以下是 jQuery动态圆圈运动背景特效代码 的示例演示效果:
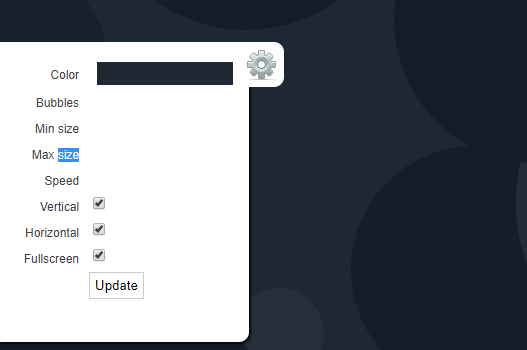
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312"/>
<title>jQuery动态圆圈运动背景特效</title>
<link href='http://fonts.googleapis.com/css?family=Varela+Round' rel='stylesheet' type='text/css'>
<link rel="stylesheet" href="css/colpick.css" type="text/css"/>
<link href="css/jquery.nouislider.css" rel="stylesheet">
<link rel="stylesheet" href="css/demo.css" type="text/css"/>
</head>
<body>
<div id="bubbles"></div>
<div id="intro">
</div>
<form id="demoform">
<a href="#">x</a>
<div><label>Color</label> <input type="text" value="#1D2833" id="color" style="background:#1D2833;color:#1D2833;"/></div>
<div><label>Bubbles</label> <input class="slide" type="hidden" value="20" data-min="1" data-max="100" data-name="ammount"/></div>
<div><label>Min size</label> <input class="slide" type="hidden" value="0.1" data-min="0.1" data-max="0.9" data-name="min"/></div>
<div><label>Max size</label> <input class="slide" type="hidden" value="0.5" data-min="0.1" data-max="0.9" data-name="max"/></div>
<div><label>Speed</label> <input class="slide" type="hidden" value="60" data-min="1" data-max="80" data-name="time"/></div>
<div><label>Vertical</label> <input type="checkbox" id="vertical" checked="checked"/></div>
<div><label>Horizontal</label> <input type="checkbox" id="horizontal" checked="checked"/></div>
<div><label>Fullscreen</label> <input type="checkbox" id="fullscreen" checked="checked"/></div>
<div><input type="button" id="update" value="Update"/></div>
</form>
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/bubbler.jquery.js"></script>
<!-- For demo -->
<script type="text/javascript" src="js/colpick.js"></script>
<script type="text/javascript" src="js/jquery.nouislider.js" ></script>
<script type="text/javascript" src="js/demo.js"></script>
</body>
</html>
JS代码(demo.js):
$(document).ready(function(){
var visible = true;
$("#update").click(function(e){
e.preventDefault();
$("#bubbles").remove();
$("body").prepend('<div id="bubbles"/>');
if(!$("#fullscreen").is(':checked')){
$("#bubbles").addClass("block");
}
$("#bubbles").bubbler({
color:$("#color").val(),ammount:$("#ammount").val(),min:$("#min").val(),max:$("#max").val(),time:$("#time").val(),vertical:$("#vertical").is(':checked'),horizontal:$("#horizontal").is(':checked')}
);
}
);
$("#bubbles").bubbler();
setTimeout(function(){
$("#demoform").animate({
left:-240}
,200);
visible=false;
}
,1000);
$("#demoform a").click(function(){
if(visible){
$("#demoform").stop(true,true).animate({
left:-240}
,200);
}
else{
$("#demoform").stop(true,true).animate({
left:0}
,200);
}
visible = !visible;
}
)$('#color').colpick({
layout:'hex',submit:0,color:'1D2833',colorScheme:'dark',onChange:function(hsb,hex,rgb,fromSetColor){
if(!fromSetColor) $('#color').val('#'+hex).css({
'background':'#'+hex,'color':'#'+hex}
);
}
,onSubmit:function(hsb,hex,rgb,el){
$('#color').colpickHide();
}
}
);
$(".slide").each(function(){
var slider = $(this).parent().append('<div class="slider"/>');
slider.attr("id",$(this).data("name"));
var min = $(this).data("min");
var max = $(this).data("max");
var val = $(this).val();
slider.noUiSlider({
range:[min,max],start:val,handles:1}
);
}
)}
);
CSS代码(demo.css):
html,body{width:100%;height:100%;padding:0px;margin:0px;}
#intro{width:400px;height:300px;position:absolute;top:50%;left:50%;margin:-150px 0 0 -200px;z-index:2;color:#fff;text-align:center;font-family:'Varela Round',sans-serif;}
#intro h1{margin:0 0 100px;font-size:48px;}
#intro a{border:1px solid #fff;padding:20px 80px;color:#fff;text-decoration:none;font-size:21px;transition:all 0.5;-webkit-transition:all 0.3s ease;-moz-transition:all 0.3s ease;-ms-transition:all 0.3s ease;-o-transition:all 0.3s ease;transition:all 0.3s ease;}
#intro a:hover{opacity:0.5;}
#bubbles{display:block;width:100%;height:100%;background:#000;}
#bubbles.block{width:100%;height:320px;position:absolute;top:50%;margin-top:-160px;}
.colpick{z-index:999;}
#demoform{position:absolute;top:50%;margin-top:-150px;left:0;background:#fff;border-radius:0 10px 10px 0;z-index:10;color:#404040;padding:20px 10px;font-family:arial,sans-serif;line-height:20px;box-shadow:2px 2px 2px rgba(0,0,0,0.8);height:260px;width:230px;}
#demoform div label{display:block;float:left;width:70px;margin-right:10px;font-size:12px;text-align:right;line-height:26px;}
#demoform>div{margin-bottom:5px;clear:both;position:relative;}
#demoform input[type="text"]{border:none;padding:4px;width:128px;margin-left:8px;}
#demoform input[type="button"]{border:1px solid #ccc;background:#fff;padding:5px;margin-left:80px;cursor:pointer;}
#demoform a{background:#fff url("settings.png") center center no-repeat;width:45px;height:45px;position:absolute;top:0px;right:-35px;color:#ccc;font-weight:bold;text-indent:-4700px;border-radius:0 10px 10px 0;border-left:0px;}
#color{cursor:pointer;}


