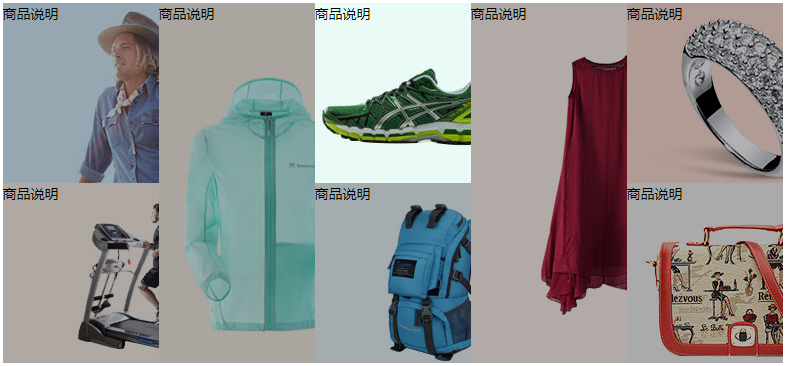
以下是 jQuery仿京东商城图片变亮变暗效果代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>jQuery仿京东商城图片变亮变暗效果</title>
<link href=" css/zzsc.css" rel="stylesheet"/>
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/animate.js"></script>
<script type="text/javascript" src="js/zzsc.js"></script>
</head>
<body>
<!-- 代码 开始 -->
<div class="box">
<div class="one">
<div class="top">
<div class="text">
商品说明
</div>
<div class="img">
<img src="images/small.jpg"/>
</div>
</div>
<div class="top">
<div class="text">
商品说明
</div>
<div class="img">
<img src="images/small1.jpg"/>
</div>
</div>
</div>
<div class="two">
<div class="text">
商品说明
</div>
<div class="img">
<img src="images/big.jpg"/>
</div>
</div>
<div class="one">
<div class="top">
<div class="text">
商品说明
</div>
<div class="img">
<img src="images/small3.jpg"/>
</div>
</div>
<div class="top">
<div class="text">
商品说明
</div>
<div class="img">
<img src="images/small4.jpg"/>
</div>
</div>
</div>
<div class="two">
<div class="text">
商品说明
</div>
<div class="img">
<img src="images/big2.jpg"/>
</div>
</div>
<div class="one">
<div class="top">
<div class="text">
商品说明
</div>
<div class="img">
<img src="images/small5.jpg"/>
</div>
</div>
<div class="top">
<div class="text">
商品说明
</div>
<div class="img">
<a href="#" target="_blank"><img src="images/small6.jpg"/></a>
</div>
</div>
</div>
</div>
<!-- 代码 结束 -->
</body>
</html>
JS代码(zzsc.js):
$(function (){
var imgs = $.makeArray($(".box img"));
$(".box").mouseout(function (){
for (var i=0;
i<imgs.length;
i++){
// 需要使用自定义的animate函数,不能使用jquery自带的animate函数animate(imgs[i],{
left:0,opacity:1}
,100);
}
}
);
for (var i=0;
i<imgs.length;
i++){
imgs[i].onmouseover=function (){
for (var j=0;
j<imgs.length;
j++){
animate(imgs[j],{
left:0,opacity:0.7}
,100);
}
animate(this,{
left:-15,opacity:1}
,100);
}
}
}
)CSS代码(zzsc.css):
@charset "utf-8";/* CSS Document */
body,li,ul,dl,dt,dd{margin:0;padding:0;list-style:none;}
body{font-family:"����";font-size:14px;color:#000;line-height:1.5em;}
img{border:0;}
.l{float:left;display:inline;}
<!--��������IE6�³���˫���߾࣬���Լ���display:inline;-->.r{float:right;display:inline;}
a{text-decoration:none;font-size:14px;}
.box{width:780px;height:360px;margin:0 auto;margin-top:50px;}
.box .one{width:20%;height:100%;float:left;}
.box .one .top{width:100%;height:50%;overflow:hidden;position:relative;}
.box .one .top .text{position:absolute;z-index:1;left:0;top:0;}
.box .one .top .img{position:absolute;width:100%;height:100%;background-color:black;}
.box .one .top .img img{position:absolute;left:0;top:0;}
.box .two{width:20%;height:100%;float:left;position:relative;overflow:hidden;}
.box .two .text{position:absolute;z-index:1;left:0 top:0;}
.box .two .img{position:absolute;width:100%;height:100%;left:0;top:0;background-color:black;}
.box .two .img img{position:absolute;}


