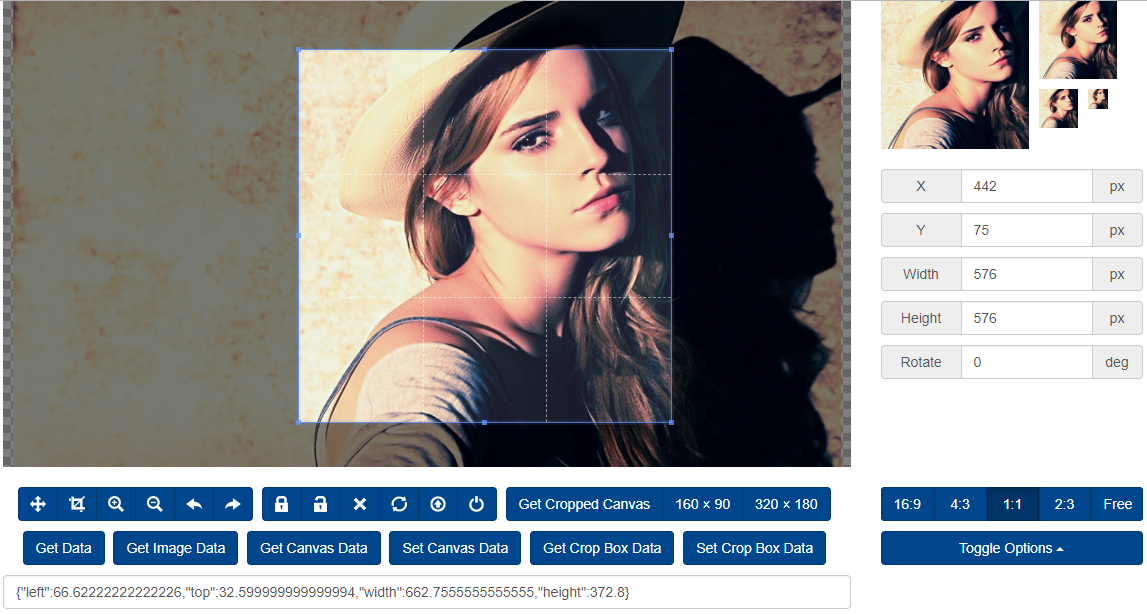
以下是 可缩放jQuery图片裁剪插件特效代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!doctype html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>可缩放jQuery图片裁剪插件</title>
<link rel="stylesheet" type="text/css" href="css/normalize.css" />
<link rel="stylesheet" type="text/css" href="css/default.css">
<link href="assets/css/bootstrap.min.css" rel="stylesheet">
<link href="dist/cropper.css" rel="stylesheet">
<link href="css/main.css" rel="stylesheet">
<!--[if IE]>
<script src="http://libs.useso.com/js/html5shiv/3.7/html5shiv.min.js"></script>
<![endif]-->
</head>
<body>
<div class="htmleaf-container">
<!-- Content -->
<div class="container">
<div class="row">
<div class="col-md-9">
<!-- <h3 class="page-header">Demo:</h3> -->
<div class="img-container">
<img src="assets/img/picture.jpg" alt="Picture">
</div>
</div>
<div class="col-md-3">
<!-- <h3 class="page-header">Preview:</h3> -->
<div class="docs-preview clearfix">
<div class="img-preview preview-lg"></div>
<div class="img-preview preview-md"></div>
<div class="img-preview preview-sm"></div>
<div class="img-preview preview-xs"></div>
</div>
<!-- <h3 class="page-header">Data:</h3> -->
<div class="docs-data">
<div class="input-group">
<label class="input-group-addon" for="dataX">X</label>
<input class="form-control" id="dataX" type="text" placeholder="x">
<span class="input-group-addon">px</span>
</div>
<div class="input-group">
<label class="input-group-addon" for="dataY">Y</label>
<input class="form-control" id="dataY" type="text" placeholder="y">
<span class="input-group-addon">px</span>
</div>
<div class="input-group">
<label class="input-group-addon" for="dataWidth">Width</label>
<input class="form-control" id="dataWidth" type="text" placeholder="width">
<span class="input-group-addon">px</span>
</div>
<div class="input-group">
<label class="input-group-addon" for="dataHeight">Height</label>
<input class="form-control" id="dataHeight" type="text" placeholder="height">
<span class="input-group-addon">px</span>
</div>
<div class="input-group">
<label class="input-group-addon" for="dataRotate">Rotate</label>
<input class="form-control" id="dataRotate" type="text" placeholder="rotate">
<span class="input-group-addon">deg</span>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-md-9 docs-buttons">
<!-- <h3 class="page-header">Toolbar:</h3> -->
<div class="btn-group">
<button class="btn btn-primary" data-method="setDragMode" data-option="move" type="button" title="Move">
<span class="docs-tooltip" data-toggle="tooltip" title="$().cropper("setDragMode", "move")">
<span class="icon icon-move"></span>
</span>
</button>
<button class="btn btn-primary" data-method="setDragMode" data-option="crop" type="button" title="Crop">
<span class="docs-tooltip" data-toggle="tooltip" title="$().cropper("setDragMode", "crop")">
<span class="icon icon-crop"></span>
</span>
</button>
<button class="btn btn-primary" data-method="zoom" data-option="0.1" type="button" title="Zoom In">
<span class="docs-tooltip" data-toggle="tooltip" title="$().cropper("zoom", 0.1)">
<span class="icon icon-zoom-in"></span>
</span>
</button>
<button class="btn btn-primary" data-method="zoom" data-option="-0.1" type="button" title="Zoom Out">
<span class="docs-tooltip" data-toggle="tooltip" title="$().cropper("zoom", -0.1)">
<span class="icon icon-zoom-out"></span>
</span>
</button>
<button class="btn btn-primary" data-method="rotate" data-option="-45" type="button" title="Rotate Left">
<span class="docs-tooltip" data-toggle="tooltip" title="$().cropper("rotate", -45)">
<span class="icon icon-rotate-left"></span>
</span>
</button>
<button class="btn btn-primary" data-method="rotate" data-option="45" type="button" title="Rotate Right">
<span class="docs-tooltip" data-toggle="tooltip" title="$().cropper("rotate", 45)">
<span class="icon icon-rotate-right"></span>
</span>
</button>
</div>
<div class="btn-group">
<button class="btn btn-primary" data-method="disable" type="button" title="Disable">
<span class="docs-tooltip" data-toggle="tooltip" title="$().cropper("disable")">
<span class="icon icon-lock"></span>
</span>
</button>
<button class="btn btn-primary" data-method="enable" type="button" title="Enable">
<span class="docs-tooltip" data-toggle="tooltip" title="$().cropper("enable")">
<span class="icon icon-unlock"></span>
</span>
</button>
<button class="btn btn-primary" data-method="clear" type="button" title="Clear">
<span class="docs-tooltip" data-toggle="tooltip" title="$().cropper("clear")">
<span class="icon icon-remove"></span>
</span>
</button>
<button class="btn btn-primary" data-method="reset" type="button" title="Reset">
<span class="docs-tooltip" data-toggle="tooltip" title="$().cropper("reset")">
<span class="icon icon-refresh"></span>
</span>
</button>
<label class="btn btn-primary btn-upload" for="inputImage" title="Upload image file">
<input class="sr-only" id="inputImage" name="file" type="file" accept="image/*">
<span class="docs-tooltip" data-toggle="tooltip" title="Import image with Blob URLs">
<span class="icon icon-upload"></span>
</span>
</label>
<button class="btn btn-primary" data-method="destroy" type="button" title="Destroy">
<span class="docs-tooltip" data-toggle="tooltip" title="$().cropper("destroy")">
<span class="icon icon-off"></span>
</span>
</button>
</div>
<div class="btn-group btn-group-crop">
<button class="btn btn-primary" data-method="getCroppedCanvas" type="button">
<span class="docs-tooltip" data-toggle="tooltip" title="$().cropper("getCroppedCanvas")">
Get Cropped Canvas
</span>
</button>
<button class="btn btn-primary" data-method="getCroppedCanvas" data-option="{ "width": 160, "height": 90 }" type="button">
<span class="docs-tooltip" data-toggle="tooltip" title="$().cropper("getCroppedCanvas", { "width": 160, "height": 90 })">
160 × 90
</span>
</button>
<button class="btn btn-primary" data-method="getCroppedCanvas" data-option="{ "width": 320, "height": 180 }" type="button">
<span class="docs-tooltip" data-toggle="tooltip" title="$().cropper("getCroppedCanvas", { "width": 320, "height": 180 })">
320 × 180
</span>
</button>
</div>
<!-- Show the cropped image in modal -->
<div class="modal fade docs-cropped" id="getCroppedCanvasModal" aria-hidden="true" aria-labelledby="getCroppedCanvasTitle" role="dialog" tabindex="-1">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button class="close" data-dismiss="modal" type="button" aria-hidden="true">×</button>
<h4 class="modal-title" id="getCroppedCanvasTitle">Cropped</h4>
</div>
<div class="modal-body"></div>
<!-- <div class="modal-footer">
<button class="btn btn-primary" data-dismiss="modal" type="button">Close</button>
</div> -->
</div>
</div>
</div><!-- /.modal -->
<button class="btn btn-primary" data-method="getData" data-option="" data-target="#putData" type="button">
<span class="docs-tooltip" data-toggle="tooltip" title="$().cropper("getData")">
Get Data
</span>
</button>
<button class="btn btn-primary" data-method="getImageData" data-option="" data-target="#putData" type="button">
<span class="docs-tooltip" data-toggle="tooltip" title="$().cropper("getImageData")">
Get Image Data
</span>
</button>
<button class="btn btn-primary" data-method="getCanvasData" data-option="" data-target="#putData" type="button">
<span class="docs-tooltip" data-toggle="tooltip" title="$().cropper("getCanvasData")">
Get Canvas Data
</span>
</button>
<button class="btn btn-primary" data-method="setCanvasData" data-target="#putData" type="button">
<span class="docs-tooltip" data-toggle="tooltip" title="$().cropper("setCanvasData", data)">
Set Canvas Data
</span>
</button>
<button class="btn btn-primary" data-method="getCropBoxData" data-option="" data-target="#putData" type="button">
<span class="docs-tooltip" data-toggle="tooltip" title="$().cropper("getCropBoxData")">
Get Crop Box Data
</span>
</button>
<button class="btn btn-primary" data-method="setCropBoxData" data-target="#putData" type="button">
<span class="docs-tooltip" data-toggle="tooltip" title="$().cropper("setCropBoxData", data)">
Set Crop Box Data
</span>
</button>
<input class="form-control" id="putData" type="text" placeholder="Get data to here or set data with this value">
</div><!-- /.docs-buttons -->
<div class="col-md-3 docs-toggles">
<!-- <h3 class="page-header">Toggles:</h3> -->
<div class="btn-group btn-group-justified" data-toggle="buttons">
<label class="btn btn-primary active" data-method="setAspectRatio" data-option="1.7777777777777777" title="Set Aspect Ratio">
<input class="sr-only" id="aspestRatio1" name="aspestRatio" value="1.7777777777777777" type="radio">
<span class="docs-tooltip" data-toggle="tooltip" title="$().cropper("setAspectRatio", 16 / 9)">
16:9
</span>
</label>
<label class="btn btn-primary" data-method="setAspectRatio" data-option="1.3333333333333333" title="Set Aspect Ratio">
<input class="sr-only" id="aspestRatio2" name="aspestRatio" value="1.3333333333333333" type="radio">
<span class="docs-tooltip" data-toggle="tooltip" title="$().cropper("setAspectRatio", 4 / 3)">
4:3
</span>
</label>
<label class="btn btn-primary" data-method="setAspectRatio" data-option="1" title="Set Aspect Ratio">
<input class="sr-only" id="aspestRatio3" name="aspestRatio" value="1" type="radio">
<span class="docs-tooltip" data-toggle="tooltip" title="$().cropper("setAspectRatio", 1 / 1)">
1:1
</span>
</label>
<label class="btn btn-primary" data-method="setAspectRatio" data-option="0.6666666666666666" title="Set Aspect Ratio">
<input class="sr-only" id="aspestRatio4" name="aspestRatio" value="0.6666666666666666" type="radio">
<span class="docs-tooltip" data-toggle="tooltip" title="$().cropper("setAspectRatio", 2 / 3)">
2:3
</span>
</label>
<label class="btn btn-primary" data-method="setAspectRatio" data-option="NaN" title="Set Aspect Ratio">
<input class="sr-only" id="aspestRatio5" name="aspestRatio" value="NaN" type="radio">
<span class="docs-tooltip" data-toggle="tooltip" title="$().cropper("setAspectRatio", NaN)">
Free
</span>
</label>
</div>
<div class="dropdown dropup docs-options">
<button class="btn btn-primary btn-block dropdown-toggle" id="toggleOptions" type="button" data-toggle="dropdown" aria-expanded="true">
Toggle Options
<span class="caret"></span>
</button>
<ul class="dropdown-menu" role="menu" aria-labelledby="toggleOptions">
<li role="presentation">
<label class="checkbox-inline">
<input type="checkbox" name="option" value="strict" checked>
strict
</label>
</li>
<li role="presentation">
<label class="checkbox-inline">
<input type="checkbox" name="option" value="responsive" checked>
responsive
</label>
</li>
<li role="presentation">
<label class="checkbox-inline">
<input type="checkbox" name="option" value="checkImageOrigin" checked>
checkImageOrigin
</label>
</li>
<li role="presentation">
<label class="checkbox-inline">
<input type="checkbox" name="option" value="modal" checked>
modal
</label>
</li>
<li role="presentation">
<label class="checkbox-inline">
<input type="checkbox" name="option" value="guides" checked>
guides
</label>
</li>
<li role="presentation">
<label class="checkbox-inline">
<input type="checkbox" name="option" value="highlight" checked>
highlight
</label>
</li>
<li role="presentation">
<label class="checkbox-inline">
<input type="checkbox" name="option" value="background" checked>
background
</label>
</li>
<li role="presentation">
<label class="checkbox-inline">
<input type="checkbox" name="option" value="autoCrop" checked>
autoCrop
</label>
</li>
<li role="presentation">
<label class="checkbox-inline">
<input type="checkbox" name="option" value="dragCrop" checked>
dragCrop
</label>
</li>
<li role="presentation">
<label class="checkbox-inline">
<input type="checkbox" name="option" value="movable" checked>
movable
</label>
</li>
<li role="presentation">
<label class="checkbox-inline">
<input type="checkbox" name="option" value="resizable" checked>
resizable
</label>
</li>
<li role="presentation">
<label class="checkbox-inline">
<input type="checkbox" name="option" value="rotatable" checked>
rotatable
</label>
</li>
<li role="presentation">
<label class="checkbox-inline">
<input type="checkbox" name="option" value="zoomable" checked>
zoomable
</label>
</li>
<li role="presentation">
<label class="checkbox-inline">
<input type="checkbox" name="option" value="touchDragZoom" checked>
touchDragZoom
</label>
</li>
<li role="presentation">
<label class="checkbox-inline">
<input type="checkbox" name="option" value="mouseWheelZoom" checked>
mouseWheelZoom
</label>
</li>
</ul>
</div><!-- /.dropdown -->
</div><!-- /.docs-toggles -->
</div>
</div>
<!-- Alert -->
<script src="assets/js/jquery.min.js"></script>
<script src="assets/js/bootstrap.min.js"></script>
<script src="dist/cropper.js"></script>
<script src="js/main.js"></script>
</body>
</html>
JS代码(main.js):
$(function (){
'use strict';
var console = window.console ||{
log:function (){
}
}
,$alert = $('.docs-alert'),$message = $alert.find('.message'),showMessage = function (message,type){
$message.text(message);
if (type){
$message.addClass(type);
}
$alert.fadeIn();
setTimeout(function (){
$alert.fadeOut();
}
,3000);
}
;
// Demo // ------------------------------------------------------------------------- (function (){
var $image = $('.img-container > img'),$dataX = $('#dataX'),$dataY = $('#dataY'),$dataHeight = $('#dataHeight'),$dataWidth = $('#dataWidth'),$dataRotate = $('#dataRotate'),options ={
// strict:false,// responsive:false,// checkImageOrigin:false // modal:false,// guides:false,// highlight:false,// background:false,// autoCrop:false,// autoCropArea:0.5,// dragCrop:false,// movable:false,// resizable:false,// rotatable:false,// zoomable:false,// touchDragZoom:false,// mouseWheelZoom:false,// minCanvasWidth:320,// minCanvasHeight:180,// minCropBoxWidth:160,// minCropBoxHeight:90,// minContainerWidth:320,// minContainerHeight:180,// build:null,// built:null,// dragstart:null,// dragmove:null,// dragend:null,// zoomin:null,// zoomout:null,aspectRatio:16 / 9,preview:'.img-preview',crop:function (data){
$dataX.val(Math.round(data.x));
$dataY.val(Math.round(data.y));
$dataHeight.val(Math.round(data.height));
$dataWidth.val(Math.round(data.width));
$dataRotate.val(Math.round(data.rotate));
}
}
;
$image.on({
'build.cropper':function (e){
console.log(e.type);
}
,'built.cropper':function (e){
console.log(e.type);
}
,'dragstart.cropper':function (e){
console.log(e.type,e.dragType);
}
,'dragmove.cropper':function (e){
console.log(e.type,e.dragType);
}
,'dragend.cropper':function (e){
console.log(e.type,e.dragType);
}
,'zoomin.cropper':function (e){
console.log(e.type);
}
,'zoomout.cropper':function (e){
console.log(e.type);
}
}
).cropper(options);
// Methods $(document.body).on('click','[data-method]',function (){
var data = $(this).data(),$target,result;
if (data.method){
data = $.extend({
}
,data);
// Clone a new one if (typeof data.target !== 'undefined'){
$target = $(data.target);
if (typeof data.option === 'undefined'){
try{
data.option = JSON.parse($target.val());
}
catch (e){
console.log(e.message);
}
}
}
result = $image.cropper(data.method,data.option);
if (data.method === 'getCroppedCanvas'){
$('#getCroppedCanvasModal').modal().find('.modal-body').html(result);
}
if ($.isPlainObject(result) && $target){
try{
$target.val(JSON.stringify(result));
}
catch (e){
console.log(e.message);
}
}
}
}
).on('keydown',function (e){
switch (e.which){
case 37:e.preventDefault();
$image.cropper('move',-1,0);
break;
case 38:e.preventDefault();
$image.cropper('move',0,-1);
break;
case 39:e.preventDefault();
$image.cropper('move',1,0);
break;
case 40:e.preventDefault();
$image.cropper('move',0,1);
break;
}
}
);
// Import image var $inputImage = $('#inputImage'),URL = window.URL || window.webkitURL,blobURL;
if (URL){
$inputImage.change(function (){
var files = this.files,file;
if (files && files.length){
file = files[0];
if (/^image\/\w+$/.test(file.type)){
blobURL = URL.createObjectURL(file);
$image.one('built.cropper',function (){
URL.revokeObjectURL(blobURL);
// Revoke when load complete}
).cropper('reset',true).cropper('replace',blobURL);
$inputImage.val('');
}
else{
showMessage('Please choose an image file.');
}
}
}
);
}
else{
$inputImage.parent().remove();
}
// Options $('.docs-options:checkbox').on('change',function (){
var $this = $(this);
options[$this.val()] = $this.prop('checked');
$image.cropper('destroy').cropper(options);
}
);
// Tooltips $('[data-toggle="tooltip"]').tooltip();
}
());
}
);
CSS代码(default.css):
@import url(http://fonts.useso.com/css?family=Raleway:200,500,700,800);@font-face{font-family:'icomoon';src:url('../fonts/icomoon.eot?rretjt');src:url('../fonts/icomoon.eot?#iefixrretjt') format('embedded-opentype'),url('../fonts/icomoon.woff?rretjt') format('woff'),url('../fonts/icomoon.ttf?rretjt') format('truetype'),url('../fonts/icomoon.svg?rretjt#icomoon') format('svg');font-weight:normal;font-style:normal;}
[class^="icon-"],[class*=" icon-"]{font-family:'icomoon';speak:none;font-style:normal;font-weight:normal;font-variant:normal;text-transform:none;line-height:1;/* Better Font Rendering =========== */
-webkit-font-smoothing:antialiased;-moz-osx-font-smoothing:grayscale;}
body,html{font-size:100%;padding:0;margin:0;}
/* Reset */
*,*:after,*:before{-webkit-box-sizing:border-box;-moz-box-sizing:border-box;box-sizing:border-box;}
/* Clearfix hack by Nicolas Gallagher:http://nicolasgallagher.com/micro-clearfix-hack/ */
.clearfix:before,.clearfix:after{content:" ";display:table;}
.clearfix:after{clear:both;}
body{background:#f9f7f6;color:#404d5b;font-weight:500;font-size:1.05em;font-family:"Segoe UI","Lucida Grande",Helvetica,Arial,"Microsoft YaHei",FreeSans,Arimo,"Droid Sans","wenquanyi micro hei","Hiragino Sans GB","Hiragino Sans GB W3","FontAwesome",sans-serif;}
a{color:#2fa0ec;text-decoration:none;outline:none;}
a:hover,a:focus{color:#74777b;}
.htmleaf-container{margin:0 auto;text-align:center;overflow:hidden;}
.htmleaf-content{font-size:150%;padding:1em 0;}
.htmleaf-content h2{margin:0 0 2em;opacity:0.1;}
.htmleaf-content p{margin:1em 0;padding:5em 0 0 0;font-size:0.65em;}
.bgcolor-1{background:#f0efee;}
.bgcolor-2{background:#f9f9f9;}
.bgcolor-3{background:#e8e8e8;}
/*light grey*/
.bgcolor-4{background:#2f3238;color:#fff;}
/*Dark grey*/
.bgcolor-5{background:#df6659;color:#521e18;}
/*pink1*/
.bgcolor-6{background:#2fa8ec;}
/*sky blue*/
.bgcolor-7{background:#d0d6d6;}
/*White tea*/
.bgcolor-8{background:#3d4444;color:#fff;}
/*Dark grey2*/
.bgcolor-9{background:#ef3f52;color:#fff;}
/*pink2*/
.bgcolor-10{background:#64448f;color:#fff;}
/*Violet*/
.bgcolor-11{background:#3755ad;color:#fff;}
/*dark blue*/
.bgcolor-12{background:#3498DB;color:#fff;}
/*light blue*/
/* Header */
.htmleaf-header{padding:1em 190px 1em;letter-spacing:-1px;text-align:center;}
.htmleaf-header h1{font-weight:600;font-size:2em;line-height:1;margin-bottom:0;font-family:"Segoe UI","Lucida Grande",Helvetica,Arial,"Microsoft YaHei",FreeSans,Arimo,"Droid Sans","wenquanyi micro hei","Hiragino Sans GB","Hiragino Sans GB W3","FontAwesome",sans-serif;}
.htmleaf-header h1 span{font-family:"Segoe UI","Lucida Grande",Helvetica,Arial,"Microsoft YaHei",FreeSans,Arimo,"Droid Sans","wenquanyi micro hei","Hiragino Sans GB","Hiragino Sans GB W3","FontAwesome",sans-serif;display:block;font-size:60%;font-weight:400;padding:0.8em 0 0.5em 0;color:#c3c8cd;}
/*nav*/
.htmleaf-demo a{color:#1d7db1;text-decoration:none;}
.htmleaf-demo{width:100%;padding-bottom:1.2em;}
.htmleaf-demo a{display:inline-block;margin:0.5em;padding:0.6em 1em;border:3px solid #1d7db1;font-weight:700;}
.htmleaf-demo a:hover{opacity:0.6;}
.htmleaf-demo a.current{background:#1d7db1;color:#fff;}
/* Top Navigation Style */
.htmleaf-links{position:relative;display:inline-block;white-space:nowrap;font-size:1.5em;text-align:center;}
.htmleaf-links::after{position:absolute;top:0;left:50%;margin-left:-1px;width:2px;height:100%;background:#dbdbdb;content:'';-webkit-transform:rotate3d(0,0,1,22.5deg);transform:rotate3d(0,0,1,22.5deg);}
.htmleaf-icon{display:inline-block;margin:0.5em;padding:0em 0;width:1.5em;text-decoration:none;}
.htmleaf-icon span{display:none;}
.htmleaf-icon:before{margin:0 5px;text-transform:none;font-weight:normal;font-style:normal;font-variant:normal;font-family:'icomoon';line-height:1;speak:none;-webkit-font-smoothing:antialiased;}
/* footer */
.htmleaf-footer{width:100%;padding-top:10px;}
.htmleaf-small{font-size:0.8em;}
.center{text-align:center;}
/****/
.related{color:#fff;background:#333;text-align:center;font-size:1.25em;padding:0.5em 0;overflow:hidden;}
.related > a{vertical-align:top;width:calc(100% - 20px);max-width:340px;display:inline-block;text-align:center;margin:20px 10px;padding:25px;font-family:"Segoe UI","Lucida Grande",Helvetica,Arial,"Microsoft YaHei",FreeSans,Arimo,"Droid Sans","wenquanyi micro hei","Hiragino Sans GB","Hiragino Sans GB W3","FontAwesome",sans-serif;}
.related a{display:inline-block;text-align:left;margin:20px auto;padding:10px 20px;opacity:0.8;-webkit-transition:opacity 0.3s;transition:opacity 0.3s;-webkit-backface-visibility:hidden;}
.related a:hover,.related a:active{opacity:1;}
.related a img{max-width:100%;opacity:0.8;border-radius:4px;}
.related a:hover img,.related a:active img{opacity:1;}
.related h3{font-family:"Microsoft YaHei",sans-serif;}
.related a h3{font-weight:300;margin-top:0.15em;color:#fff;}
/* icomoon */
.icon-htmleaf-home-outline:before{content:"\e5000";}
.icon-htmleaf-arrow-forward-outline:before{content:"\e5001";}
@media screen and (max-width:50em){.htmleaf-header{padding:3em 10% 4em;}
.htmleaf-header h1{font-size:2em;}
}
@media screen and (max-width:40em){.htmleaf-header h1{font-size:1.5em;}
}
@media screen and (max-width:30em){.htmleaf-header h1{font-size:1.2em;}
}
CSS代码(main.css):
/* Main * ========================================================================== */
/* Icons * -------------------------------------------------------------------------- */
.icon{display:inline-block;width:20px;height:20px;background-image:url("../assets/img/icons.png");vertical-align:middle;}
.icon-move{background-position:0 0;}
.icon-crop{background-position:-30px 0;}
.icon-zoom-in{background-position:-60px 0;}
.icon-zoom-out{background-position:-90px 0;}
.icon-rotate-left{background-position:-120px 0;}
.icon-rotate-right{background-position:-150px 0;}
.icon-lock{background-position:-180px 0;}
.icon-unlock{background-position:-210px 0;}
.icon-remove{background-position:-240px 0;}
.icon-refresh{background-position:-270px 0;}
.icon-upload{background-position:-300px 0;}
.icon-off{background-position:-330px 0;}
.icon-info{background-position:-360px 0;}
/* Alerts * -------------------------------------------------------------------------- */
.docs-alert{display:none;position:fixed;top:20px;left:0;right:0;height:0;text-align:center;opacity:0.9;}
.docs-alert .message{display:inline-block;padding:5px 10px;border-radius:2px;background-color:#aaa;color:#fff;}
.docs-alert .primary{background-color:#0074d9;}
.docs-alert .success{background-color:#2ecc40;}
.docs-alert .info{background-color:#39cccc;}
.docs-alert .warning{background-color:#ff851b;}
.docs-alert .danger{background-color:#ff4136;}
/* Button * -------------------------------------------------------------------------- */
.btn-primary{border-color:#003973;/* hsb(210,100%,45%) */
background-color:#00468c;/* hsb(210,100%,55%) */
}
.btn-primary:hover,.btn-primary:focus,.btn-primary:active,.btn-primary.active,.btn-primary.active:focus,.btn-primary.active:hover{border-color:#00264d;/* hsb(208,100%,10%) */
background-color:#003366;/* hsb(208,100%,40%) */
}
/* Basic style * -------------------------------------------------------------------------- */
body{overflow-x:hidden;}
/* Header */
.docs-header{border-color:#003973;background-color:#00468c;color:#fff;}
.docs-header .navbar-brand{color:#eee;}
.docs-header .navbar-toggle{border-color:#003973;background-color:#00468c;}
.docs-header .navbar-toggle:hover,.docs-header .navbar-toggle:focus{border-color:#003366;background-color:#003973;}
.docs-header .navbar-collapse{border-color:#003973;}
.docs-header .navbar-text{color:#ddd;}
.docs-header .navbar-nav > li > a{color:#eee;}
/* Content */
.img-container,.img-preview{background-color:#f7f7f7;overflow:hidden;width:100%;text-align:center;}
.img-container{min-height:200px;max-height:466px;margin-bottom:20px;}
@media (min-width:768px){.img-container{min-height:466px;}
}
.img-container > img{max-width:100%;}
.docs-preview{margin-right:-15px;margin-bottom:10px;}
.img-preview{float:left;margin-right:10px;margin-bottom:10px;}
.img-preview > img{max-width:100%;}
.preview-lg{width:263px;height:148px;}
.preview-md{width:139px;height:78px;}
.preview-sm{width:69px;height:39px;}
.preview-xs{width:35px;height:20px;margin-right:0;}
.docs-data > .input-group{margin-bottom:10px;}
.docs-data > .input-group > label{min-width:80px;}
.docs-data > .input-group > span{min-width:50px;}
.docs-buttons > .btn,.docs-buttons > .btn-group,.docs-buttons > .form-control{margin-right:5px;margin-bottom:10px;}
.docs-toggles > .btn,.docs-toggles > .btn-group,.docs-toggles > .dropdown{margin-bottom:10px;}
.docs-tooltip{display:block;margin:-6px -12px;padding:6px 12px;}
.docs-tooltip > .icon{margin:0 -3px;vertical-align:top;}
.tooltip-inner{white-space:normal;}
.btn-upload .tooltip-inner{white-space:nowrap;}
@media (max-width:400px){.btn-group-crop{margin-right:-15px!important;}
.btn-group-crop > .btn{padding-left:5px;padding-right:5px;}
.btn-group-crop .docs-tooltip{margin-left:-5px;margin-right:-5px;padding-left:5px;padding-right:5px;}
}
.docs-options .dropdown-menu{width:100%;}
.docs-options .dropdown-menu > li{padding:3px 20px;}
.docs-options .dropdown-menu > li:hover{background-color:#f7f7f7;}
.docs-options .dropdown-menu > li > label{display:block;}
.docs-cropped .modal-body{text-align:center;}
.docs-cropped .modal-body > img,.docs-cropped .modal-body > canvas{max-width:100%;}
CSS代码(normalize.css):
article,aside,details,figcaption,figure,footer,header,hgroup,main,nav,section,summary{display:block;}
audio,canvas,video{display:inline-block;}
audio:not([controls]){display:none;height:0;}
[hidden]{display:none;}
html{font-family:sans-serif;-ms-text-size-adjust:100%;-webkit-text-size-adjust:100%;}
body{margin:0;}
a:focus{outline:thin dotted;}
a:active,a:hover{outline:0;}
h1{font-size:2em;margin:0.67em 0;}
abbr[title]{border-bottom:1px dotted;}
b,strong{font-weight:bold;}
dfn{font-style:italic;}
hr{-moz-box-sizing:content-box;box-sizing:content-box;height:0;}
mark{background:#ff0;color:#000;}
code,kbd,pre,samp{font-family:monospace,serif;font-size:1em;}
pre{white-space:pre-wrap;}
q{quotes:"\201C" "\201D" "\2018" "\2019";}
small{font-size:80%;}
sub,sup{font-size:75%;line-height:0;position:relative;vertical-align:baseline;}
sup{top:-0.5em;}
sub{bottom:-0.25em;}
img{border:0;}
svg:not(:root){overflow:hidden;}
figure{margin:0;}
fieldset{border:1px solid #c0c0c0;margin:0 2px;padding:0.35em 0.625em 0.75em;}
legend{border:0;padding:0;}
button,input,select,textarea{font-family:inherit;font-size:100%;margin:0;}
button,input{line-height:normal;}
button,select{text-transform:none;}
button,html input[type="button"],input[type="reset"],input[type="submit"]{-webkit-appearance:button;cursor:pointer;}
button[disabled],html input[disabled]{cursor:default;}
input[type="checkbox"],input[type="radio"]{box-sizing:border-box;padding:0;}
input[type="search"]{-webkit-appearance:textfield;-moz-box-sizing:content-box;-webkit-box-sizing:content-box;box-sizing:content-box;}
input[type="search"]::-webkit-search-cancel-button,input[type="search"]::-webkit-search-decoration{-webkit-appearance:none;}
button::-moz-focus-inner,input::-moz-focus-inner{border:0;padding:0;}
textarea{overflow:auto;vertical-align:top;}
table{border-collapse:collapse;border-spacing:0;}


