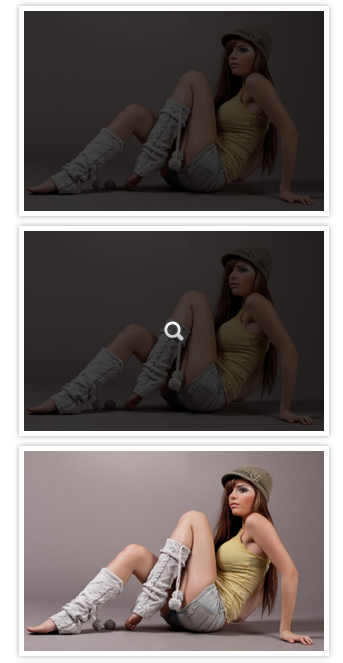
部分效果截图2:

HTML代码(index.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<meta name="keywords" content="JS代码,图片特效,JS广告代码,JS特效代码" />
<meta name="description" content="此代码内容为5款CSS3图标鼠标悬停效果,属于站长常用代码" />
<title>5款CSS3图标鼠标悬停效果</title>
<link rel="stylesheet" type="text/css" href="css/lrtk.css" media="all">
</head>
<body class="clearfix">
<!-- 代码 开始 -->
<div class="view fourth-effect">
<a href="#/" title="Full Image"><img src="images/xixi.jpg"></a>
<div class="mask"></div>
</div>
<div class="view third-effect">
<img src="images/xixi.jpg">
<div class="mask">
<a href="#/" class="info" title="Full Image">Full Image</a>
</div>
</div>
<div class="view effect">
<img src="images/xixi.jpg" />
<div class="mask"></div>
<div class="content">
<a href="#/" class="info" title="Full Image">Full Image</a>
</div>
</div>
<div class="view second-effect">
<img src="images/xixi.jpg">
<div class="mask">
<a href="#/" title="Full Image" class="info">Full Image</a>
</div>
</div>
<div class="view fifth-effect">
<a href="#/" title="Full Image"><img src="images/xixi.jpg"></a>
<div class="mask"></div>
</div>
<style>
body {text-align:center;}
.view {margin-left:auto; margin-right:auto;}
</style>
</body>
</html>
CSS代码(lrtk.css):
/* ����ͼ�� �Ѽ����� www.lanrentuku.com */
.view{width:300px;height:200px;margin:10px;border:5px solid rgb(255,255,255);overflow:hidden;position:relative;text-align:center;box-shadow:0px 0px 5px rgb(170,170,170);cursor:default;}
.view .mask,.view .content{width:300px;height:200px;position:absolute;overflow:hidden;top:0px;left:0px;}
.view img{display:block;position:relative;}
.effect img{opacity:1;-moz-transform:scale(1,1);-webkit-transform:scale(1,1);-o-transform:scale(1,1);-ms-transform:scale(1,1);transform:scale(1,1);-webkit-transition:all 0.2s ease-in;-moz-transition:all 0.2s ease-in;-o-transition:all 0.2s ease-in;-ms-transition:all 0.2s ease-in;transition:all 0.2s ease-in;}
.effect .mask{opacity:0;overflow:visible;border-color:rgba(0,0,0,0.7) transparent transparent transparent;border-style:solid;border-width:150px;width:0;height:0;-moz-transform:translateY(-125px);-webkit-transform:translateY(-125px);-o-transform:translateY(-125px);-ms-transform:translateY(-125px);transform:translateY(-125px);-moz-transition:-moz-transform 0.2s 0.1s ease-out,opacity 0.3s ease-in-out;-webkit-transition:-webkit-transform 0.2s 0.1s ease-out,opacity 0.3s ease-in-out;-o-transition:-o-transform 0.2s 0.1s ease-out,opacity 0.3s ease-in-out;-ms-transition:-ms-transform 0.2s 0.1s ease-out,opacity 0.3s ease-in-out;transition:transform 0.2s 0.1s ease-out,opacity 0.3s ease-in-out;}
.effect a.info{opacity:0;-moz-transform:translateY(-125px);-webkit-transform:translateY(-125px);-o-transform:translateY(-125px);-ms-transform:translateY(-125px);transform:translateY(-125px);-moz-transition:-moz-transform 0.3s ease-in,opacity 0.1s ease-in-out;-webkit-transition:-webkit-transform 0.3s ease-in,opacity 0.1s ease-in-out;-o-transition:-o-transform 0.3s ease-in,opacity 0.1s ease-in-out;-ms-transition:-ms-transform 0.3s ease-in,opacity 0.1s ease-in-out;transition:transform 0.3s ease-in,opacity 0.1s ease-in-out;}
.effect:hover img{opacity:0.7;-moz-transform:scale(2,2);-webkit-transform:scale(2,2);-o-transform:scale(2,2);-ms-transform:scale(2,2);transform:scale(2,2);}
.effect:hover .mask{opacity:1;-webkit-transform:translateY(0px);-moz-transform:translateY(0px);-o-transform:translateY(0px);-ms-transform:translateY(0px);transform:translateY(0px);}
.effect:hover a.info{opacity:1;-moz-transform:translateY(100px);-webkit-transform:translateY(100px);-o-transform:translateY(100px);-ms-transform:translateY(100px);transform:translateY(100px);}
.second-effect .mask{opacity:0;overflow:visible;border:0px solid rgba(0,0,0,0.7);-moz-box-sizing:border-box;-webkit-box-sizing:border-box;box-sizing:border-box;-webkit-transition:all 0.4s ease-in-out;-moz-transition:all 0.4s ease-in-out;-o-transition:all 0.4s ease-in-out;-ms-transition:all 0.4s ease-in-out;transition:all 0.4s ease-in-out;}
.second-effect a.info{position:relative;top:-10px;opacity:0;-moz-transform:scale(0,0);-webkit-transform:scale(0,0);-o-transform:scale(0,0);-ms-transform:scale(0,0);transform:scale(0,0);-webkit-transition:-webkit-transform 0.2s 0.1s ease-in,opacity 0.1s ease-in-out;-moz-transition:-moz-transform 0.2s 0.1s ease-in,opacity 0.1s ease-in-out;-o-transition:-o-transform 0.2s 0.1s ease-in,opacity 0.1s ease-in-out;-ms-transition:-ms-transform 0.2s 0.1s ease-in,opacity 0.1s ease-in-out;transition:transform 0.2s 0.1s ease-in,opacity 0.1s ease-in-out;}
.second-effect:hover .mask{opacity:1;border:100px solid rgba(0,0,0,0.7);}
.second-effect:hover a.info{opacity:1;-moz-transform:scale(1,1);-webkit-transform:scale(1,1);-o-transform:scale(1,1);-ms-transform:scale(1,1);transform:scale(1,1);-moz-transition-delay:0.3s;-webkit-transition-delay:0.3s;-o-transition-delay:0.3s;-ms-transition-delay:0.3s;transition-delay:0.3s;}
.view a.info{background:url('../images/link.png') no-repeat scroll center center transparent;display:inline-block;text-decoration:none;padding:0px;text-indent:-9999px;width:20px;height:20px;}
.third-effect .mask{opacity:0;overflow:visible;border:100px solid rgba(0,0,0,0.7);box-sizing:border-box;transition:all 0.4s ease-in-out 0s;}
.third-effect a.info{position:relative;top:-10px;opacity:0;transition:opacity 0.5s ease-in-out 0s;}
.third-effect:hover .mask{opacity:1;border:100px solid rgba(0,0,0,0.7);}
.third-effect:hover a.info{opacity:1;transition-delay:0.3s;}
.fourth-effect .mask{position:absolute;top:50px;left:100px;cursor:pointer;border-radius:50px;display:inline-block;height:100px;width:100px;border:50px solid rgba(0,0,0,0.7);box-sizing:border-box;opacity:1;visibility:visible;transform:scale(4);transition:all 0.3s ease-in-out 0s;}
.fourth-effect:hover .mask{opacity:0;border:0px solid rgba(0,0,0,0.7);visibility:hidden;}
/* FIFTH EFFECTS */
.fifth-effect img{opacity:0.2;-moz-transition:all 0.3s ease-in;-webkit-transition:all 0.3s ease-in;-o-transition:all 0.3s ease-in;-ms-transition:all 0.3s ease-in;transition:all 0.3s ease-in;}
.fifth-effect .mask{cursor:pointer;opacity:1;visibility:visible;border:100px solid rgba(0,0,0,0.7);-moz-box-sizing:border-box;-webkit-box-sizing:border-box;box-sizing:border-box;-moz-transition:all 0.4s cubic-bezier(0.940,0.850,0.100,0.620);-webkit-transition:all 0.4s cubic-bezier(0.940,0.850,0.100,0.620);-o-transition:all 0.4s cubic-bezier(0.940,0.850,0.100,0.620);-ms-transition:all 0.4s cubic-bezier(0.940,0.850,0.100,0.620);transition:all 0.4s cubic-bezier(0.940,0.850,0.100,0.620);}
.fifth-effect:hover .mask{border:0px double rgba(0,0,0,0.7);opacity:0;visibility:hidden;}
.fifth-effect:hover img{opacity:1;}


