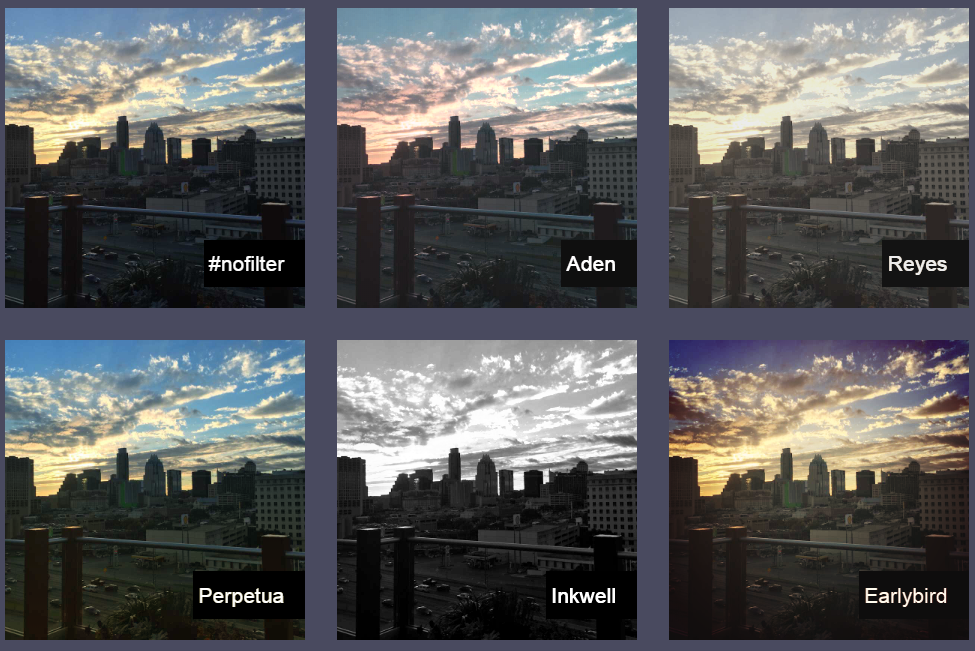
以下是 HTML5+CSS实现图片过滤特效代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!doctype html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML5+CSS实现图片过滤特效</title>
<link rel="stylesheet" type="text/css" href="css/default.css">
<link rel="stylesheet" href="css/demo-site.min.css">
</head>
<body>
<section class="demo__section">
<div class="demo__input-area">
<fieldset class="demo__option-field">
<legend>Choose a sample image:</legend>
<img class="demo__option-img" src="img/1.jpg" alt="girl image">
<img class="demo__option-img" src="img/atx.jpg" alt="austin image">
<img class="demo__option-img" src="img/tahoe.jpg" alt="tahoe image">
<img class="demo__option-img" src="img/bike.jpg" alt="bike image">
<img class="demo__option-img" src="img/lakegeneva.jpg" alt="lake geneva image">
<br>
<label class="demo__input-label">
Or paste in a link to your own photo:
<input class="demo__input-img" type="text">
</label>
</fieldset>
<small class="demo__note">Hovering over any of these images (or clicking on mobile) will remove the filter effect to visualize the changes.</small>
</div>
<ul class="demo__list">
<li class="demo__item">
<figure>
<img>
<figcaption>#nofilter</figcaption>
</figure>
</li>
<li class="demo__item">
<figure class="aden">
<img>
<figcaption>Aden</figcaption>
</figure>
</li>
<li class="demo__item">
<figure class="reyes">
<img>
<figcaption>Reyes</figcaption>
</figure>
</li>
<li class="demo__item">
<figure class="perpetua">
<img>
<figcaption>Perpetua</figcaption>
</figure>
</li>
<li class="demo__item">
<figure class="inkwell">
<img>
<figcaption>Inkwell</figcaption>
</figure>
</li>
<li class="demo__item">
<figure class="earlybird">
<img>
<figcaption>Earlybird</figcaption>
</figure>
</li>
<li class="demo__item">
<figure class="toaster">
<img>
<figcaption>Toaster</figcaption>
</figure>
</li>
<li class="demo__item">
<figure class="walden">
<img>
<figcaption>Walden</figcaption>
</figure>
</li>
<li class="demo__item">
<figure class="hudson">
<img>
<figcaption>Hudson</figcaption>
</figure>
</li>
<li class="demo__item">
<figure class="gingham">
<img>
<figcaption>Gingham</figcaption>
</figure>
</li>
<li class="demo__item">
<figure class="mayfair">
<img>
<figcaption>Mayfair</figcaption>
</figure>
</li>
<li class="demo__item">
<figure class="lofi">
<img>
<figcaption>Lo-fi</figcaption>
</figure>
</li>
<li class="demo__item">
<figure class="xpro2">
<img>
<figcaption>X-Pro II</figcaption>
</figure>
</li>
<li class="demo__item">
<figure class="_1977">
<img>
<figcaption>1977</figcaption>
</figure>
</li>
<li class="demo__item">
<figure class="brooklyn">
<img>
<figcaption>Brooklyn</figcaption>
</figure>
</li>
</ul>
</section>
<script>
var inputField = document.querySelector(".demo__input-img")
function pickSample(img) {
updateImages(img.src)
inputField.value = img.getAttribute("src")
}
function updateImages(src) {
var imgs = document.querySelectorAll(".demo__item img")
for (var i = 0; i < imgs.length; i++) imgs[i].src = src
}
document.addEventListener("click", function(event) {
if (/demo__option-img/.test(event.target.className)) pickSample(event.target)
}, false)
inputField.addEventListener("input", function() {
updateImages(this.value)
}, false)
inputField.addEventListener("focus", function() {
this.select()
}, false)
pickSample(document.querySelector(".demo__option-img"))
</script>
</body>
</html>
CSS代码(1977.min.css):
._1977{position:relative}
._1977:after{content:'';display:block;height:100%;width:100%;top:0;left:0;position:absolute}
._1977{-webkit-filter:contrast(1.1) brightness(1.1) saturate(1.3);filter:contrast(1.1) brightness(1.1) saturate(1.3)}
._1977:after{background:rgba(243,106,188,.3);mix-blend-mode:screen}
CSS代码(reyes.min.css):
.reyes{position:relative}
.reyes:after{content:'';display:block;height:100%;width:100%;top:0;left:0;position:absolute}
.reyes{-webkit-filter:sepia(.22) brightness(1.1) contrast(.85) saturate(.75);filter:sepia(.22) brightness(1.1) contrast(.85) saturate(.75)}
.reyes:after{background:#efcdad;mix-blend-mode:soft-light;opacity:.5}
CSS代码(toaster.min.css):
.toaster{position:relative}
.toaster:after{content:'';display:block;height:100%;width:100%;top:0;left:0;position:absolute}
.toaster{-webkit-filter:contrast(1.5) brightness(.9);filter:contrast(1.5) brightness(.9)}
.toaster:after{background:-webkit-radial-gradient(circle,#804e0f,#3b003b);background:radial-gradient(circle,#804e0f,#3b003b);mix-blend-mode:screen}
CSS代码(walden.min.css):
.walden{position:relative}
.walden:after{content:'';display:block;height:100%;width:100%;top:0;left:0;position:absolute}
.walden{-webkit-filter:brightness(1.1) hue-rotate(-10deg) sepia(.3) saturate(1.6);filter:brightness(1.1) hue-rotate(-10deg) sepia(.3) saturate(1.6)}
.walden:after{background:#04c;mix-blend-mode:screen;opacity:.3}
CSS代码(xpro2.min.css):
.xpro2{position:relative}
.xpro2:after{content:'';display:block;height:100%;width:100%;top:0;left:0;position:absolute}
.xpro2{-webkit-filter:sepia(.3);filter:sepia(.3)}
.xpro2:after{background:-webkit-radial-gradient(circle,#E6E7E0 40%,rgba(43,42,161,.6) 110%);background:radial-gradient(circle,#E6E7E0 40%,rgba(43,42,161,.6) 110%);mix-blend-mode:color-burn}


