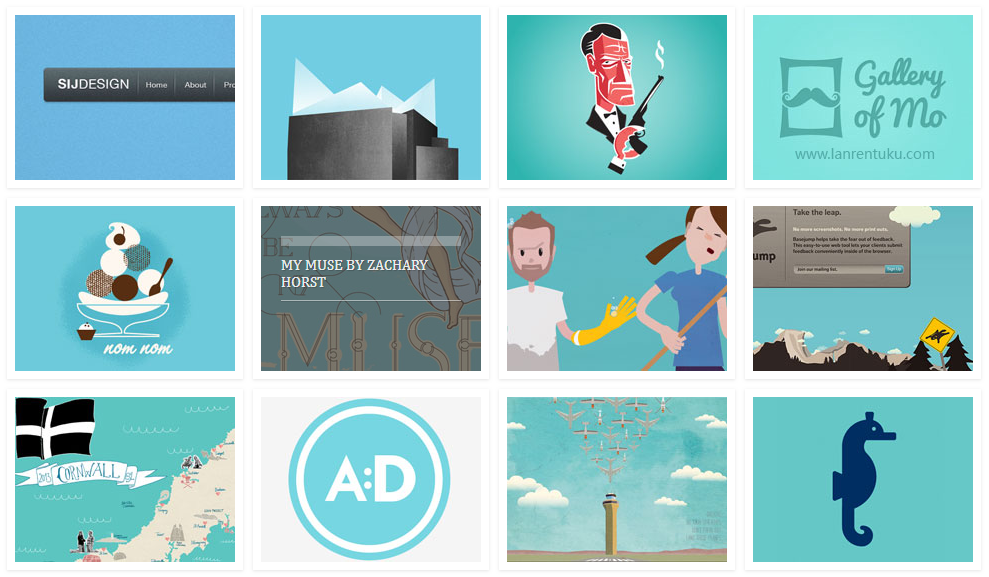
以下是 CSS3+jQuery鼠标跟随图片悬停特效代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<meta name="keywords" content="JS代码,图片特效,JS广告代码,JS特效代码" />
<meta name="description" content="此代码内容为CSS3+jQuery鼠标跟随图片悬停效果,属于站长常用代码" />
<title>CSS3+jQuery鼠标跟随图片悬停效果</title>
<link href="css/style.css" rel="stylesheet" type="text/css" />
<link href="css/lrtk.css" rel="stylesheet" type="text/css" />
<script src="js/modernizr.custom.97074.js"></script>
</head>
<body>
<!-- 代码 开始 -->
<div class="container">
<header class="clearfix">
<span>Tips & Tricks</span>
<h1>CSS3+jQuery鼠标跟随图片悬停效果</span></h1>
<nav class="codrops-demos">
<a class="current-demo" href="index.html">Default</a>
<a href="index2.html">Delay</a>
<a href="index3.html">Inverse</a>
</nav>
<p>Moving from one thumb to the other will immediately trigger the sliding of the info box.</p>
</header>
<section>
<ul id="da-thumbs" class="da-thumbs">
<li>
<a href="#">
<img src="images/1.jpg" />
<div><span>Menu by Simon Jensen</span></div>
</a>
</li>
<li>
<a href="#">
<img src="images/2.jpg" />
<div><span>TN Aquarium by Charlie Gann</span></div>
</a>
</li>
<li>
<a href="#">
<img src="images/3.jpg" />
<div><span>Mr. Crabs by John Generalov</span></div>
</a>
</li>
<li>
<a href="#">
<img src="images/4.jpg" />
<div><span>Gallery of Mo 2.Mo logo by Adam Campion</span></div>
</a>
</li>
<li>
<a href="#">
<img src="images/5.jpg" />
<div><span>Ice Cream - nom nom by Eight Hour Day</span></div>
</a>
</li>
<li>
<a href="#">
<img src="images/6.jpg" />
<div><span>My Muse by Zachary Horst</span></div>
</a>
</li>
<li>
<a href="#">
<img src="images/7.jpg" />
<div><span>Natalie & Justin Cleaning by Justin Younger</span></div>
</a>
</li>
<li>
<a href="#">
<img src="images/8.jpg" />
<div><span>App Preview by Ryan Deshler</span></div>
</a>
</li>
<li>
<a href="#">
<img src="images/9.jpg" />
<div><span>Cornwall Map by Katharina Maria Zimmermann</span></div>
</a>
</li>
<li>
<a href="#">
<img src="images/10.jpg" />
<div><span>final AD logo by Annette Diana</span></div>
</a>
</li>
<li>
<a href="#">
<img src="images/11.jpg" />
<div><span>Land Those Planes by Lee Ann Marcel</span></div>
</a>
</li>
<li>
<a href="#">
<img src="images/12.jpg" />
<div><span>Seahorse by Trevor Basset</span></div>
</a>
</li>
</ul>
</section>
</div>
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery.hoverdir.js"></script>
<script type="text/javascript">
$(function() {
$(' #da-thumbs > li ').each( function() { $(this).hoverdir(); } );
});
</script>
</body>
</html>
HTML代码(index2.html):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" type="text/css" href="css/lrtk.css" />
<link rel="stylesheet" type="text/css" href="css/style.css" />
<script src="js/modernizr.custom.97074.js"></script>
</head>
<body>
<div class="container">
<header class="clearfix">
<span>Tips & Tricks</span>
<h1>CSS3+jQuery鼠标跟随图片悬停效果</span></h1>
<nav class="codrops-demos">
<a class="current-demo" href="index.html">Default</a>
<a href="index2.html">Delay</a>
<a href="index3.html">Inverse</a>
</nav>
<p>Moving from one thumb to the other will immediately trigger the sliding of the info box.</p>
</header>
<section>
<ul id="da-thumbs" class="da-thumbs">
<li>
<a href="#">
<img src="images/1.jpg" />
<div><span>Menu by Simon Jensen</span></div>
</a>
</li>
<li>
<a href="#">
<img src="images/2.jpg" />
<div><span>TN Aquarium by Charlie Gann</span></div>
</a>
</li>
<li>
<a href="#">
<img src="images/3.jpg" />
<div><span>Mr. Crabs by John Generalov</span></div>
</a>
</li>
<li>
<a href="#">
<img src="images/4.jpg" />
<div><span>Gallery of Mo 2.Mo logo by Adam Campion</span></div>
</a>
</li>
<li>
<a href="#">
<img src="images/5.jpg" />
<div><span>Ice Cream - nom nom by Eight Hour Day</span></div>
</a>
</li>
<li>
<a href="#">
<img src="images/6.jpg" />
<div><span>My Muse by Zachary Horst</span></div>
</a>
</li>
<li>
<a href="#">
<img src="images/7.jpg" />
<div><span>Natalie & Justin Cleaning by Justin Younger</span></div>
</a>
</li>
<li>
<a href="#">
<img src="images/8.jpg" />
<div><span>App Preview by Ryan Deshler</span></div>
</a>
</li>
<li>
<a href="#">
<img src="images/9.jpg" />
<div><span>Cornwall Map by Katharina Maria Zimmermann</span></div>
</a>
</li>
<li>
<a href="#">
<img src="images/10.jpg" />
<div><span>final AD logo by Annette Diana</span></div>
</a>
</li>
<li>
<a href="#">
<img src="images/11.jpg" />
<div><span>Land Those Planes by Lee Ann Marcel</span></div>
</a>
</li>
<li>
<a href="#">
<img src="images/12.jpg" />
<div><span>Seahorse by Trevor Basset</span></div>
</a>
</li>
</ul>
</section>
</div>
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery.hoverdir.js"></script>
<script type="text/javascript">
$(function() {
$(' #da-thumbs > li ').each( function() { $(this).hoverdir({
hoverDelay : 75
}); } );
});
</script>
</body>
</html>
JS代码(lrtk.js):
// ����ͼ�� �Ѽ����� www.lanrentuku.comJS代码(modernizr.custom.97074.js):
/* Modernizr 2.6.2 (Custom Build) | MIT & BSD * Build:http://modernizr.com/download/#-csstransitions-shiv-cssclasses-testprop-testallprops-domprefixes-load */
;
window.Modernizr=function(a,b,c){
function x(a){
j.cssText=a}
function y(a,b){
return x(prefixes.join(a+";
")+(b||""))}
function z(a,b){
return typeof a===b}
function A(a,b){
return!!~(""+a).indexOf(b)}
function B(a,b){
for(var d in a){
var e=a[d];
if(!A(e,"-")&&j[e]!==c)return b=="pfx"?e:!0}
return!1}
function C(a,b,d){
for(var e in a){
var f=b[a[e]];
if(f!==c)return d===!1?a[e]:z(f,"function")?f.bind(d||b):f}
return!1}
function D(a,b,c){
var d=a.charAt(0).toUpperCase()+a.slice(1),e=(a+" "+n.join(d+" ")+d).split(" ");
return z(b,"string")||z(b,"undefined")?B(e,b):(e=(a+" "+o.join(d+" ")+d).split(" "),C(e,b,c))}
var d="2.6.2",e={
}
,f=!0,g=b.documentElement,h="modernizr",i=b.createElement(h),j=i.style,k,l={
}
.toString,m="Webkit Moz O ms",n=m.split(" "),o=m.toLowerCase().split(" "),p={
}
,q={
}
,r={
}
,s=[],t=s.slice,u,v={
}
.hasOwnProperty,w;
!z(v,"undefined")&&!z(v.call,"undefined")?w=function(a,b){
return v.call(a,b)}
:w=function(a,b){
return b in a&&z(a.constructor.prototype[b],"undefined")}
,Function.prototype.bind||(Function.prototype.bind=function(b){
var c=this;
if(typeof c!="function")throw new TypeError;
var d=t.call(arguments,1),e=function(){
if(this instanceof e){
var a=function(){
}
;
a.prototype=c.prototype;
var f=new a,g=c.apply(f,d.concat(t.call(arguments)));
return Object(g)===g?g:f}
return c.apply(b,d.concat(t.call(arguments)))}
;
return e}
),p.csstransitions=function(){
return D("transition")}
;
for(var E in p)w(p,E)&&(u=E.toLowerCase(),e[u]=p[E](),s.push((e[u]?"":"no-")+u));
return e.addTest=function(a,b){
if(typeof a=="object")for(var d in a)w(a,d)&&e.addTest(d,a[d]);
else{
a=a.toLowerCase();
if(e[a]!==c)return e;
b=typeof b=="function"?b():b,typeof f!="undefined"&&f&&(g.className+=" "+(b?"":"no-")+a),e[a]=b}
return e}
,x(""),i=k=null,function(a,b){
function k(a,b){
var c=a.createElement("p"),d=a.getElementsByTagName("head")[0]||a.documentElement;
return c.innerHTML="x<style>"+b+"</style>",d.insertBefore(c.lastChild,d.firstChild)}
function l(){
var a=r.elements;
return typeof a=="string"?a.split(" "):a}
function m(a){
var b=i[a[g]];
return b||(b={
}
,h++,a[g]=h,i[h]=b),b}
function n(a,c,f){
c||(c=b);
if(j)return c.createElement(a);
f||(f=m(c));
var g;
return f.cache[a]?g=f.cache[a].cloneNode():e.test(a)?g=(f.cache[a]=f.createElem(a)).cloneNode():g=f.createElem(a),g.canHaveChildren&&!d.test(a)?f.frag.appendChild(g):g}
function o(a,c){
a||(a=b);
if(j)return a.createDocumentFragment();
c=c||m(a);
var d=c.frag.cloneNode(),e=0,f=l(),g=f.length;
for(;
e<g;
e++)d.createElement(f[e]);
return d}
function p(a,b){
b.cache||(b.cache={
}
,b.createElem=a.createElement,b.createFrag=a.createDocumentFragment,b.frag=b.createFrag()),a.createElement=function(c){
return r.shivMethods?n(c,a,b):b.createElem(c)}
,a.createDocumentFragment=Function("h,f","return function(){
var n=f.cloneNode(),c=n.createElement;
h.shivMethods&&("+l().join().replace(/\w+/g,function(a){
return b.createElem(a),b.frag.createElement(a),'c("'+a+'")'}
)+");
return n}
")(r,b.frag)}
function q(a){
a||(a=b);
var c=m(a);
return r.shivCSS&&!f&&!c.hasCSS&&(c.hasCSS=!!k(a,"article,aside,figcaption,figure,footer,header,hgroup,nav,section{
display:block}
mark{
background:#FF0;
color:#000}
")),j||p(a,c),a}
var c=a.html5||{
}
,d=/^<|^(?:button|map|select|textarea|object|iframe|option|optgroup)$/i,e=/^(?:a|b|code|div|fieldset|h1|h2|h3|h4|h5|h6|i|label|li|ol|p|q|span|strong|style|table|tbody|td|th|tr|ul)$/i,f,g="_html5shiv",h=0,i={
}
,j;
(function(){
try{
var a=b.createElement("a");
a.innerHTML="<xyz></xyz>",f="hidden"in a,j=a.childNodes.length==1||function(){
b.createElement("a");
var a=b.createDocumentFragment();
return typeof a.cloneNode=="undefined"||typeof a.createDocumentFragment=="undefined"||typeof a.createElement=="undefined"}
()}
catch(c){
f=!0,j=!0}
}
)();
var r={
elements:c.elements||"abbr article aside audio bdi canvas data datalist details figcaption figure footer header hgroup mark meter nav output progress section summary time video",shivCSS:c.shivCSS!==!1,supportsUnknownElements:j,shivMethods:c.shivMethods!==!1,type:"default",shivDocument:q,createElement:n,createDocumentFragment:o}
;
a.html5=r,q(b)}
(this,b),e._version=d,e._domPrefixes=o,e._cssomPrefixes=n,e.testProp=function(a){
return B([a])}
,e.testAllProps=D,g.className=g.className.replace(/(^|\s)no-js(\s|$)/,"$1$2")+(f?" js "+s.join(" "):""),e}
(this,this.document),function(a,b,c){
function d(a){
return"[object Function]"==o.call(a)}
function e(a){
return"string"==typeof a}
function f(){
}
function g(a){
return!a||"loaded"==a||"complete"==a||"uninitialized"==a}
function h(){
var a=p.shift();
q=1,a?a.t?m(function(){
("c"==a.t?B.injectCss:B.injectJs)(a.s,0,a.a,a.x,a.e,1)}
,0):(a(),h()):q=0}
function i(a,c,d,e,f,i,j){
function k(b){
if(!o&&g(l.readyState)&&(u.r=o=1,!q&&h(),l.onload=l.onreadystatechange=null,b)){
"img"!=a&&m(function(){
t.removeChild(l)}
,50);
for(var d in y[c])y[c].hasOwnProperty(d)&&y[c][d].onload()}
}
var j=j||B.errorTimeout,l=b.createElement(a),o=0,r=0,u={
t:d,s:c,e:f,a:i,x:j}
;
1===y[c]&&(r=1,y[c]=[]),"object"==a?l.data=c:(l.src=c,l.type=a),l.width=l.height="0",l.onerror=l.onload=l.onreadystatechange=function(){
k.call(this,r)}
,p.splice(e,0,u),"img"!=a&&(r||2===y[c]?(t.insertBefore(l,s?null:n),m(k,j)):y[c].push(l))}
function j(a,b,c,d,f){
return q=0,b=b||"j",e(a)?i("c"==b?v:u,a,b,this.i++,c,d,f):(p.splice(this.i++,0,a),1==p.length&&h()),this}
function k(){
var a=B;
return a.loader={
load:j,i:0}
,a}
var l=b.documentElement,m=a.setTimeout,n=b.getElementsByTagName("script")[0],o={
}
.toString,p=[],q=0,r="MozAppearance"in l.style,s=r&&!!b.createRange().compareNode,t=s?l:n.parentNode,l=a.opera&&"[object Opera]"==o.call(a.opera),l=!!b.attachEvent&&!l,u=r?"object":l?"script":"img",v=l?"script":u,w=Array.isArray||function(a){
return"[object Array]"==o.call(a)}
,x=[],y={
}
,z={
timeout:function(a,b){
return b.length&&(a.timeout=b[0]),a}
}
,A,B;
B=function(a){
function b(a){
var a=a.split("!"),b=x.length,c=a.pop(),d=a.length,c={
url:c,origUrl:c,prefixes:a}
,e,f,g;
for(f=0;
f<d;
f++)g=a[f].split("="),(e=z[g.shift()])&&(c=e(c,g));
for(f=0;
f<b;
f++)c=x[f](c);
return c}
function g(a,e,f,g,h){
var i=b(a),j=i.autoCallback;
i.url.split(".").pop().split("?").shift(),i.bypass||(e&&(e=d(e)?e:e[a]||e[g]||e[a.split("/").pop().split("?")[0]]),i.instead?i.instead(a,e,f,g,h):(y[i.url]?i.noexec=!0:y[i.url]=1,f.load(i.url,i.forceCSS||!i.forceJS&&"css"==i.url.split(".").pop().split("?").shift()?"c":c,i.noexec,i.attrs,i.timeout),(d(e)||d(j))&&f.load(function(){
k(),e&&e(i.origUrl,h,g),j&&j(i.origUrl,h,g),y[i.url]=2}
)))}
function h(a,b){
function c(a,c){
if(a){
if(e(a))c||(j=function(){
var a=[].slice.call(arguments);
k.apply(this,a),l()}
),g(a,j,b,0,h);
else if(Object(a)===a)for(n in m=function(){
var b=0,c;
for(c in a)a.hasOwnProperty(c)&&b++;
return b}
(),a)a.hasOwnProperty(n)&&(!c&&!--m&&(d(j)?j=function(){
var a=[].slice.call(arguments);
k.apply(this,a),l()}
:j[n]=function(a){
return function(){
var b=[].slice.call(arguments);
a&&a.apply(this,b),l()}
}
(k[n])),g(a[n],j,b,n,h))}
else!c&&l()}
var h=!!a.test,i=a.load||a.both,j=a.callback||f,k=j,l=a.complete||f,m,n;
c(h?a.yep:a.nope,!!i),i&&c(i)}
var i,j,l=this.yepnope.loader;
if(e(a))g(a,0,l,0);
else if(w(a))for(i=0;
i<a.length;
i++)j=a[i],e(j)?g(j,0,l,0):w(j)?B(j):Object(j)===j&&h(j,l);
else Object(a)===a&&h(a,l)}
,B.addPrefix=function(a,b){
z[a]=b}
,B.addFilter=function(a){
x.push(a)}
,B.errorTimeout=1e4,null==b.readyState&&b.addEventListener&&(b.readyState="loading",b.addEventListener("DOMContentLoaded",A=function(){
b.removeEventListener("DOMContentLoaded",A,0),b.readyState="complete"}
,0)),a.yepnope=k(),a.yepnope.executeStack=h,a.yepnope.injectJs=function(a,c,d,e,i,j){
var k=b.createElement("script"),l,o,e=e||B.errorTimeout;
k.src=a;
for(o in d)k.setAttribute(o,d[o]);
c=j?h:c||f,k.onreadystatechange=k.onload=function(){
!l&&g(k.readyState)&&(l=1,c(),k.onload=k.onreadystatechange=null)}
,m(function(){
l||(l=1,c(1))}
,e),i?k.onload():n.parentNode.insertBefore(k,n)}
,a.yepnope.injectCss=function(a,c,d,e,g,i){
var e=b.createElement("link"),j,c=i?h:c||f;
e.href=a,e.rel="stylesheet",e.type="text/css";
for(j in d)e.setAttribute(j,d[j]);
g||(n.parentNode.insertBefore(e,n),m(c,0))}
}
(this,document),Modernizr.load=function(){
yepnope.apply(window,[].slice.call(arguments,0))}
;
CSS代码(lrtk.css):
/* ����ͼ�� �Ѽ����� www.lanrentuku.com */
*,*:after,*:before{-webkit-box-sizing:border-box;-moz-box-sizing:border-box;box-sizing:border-box;padding:0;margin:0;}
/* Clearfix hack by Nicolas Gallagher:http://nicolasgallagher.com/micro-clearfix-hack/ */
.clearfix:before,.clearfix:after{content:" ";/* 1 */
display:table;/* 2 */
}
.clearfix:after{clear:both;}
.clearfix{*zoom:1;}
/* General Demo Style */
body{font-family:Cambria,Palatino,"Palatino Linotype","Palatino LT STD",Georgia,serif;background:#fff url(../images/bg.png) repeat top left;font-weight:400;font-size:15px;color:#333;}
a{color:#555;text-decoration:none;}
.container{width:100%;position:relative;min-height:750px;}
.clr{clear:both;padding:0;height:0;margin:0;}
.container > header{margin:10px;padding:20px 10px 10px 10px;position:relative;display:block;text-shadow:1px 1px 1px rgba(0,0,0,0.2);text-align:center;}
.container > header > span{font-family:'Alegreya SC',Georgia,serif;font-size:20px;line-height:20px;display:block;font-weight:400;font-style:italic;color:#719dab;text-shadow:1px 1px 1px rgba(0,0,0,0.1);}
.container > header h1{font-size:40px;line-height:40px;margin:0;position:relative;font-weight:300;color:#498ea5;padding:5px 0px;text-shadow:1px 1px 1px rgba(255,255,255,0.7);}
.container > header h1 span{font-weight:700;}
.container > header h2{font-size:14px;font-weight:300;letter-spacing:2px;text-transform:uppercase;margin:0;padding:15px 0 5px 0;color:#6190ca;text-shadow:1px 1px 1px rgba(255,255,255,0.7);}
.container > header p{font-style:italic;color:#aaa;text-shadow:1px 1px 1px rgba(255,255,255,0.7);}
/* Header Style */
.codrops-top{line-height:24px;font-size:11px;background:#fff;background:rgba(255,255,255,0.6);text-transform:uppercase;z-index:9999;position:relative;font-family:Cambria,Georgia,serif;box-shadow:1px 0px 2px rgba(0,0,0,0.2);}
.codrops-top a{padding:0px 10px;letter-spacing:1px;color:#333;display:inline-block;}
.codrops-top a:hover{background:rgba(255,255,255,0.9);}
.codrops-top span.right{float:right;}
.codrops-top span.right a{float:left;display:block;}
/* Demo Buttons Style */
.codrops-demos{text-align:center;display:block;line-height:30px;padding:5px 0px;}
.codrops-demos a{display:inline-block;margin:0px 4px;padding:0px 6px;color:#aaa;line-height:20px;font-size:13px;text-shadow:1px 1px 1px #fff;border:1px solid #ddd;background:#ffffff;/* Old browsers */
background:-moz-linear-gradient(top,#ffffff 0%,#f6f6f6 47%,#ededed 100%);/* FF3.6+ */
background:-webkit-gradient(linear,left top,left bottom,color-stop(0%,#ffffff),color-stop(47%,#f6f6f6),color-stop(100%,#ededed));/* Chrome,Safari4+ */
background:-webkit-linear-gradient(top,#ffffff 0%,#f6f6f6 47%,#ededed 100%);/* Chrome10+,Safari5.1+ */
background:-o-linear-gradient(top,#ffffff 0%,#f6f6f6 47%,#ededed 100%);/* Opera 11.10+ */
background:-ms-linear-gradient(top,#ffffff 0%,#f6f6f6 47%,#ededed 100%);/* IE10+ */
background:linear-gradient(top,#ffffff 0%,#f6f6f6 47%,#ededed 100%);/* W3C */
filter:progid:DXImageTransform.Microsoft.gradient( startColorstr='#ffffff',endColorstr='#ededed',GradientType=0 );/* IE6-9 */
box-shadow:0px 1px 1px rgba(255,255,255,0.5);}
.codrops-demos a:hover{color:#333;box-shadow:0px 1px 1px rgba(255,255,255,0.5);}
.codrops-demos a:active{background:#fff;}
.codrops-demos a.current-demo,.codrops-demos a.current-demo:hover{background:#f6f6f6;}
CSS代码(style.css):
.da-thumbs{list-style:none;width:984px;height:600px;position:relative;margin:20px auto;padding:0;}
.da-thumbs li{float:left;margin:5px;background:#fff;padding:8px;position:relative;box-shadow:0 1px 3px rgba(0,0,0,0.1);}
.da-thumbs li a,.da-thumbs li a img{display:block;position:relative;}
.da-thumbs li a{overflow:hidden;}
.da-thumbs li a div{position:absolute;background:#333;background:rgba(75,75,75,0.7);width:100%;height:100%;}
.da-thumbs li a div span{display:block;padding:10px 0;margin:40px 20px 20px 20px;text-transform:uppercase;font-weight:normal;color:rgba(255,255,255,0.9);text-shadow:1px 1px 1px rgba(0,0,0,0.2);border-bottom:1px solid rgba(255,255,255,0.5);box-shadow:0 1px 0 rgba(0,0,0,0.1),0 -10px 0 rgba(255,255,255,0.3);}


