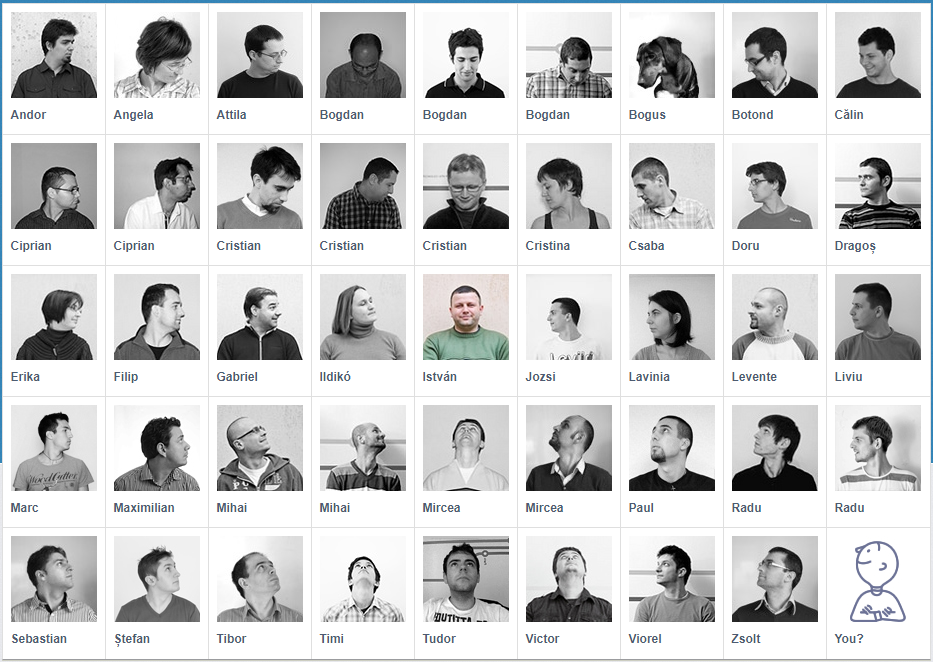
以下是 jquery动态头像效果特效代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>jquery动态头像效果</title>
<link rel="stylesheet" type="text/css" href="css/style.css" media="screen">
<link rel="stylesheet" type="text/css" href="css/team.css" media="screen">
<script type="text/javascript" src="js/jquery-1.7.1.min.js"></script>
<script type="text/javascript" src="js/lateral-eye.js"></script>
<script type="text/javascript" src="js/jquerytools.js"></script>
<script type="text/javascript" src="js/jquery.jkey-1.1.js"></script>
<script type="text/javascript" src="js/jquery.scrollTo-1.4.2-min.js"></script>
</head>
<body>
<div id="wrapper" class="wrapslide1 lateralSlide ">
<div class="container">
<h1 class="page-title">A passionate team</h1>
<ul class="the-team clearfix">
<li>
<figure id="eye_andor_baranyi" class="eye">Andor</figure>
<strong class="tooltip">Andor Baranyi<small>Development</small></strong>
<strong class="name">Andor</strong>
</li>
<li>
<figure id="eye_angela_borsan" class="eye">Angela</figure>
<strong class="tooltip">Angela Borșan<small>Finance</small></strong>
<strong class="name">Angela</strong>
</li>
<li>
<figure id="eye_attila_szasz" class="eye">Attila</figure>
<strong class="tooltip">Attila Szász<small>Development</small></strong>
<strong class="name">Attila</strong>
</li>
<li>
<figure id="eye_bogdan_haifa" class="eye">Bogdan</figure>
<strong class="tooltip">Bogdan Haifa<small>Development</small></strong>
<strong class="name">Bogdan</strong>
</li>
<li>
<figure id="eye_bogdan_sala" class="eye">Bogdan</figure>
<strong class="tooltip">Bogdan Sala<small>Development</small></strong>
<strong class="name">Bogdan</strong>
</li>
<li>
<figure id="eye_bogdan_stanescu" class="eye">Bogdan</figure>
<strong class="tooltip">Bogdan Stănescu<small>Development</small></strong>
<strong class="name">Bogdan</strong>
</li>
<li>
<figure id="eye_bogus" class="eye">Bogus</figure>
<strong class="tooltip">Bogus<small>Special Projects</small></strong>
<strong class="name">Bogus</strong>
</li>
<li>
<figure id="eye_botond_raduly" class="eye">Botond</figure>
<strong class="tooltip">Botond Raduly<small>Development</small></strong>
<strong class="name">Botond</strong>
</li>
<li>
<figure id="eye_calin_tritean" class="eye">Călin</figure>
<strong class="tooltip">Călin Tritean<small>Development</small></strong>
<strong class="name">Călin</strong>
</li>
<li>
<figure id="eye_ciprian_herman" class="eye">Ciprian</figure>
<strong class="tooltip">Ciprian Herman<small>Development</small></strong>
<strong class="name">Ciprian</strong>
</li>
<li>
<figure id="eye_ciprian_morar" class="eye">Ciprian</figure>
<strong class="tooltip">Ciprian Morar<small>Leadership</small></strong>
<strong class="name">Ciprian</strong>
</li>
<!-- <li>
<figure id="eye_cristian_ban" class="eye">Cristian</figure>
<strong class="tooltip">Cristian Ban<small>Development</small></strong>
<strong class="name">Cristian</strong>
</li> -->
<!--
<li>
<figure id="eye_cristian_buda" class="eye">Cristian</figure>
<strong class="tooltip">Cristian Buda<small>Development</small></strong>
<strong class="name">Cristian</strong>
</li>
-->
<li>
<figure id="eye_cristian_cojita" class="eye">Cristian</figure>
<strong class="tooltip">Cristian Cojiță<small>Development</small></strong>
<strong class="name">Cristian</strong>
</li>
<li>
<figure id="eye_mesaros" class="eye">Cristian</figure>
<strong class="tooltip">Cristian Mesaros<small>Development</small></strong>
<strong class="name">Cristian</strong>
</li>
<li>
<figure id="eye_cristian_zdrobe" class="eye">Cristian</figure>
<strong class="tooltip">Cristian Zdrobe<small>Development</small></strong>
<strong class="name">Cristian</strong>
</li>
<li>
<figure id="eye_cristina_moldovan" class="eye">Cristina</figure>
<strong class="tooltip">Cristina Moldovan<small>QA</small></strong>
<strong class="name">Cristina</strong>
</li>
<li>
<figure id="eye_csaba_tekse" class="eye">Csaba</figure>
<strong class="tooltip">Csaba Tekse<small>Development</small></strong>
<strong class="name">Csaba</strong>
</li>
<!--
<li>
<figure id="eye_daniel_cosman" class="eye">Daniel</figure>
<strong class="tooltip">Daniel Cosman<small>QA</small></strong>
<strong class="name">Daniel</strong>
</li>
-->
<!-- <li>
<figure id="eye_daniel_zaremba" class="eye">Daniel</figure>
<strong class="tooltip">Daniel Zaremba<small>Development</small></strong>
<strong class="name">Daniel</strong>
</li> -->
<!-- <li>
<figure id="eye_daria_petru" class="eye">Daria</figure>
<strong class="tooltip">Daria Nadina Petru<small>Management</small></strong>
<strong class="name">Daria</strong>
</li> -->
<li>
<figure id="eye_dory_ciceu" class="eye">Doru</figure>
<strong class="tooltip">Doru Ciceu<small>Development</small></strong>
<strong class="name">Doru</strong>
</li>
<li>
<figure id="eye_dragos_bucevschi" class="eye">Dragoș</figure>
<strong class="tooltip">Dragoș Bucevschi<small>Development</small></strong>
<strong class="name">Dragoș</strong>
</li>
<li>
<figure id="eye_erika_lacatus" class="eye">Erika</figure>
<strong class="tooltip">Erika Lăcătuş<small>QA</small></strong>
<strong class="name">Erika</strong>
</li>
<li>
<figure id="eye_filip_chereches" class="eye">Filip</figure>
<strong class="tooltip">Filip Cherecheș-Toșa<small>Leadership</small></strong>
<strong class="name">Filip</strong>
</li>
<li>
<figure id="eye_gabriel_lacatus" class="eye">Gabriel</figure>
<strong class="tooltip">Gabriel Lăcătuş<small>Development</small></strong>
<strong class="name">Gabriel</strong>
</li>
<li>
<figure id="eye_ildiko_soos" class="eye">Ildikó</figure>
<strong class="tooltip">Ildikó Soós<small>Development</small></strong>
<strong class="name">Ildikó</strong>
</li>
<li>
<figure id="eye_istvan_takacss" class="eye">István</figure>
<strong class="tooltip">István Takács<small>Development</small></strong>
<strong class="name">István</strong>
</li>
<li>
<figure id="eye_jozsi" class="eye">Jozsi</figure>
<strong class="tooltip">József Gergely<small>Development</small></strong>
<strong class="name">Jozsi</strong>
</li>
<li>
<figure id="eye_lavinia_mendrea" class="eye">Lavinia</figure>
<strong class="tooltip">Lavinia Mendrea<small>Development</small></strong>
<strong class="name">Lavinia</strong>
</li>
<li>
<figure id="eye_levente_horvath" class="eye">Levente</figure>
<strong class="tooltip">Levente Horváth<small>Development</small></strong>
<strong class="name">Levente</strong>
</li>
<li>
<figure id="eye_liviu_pogar" class="eye">Liviu</figure>
<strong class="tooltip">Liviu Pogar<small>QA</small></strong>
<strong class="name">Liviu</strong>
</li>
<li>
<figure id="eye_marc" class="eye">Marc</figure>
<strong class="tooltip">Marc Abrudan<small>Development</small></strong>
<strong class="name">Marc</strong>
</li>
<li>
<figure id="eye_maximilian_marele" class="eye">Maximilian</figure>
<strong class="tooltip">Maximilian Marele<small>Design</small></strong>
<strong class="name">Maximilian</strong>
</li>
<li>
<figure id="eye_mihai_potcoava" class="eye">Mihai</figure>
<strong class="tooltip">Mihai Potcoavă<small>Development</small></strong>
<strong class="name">Mihai</strong>
</li>
<li>
<figure id="eye_mihai_savu" class="eye">Mihai</figure>
<strong class="tooltip">Mihai Savu<small>Development</small></strong>
<strong class="name">Mihai</strong>
</li>
<li>
<figure id="eye_mircea_baicu" class="eye">Mircea</figure>
<strong class="tooltip">Mircea Baicu<small>Development</small></strong>
<strong class="name">Mircea</strong>
</li>
<li>
<figure id="eye_mircea_dragoi" class="eye">Mircea</figure>
<strong class="tooltip">Mircea Drăgoi<small>Design</small></strong>
<strong class="name">Mircea</strong>
</li>
<li>
<figure id="eye_paul_abrudan" class="eye">Paul</figure>
<strong class="tooltip">Paul Abrudan<small>Development</small></strong>
<strong class="name">Paul</strong>
</li>
<li>
<figure id="eye_radu_lucaciu" class="eye">Radu</figure>
<strong class="tooltip">Radu Lucaciu<small>Development</small></strong>
<strong class="name">Radu</strong>
</li>
<li>
<figure id="eye_radu_pantea" class="eye">Radu</figure>
<strong class="tooltip">Radu Pantea<small>QA</small></strong>
<strong class="name">Radu</strong>
</li>
<li>
<figure id="eye_sebastian_morar" class="eye">Sebastian</figure>
<strong class="tooltip">Sebastian Morar<small>Development</small></strong>
<strong class="name">Sebastian</strong>
</li>
<li>
<figure id="eye_stefan_balan" class="eye">Ștefan</figure>
<strong class="tooltip">Ștefan Bălan<small>Design</small></strong>
<strong class="name">Ștefan</strong>
</li>
<li>
<figure id="eye_tibor_fazakas" class="eye">Tibor</figure>
<strong class="tooltip">Tibor Fazakas<small>QA</small></strong>
<strong class="name">Tibor</strong>
</li>
<li>
<figure id="eye_timi" class="eye">Timi</figure>
<strong class="tooltip">Timi Fagadar<small>Development</small></strong>
<strong class="name">Timi</strong>
</li>
<li>
<figure id="eye_tudor_galanopulos" class="eye">Tudor</figure>
<strong class="tooltip">Tudor Galanopulos<small>Development</small></strong>
<strong class="name">Tudor</strong>
</li>
<li>
<figure id="eye_victor_stegaru" class="eye">Victor</figure>
<strong class="tooltip">Victor Stegaru<small>Development</small></strong>
<strong class="name">Victor</strong>
</li>
<li>
<figure id="eye_viorel_dram" class="eye">Viorel</figure>
<strong class="tooltip">Viorel Dram<small>Development</small></strong>
<strong class="name">Viorel</strong>
</li>
<li>
<figure id="eye_zsolt_borbely" class="eye">Zsolt</figure>
<strong class="tooltip">Zsolt Borbely<small>Development</small></strong>
<strong class="name">Zsolt</strong>
</li>
<li>
<figure id="eye_you" class="eye">You?</figure>
<strong class="name">You?</strong>
</li>
</ul>
</div>
</div>
</body>
</html>
JS代码(jquery.jkey-1.1.js):
/*Copyright (c) 2011 Oscar Godson ( http://oscargodson.com ) and Sebastian Nitu ( http://sebnitu.com )Permission is hereby granted,free of charge,to any person obtaining a copyof this software and associated documentation files (the "Software"),to dealin the Software without restriction,including without limitation the rightsto use,copy,modify,merge,publish,distribute,sublicense,and/or sellcopies of the Software,and to permit persons to whom the Software isfurnished to do so,subject to the following conditions:The above copyright notice and this permission notice shall be included inall copies or substantial portions of the Software.THE SOFTWARE IS PROVIDED "AS IS",WITHOUT WARRANTY OF ANY KIND,EXPRESS ORIMPLIED,INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THEAUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM,DAMAGES OR OTHERLIABILITY,WHETHER IN AN ACTION OF CONTRACT,TORT OR OTHERWISE,ARISING FROM,OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS INTHE SOFTWARE.More infomation on http://oscargodson.com/labs/jkeyor fork it at https://github.com/OscarGodson/jKeySpecial thanks to Macy Abbey*/
(function($){
$.fn.jkey = function(keyCombo,options,callback){
// Save the key codes to JSON objectvar keyCodes ={
/* start the a-z keys */
'a':65,'b':66,'c':67,'d':68,'e':69,'f':70,'g':71,'h':72,'i':73,'j':74,'k':75,'l':76,'m':77,'n':78,'o':79,'p':80,'q':81,'r':82,'s':83,'t':84,'u':85,'v':86,'w':87,'x':88,'y':89,'z':90,/* start number keys */
'0':48,'1':49,'2':50,'3':51,'4':52,'5':53,'6':54,'7':55,'8':56,'9':57,/* start the f keys */
'f1':112,'f2':113,'f3':114,'f4':115,'f5':116,'f6':117,'f7':118,'f8':119,'f9':120,'f10':121,'f11':122,'f12':123,/* start the modifier keys */
'shift':16,'ctrl':17,'control':17,'alt':18,'option':18,//Mac OS key'opt':18,//Mac OS key'cmd':224,//Mac OS key'command':224,//Mac OS key'fn':255,//tested on Lenovo ThinkPad'function':255,//tested on Lenovo ThinkPad/* Misc. Keys */
'backspace':8,'osxdelete':8,//Mac OS version of backspace'enter':13,'return':13,//Mac OS version of "enter"'space':32,'spacebar':32,'esc':27,'escape':27,'tab':9,'capslock':20,'capslk':20,'super':91,'windows':91,'insert':45,'delete':46,//NOT THE OS X DELETE KEY!'home':36,'end':35,'pgup':33,'pageup':33,'pgdn':34,'pagedown':34,/* Arrow keys */
'left':37,'up':38,'right':39,'down':40,/* Special char keys */
'`':96,'~':96,'-':45,'_':45,'=':187,'+':187,'[':219,'{
':219,']':221,'}
':221,'\\':220,//it's actually a \ but there's two to escape the original'|':220,';
':59,':':59,"'":222,'"':222,',':188,'<':188,'.':190,'>':190,'/':191,'?':191}
;
var x = '';
var y = '';
if(typeof options == 'function' && typeof callback == 'undefined'){
callback = options;
options = false;
}
//IE has issues here... so,we "convert" toString():(if(keyCombo.toString().indexOf(',') > -1){
//If multiple keys are selectedvar keySplit = keyCombo.match(/[a-zA-Z0-9]+/gi);
}
else{
//Else just store this single keyvar keySplit = [keyCombo];
}
for(x in keySplit){
//For each key in the array...if(!keySplit.hasOwnProperty(x)){
continue;
}
//Same as above for the toString() and IEif(keySplit[x].toString().indexOf('+') > -1){
//Key selection by user is a key combo// Create a combo array and split the key combovar combo = [];
var comboSplit = keySplit[x].split('+');
// Save the key codes for each element in the key combofor(y in comboSplit){
combo[y] = keyCodes[ comboSplit[y] ];
}
keySplit[x] = combo;
}
else{
//Otherwise,it's just a normal,single key commandkeySplit[x] = keyCodes[ keySplit[x] ];
}
}
function swapJsonKeyValues(input){
var one,output ={
}
;
for (one in input){
if (input.hasOwnProperty(one)){
output[input[one]] = one;
}
}
return output;
}
var keyCodesSwitch = swapJsonKeyValues(keyCodes);
return this.each(function(){
$this = $(this);
// Create active keys array// This array will store all the keys that are currently being pressedvar activeKeys = [];
$this.bind('keydown',function(e){
// Save the current key pressactiveKeys[ e.keyCode ] = e.keyCode;
if($.inArray(e.keyCode,keySplit) > -1){
// If the key the user pressed is matched with any key the developer set a key code with...if(typeof callback == 'function'){
//and they provided a callback functioncallback.call(this,keyCodesSwitch[e.keyCode] );
//trigger call back and...if(options === false){
e.preventDefault();
//cancel the normal}
}
}
else{
// Else,the key did not match which means it's either a key combo or just dosn't exist// Check if the individual items in the key combo match what was pressedfor(x in keySplit){
if($.inArray(e.keyCode,keySplit[x]) > -1){
// Initiate the active variablevar active = 'unchecked';
// All the individual keys in the combo with the keys that are currently being pressedfor(y in keySplit[x]){
if(active != false){
if($.inArray(keySplit[x][y],activeKeys) > -1){
active = true;
}
else{
active = false;
}
}
}
// If all the keys in the combo are being pressed,active will equal trueif(active === true){
if(typeof callback == 'function'){
//and they provided a callback functionvar activeString = '';
for(var z in activeKeys){
if (activeKeys[z] != ''){
activeString += keyCodesSwitch[ activeKeys[z] ] + '+';
}
}
activeString = activeString.substring(0,activeString.length - 1);
callback.call(this,activeString );
//trigger call back and...if(options === false){
e.preventDefault();
//cancel the normal}
}
}
}
}
}
// end of if in array}
).bind('keyup',function(e){
// Remove the current key pressactiveKeys[ e.keyCode ] = '';
}
);
}
);
}
}
)(jQuery);
CSS代码(team.css):
/** * LATERAL team sylesheet */
.the-team{list-style:none;padding:0;margin:0 auto;width:927px;border-style:solid;border-width:1px;border-color:#dfdfdf #dfdfdf #9b9c9e;overflow:hidden;box-shadow:0 1px 0 #cdcec1;-moz-box-shadow:0 1px 0 #cdcec1;-webkit-box-shadow:0 1px 0 #cdcec1;}
.the-team li{background:#fff;float:left;border:solid 1px #dfdfdf;padding:8px;margin:-1px;width:87px;height:115px;}
.the-team li .name{color:#4D5B71;font-size:12px;display:block;padding:7px 0 0 0;}
.the-team li.you{background-image:url(http://s3.amazonaws.com/lateralstatic/images/you-arrow.png) 0 0;text-indent:-9999px;height:138px;}
.the-team li.weHire{text-align:center;}
.the-team li.weHire a{text-decoration:none;}
.the-team li.weHire a:hover em{color:#000;}
.the-team li.weHire strong{padding-top:2px;font-size:11px;}
.the-team li.weHire em{display:block;}
.tooltip{display:none;background:url(img/bg-tooltip.png) no-repeat 0 0;color:#fff;font-size:13px;text-shadow:0 1px 0 rgba(0,0,0,0.3);height:48px;width:150px;margin:-16px 0 0 35px;padding:10px 0 0 10px;}
.tooltip small{display:block;font-size:12px;line-height:18px;font-weight:normal;}
.tooltip a{color:#fff!important;}
/*.tooltip.bottom{background:url(http://s3.amazonaws.com/lateralstatic/images/tooltip/black_arrow_btm.png) no-repeat 0 0;padding:15px 15px 7px 15px;}
*/
.the-team [id*="eye"]{width:86px;height:86px;text-indent:-9999px;background-repeat:no-repeat;cursor:pointer;}
/* define base image */
#eye_adrian_gut{background-image:url(img/team/comp_adrian.jpg);}
#eye_angela_borsan{background-image:url(img/team/comp_angela.jpg);}
#eye_attila_vajda{background-image:url(img/team/comp_attila.jpg);}
#eye_bogdan_stanescu{background-image:url(img/team/comp_bogdan.jpg);}
#eye_botond_raduly{background-image:url(img/team/comp_boti.jpg);}
#eye_calin_tritean{background-image:url(img/team/comp_calin.jpg);}
#eye_ciprian_morar{background-image:url(img/team/comp_ciprian.jpg);}
#eye_cristian_ban{background-image:url(img/team/comp_cristib.jpg);}
#eye_cristian_buda{background-image:url(img/team/comp_cristi.jpg);}
#eye_cristian_cojita{background-image:url(img/team/comp_cristic.jpg);}
#eye_cristian_zdrobe{background-image:url(img/team/comp_cristiz.jpg);}
#eye_cristina_moldovan{background-image:url(img/team/comp_cristina.jpg);}
#eye_csaba_tekse{background-image:url(img/team/comp_csabat.jpg);}
#eye_daniel_zaremba{background-image:url(img/team/comp_dani.jpg);}
#eye_daniel_cosman{background-image:url(img/team/comp_danic.jpg);}
#eye_daria_petru{background-image:url(img/team/comp_daria.jpg);}
#eye_dory_ciceu{background-image:url(img/team/doru_ciceu.jpg);}
#eye_dragos_bucevschi{background-image:url(img/team/comp_dragos.jpg);}
#eye_erika_lacatus{background-image:url(img/team/comp_erika.jpg);}
#eye_filip_chereches{background-image:url(img/team/comp_filip.jpg);}
#eye_gabriel_lacatus{background-image:url(img/team/comp_gabi.jpg);}
#eye_ildiko_soos{background-image:url(img/team/comp_ildi.jpg);}
#eye_istvan_takacss{background-image:url(img/team/comp_istvan.jpg);}
#eye_lavinia_mendrea{background-image:url(img/team/comp_lavinia.jpg);}
#eye_levente_horvath{background-image:url(img/team/comp_levente.jpg);}
#eye_maximilian_marele{background-image:url(img/team/comp_max.jpg);}
#eye_mihai_potcoava{background-image:url(img/team/comp_mihaip.jpg);}
#eye_mihai_savu{background-image:url(img/team/comp_mihai.jpg);}
#eye_mircea_baicu{background-image:url(img/team/comp_mircea.jpg);}
#eye_mircea_dragoi{background-image:url(img/team/comp_mircea-d.jpg);}
#eye_oana_calugar{background-image:url(img/team/comp_oana.jpg);}
#eye_paul_abrudan{background-image:url(img/team/comp_paul.jpg);}
#eye_radu_lucaciu{background-image:url(img/team/comp_radu.jpg);}
#eye_radu_pantea{background-image:url(img/team/comp_radup.jpg);}
#eye_sebastian_morar{background-image:url(img/team/comp_sebi.jpg);}
#eye_stefan_balan{background-image:url(img/team/comp_stefan.jpg);}
#eye_tibor_fazakas{background-image:url(img/team/comp_tibi.jpg);}
#eye_tudor_galanopulos{background-image:url(img/team/comp_tudor.jpg);}
#eye_victor_stegaru{background-image:url(img/team/comp_victor.jpg);}
#eye_viorel_dram{background-image:url(img/team/comp_vio.jpg);}
#eye_zsolt_borbely{background-image:url(img/team/comp_zsolt.jpg);}
#eye_bogus{background-image:url(img/team/comp_bogus.jpg);}
#eye_you{background-image:url(img/team/comp_you.jpg);}
#eye_attila_szasz{background-image:url(img/team/attila_szasz.jpg);}
#eye_bogdan_haifa{background-image:url(img/team/bogdan_haifa.jpg);}
#eye_sandor_kovacs{background-image:url(img/team/sandor_kovacs.jpg);}
#eye_lucian_bakos{background-image:url(img/team/lucian_bakos.jpg);}
#eye_andor_baranyi{background-image:url(img/team/comp_andor.jpg);}
#eye_ciprian_herman{background-image:url(img/team/comp_ciprian_herman.jpg);}
#eye_alex_cosma{background-image:url(img/team/comp_alex_cosma.jpg);}
#eye_marc{background-image:url(img/team/comp_marc.jpg);}
#eye_liviu_pogar{background-image:url(img/team/comp_liviu.jpg);}
#eye_bogdan_sala{background-image:url(img/team/comp_bogdan_sala.jpg);}
#eye_timi{background-image:url(img/team/comp_timi.jpg);}
#eye_jozsi{background-image:url(img/team/comp_jozsi.jpg);}
#eye_mesaros{background-image:url(img/team/cristian_mesaros.jpg);}
/* define image positions */
.eye_v{background-position:-860px 0;}
.eye_sv{background-position:-774px 0;}
.eye_s{background-position:-688px 0;}
.eye_se{background-position:-602px 0;}
.eye_e{background-position:-258px 0;}
.eye_n{background-position:-430px 0;}
.eye_ne{background-position:-344px 0;}
.eye_nv{background-position:-516px 0;}
.eye_cc{background-position:-86px 0;}
.eye_c1{background-position:0 0;}


